Identifier * is not in camel case - 代码规范性问题
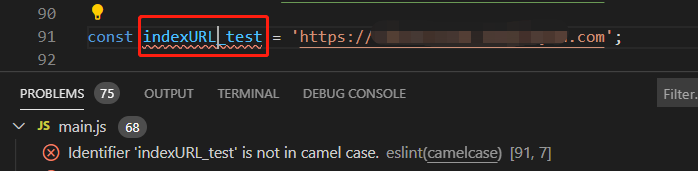
【摘要】 最近为了规范化代码风格,项目组内启用了VSCode插件eslint,了解eslint的同学都知道,它是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,给出一些代码规范建议,其目的是为了保证代码的一致性和避免一些可能出现的错误。在许多方面,它和 JSLint、JSHint 相似。比如,在书写下面的代码时会提示警告(见下图中波浪线):
其中的...
最近为了规范化代码风格,项目组内启用了VSCode插件eslint,了解eslint的同学都知道,它是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,给出一些代码规范建议,其目的是为了保证代码的一致性和避免一些可能出现的错误。在许多方面,它和 JSLint、JSHint 相似。比如,在书写下面的代码时会提示警告(见下图中波浪线):

其中的错误信息是json字符串结构,具体内容如下:
-
{
-
"resource": "/g:/project/*/main.js",
-
"owner": "eslint",
-
"code": {
-
"value": "camelcase",
-
"target": {
-
"$mid": 1,
-
"external": "https://eslint.org/docs/rules/camelcase",
-
"path": "/docs/rules/camelcase",
-
"scheme": "https",
-
"authority": "eslint.org"
-
}
-
},
-
"severity": 8,
-
"message": "Identifier 'indexURL_test' is not in camel case.",
-
"source": "eslint",
-
"startLineNumber": 91,
-
"startColumn": 7,
-
"endLineNumber": 91,
-
"endColumn": 20
-
}
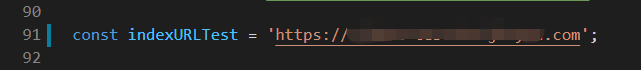
意思就是没有使用驼峰命名法,根据提示建议,修改如下:

警告⚠️消失了,其实,这并不是说之前的写法有什么错误。eslint之所以给出相应的提示是为了在多人维护同一份代码或工程时,能够统一命名规范,这样能够便于大家互相理解彼此代码的意思,提升工作效率。当然,这只是一种警告和提示而已,你也可以不理睬,但是这样的话就失去了你启用这个插件的意义。
实际项目中,可以做一定的取舍。毕竟不能因为eslint而影响了撸码的心情。
文章来源: liuzhen.blog.csdn.net,作者:Data-Mining,版权归原作者所有,如需转载,请联系作者。
原文链接:liuzhen.blog.csdn.net/article/details/107042661
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)