JavaScript用document.write()输出换行
【摘要】 当我们想用document.write()输出换行时,可能会第一时间想到加"\n",但是其实不能达到我们的想要效果,只会得到一个空格的效果。
正确的方法是使用:</br>
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<...
当我们想用document.write()输出换行时,可能会第一时间想到加"\n",但是其实不能达到我们的想要效果,只会得到一个空格的效果。
正确的方法是使用:</br>
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script> // 使用 \n 换行 ---> 错误的方法 document.write("这是第一句话。" + "\n"); // 并不会换行,只会得到一个空格的效果 document.write("这是第二句话。"); document.write("</br>"); // 正确的换行 document.write("</br>"); document.write("</br>"); // 使用正确的方法 </br> 换行 document.write("这是第一句话。。" + "</br>"); document.write("这是第二句话。。"); </script>
<title></title>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
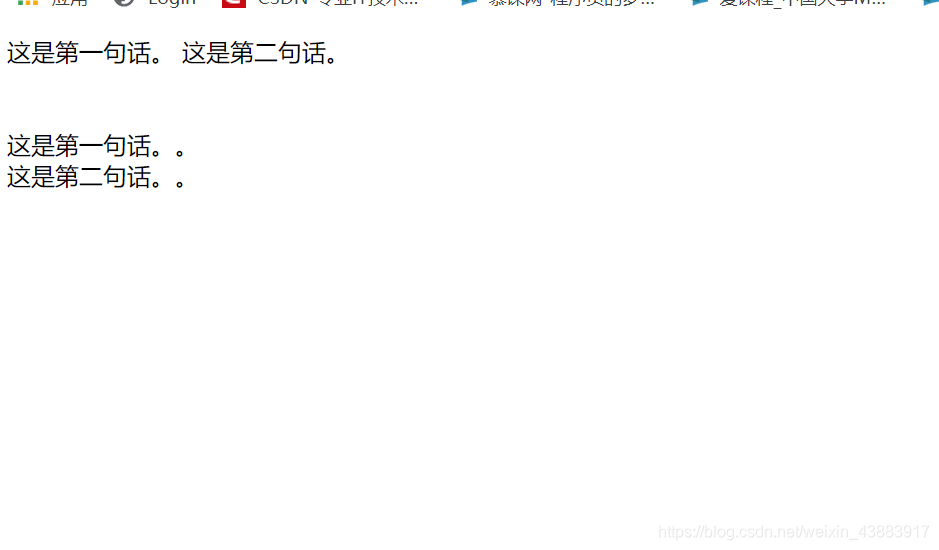
效果截图:

OK到此完美达成需求。[nice]
写作不易,读完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看见右下角的“一键三连”了吗,没错点它[哈哈]

加油!
共同努力!
Keafmd
文章来源: keafmd.blog.csdn.net,作者:牛哄哄的柯南,版权归原作者所有,如需转载,请联系作者。
原文链接:keafmd.blog.csdn.net/article/details/109607675
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)