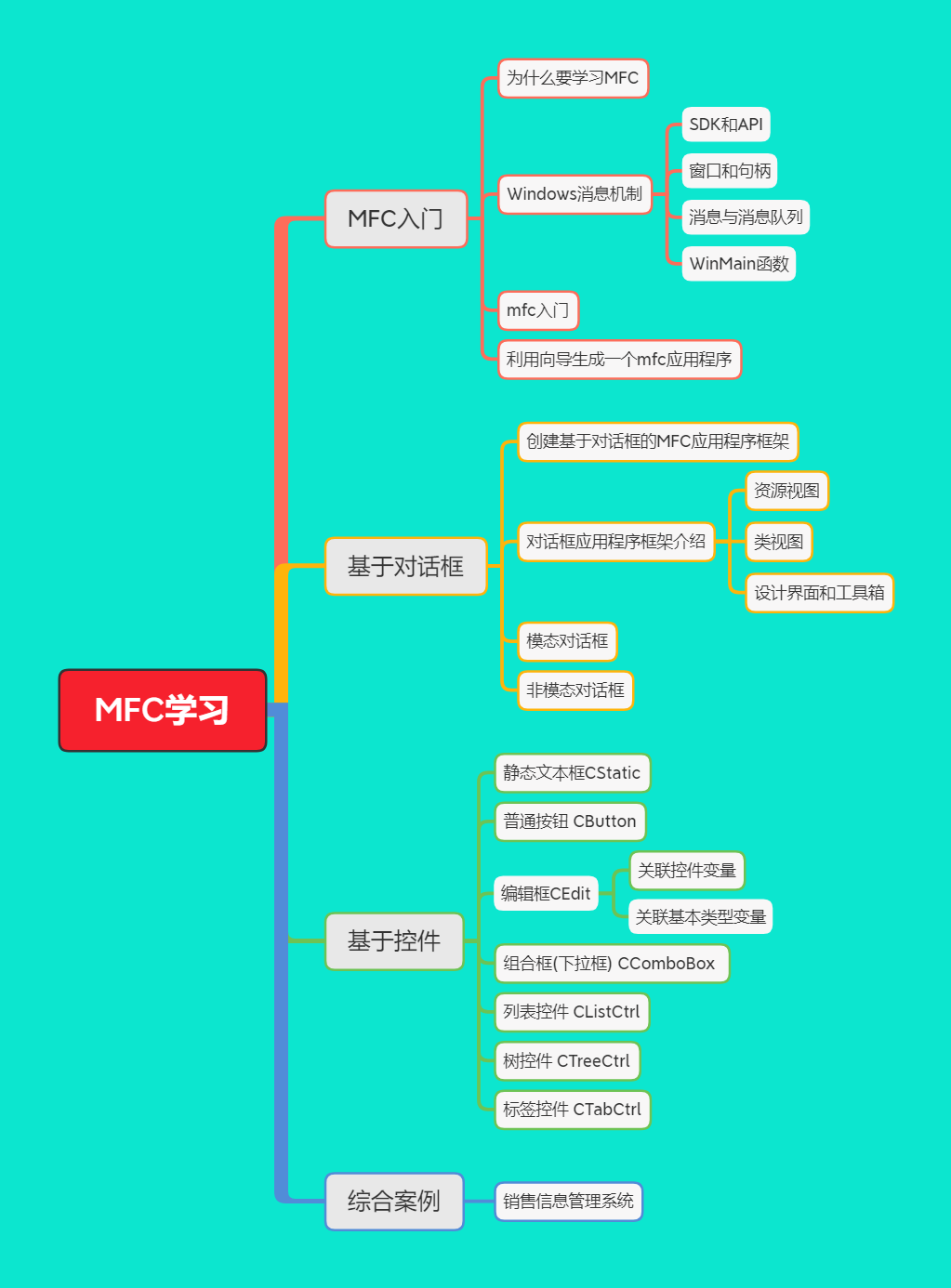
基于C++的MFC的入门教程

一、创建基于对话框的MFC应用程序框架
程序的创建过程:
- 选择“文件 | 新建 | 项目”菜单;
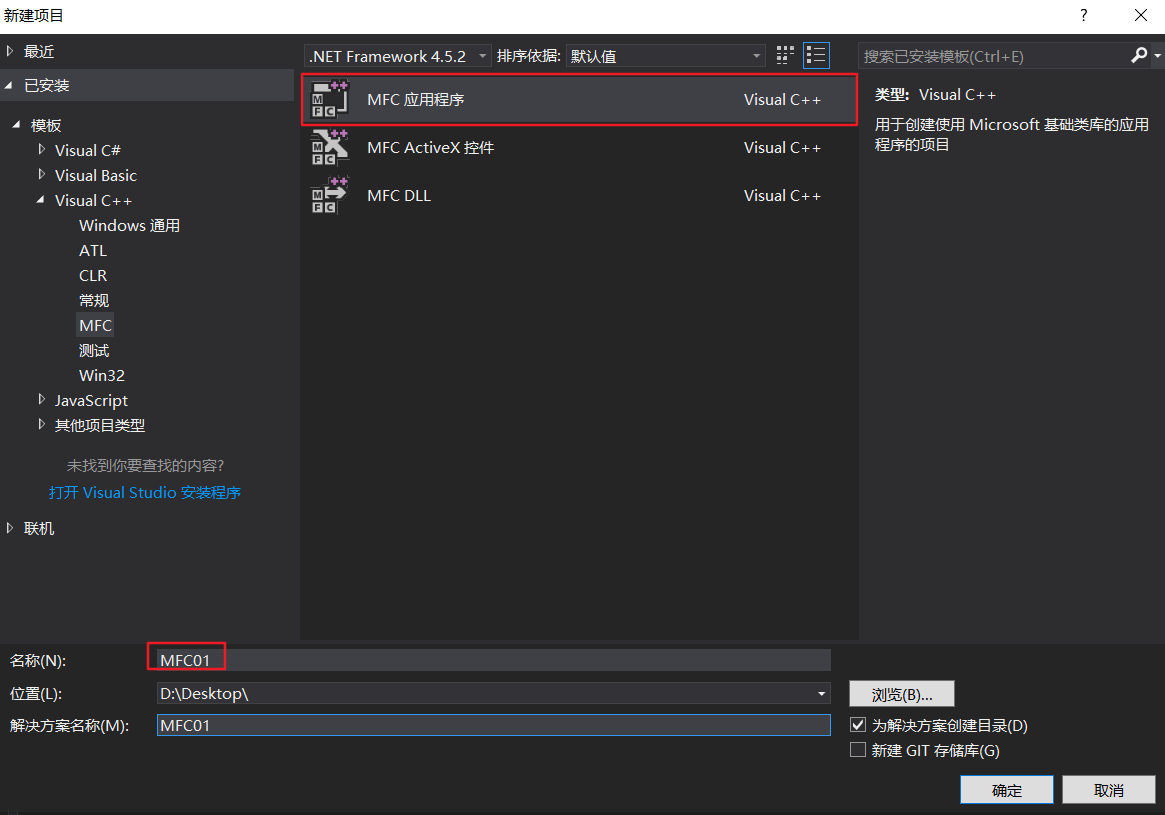
- 在“新建项目”对话框中,选择“ MFC 应用程序 ”,输入工程名称,选择“确定”。

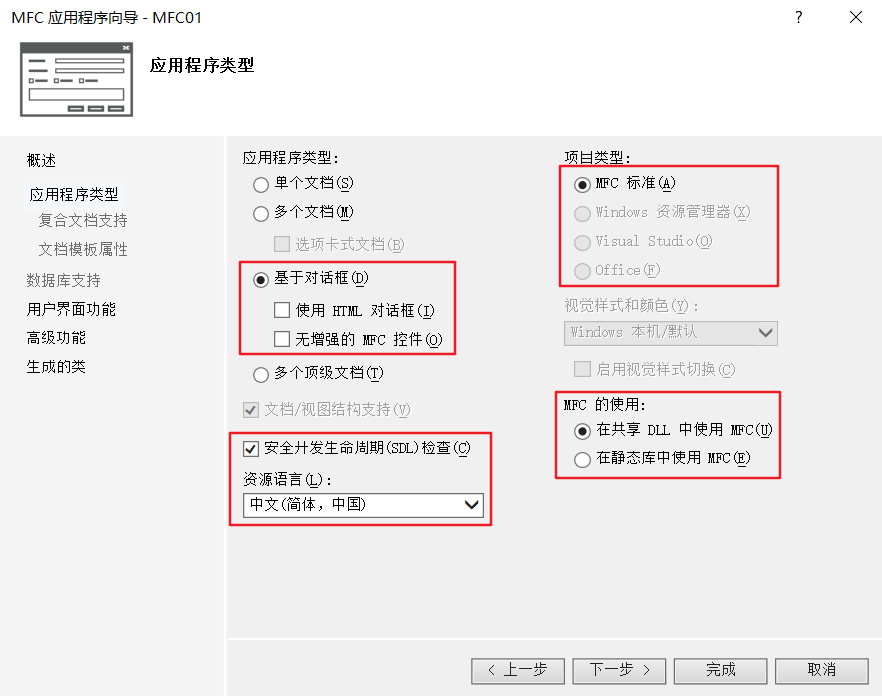
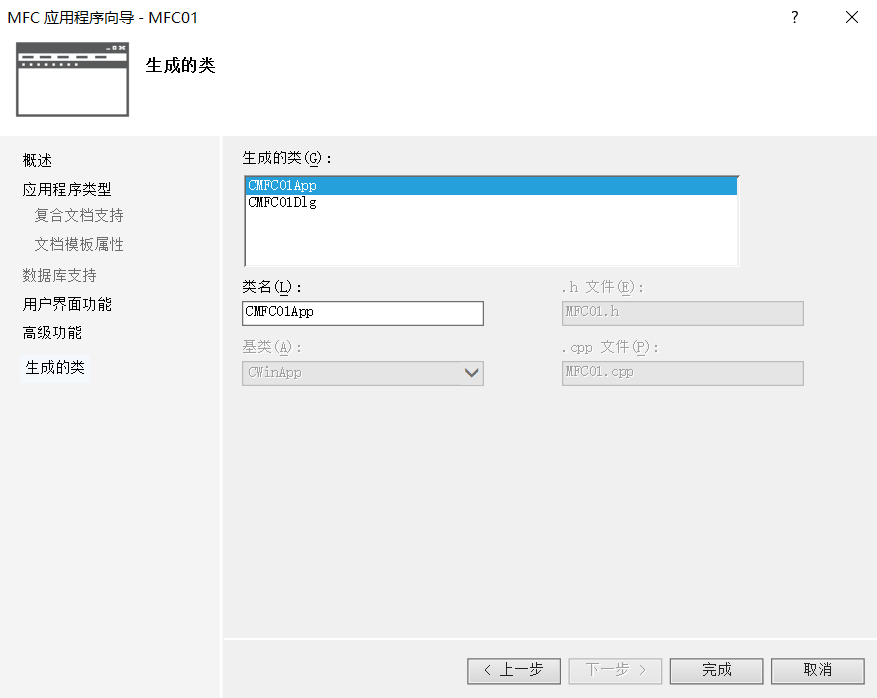
- 选择“ 基于对话框”,即创建基于对话框的应用程序,选择“完成”。

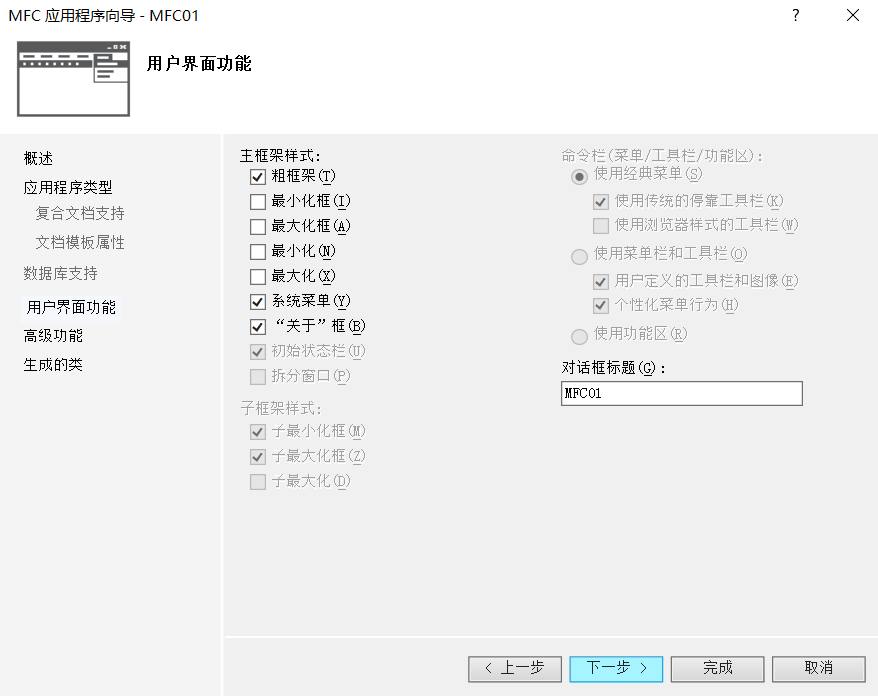
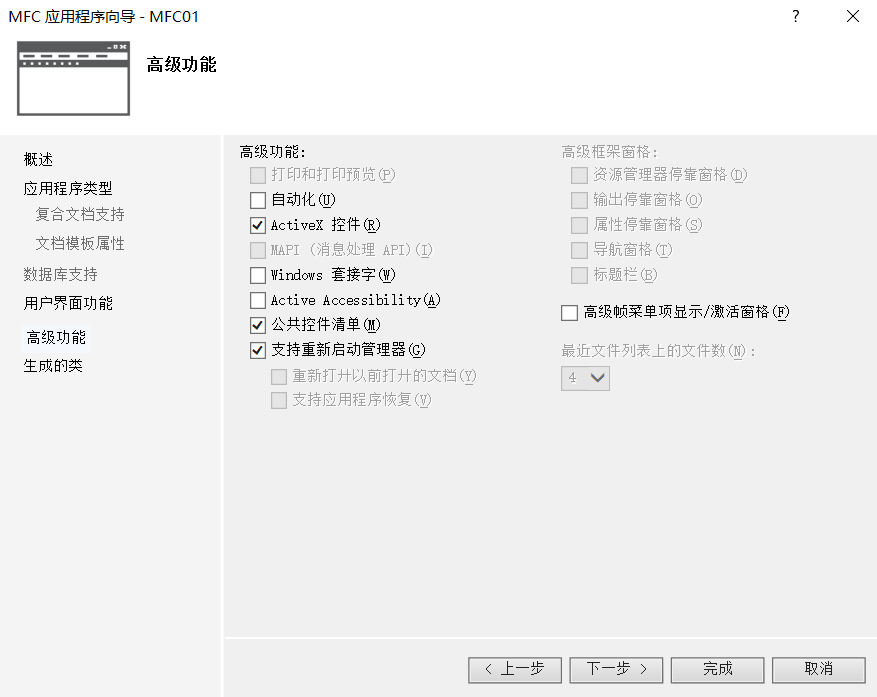
- 一直下一步



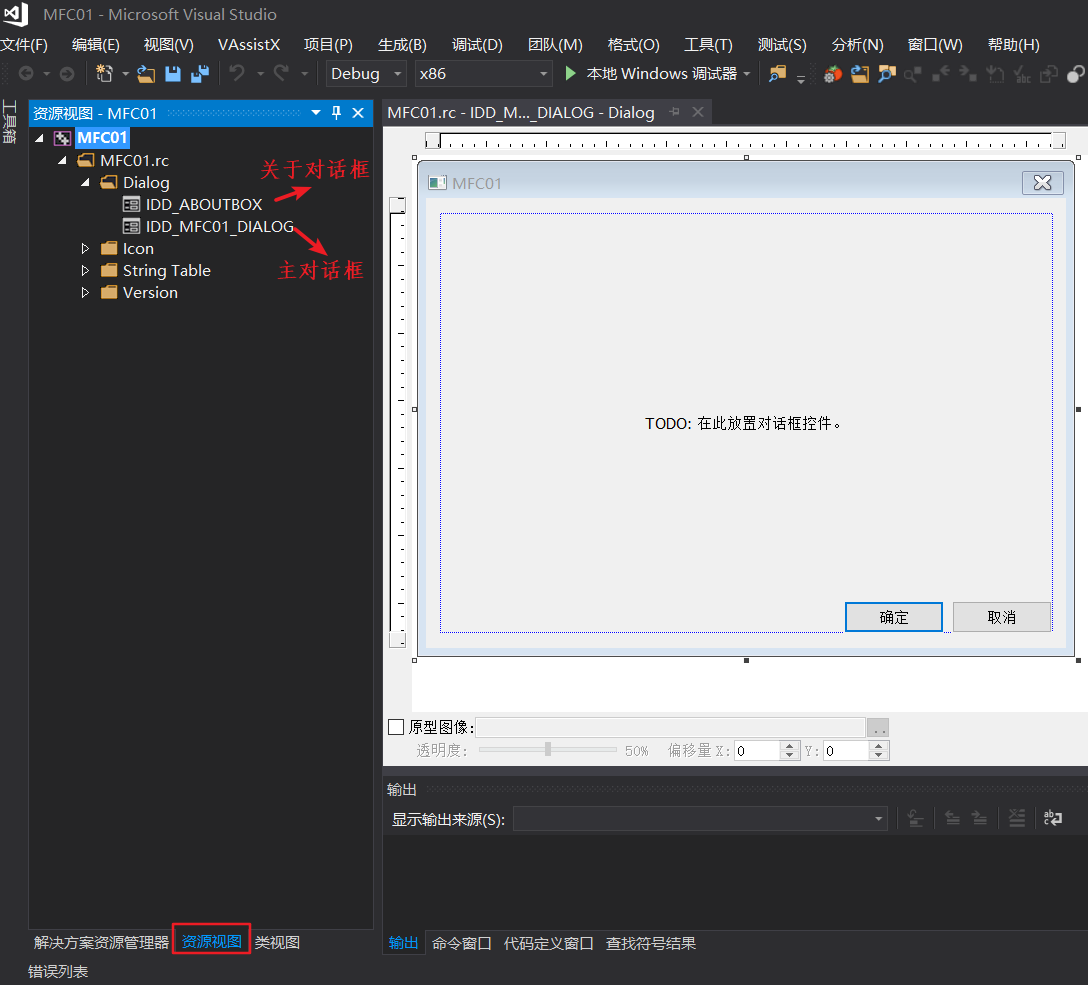
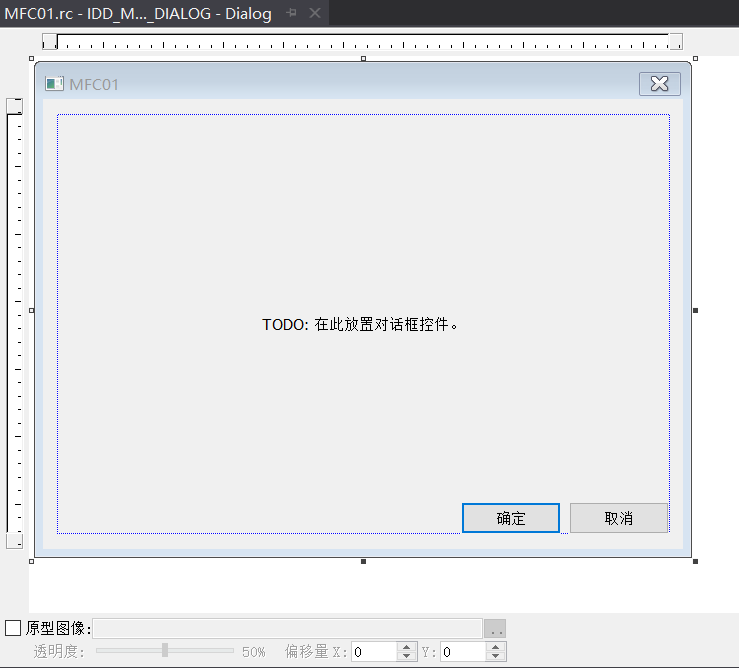
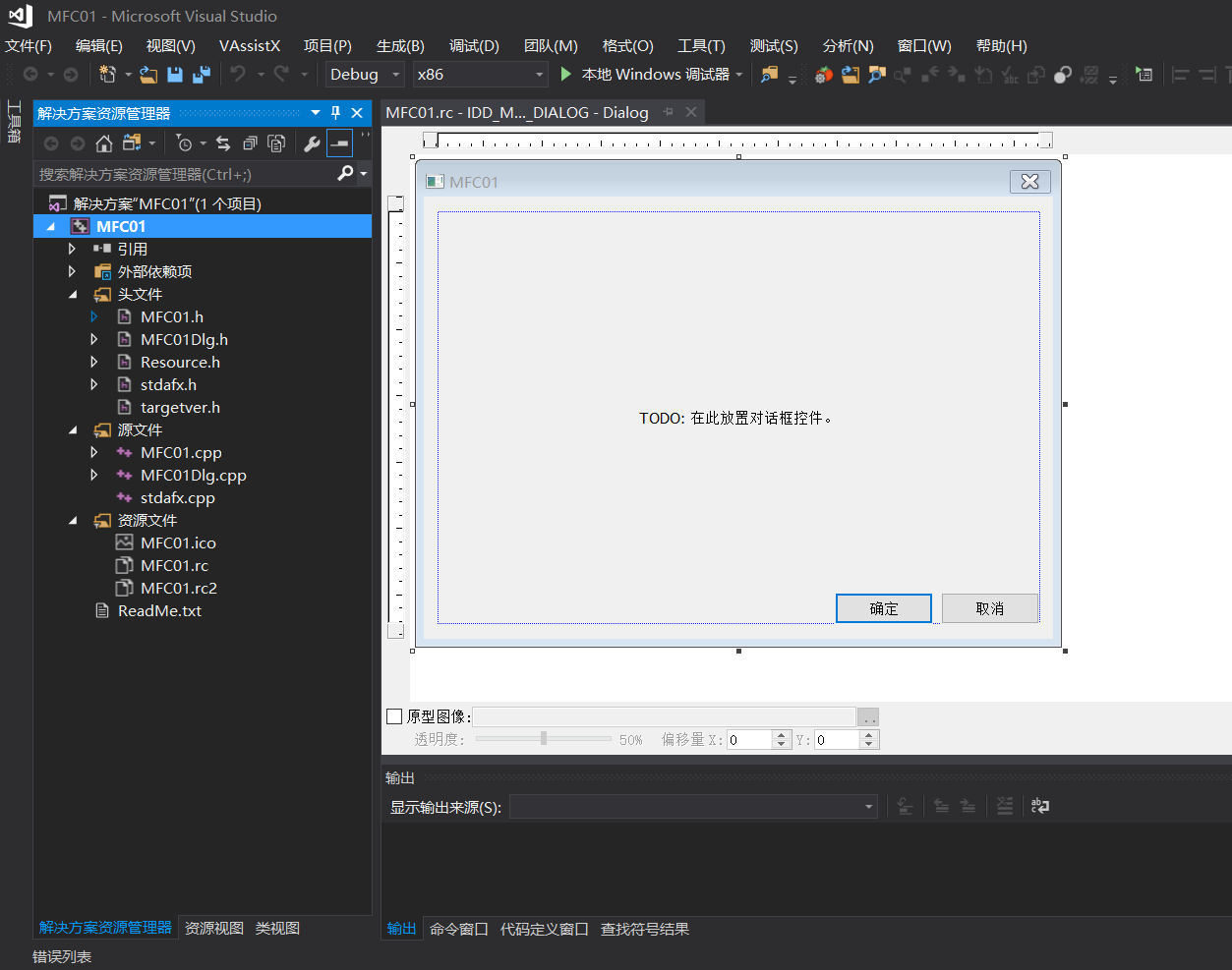
新建完成后如下图所示

二、对话框应用程序框架介绍
1、资源视图
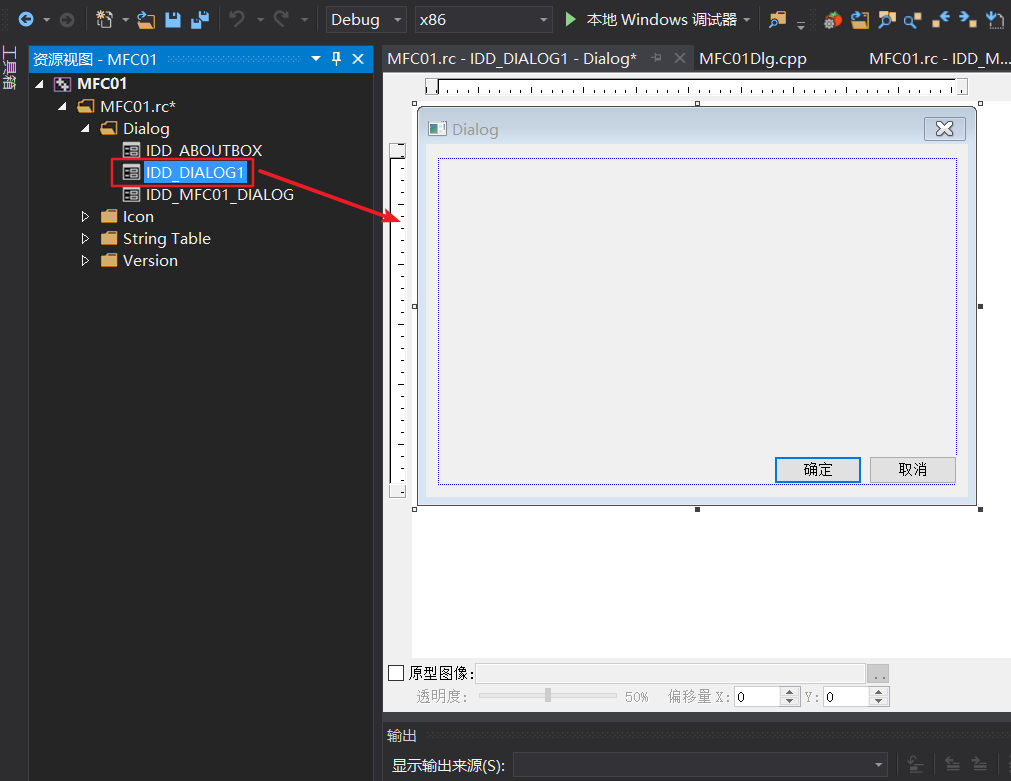
用 AppWizard 创建基于对话框的应用程序框架(假定工程名为 Dialog )后,项目工作区上增加了一个“资源视图”选项卡。

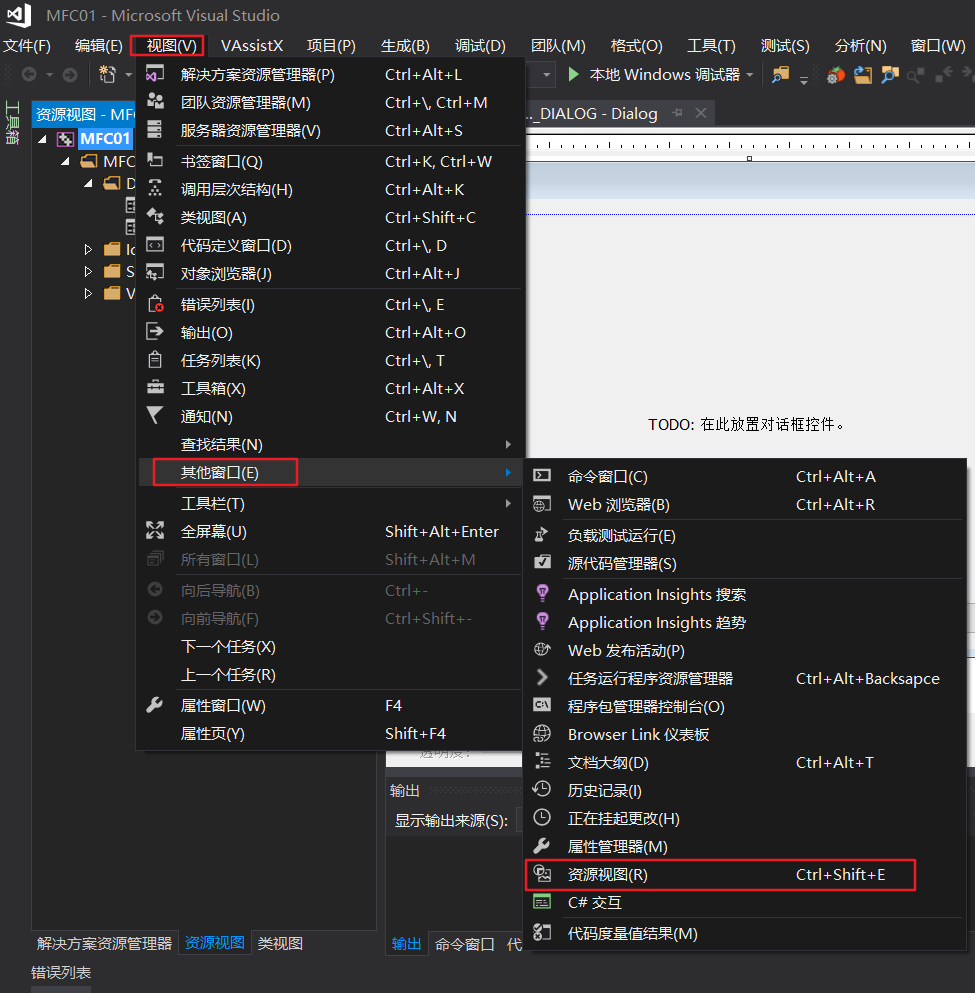
或者,通过视图找到“资源视图”选项卡:

在 MFC中,与用户进行交互的对话框界面被认为是一种资源。展开“Dialog”,可以看到有一个ID为IDD_ DIALOG _DIALOG(中间部分(DIALOG)与项目名称相同)的资源,对应中间的对话框设计界面。不管在何时,只要双击对话框资源的ID,对话框设计界面就会显示在中间。

2、类视图
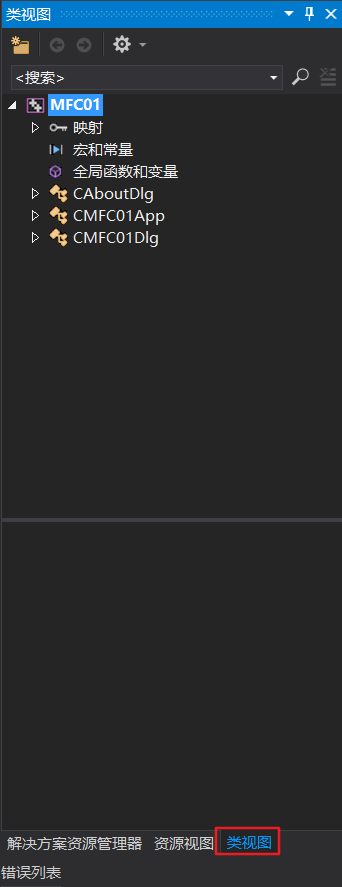
在类视图中,可以看到生成了3 个类:CAboutDlg、CDialogApp和CDialogDlg。

- CAboutDlg:对应生成的版本信息对话框。
- CDialogApp:应用程序类,从 CWinApp 继承过来,封装了初始化、运行、终止该程序的代码。
- CDialogDlg:对话框类,从CdialogEx继承过来的,在程序运行时看到的对话框就是它的一个具体对象。
- DoDataExchange函数:该函数主要完成对话框数据的交换和校验。
- OnInitDialog函数:相当于对对话框进行初始化处理。
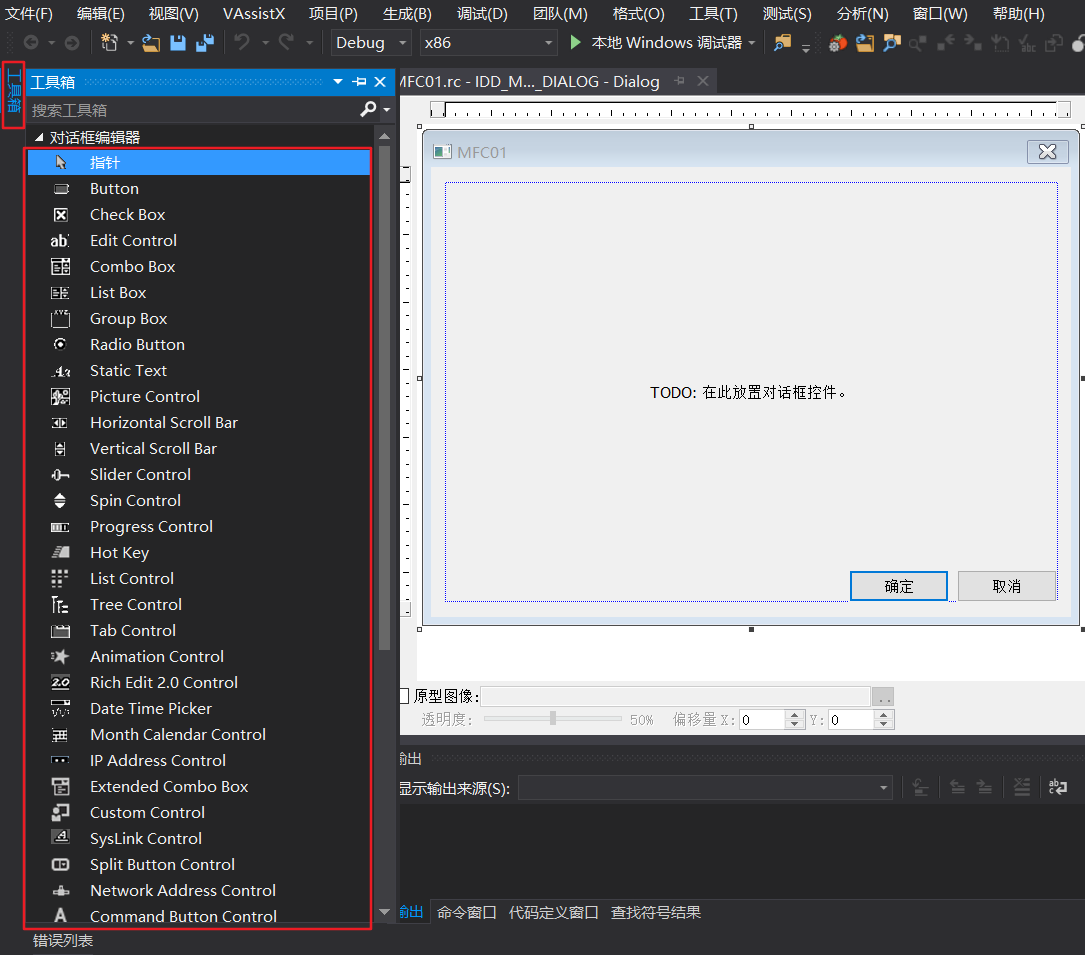
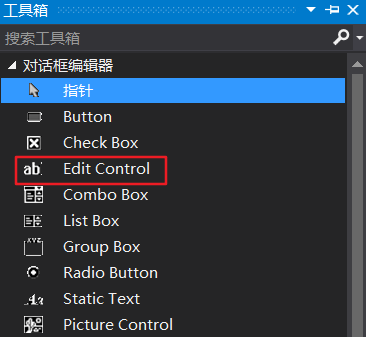
3、设计界面和工具箱

1、模态对话框
1)当模态对话框显示时,程序会暂停执行,直到关闭这个模态对话框之后,才能执行程序中的其他任务。
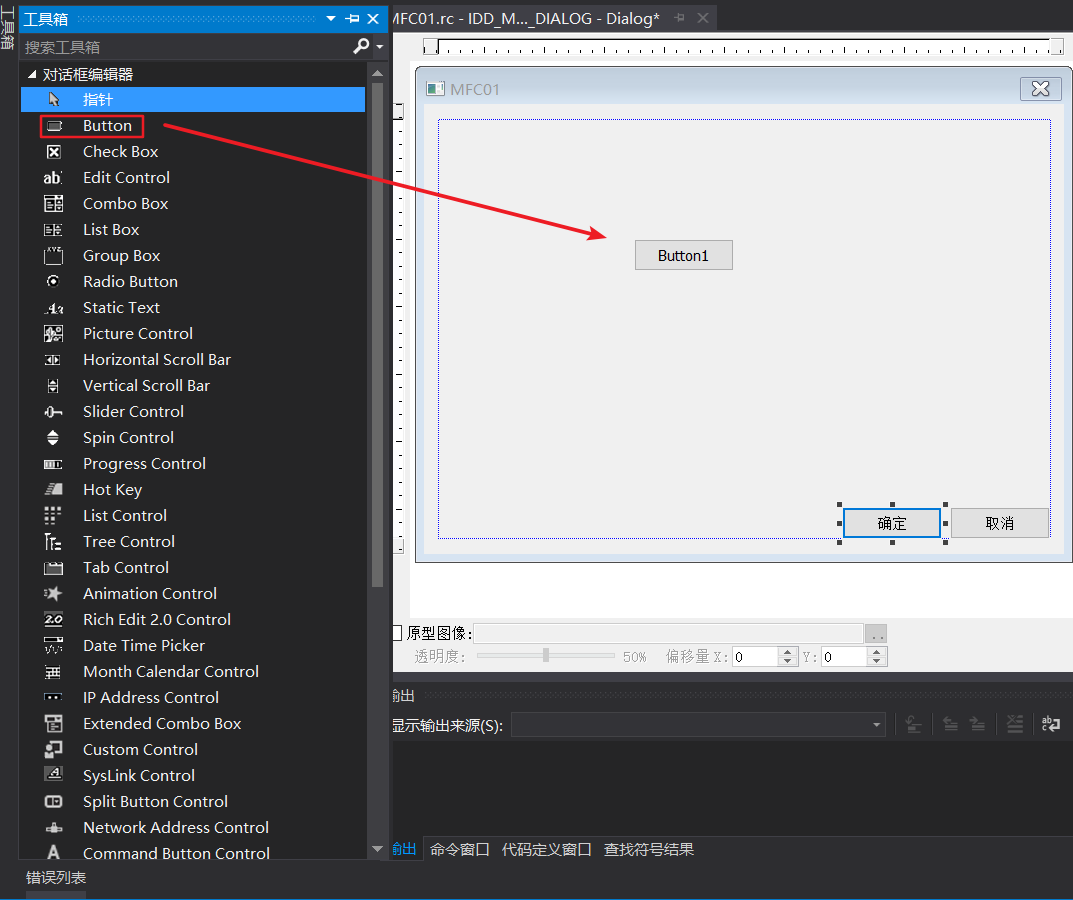
1、在对画框中右键点击Button不放,直接拖拽到界面上,这是界面就会添加一个Button1这个按钮。

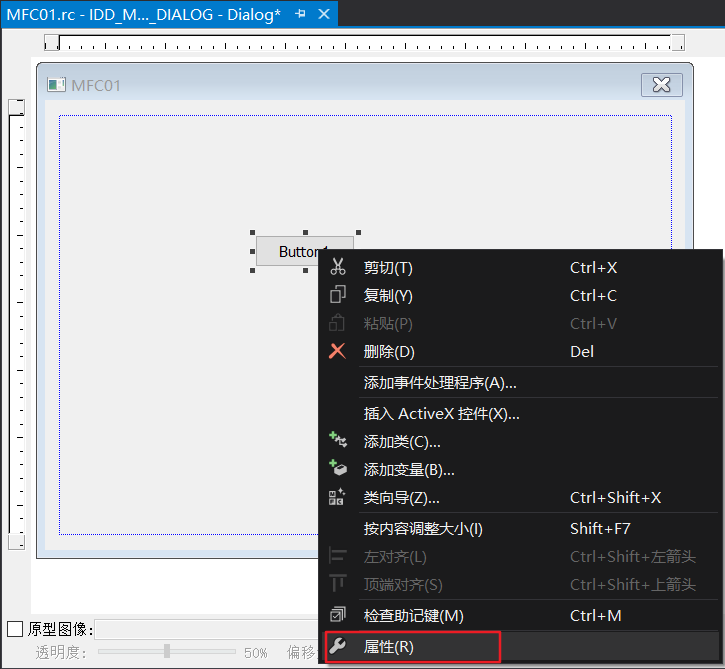
2、可以修改这个Button1按钮的属性,右键->属性。

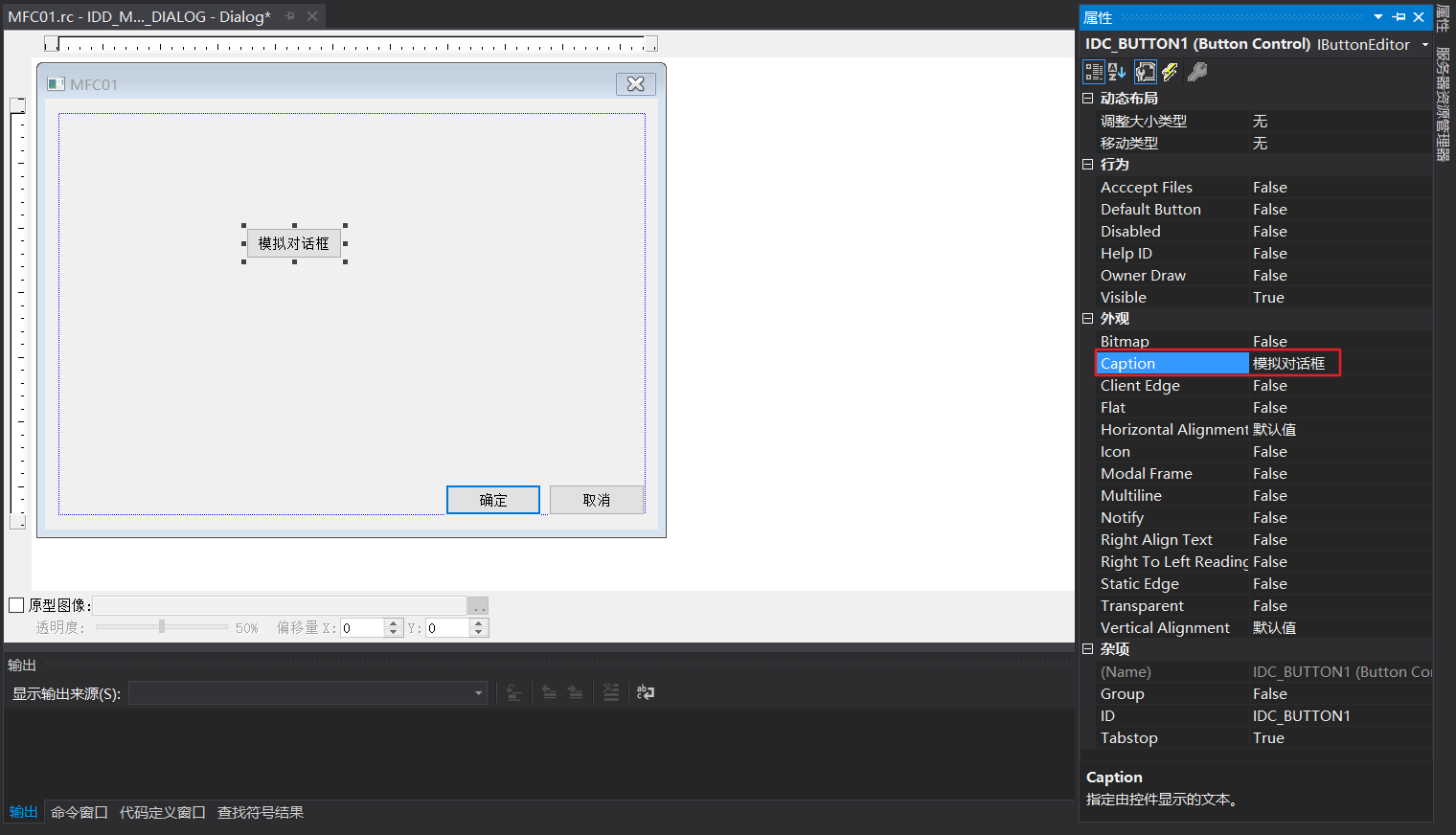
3、修改Caption可以改变按钮的名称。

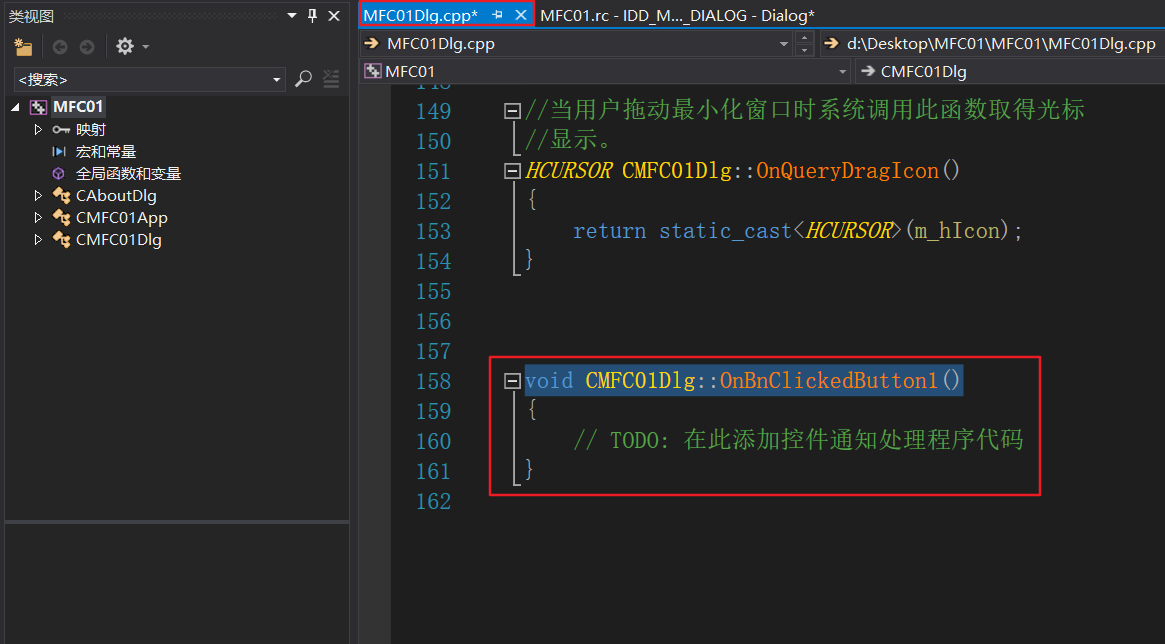
4、双击此按钮即可跳转到按钮处理函数:

void CMFC01Dlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码
}
- 1
- 2
- 3
- 4
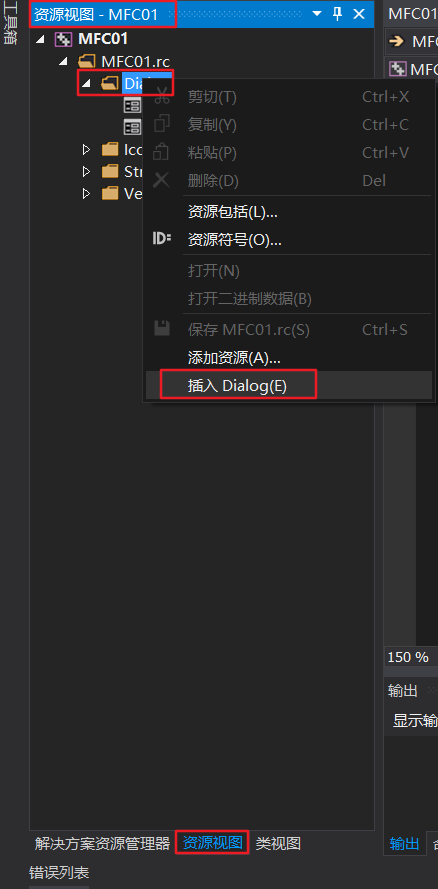
2)资源视图 -> Dialog -> 右击 -> 插入 Dialog:


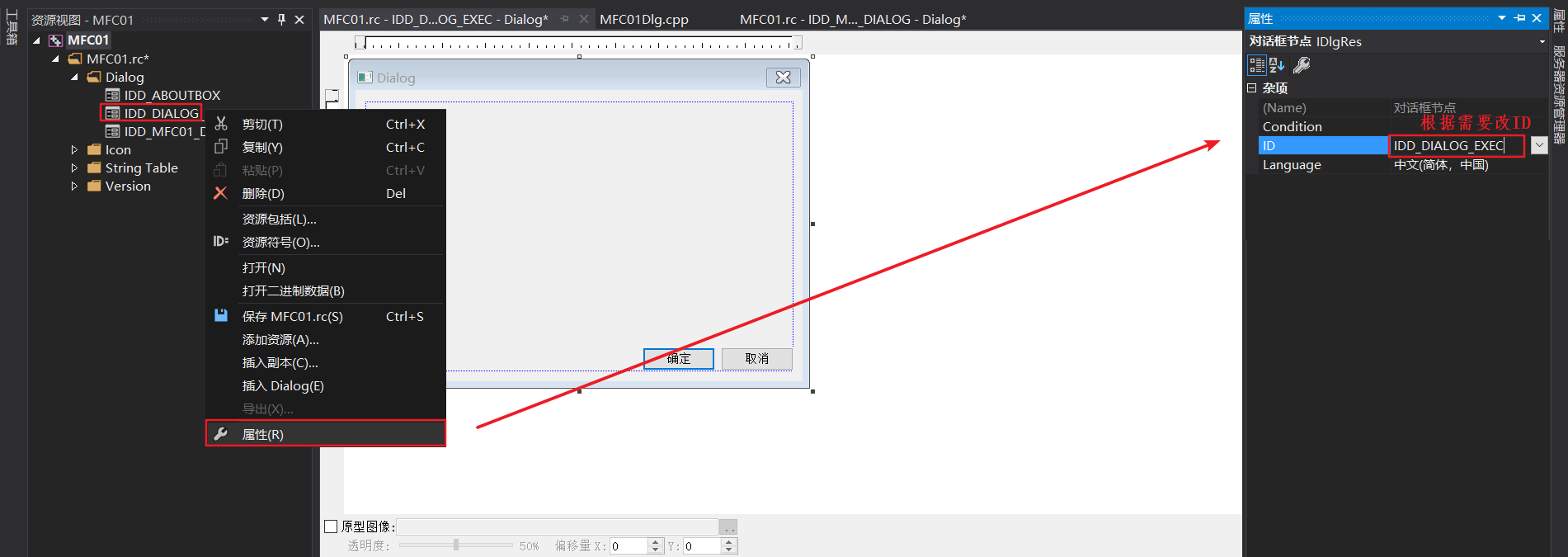
3)修改对话框ID:

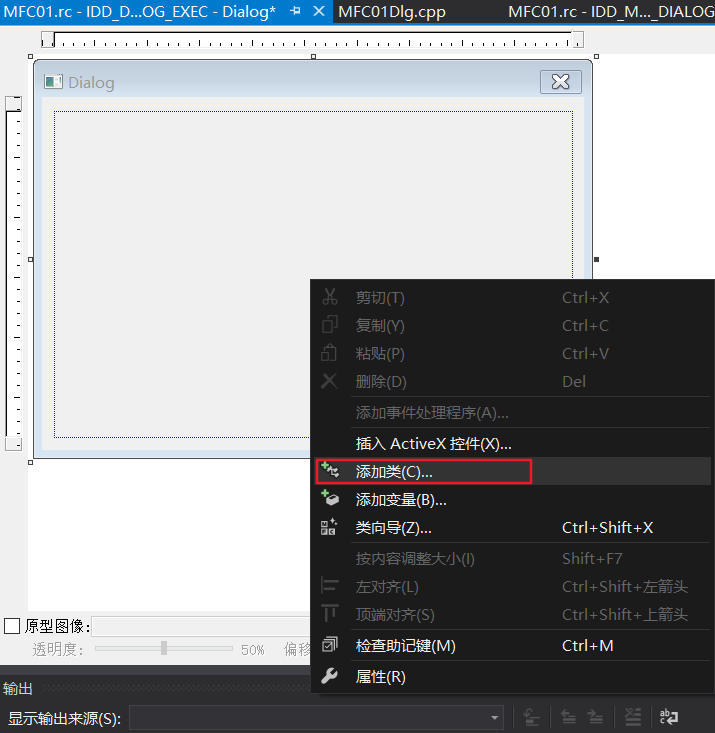
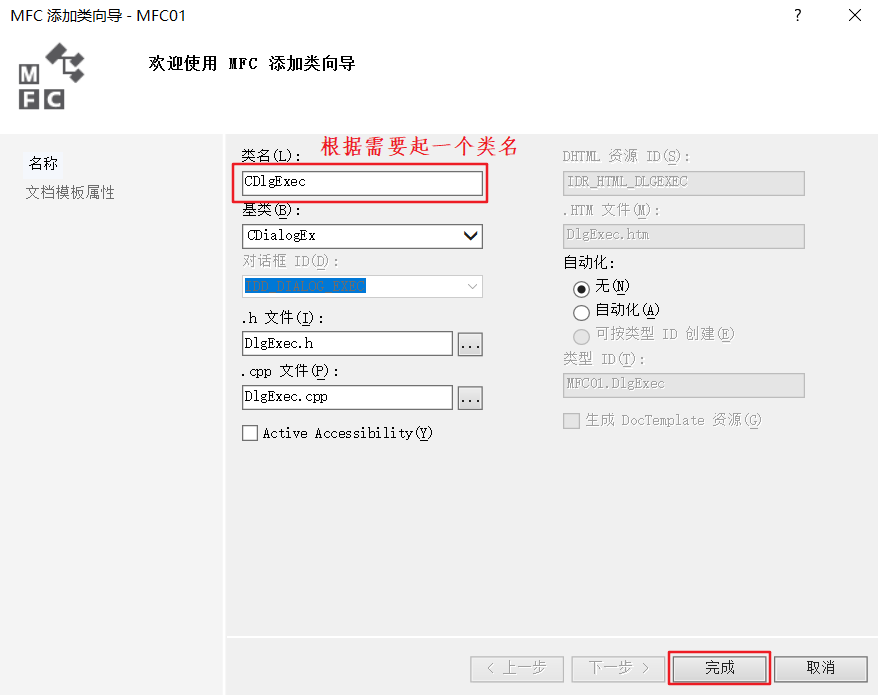
4)点击对话框模板 -> 右击 -> 添加类:


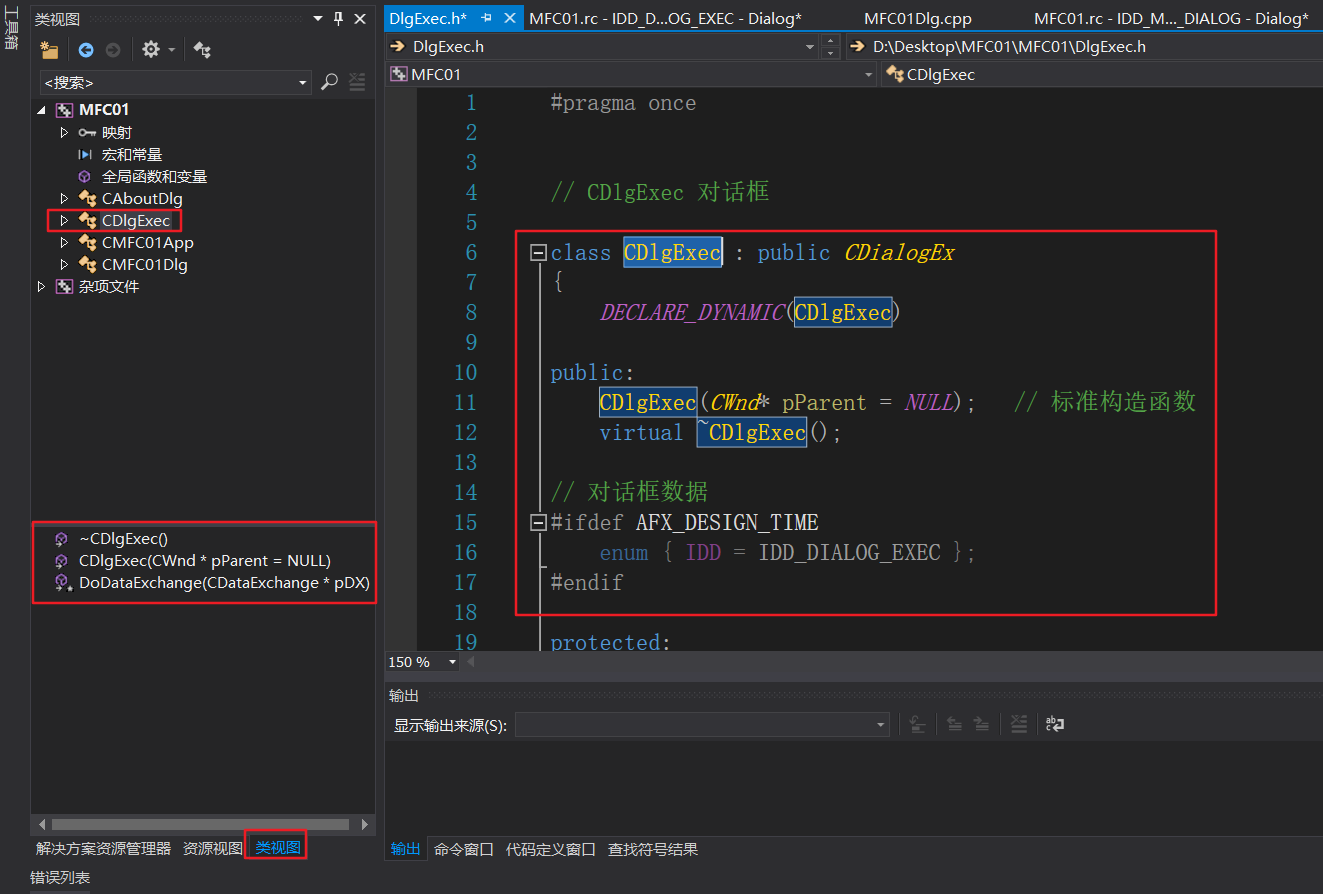
5)类视图中多了一个自定义类:

6)按钮处理函数创建对话框,以模态方式运行。
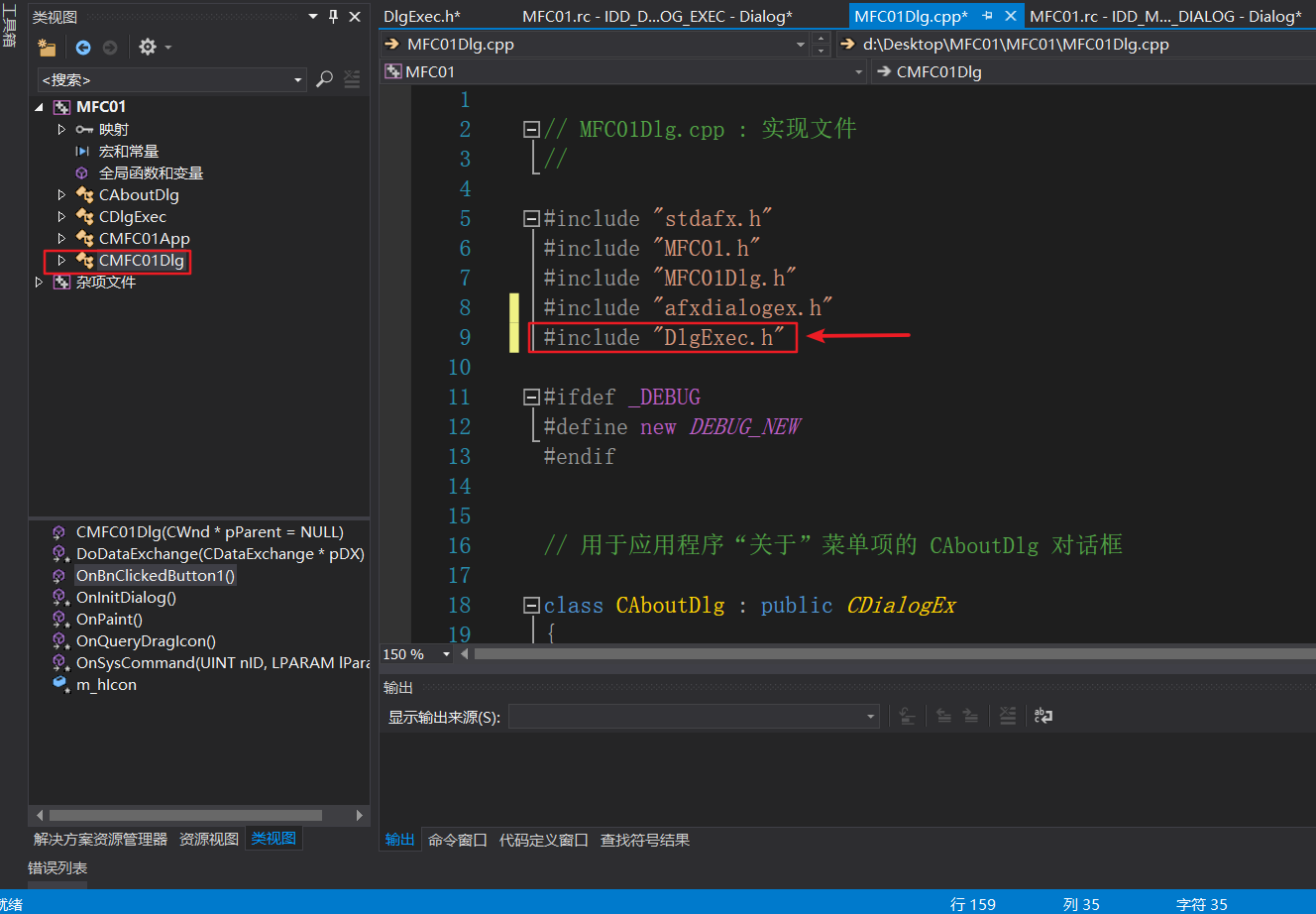
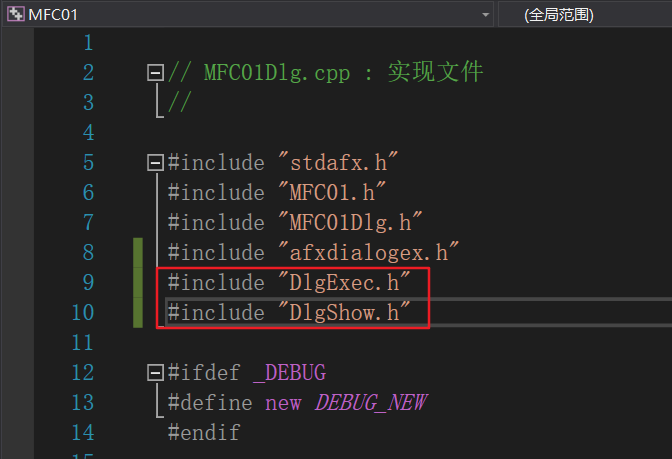
1、先在MFCXXDlg.cpp中添加刚刚先见的那个对话框的头文件。

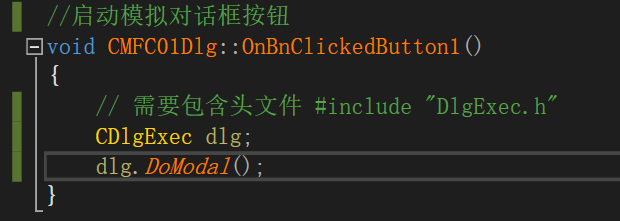
2、在MFCXXDlg.cpp中的OnBnClickedButton1函数中写对应的操作。
实现模态对话框的创建需要调用CDialog类的成员函数CDialog::DoModel,该函数的功能就是创建并显示一个对话框:

//启动模拟对话框按钮
void CMFC01Dlg::OnBnClickedButton1()
{
// 需要包含头文件 #include "DlgExec.h"
CDlgExec dlg;
dlg.DoModal();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
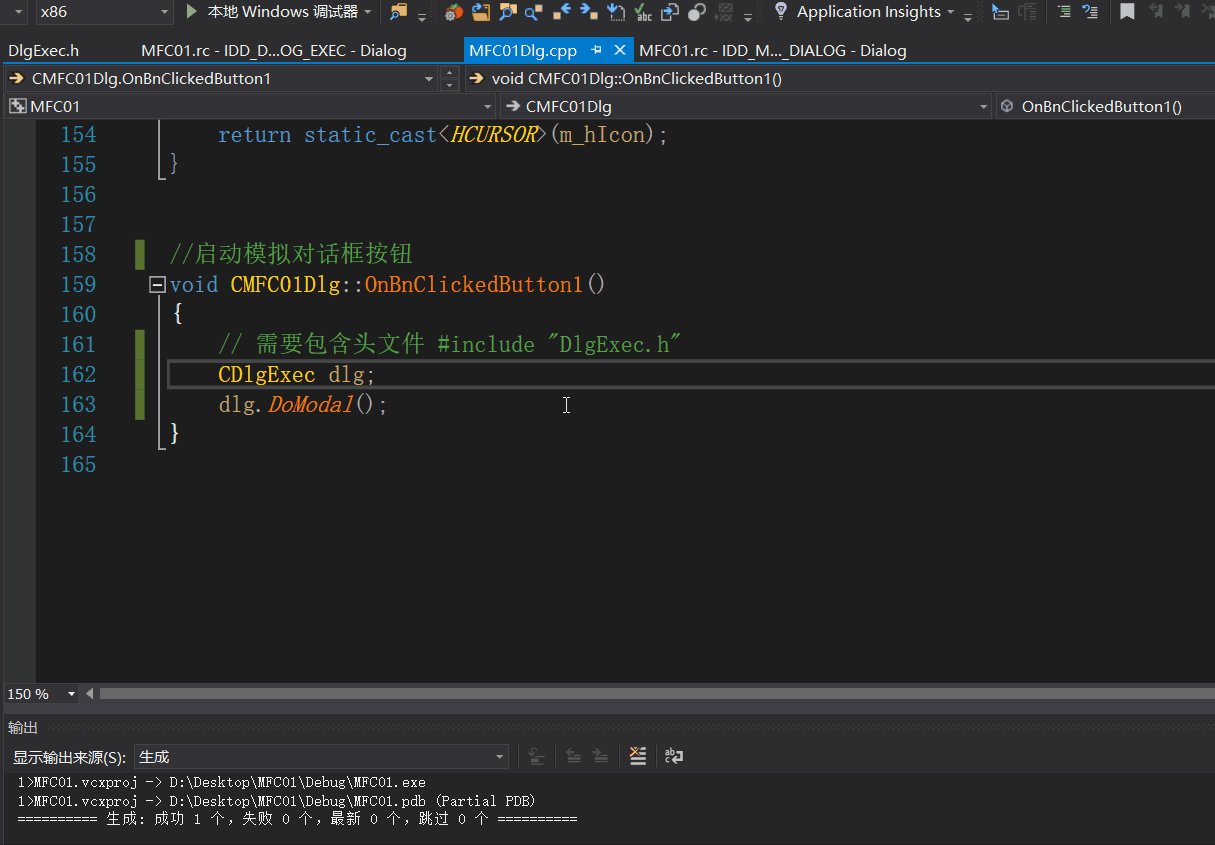
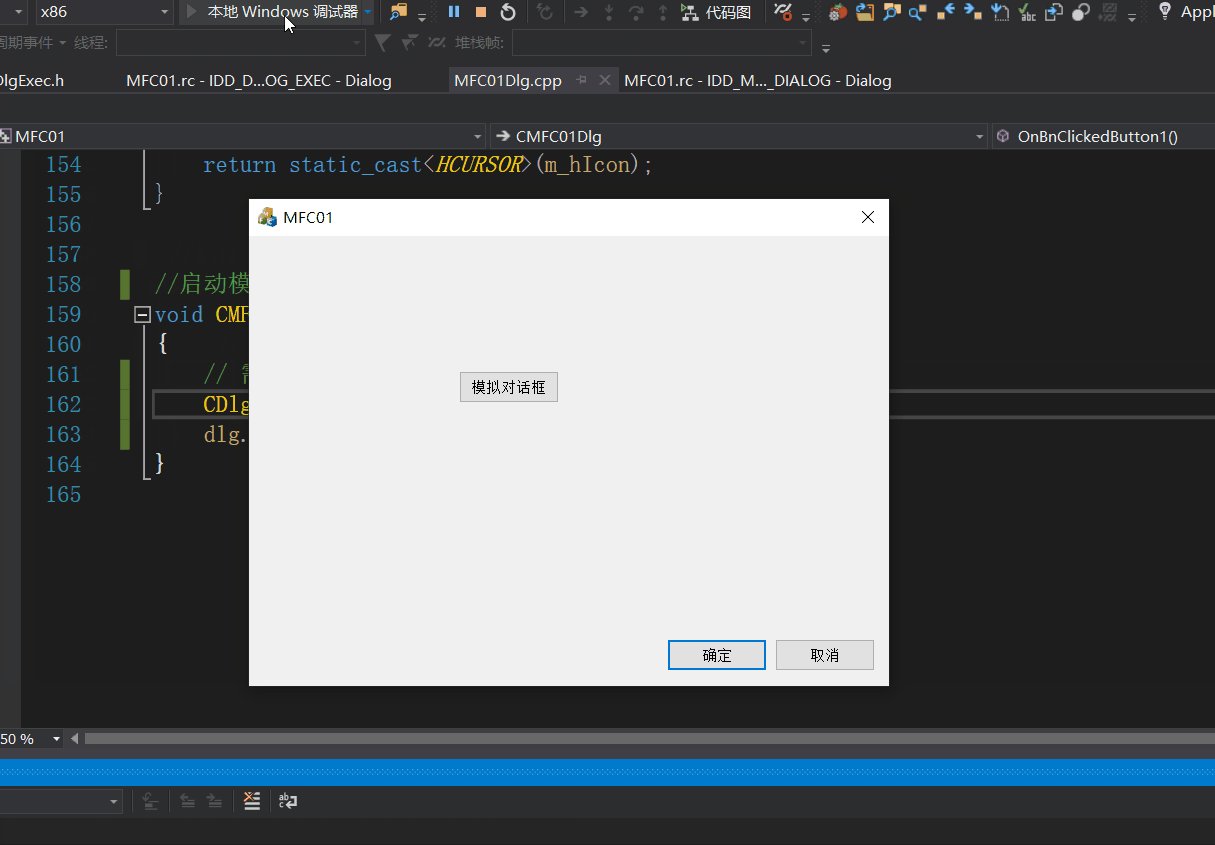
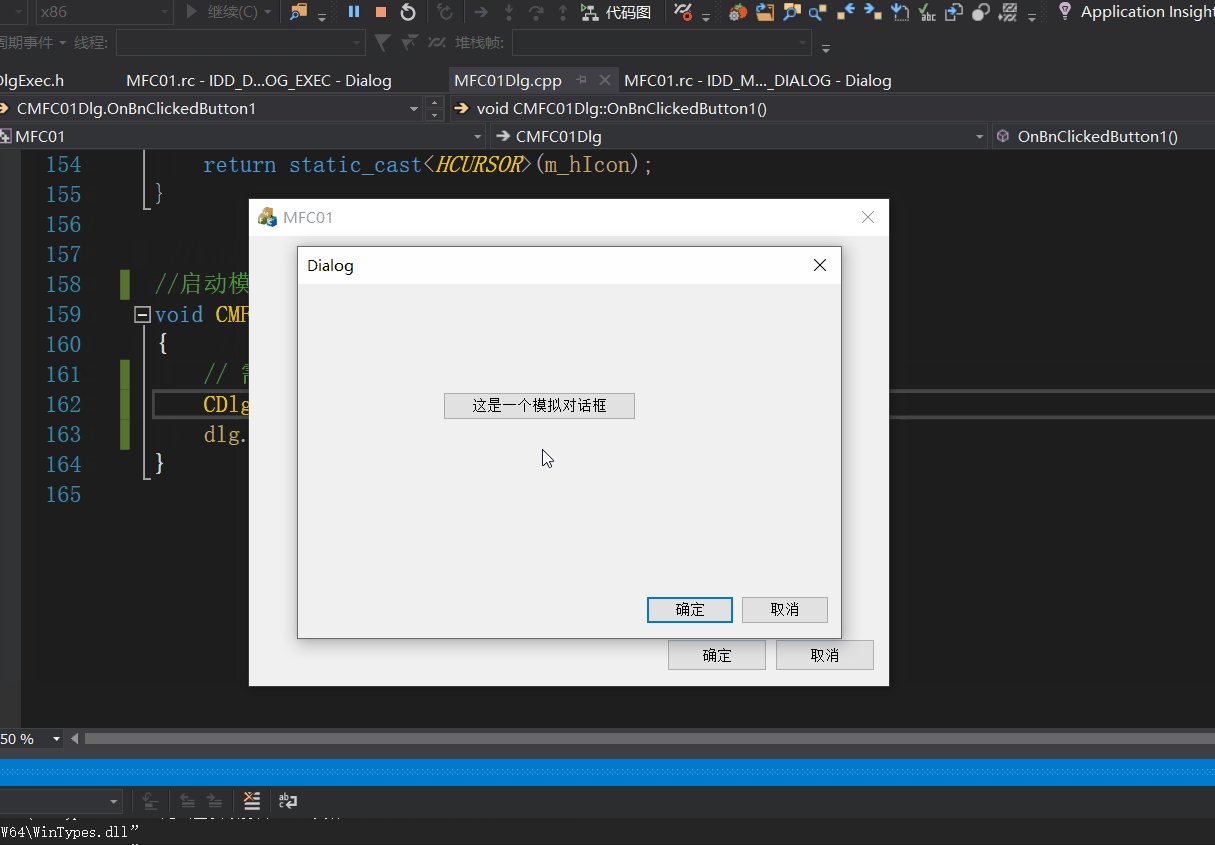
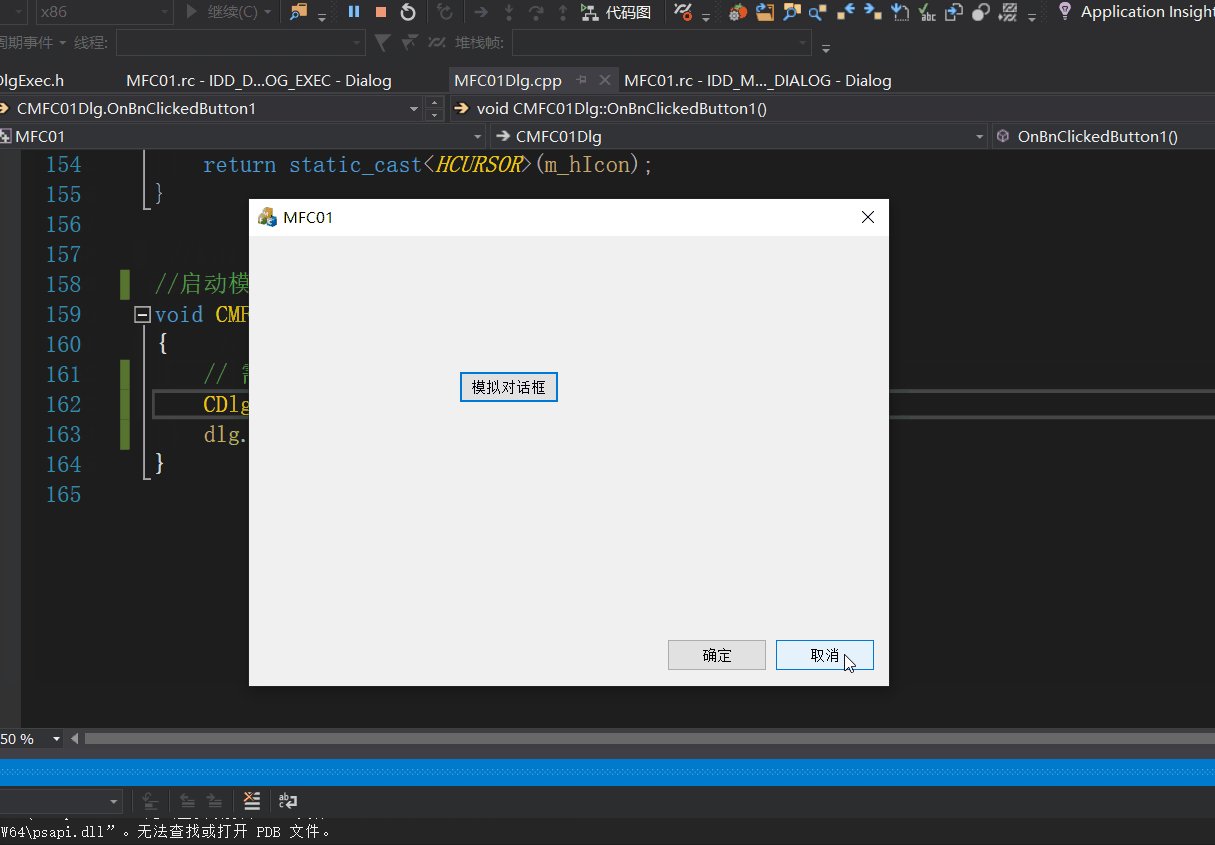
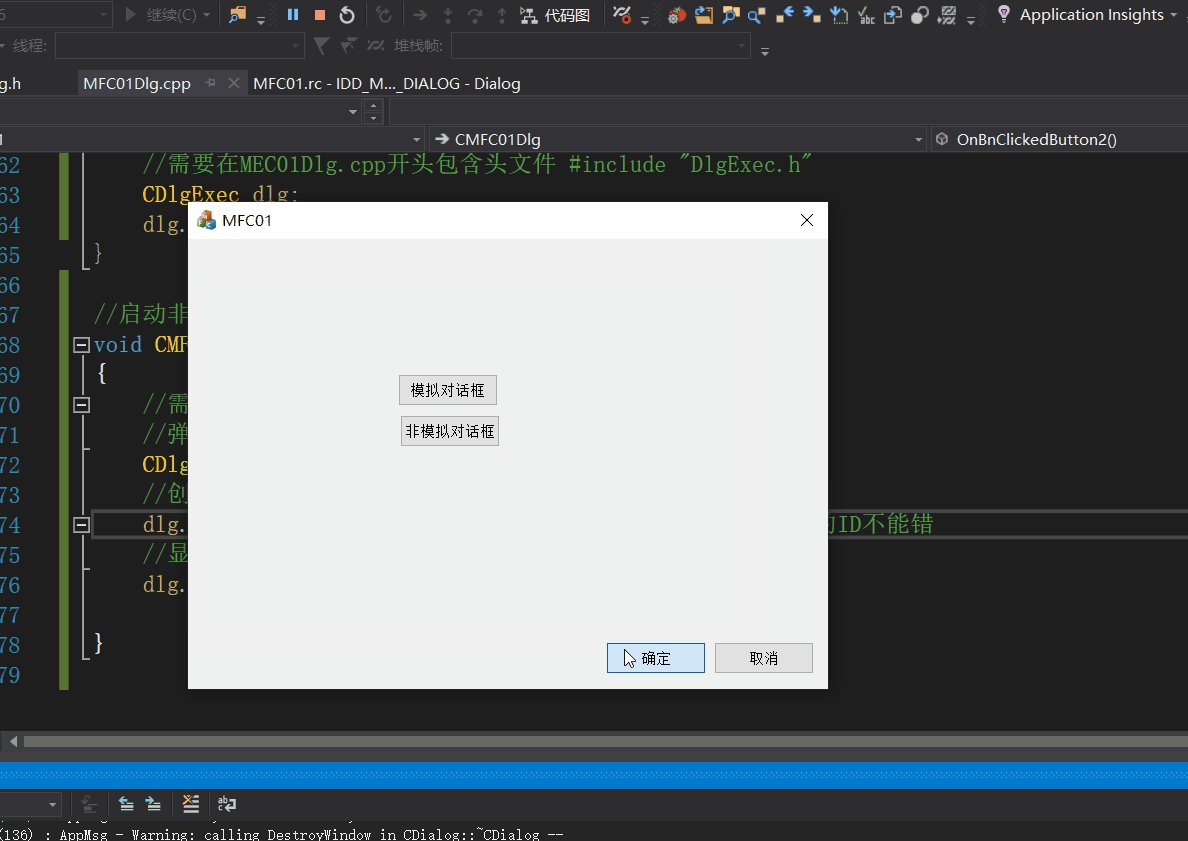
之后重新生成解决方案,再调试,结果如下:

2、非模态对话框
当非模态对话框显示时,运行转而执行程序中的其他任务,而不用关闭这个对话框。
图形界面操作过程和模态对话框一样,只是,非模态对话框实现方式不一样,先创建(CDialog::Create)一次,然后再显示(CWnd::ShowWindow)。

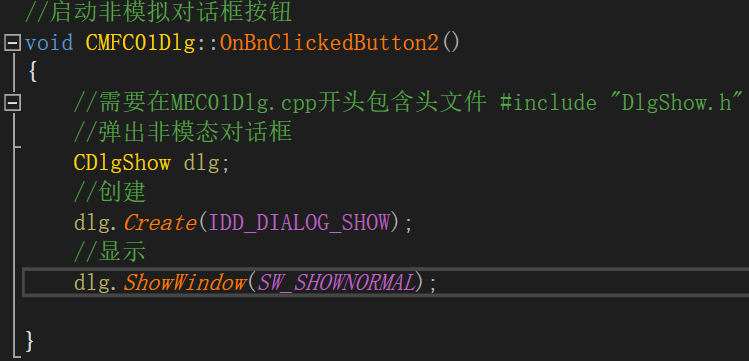
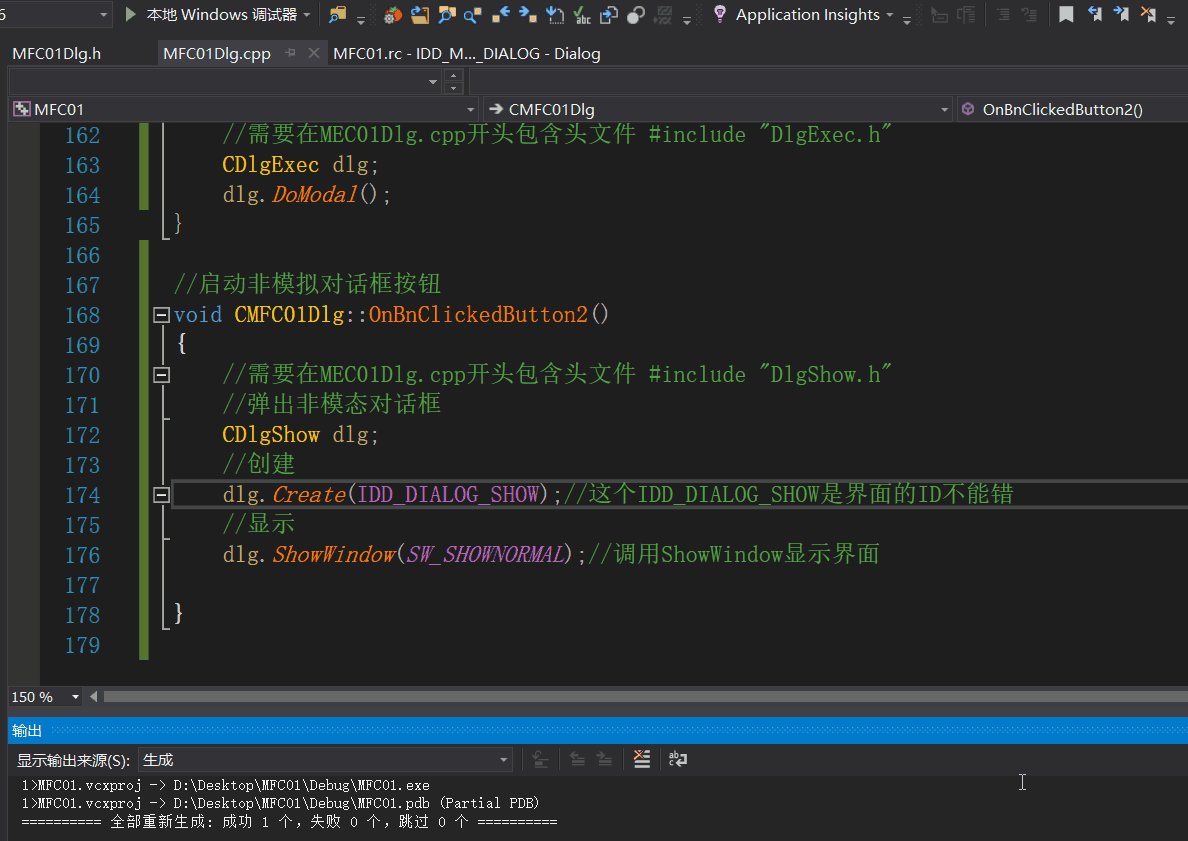
//启动非模拟对话框按钮
void CMFC01Dlg::OnBnClickedButton2()
{
//需要在MEC01Dlg.cpp开头包含头文件 #include "DlgShow.h"
//弹出非模态对话框
CDlgShow dlg;
//创建
dlg.Create(IDD_DIALOG_SHOW);
//显示
dlg.ShowWindow(SW_SHOWNORMAL);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
注意:头文件不可少

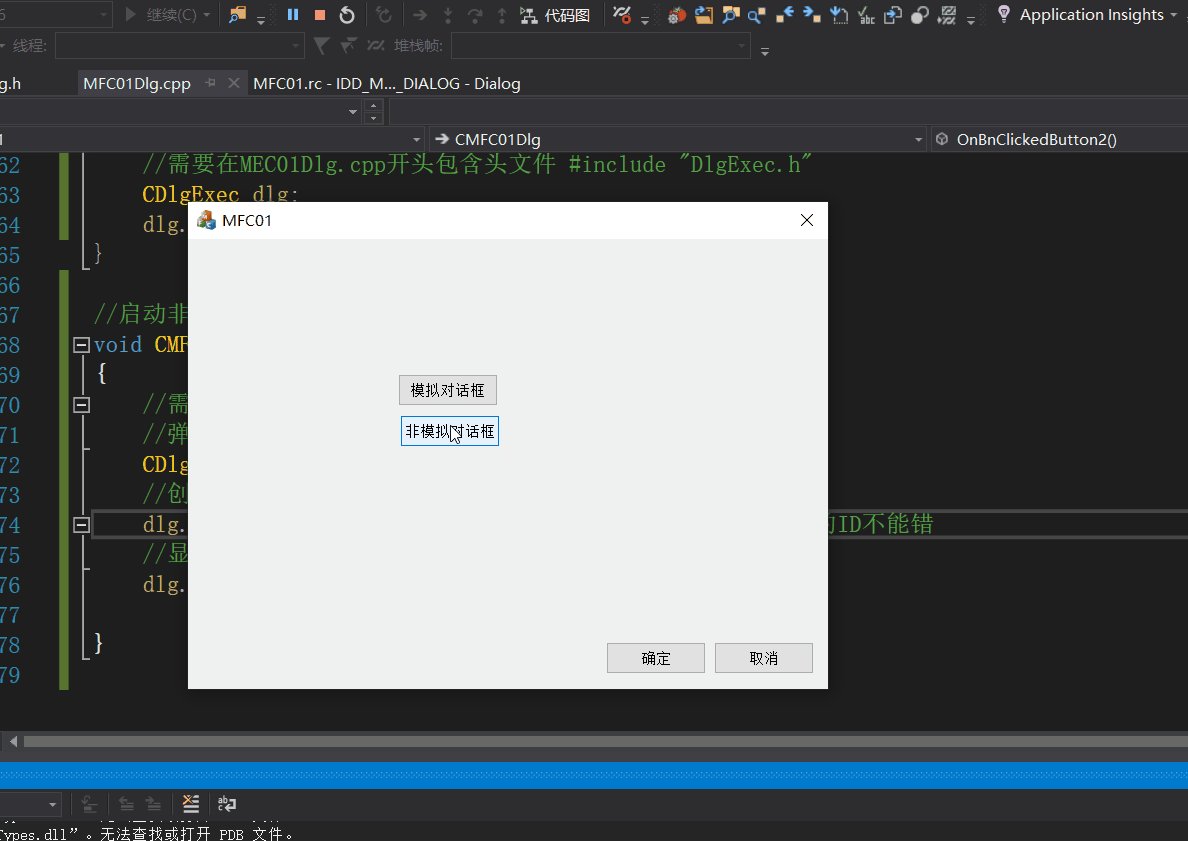
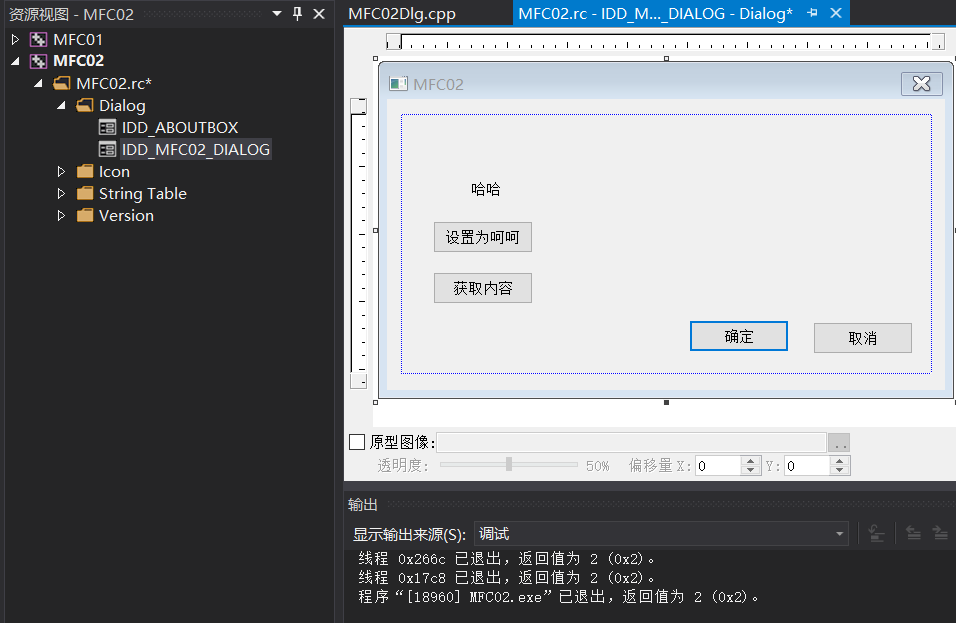
之后重新生成解决方案,再调试,结果如下:

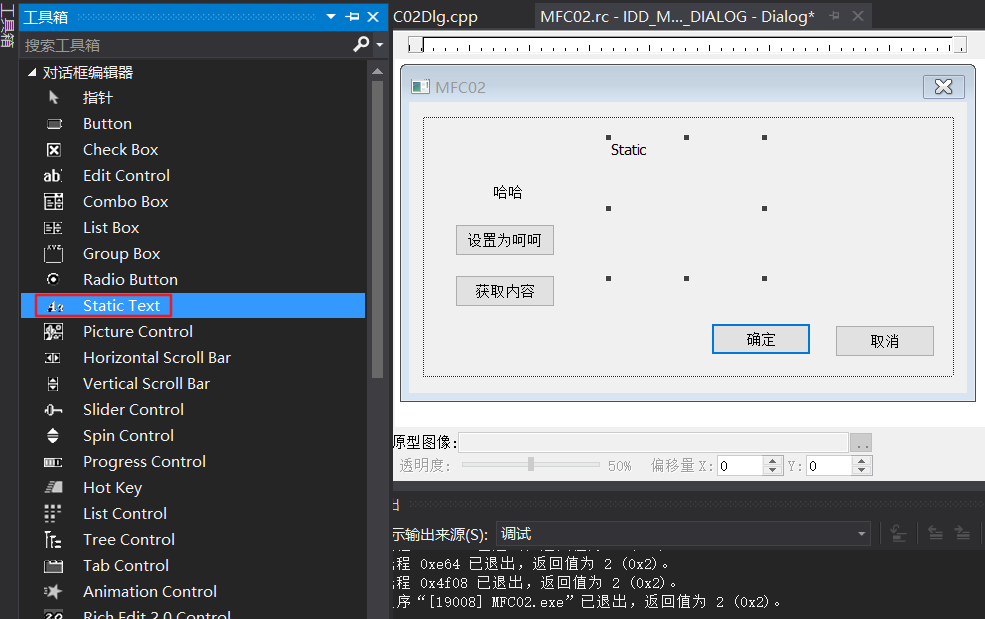
3、静态文本框CStatic
静态文本框是最简单的控件,它主要用来显示文本信息,不能接受用户输入,一般不需要连接变量,也不需要处理消息。
静态文本框的重要属性有:
- ID:所有静态文本框的缺省ID都是IDC_STATIC,静态ID,不响应任何消息(事件)
- Caption:修改显示的内容
| 接口 | 功能 |
|---|---|
| CWnd::SetWindowText | 设置控件内容 |
| CWnd::GetWindowText | 获取控件内容 |
| CStatic::SetBitmap | 设置位图(后缀为bmp的图片) |

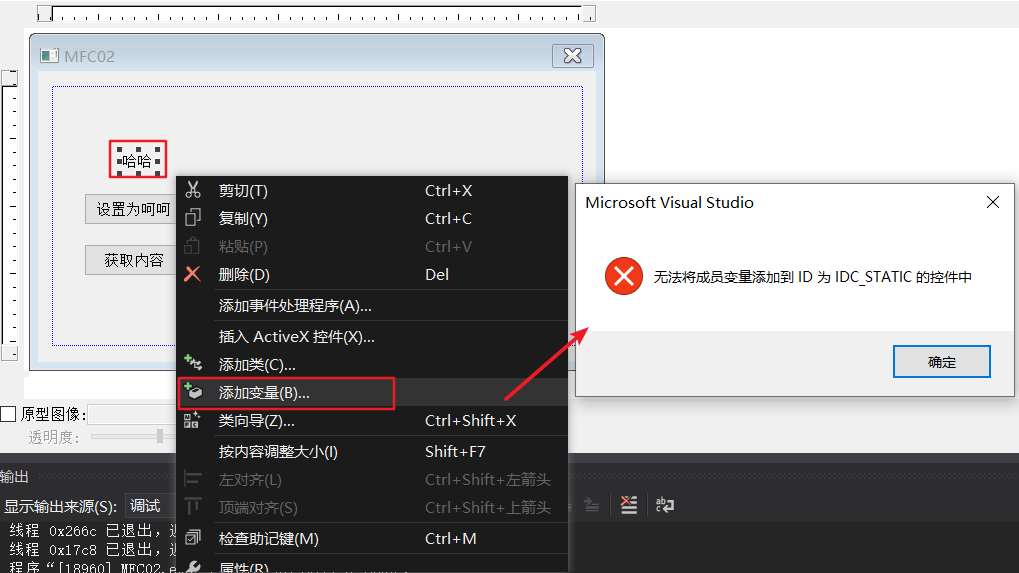
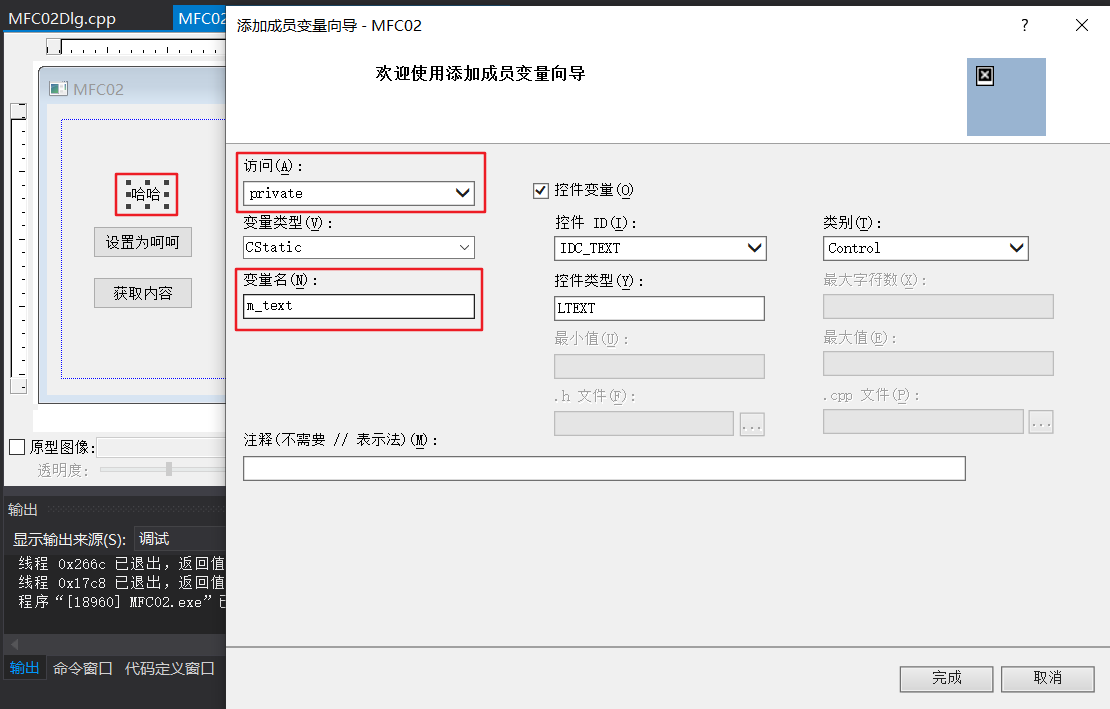
关联控件变量:
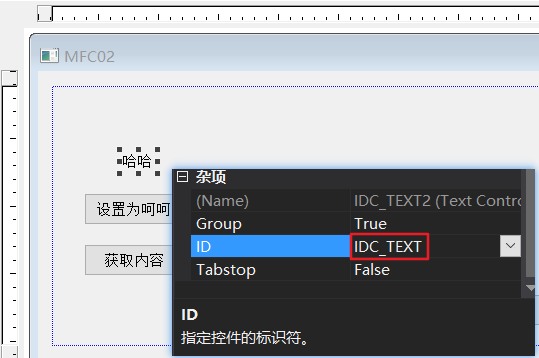
由于XXX_STATIC静态ID是不能关联变量,故需把ID修改后,再关联变量:



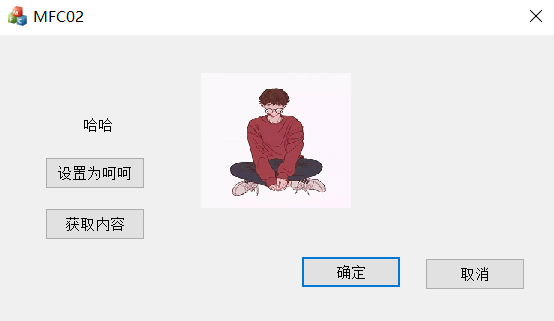
实例:
- 点击
Button1按钮让哈哈变成呵呵 - 点击
Button2按钮获取文本中的内容 并且弹出
代码如下
//点击按钮让哈哈变成呵呵
void CMFC02Dlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码
m_text.SetWindowTextW(TEXT("呵呵"));
}
//点击按钮获取文本中的内容 并且弹出
void CMFC02Dlg::OnBnClickedButton2()
{
// TODO: 在此添加控件通知处理程序代码
CString str;
m_text.GetWindowTextW(str);
MessageBox(str);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
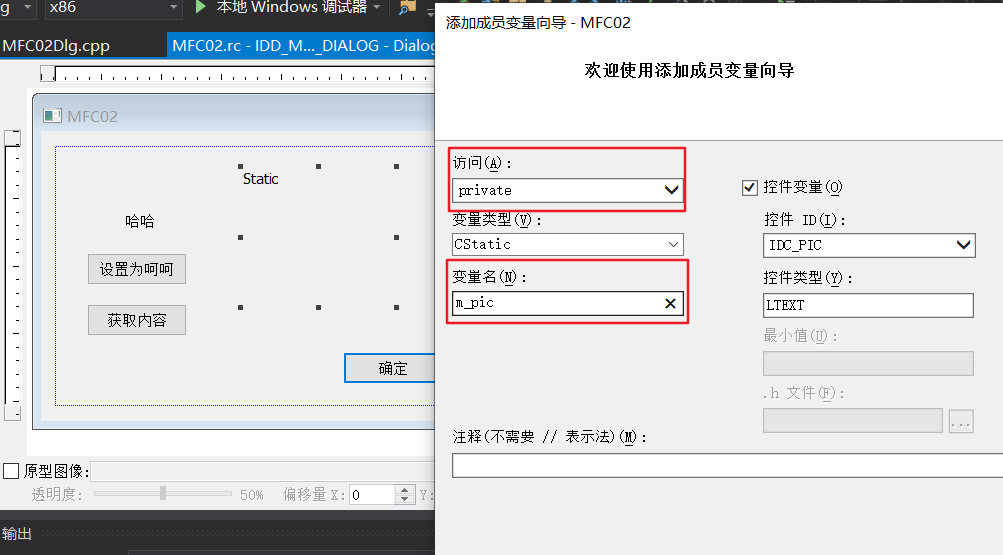
还可以在对话框添加一张图片


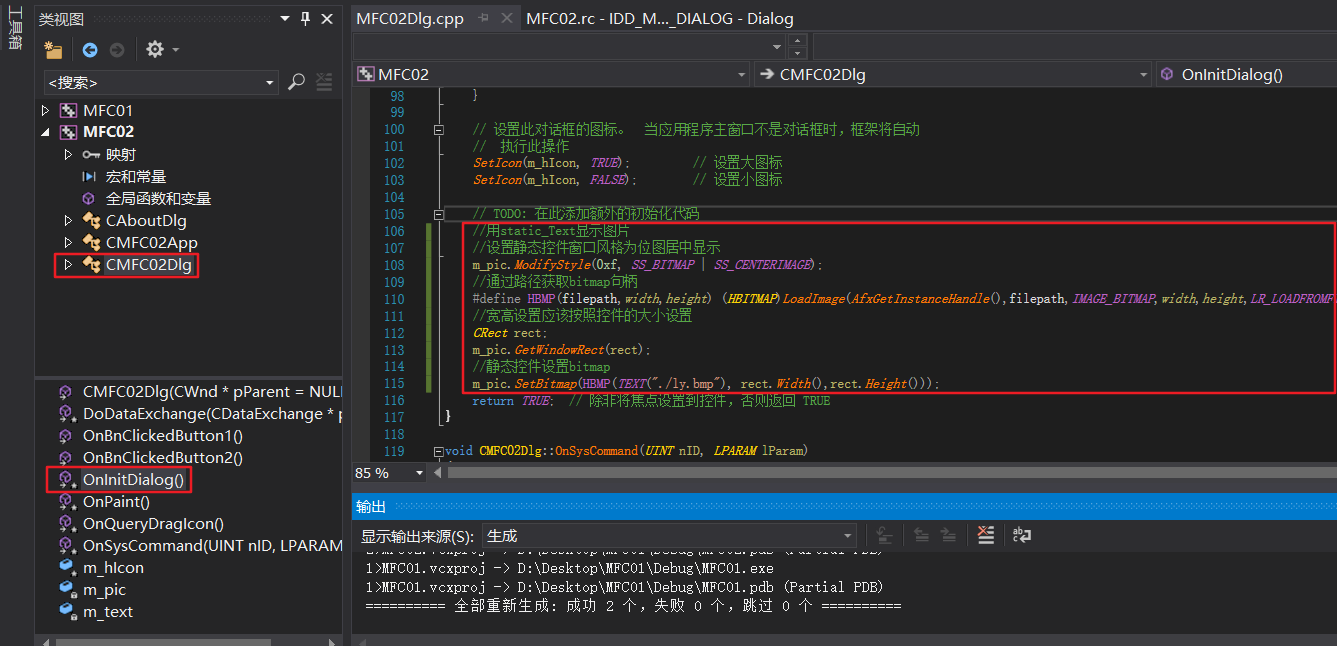
在主对话框类OnInitDialog()中,完成相应接口测试:
//设置静态控件窗口风格为位图居中显示
m_pic.ModifyStyle(0xf, SS_BITMAP | SS_CENTERIMAGE);
//通过路径获取bitmap句柄
#define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION)
//宽高设置应该按照控件的大小设置
CRect rect;
m_pic.GetWindowRect(rect);
//静态控件设置bitmap
m_pic.SetBitmap(HBMP(TEXT("./ly.bmp"), rect.Width(),rect.Height()));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

调试结果如下:

4、普通按钮CButton
按钮是最常见的、应用最广泛的一种控件。在程序执行期间,当单击某个按钮后就会执行相应的消息处理函数。
按钮的主要属性是Caption,来设置在按钮上显示的文本。
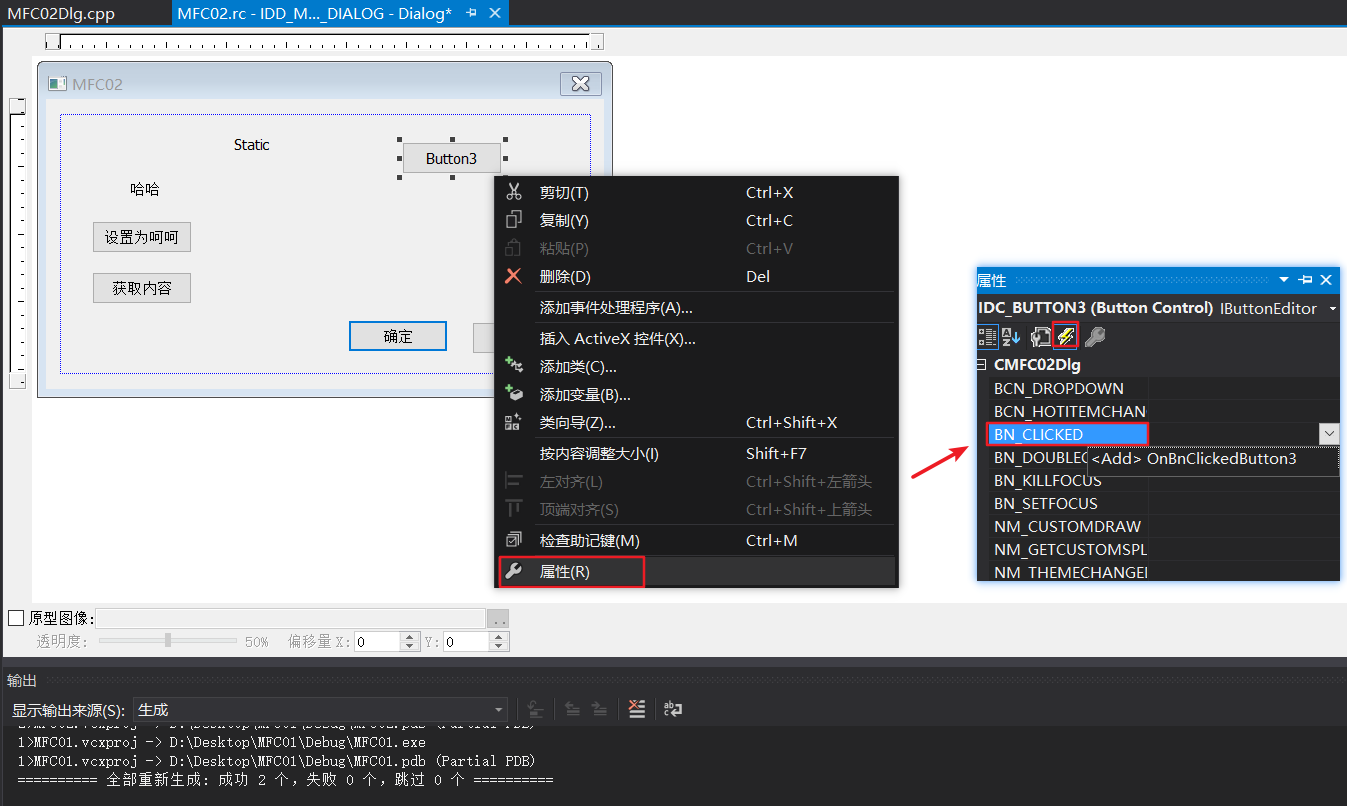
命令按钮处理的最多的消息是:BN_CLICKED。双击按钮即可跳转到处理函数。或者,通过按钮属性 -> 控制事件 -> 选择所需事件,添加处理函数:

常用接口:
| 接口 | 功能 |
|---|---|
| CWnd::SetWindowText | 设置控件内容 |
| CWnd::GetWindowText | 获取控件内容 |
| CWnd::EnableWindow | 设置控件是否变灰 |
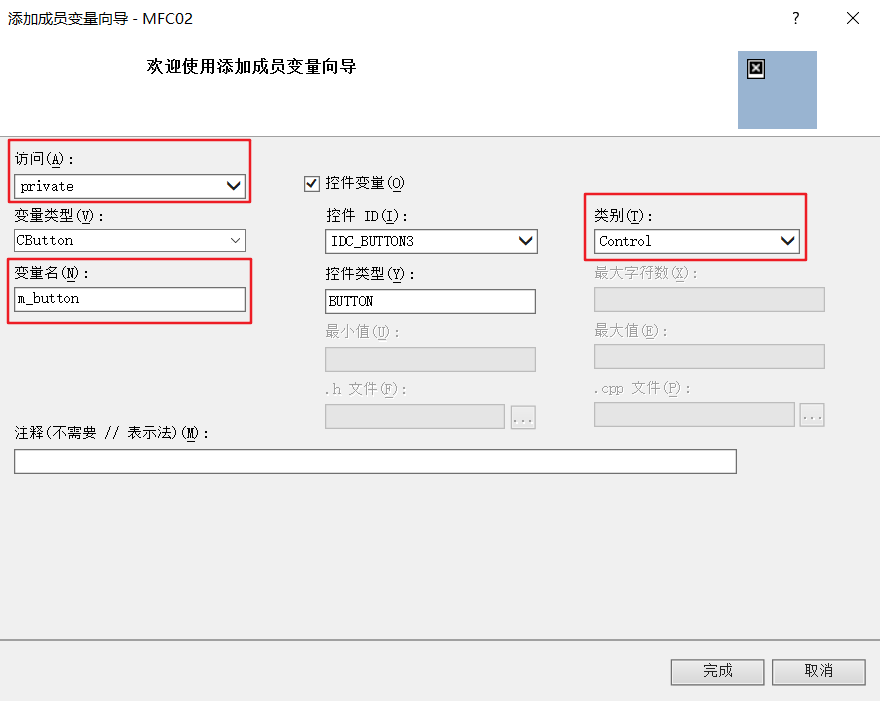
关联控件变量:

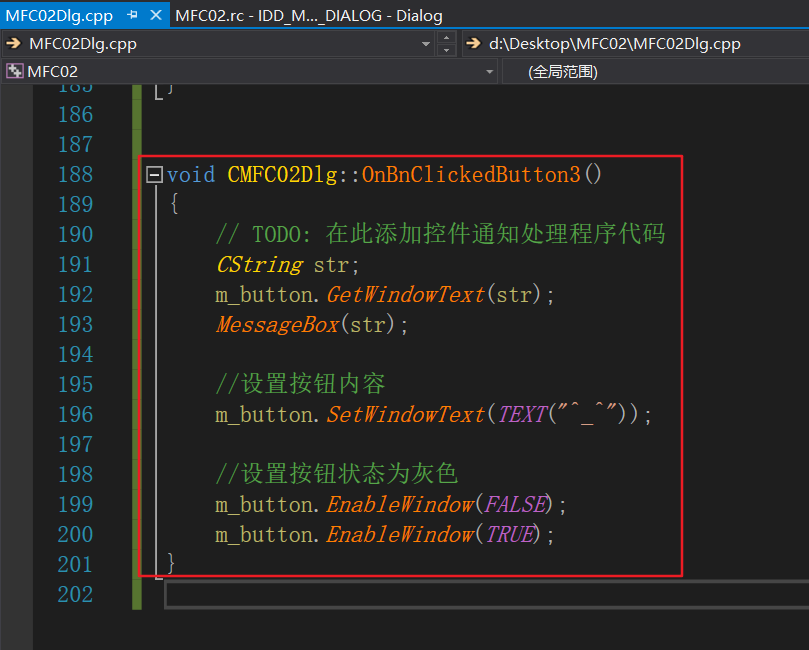
在主对话框类OnInitDialog()中,完成相应接口测试:

//获取按钮的内容
CString str;
m_button.GetWindowText(str);
MessageBox(str);
//设置按钮内容
m_button.SetWindowText(TEXT("^_^"));
//设置按钮状态为灰色
m_button.EnableWindow(FALSE);
m_button.EnableWindow(TRUE);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
实际效果如下:

5、编辑框CEdit

常用属性设置:
| 属性 | 含义 |
|---|---|
| Number | True只能输入数字 |
| Password | True密码模式 |
| Want return | True接收回车键,自动换行,只有在多行模式下,才能换行 |
| Multiline | True多行模式 |
| Auto VScroll | True 当垂直方向字符太多,自动出现滚动条,同时设置Vertical Scroll才有效 |
| Vertical Scroll | True当垂直方向字符太多,自动出现滚动条,和Auto VScroll配合使用 |
| Horizontal Scroll | True当水平方向字符太多,自动出现滚动条,和Auto HScroll配合使用 |
| Read Only | True 只读 |
常用接口:
| 接口 | 功能 |
|---|---|
| CWnd::SetWindowText | 设置控件内容 |
| CWnd::GetWindowText | 获取控件内容 |
文章来源: blog.csdn.net,作者:果果小师弟,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_39400113/article/details/111621568
- 点赞
- 收藏
- 关注作者







评论(0)