vue实现分类查询
【摘要】
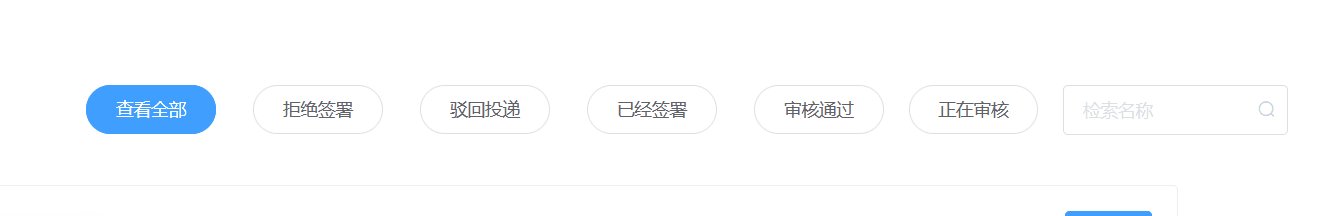
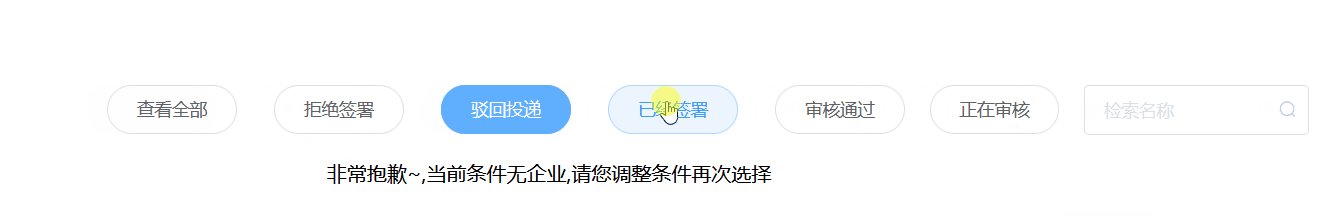
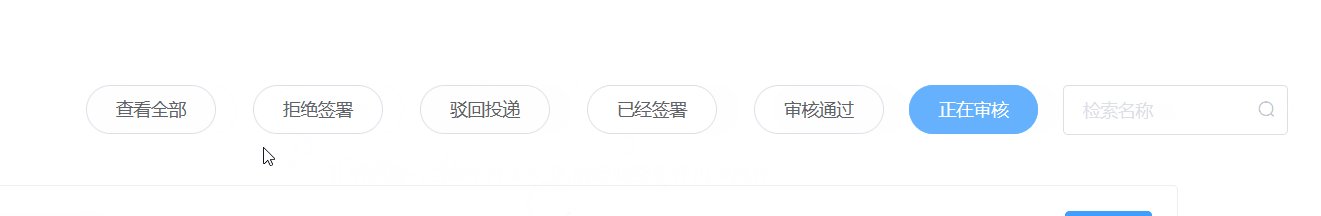
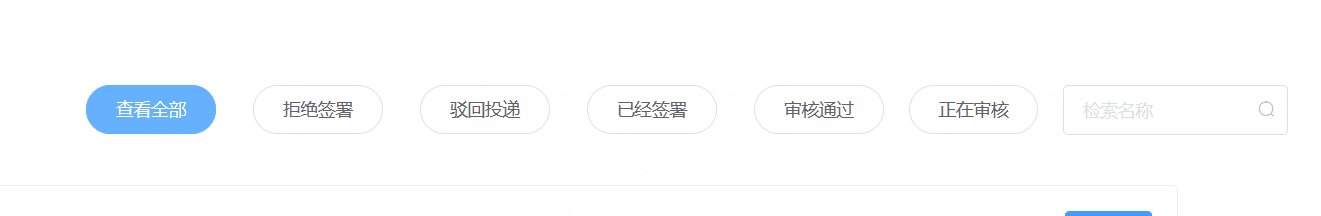
vue实现分类查询 效果一
效果二
效果一的实现
这里使用了element ui
页面代码
<el-button style="float: right;margin-right: 20px;" :type="showType[0]" @click="changeShow(0)" round>类型0</el-button>
<el-b...
vue实现分类查询
效果一

效果二
效果一的实现
这里使用了element ui
页面代码
<el-button style="float: right;margin-right: 20px;" :type="showType[0]" @click="changeShow(0)" round>类型0</el-button>
<el-button style="float: right;margin-right: 20px;" :type="showType[1]" @click="changeShow(1)" round>类型1</el-button>
<el-button style="float: right;margin-right: 20px;" :type="showType[2]" @click="changeShow(2)" round>类型2</el-button>
<el-button style="float: right;margin-right: 20px;" :type="showType[3]" @click="changeShow(3)" round>类型3</el-button>
<el-button style="float: right;margin-right: 20px;" :type="showType[4]" @click="changeShow(4)" round>类型4</el-button>
<el-button style="float: right;margin-right: 20px;" :type="showType[5]" @click="changeShow(5)" round>默认类型:类型5</el-button>
- 1
- 2
- 3
- 4
- 5
- 6
data为
showType:["","","","","",“primary”], //按钮类型数组
types:5 //查询类型编号
data() {
return {
showType:["","","","","","primary"],
types:5
}
},
- 1
- 2
- 3
- 4
- 5
- 6
methods为
changeShow(val){
this.showType = ["","","","","",""];
this.showType[val] = "primary";
this.types = val;
this.datas() //获取数据
},
- 1
- 2
- 3
- 4
- 5
- 6
效果二的实现
<div style="height: 200px;width: 100%;padding-top: 40px;">
<span style="margin-left: 10px;">一级</span>
<el-radio-group v-model="radio1">
<el-radio-button style="margin-left: 20px;" v-for="(item,index) in menus" :key="index" :label="item.type">
</el-radio-button>
</el-radio-group>
<div style="margin-top: 40px;"></div>
<span style="margin-left: 10px;">二级</span>
<el-radio-group v-model="radio2">
<el-radio-button style="margin-left: 20px;" v-for="(item,index) in menuItems" :key="index" :label="item.type">
</el-radio-button>
</el-radio-group>
<div style="margin-top: 40px;"></div>
<span style="margin-left: 10px;">三级</span>
<el-radio-group v-model="radio3">
<el-radio-button style="margin-left: 20px;" v-for="(item,index) in menuItemsThree" :key="index" :label="item.name"></el-radio-button>
</el-radio-group>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
data(){
return{
radio1: '', //当前一级
radio2: '', //当前二级
radio3: '', //当前三级
menus: [], //当前一级
menuItems: [], //当前一级下属二级数组
menuItemsThree: [] //当前二级下属三级数组
}
}
watch:{
radio1(val) {
if (!this.newGo) { this.radio2 = "" this.menuItems = []
}
this.menus.forEach((item) => { if (item.type == val) { this.menuItems = item.menu_two }
})
},
radio2(val) {
if (!this.newGo) { this.radio3 = "" this.menuItemsThree = []
}
this.menuItems.forEach((item) => { if (item.type == val) { this.menuItemsThree = item.items console.log(item) }
})
},
radio3(val) {
this.classify = val;
this.name = '';
this.newGo = false;
let vals = {} //当前查询对象
vals.type_one = this.radio1
vals.type_two = this.radio2
vals.name = this.radio3
this.getDatas();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
文章来源: dmhsq.blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:dmhsq.blog.csdn.net/article/details/115382361
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)