JS扩展运算符(...)那点事儿
【摘要】 JS中扩展运算符(...)的作用就是去掉最外层的对象封装。
不理解的话,直接看实例:
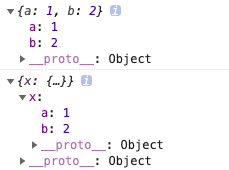
1. 并列属性
let x = { a: 1, b: 2};let y = { ...x }; // 等价于 Object.assign({}, x);let z = { x };
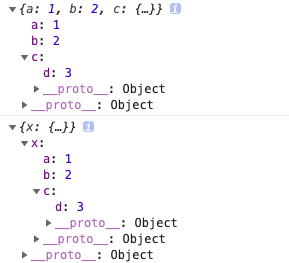
2. 嵌套属性
let x = { a: 1, b: 2 , c: { ...
JS中扩展运算符(...)的作用就是去掉最外层的对象封装。
不理解的话,直接看实例:
1. 并列属性
-
let x = { a: 1, b: 2};
-
let y = { ...x }; // 等价于 Object.assign({}, x);
-
let z = { x };

2. 嵌套属性
-
let x = { a: 1, b: 2 , c: { d: 3}};
-
let y = { ...x }; // 等价于 Object.assign({}, x);
-
let z = { x };

文章来源: liuzhen.blog.csdn.net,作者:Data-Mining,版权归原作者所有,如需转载,请联系作者。
原文链接:liuzhen.blog.csdn.net/article/details/109033335
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)