DOM对象中的常用属性(innerHTML属性,innerText属性,className属性,style属性)
【摘要】
DOM对象中的常用属性
innerHTML属性innerText属性className属性style属性
innerHTML属性
innerHTML属性:用于设置或获取HTML 元素中的内容。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></t...
innerHTML属性
innerHTML属性:用于设置或获取HTML 元素中的内容。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="one"> <span>这是一个段落</span>
</p> <script> let obj = document.getElementById('one'); // 获取id=one的p标签 console.log(obj.innerHTML); // 显示内容:<span>这是一个段落</span> obj.innerHTML = '<span>hello world!</span>'; // 修改内容为: hello world!
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
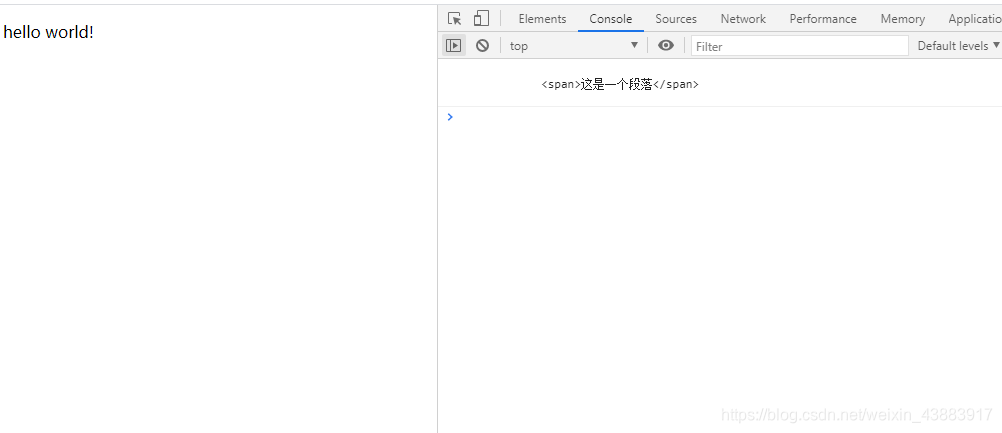
效果截图:

innerText属性
innerText属性:用于设置或获取HTML 元素中的纯文本。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="one"> <span>这是一个段落</span>
</p> <script> let obj = document.getElementById('one'); console.log(obj.innerText); // 显示文本内容 “这是一个段落” obj.innerText = 'hello world!'; //修改文本内容
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
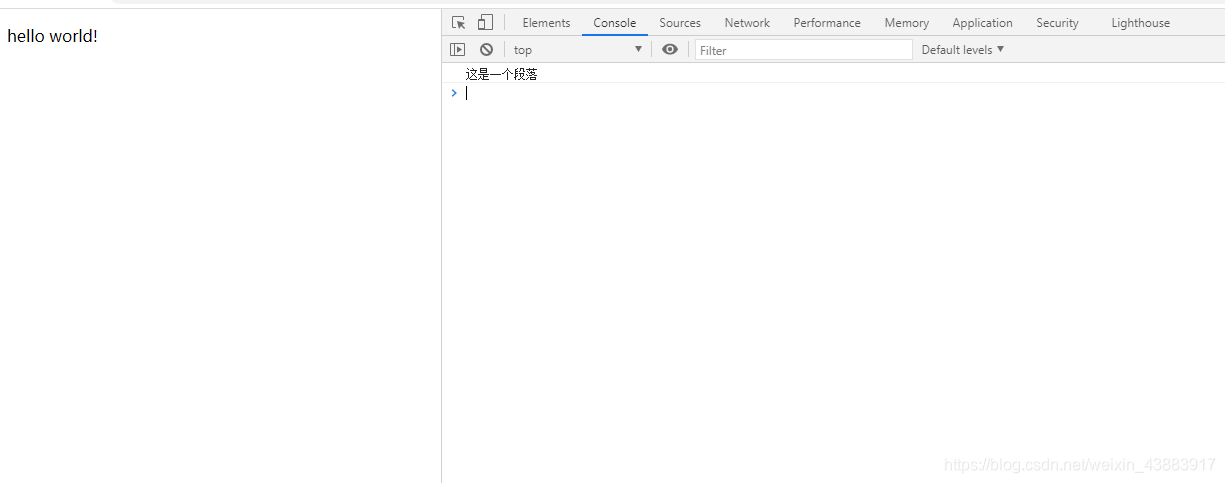
效果截图:

className属性
className属性:用于设置或获取DOM对象的类样式。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="one" class="first"></div> <script> let obj = document.getElementById('one'); console.log(obj.className); // 修改前 first obj.className = 'two'; console.log(obj.className); // 修改后 two
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
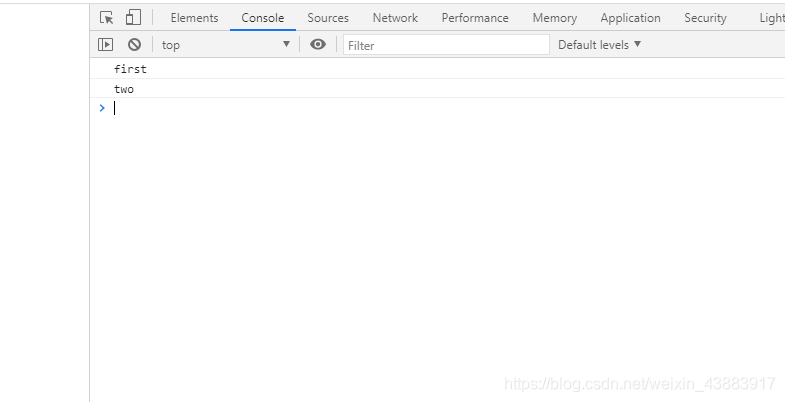
效果截图:

style属性
style属性:用于设置或获取DOM对象的style样式。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="one">这是一个div</div> <script> let obj = document.getElementById('one'); // 通过id获取div obj.style.width = '500px'; // 通过style修改各种属性 obj.style.height = '300px'; obj.style.backgroundColor = 'gray'; obj.style.fontSize = '20px'; obj.style.color = '#fff'; obj.style.border = 'solid 5px red'; obj.style.display = 'block'; //设置DOM对象的显示和隐藏
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
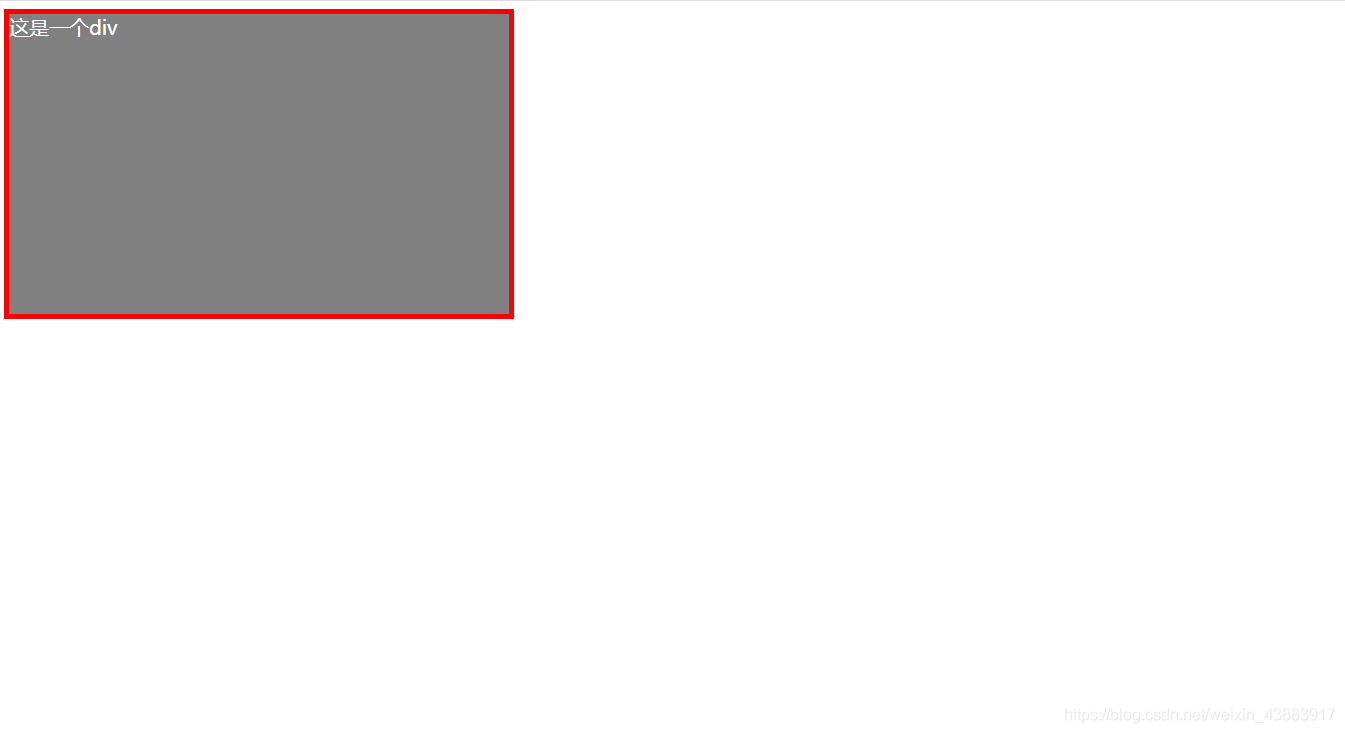
效果截图:

写作不易,读完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看见右下角的“一键三连”了吗,没错点它[哈哈]

加油!
共同努力!
Keafmd
文章来源: keafmd.blog.csdn.net,作者:牛哄哄的柯南,版权归原作者所有,如需转载,请联系作者。
原文链接:keafmd.blog.csdn.net/article/details/109705293
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)