jQuery选择器
【摘要】
jQuery选择器
基本选择器层级选择器基本筛选器each方法基本筛选器的使用
内容选择器可见性选择器属性选择器
基本选择器
基本选择器说明* 选择所有元素element标签选择器idid选择器class类选择器[selector1,selector2,selectorN]并集选择器
样例代码:
<!DOCTYPE html>
<html> <he...
基本选择器
| 基本选择器 | 说明 |
|---|---|
| * | 选择所有元素 |
| element | 标签选择器 |
| id | id选择器 |
| class | 类选择器 |
| [selector1,selector2,selectorN] | 并集选择器 |
样例代码:
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title></title> <!-- 引入jQuery文档--> <script src="../../js/jquery.min.js"></script> <script> $(function(){ // 1 * 选择所有元素 console.log($('*')); //2 标签选择器 console.log('div: '+($('div').length)) console.log('div: '+($('div').size())) //3 id选择器 console.log('id: '+($('#d1').size())) //4 类选择器 $('.dd').css("color","red"); console.log('class: '+($('.dd').size())) //5 并集选择器 $('.d2,#d1').css('color','green') }) </script> </head> <body> <div>div1</div> <div>div2</div> <div class="dd" >div3</div> <div class="dd" >div4</div> <div id="d1" >div5</div> <div class="d2" >div6</div> </body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
效果截图:

层级选择器
根据层级关系选择:
ancestor descendant 查找所有子元素,包括间接的子元素
parent > child 直接子元素 ,不包括间接子元素
prev + next 查找与prev同级的第一个元素,是兄弟关系
prev ~ siblings 找与prev同级的所有元素,是兄弟关系
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入jQuery文档-->
<script src="../../js/jquery.min.js"></script>
<title></title>
</head>
<body>
<script> $(function(){ //ancestor descendant 所有子元素,包括间接的子元素 console.log($('.container div').get()) //parent > child 直接子元素 ,不包括间接子元素 console.log($('.container>div').get()) //prev + next 查找与prev同级的第一个元素,是兄弟关系 console.log($('.container+div').get()) //prev ~ siblings 找与prev同级的所有元素,是兄弟关系 console.log($('.container~div').get())
})
</script>
<div class="container"> <div class="head" > head </div> <div class="content" > <div > content1</div> <div > content2</div> <div > content3</div> </div>
</div>
<div class="container1">container1</div>
<div class="container2">container2</div>
<div class="container3">container3</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
效果截图:

基本筛选器
each方法
each方法用于迭代
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="../../js/jquery.min.js"></script>
<title></title>
</head>
<body>
<ul> <li>第1行</li> <li>第2行</li> <li>第3行</li> <li>第4行</li> <li>第5行</li> <li>第6行</li> <li>第7行</li> <li>第8行</li> <li>第9行</li> <li>第10行</li> </ul>
<script>
//each方法用于迭代
$('li').each(function(i,el){ //i 代表遍历的 序号, //el 代表上下文对象(每一个匹配的元素) //this 此处this 是DOM原生对象 console.log(i,el,$(this).text()) })
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
效果截图:

基本筛选器的使用
| 基本筛选器 | 说明 |
|---|---|
| :first | 获取第一个元素 |
| :not(selector) | 去除所有与给定选择器匹配的元素 |
| :even | 匹配所有索引值为偶数的元素,从 0 开始计数 |
| :odd | 匹配所有索引值为奇数的元素,从 0 开始计数 |
| :eq(index) | 匹配一个给定索引值的元素 |
| :gt(index) | 匹配所有大于给定索引值的元素 |
| :lang | 选择指定语言的所有元素 |
| :last | 获取最后个元素 |
| :lt(index) | 匹配所有小于给定索引值的元素 |
| :header | 匹配如 h1, h2, h3之类的标题元素 |
| :animated | 匹配所有正在执行动画效果的元素 |
| :focus | 匹配当前获取焦点的元素 |
| :root | 选择该文档的根元素 |
| :target | 选择由文档URI的格式化识别码表示的目标元素 |
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入jQuery文档-->
<script src="../../js/jquery.min.js"></script>
<script> $(function() { //li:first 第一个元素 console.log('li:first', $('li:first').text()) //li:last 最后一个 console.log('li:last', $('li:last').text()) //li:eq(5) eq 获取索引所在的元素 console.log('li:eq(5)', $('li:eq(5)').text()) //:even :odd 代表偶数和奇数 console.log('li:even', $('li:even').text()) console.log('li:odd', $('li:odd').text()) //:gt :lt // 匹配所有大于索引值4的元素 console.log('li:gt(4)', $('li:gt(4)').text()) // 匹配所有小于索引值4的元素 console.log('lt(4)', $('li:lt(4)').text()) })
</script>
</head>
<body> <ul> <li>第0行</li> <li>第1行</li> <li>第2行</li> <li>第3行</li> <li>第4行</li> <li>第5行</li> <li>第6行</li> <li>第7行</li> <li>第8行</li> <li>第9行</li> </ul>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
效果截图:

注意:下标是0开始算的
内容选择器
| 内容选择器 | 说明 |
|---|---|
| :contains(text) | 匹配包含给定文本的元素 |
| :empty | 匹配所有不包含子元素或者文本的空元素 |
| :has(selector) | 匹配含有选择器所匹配的元素的元素 |
| :parent | 匹配含有子元素或者文本的元素 |
样例代码:
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title></title> <!-- 引入jQuery文档--> <script src="../../js/jquery.min.js"></script> <script> $(function(){ //contains 包含文字 console.log($('div:contains("Keafmd")')[0].outerHTML) console.log($('div:contains("Keafmd")')[0].innerHTML) console.log($('td:contains("Keafmd")')[0].outerHTML) console.log($('td:contains("Keafmd")')[0].innerHTML) //:empty $('p:empty').each(function(i,el){ console.log(el.outerHTML) }) //匹配 含有选择器所匹配的元素(子元素) 的元素 console.log($('div:has(.mysapn)')[0].outerHTML) //:parent 查找包含子元素的 元素 console.log('size',$("td:parent").length); console.log('html',$("td:parent").html()); console.log('text',$("td:parent").text()); }) </script> </head> <body> <div>哈哈哈</div> <div>Keafmd</div> <div >div1 <span class="mysapn"></span> </div> <p></p> <table> <tr><td>Keafmd</td><td></td></tr> <tr><td>牛哄哄的柯南</td><td></td></tr> </table> </body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
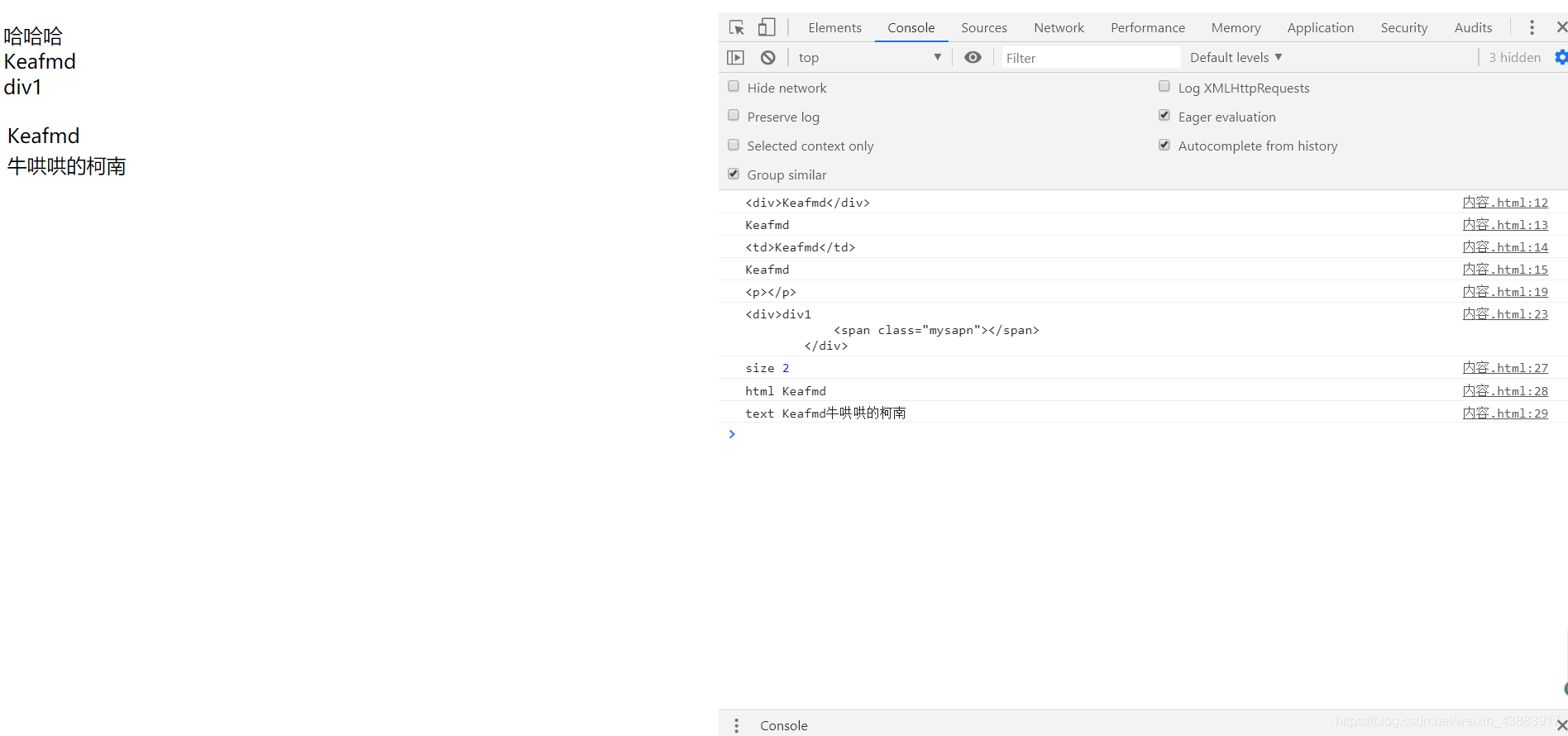
效果截图:

可见性选择器
| 可见性选择器 | 说明 |
|---|---|
| :hidden | 匹配所有不可见元素,或者type为hidden的元素 |
| :visible | 匹配所有的可见元素 |
样例代码:
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ background-color: aliceblue; margin: 5px; } </style>
<!-- 引入jQuery文档--> <script src="../../js/jquery.min.js"></script> <script> $(function(){ //不可见的元素 console.log($(":hidden").length); console.log($("input:hidden")[0].outerHTML); console.log($("div:hidden")[0].outerHTML); //visible 可见的元素 console.log($("div:visible").text()); }) </script> </head> <body> <input type="hidden" />
<input /> <div style="display: none;">d1</div> <div>d2</div> <div>d3</div> </body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
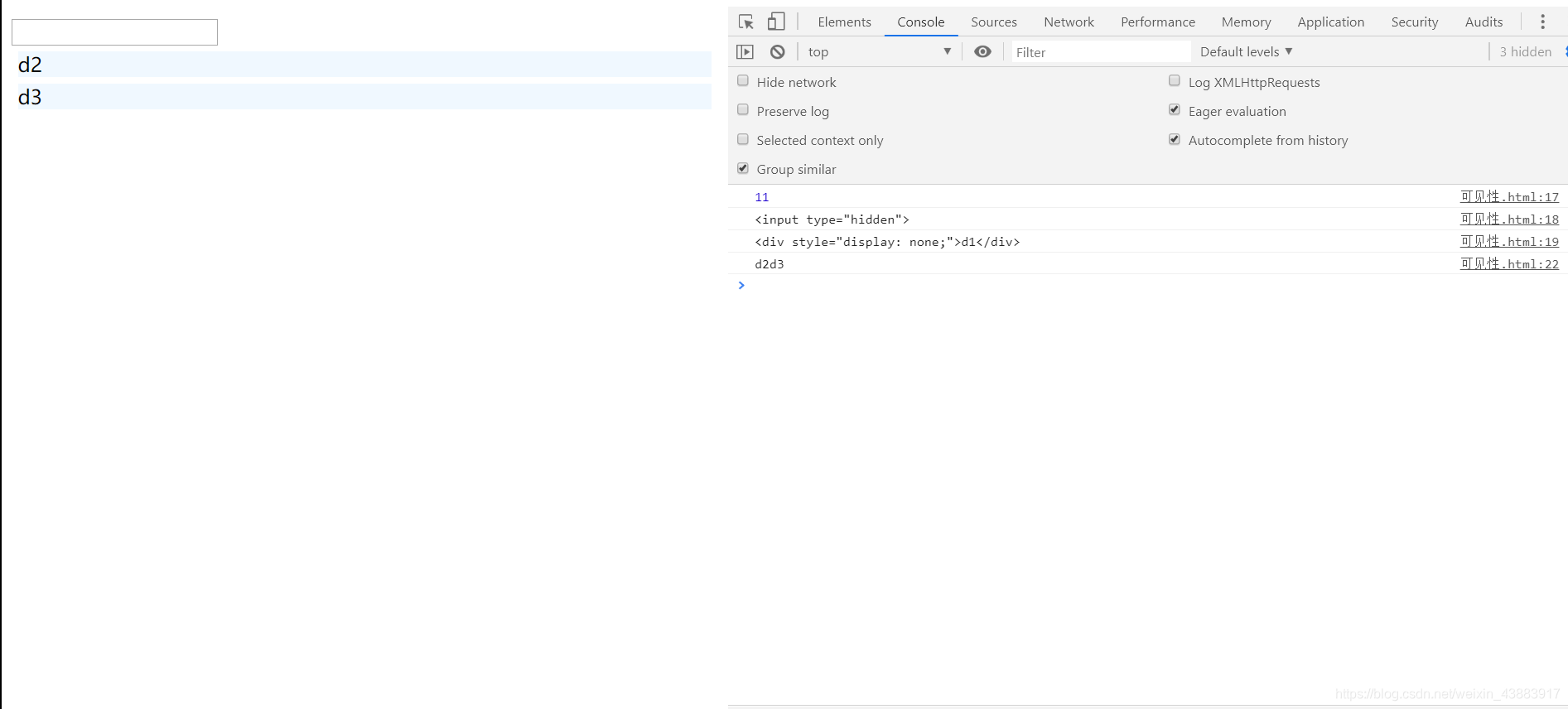
效果截图:

属性选择器
| 属性选择器 | 说明 |
|---|---|
| [attribute] | 匹配包含给定属性的元素 |
| [attribute=value] | 匹配给定的属性是某个特定值的元素 |
| [attribute!=value] | 匹配所有不含有指定的属性,或者属性不等于特定值的元素。 |
| [attribute^=value] | 匹配给定的属性是以某些值开始的元素 |
| [attribute$=value] | 匹配给定的属性是以某些值结尾的元素 |
| [attribute*=value] | 匹配给定的属性是以包含某些值的元素 |
| [attrSel1] [attrSel2] [attrSelN] | 复合属性选择器,需要同时满足多个条件时使用 |
样例代码:
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title></title> <!-- 引入jQuery文档--> <script src="../../js/jquery.min.js"></script> <script> $(function(){ console.log($('[type=password]').val()); //查找是否包含属性为class的元素 $('[class]').css({ 'color':'red' }) // $('input[type!=password]').css({ // 'color':'red' // }) //查找name属性以a开头 // $('input[name^=a]').css({ // 'color':'red' // }) //查找name属性以a结束 $('input[name$=name]').css({ 'color':'red' }) //查找name属性包含a // $('input[name*=a]').css({ // 'color':'red' // }) }) </script> </head> <body> 用户名: <input type="text" name="username" /> <br/> 昵称: <input type="text" name="nickname"/><br/> 密码: <input type="password" name="password" value="123456" /><br/> 地址:<input type="text" name="address"/><br/> <input type="text" name="gender"/><br/> <input type="text" class="aaa" /><br/> <input type="text" class="aaa" /><br/> <input type="text" class="aaa" /><br/> </body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
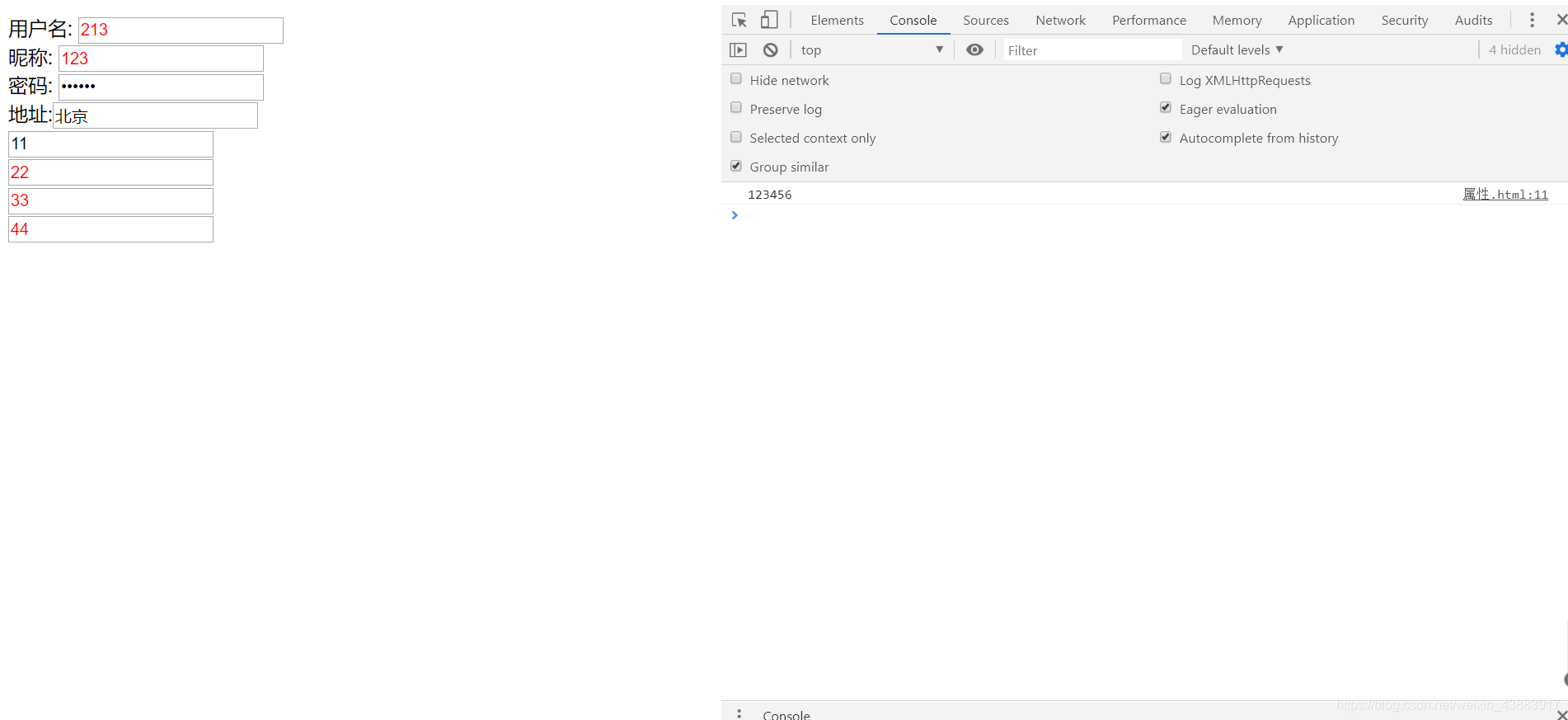
效果截图:

看完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看到右下角的 “一键三连” 了吗,没错点它[哈哈]

加油!
共同努力!
Keafmd
文章来源: keafmd.blog.csdn.net,作者:牛哄哄的柯南,版权归原作者所有,如需转载,请联系作者。
原文链接:keafmd.blog.csdn.net/article/details/109961462
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)