JavaScript数组(Array)
【摘要】
JavaScript数组
数组(Array)数组的定义使用[]创建数组使用Array创建数组 数组的访问数组的方法push 向数组中添加元素pop 从数组的末尾获取元素,并将元素从数组中删除shift 从数组首个下标获取元素,并将元素从数组中删除slice 切片join 和 split
数组(Array)
用于存储多个数据集合的类型
...
数组(Array)
用于存储多个数据集合的类型
var names = ['张飞','刘备','关羽'];
console.log(names);
数据元素的访问, 通过下标的形式(下标从0开始) 数组名[下标], names[0];
var names = ['张飞','刘备','关羽'];
console.log(names[1]);
数组的定义
使用[]创建数组
可以直接初始化,推荐使用
var arr1 = [10,20,30];
console.log(arr1);
使用Array创建数组
var arr2 = new Array();
console.log(arr2);
数组的访问
length 属性代表数字的长度。
通过元素[下标]访问数组,赋值、获取元素内容,数组是可变长度。
样例代码:
<!DOCTYPE html>
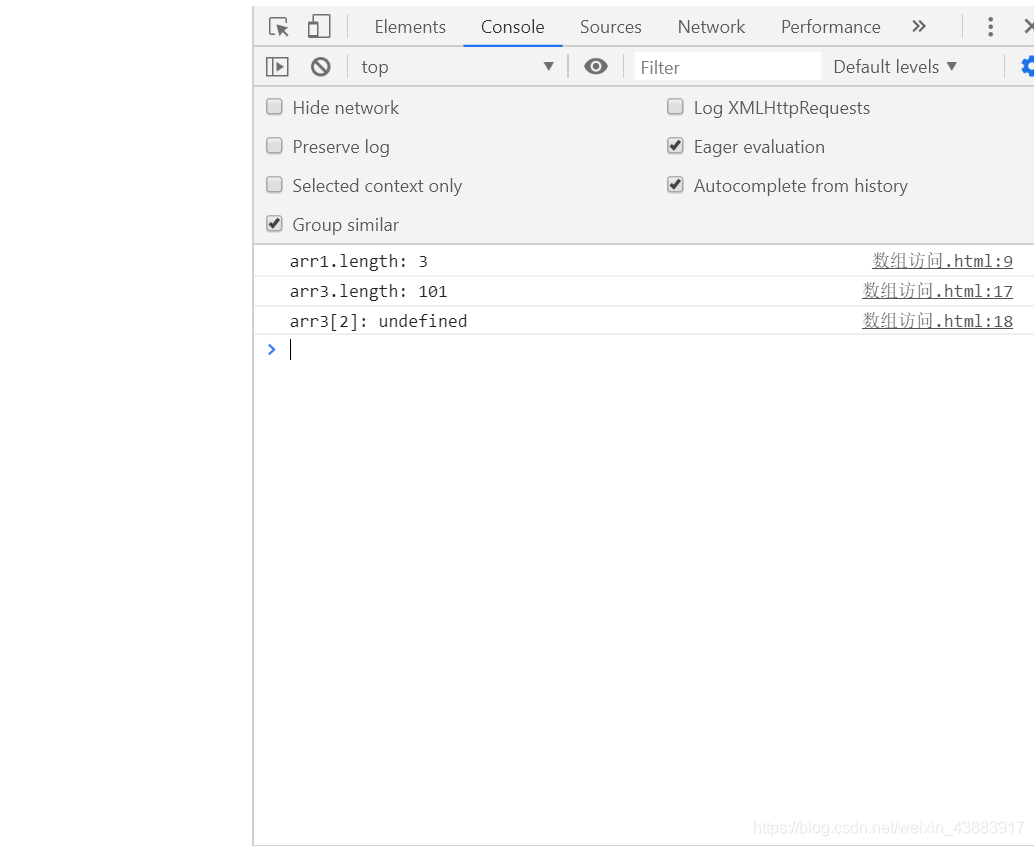
<html> <head> <meta charset="utf-8"> <title></title> <script> var arr1 = [10,20,30]; console.log("arr1.length: "+arr1.length); var arr3 = []; arr3[0] = 100; arr3[1] = 200 arr3[100] = 999; console.log("arr3.length: "+arr3.length); console.log("arr3[2]: "+arr3[2]); </script> </head> <body> </body>
</html>
效果截图:

数组的方法
push 向数组中添加元素
相当于是入栈
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
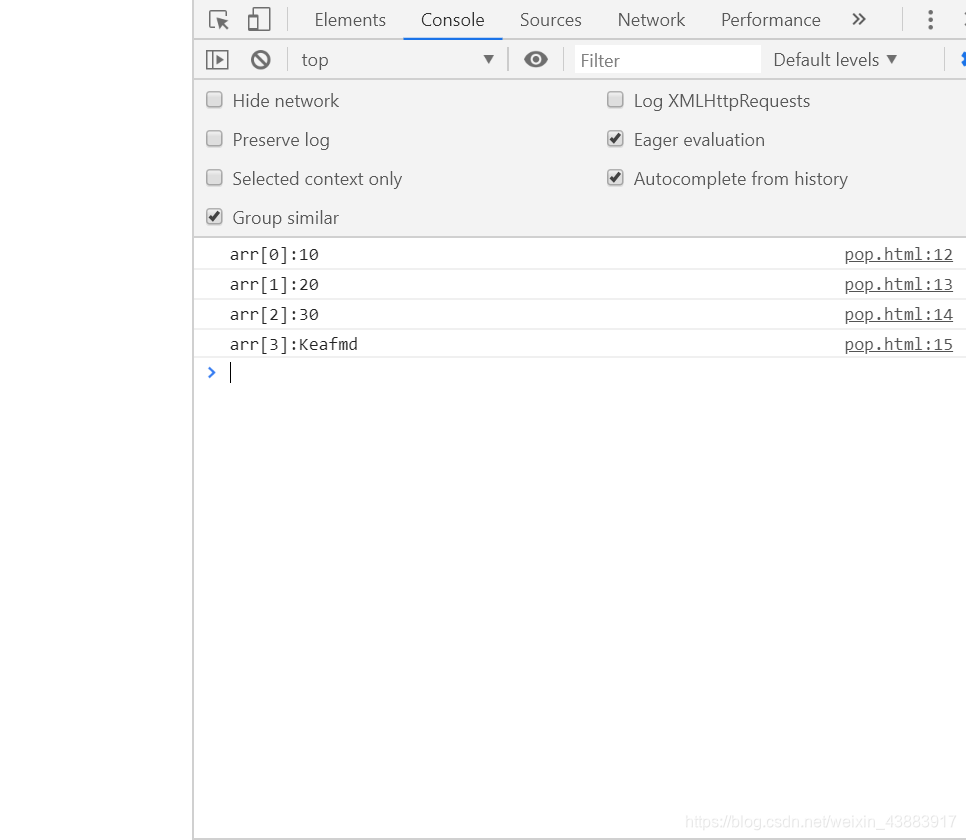
<script> var arr = []; arr.push(10); arr.push(20); arr.push(30); arr.push('Keafmd'); console.log("arr[0]:"+arr[0]); console.log("arr[1]:"+arr[1]); console.log("arr[2]:"+arr[2]); console.log("arr[3]:"+arr[3]);
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

pop 从数组的末尾获取元素,并将元素从数组中删除
相当于是出栈
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
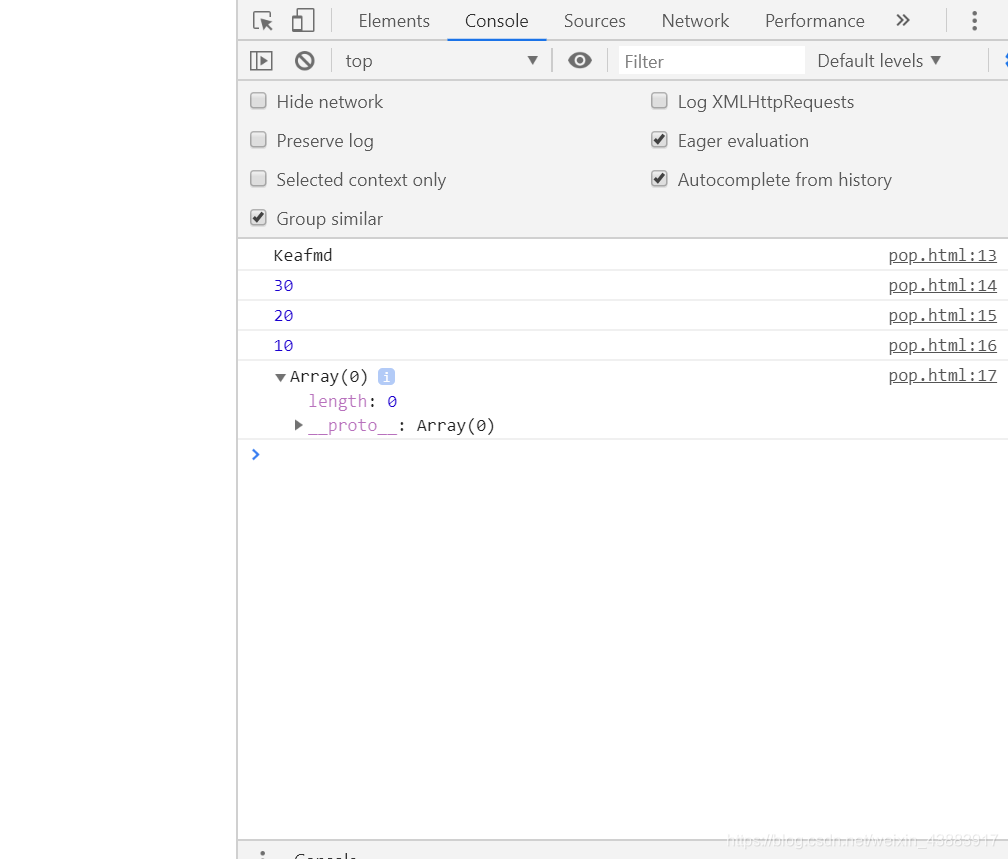
<script> var arr = []; arr.push(10); arr.push(20); arr.push(30); arr.push('Keafmd'); console.log(arr.pop()); //Keafmd console.log(arr.pop()); // 30 console.log(arr.pop()); //20 console.log(arr.pop()); //10 console.log(arr) //[]
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

shift 从数组首个下标获取元素,并将元素从数组中删除
类似出队
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script> var arr4 = [10,20,30,40]; console.log(arr4.shift()) // 10 console.log(arr4) // 20,30,40
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

slice 切片
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script> var arr5 = [10,20,30,40]; console.log(arr5) console.log("arr5.slice(1) : "+arr5.slice(1)) console.log("arr5.slice(1,2) : "+arr5.slice(1,2))
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

join 和 split
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script> //将数组拼接以字符串的形式返回 join 10-20-30,40 var arr6 = [10,20,30,40]; console.log("arr6.join(\"-\"): "+ (arr6.join('-'))) ;// 返回的是字符串 , 10-20-30-40 //将字符串拆分成数组 var arrStr = '10-20-30-40'; console.log(arrStr.split('-')) ;// 数组元素,为字符串类型
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

写作不易,读完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看见右下角的“一键三连”了吗,没错点它[哈哈]

加油!
共同努力!
Keafmd
文章来源: keafmd.blog.csdn.net,作者:牛哄哄的柯南,版权归原作者所有,如需转载,请联系作者。
原文链接:keafmd.blog.csdn.net/article/details/109584131
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)