Android 安卓DataBinding(七)·事件绑定
前景回顾
Android 安卓DataBinding(一)·基础
Android 安卓DataBinding(二)·入门
Android 安卓DataBinding(三)·单向绑定 BaseObservable
Android 安卓DataBinding(四)·单向绑定 ObservableField
Android 安卓DataBinding(五)·单向绑定 ObservableCollection(集合使用)
Android 安卓DataBinding(六)·双向绑定
事件绑定
在上面有些文章中已经有些事件绑定了,下面来看看事件绑定的具体用法。
android:onClick
android:afterTextChanged
…
android:afterTextChanged 和 android:onTextChanged 可以用于EditText中
整体思路
以输入账号密码来进行模拟,模拟使用android:onClick、android:afterTextChanged 和 android:onTextChanged 。跟我一起来做!
修改Bean类:
username 和 password 分别表示账号和密,用final来修饰,如果你不知道为什么我要用final修饰,请看我第四篇文章------Android 安卓DataBinding(四)·单向绑定 ObservableField
package com.lkdot.data;
import android.databinding.ObservableField;
public class DataBean { public final ObservableField<String> username; public final ObservableField<String> password; public DataBean(ObservableField<String> username, ObservableField<String> password) { this.username = username; this.password = password; } public ObservableField<String> getUsername() { return username; } public ObservableField<String> getPassword() { return password; }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
MainActivity.java
写出 Listener 内部类,不要忘记 activityMainBinding.setListener(new Listener()); 哦!!!
package com.lkdot.data;
import android.annotation.SuppressLint;
import android.databinding.DataBindingUtil;
import android.databinding.ObservableField;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.view.View;
import android.widget.Toast;
import com.lkdot.data.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity { private ActivityMainBinding activityMainBinding; private DataBean dataBean; @SuppressLint({"SetTextI18n", "InlinedApi"}) @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main); //这句不用管,是关于安卓状态栏的 getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR); dataBean = new DataBean(new ObservableField<String>(), new ObservableField<String>()); activityMainBinding.setData(dataBean); activityMainBinding.setListener(new Listener()); } public class Listener { public void onClick(DataBean dataBean) { Toast.makeText(MainActivity.this, "UserName:" + dataBean.getUsername().get(), Toast.LENGTH_SHORT).show(); } public void afterUserNameChanged(Editable editable) { dataBean.getUsername().set(editable.toString()); } public void afterPasswordChanged(Editable editable) { dataBean.getPassword().set(editable.toString()); } }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
布局文件:
注意记得有两个import哦!之后进行事件绑定!
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <import type="com.lkdot.data.MainActivity.Listener" /> <import type="com.lkdot.data.DataBean" /> <variable name="listener" type="Listener" /> <variable name="data" type="DataBean" /> </data> <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context=".MainActivity"> <TextView android:id="@+id/textView4" android:layout_width="match_parent" android:layout_height="30dp" android:layout_marginTop="8dp" android:gravity="left|center" android:paddingLeft="20dp" android:text="username:" app:layout_constraintTop_toTopOf="parent" tools:ignore="MissingConstraints" /> <TextView android:id="@+id/textView5" android:layout_width="match_parent" android:layout_height="45dp" android:background="#03A9F4" android:gravity="left|center" android:onClick="@{() -> listener.onClick(data)}" android:paddingLeft="20dp" android:text="@{data.username}" android:textColor="#FFFFFF" android:textSize="14dp" android:textStyle="bold" app:layout_constraintTop_toBottomOf="@+id/textView4" tools:ignore="MissingConstraints" tools:layout_editor_absoluteX="0dp" /> <TextView android:id="@+id/textView6" android:layout_width="match_parent" android:layout_height="30dp" android:layout_marginTop="15dp" android:gravity="center|left" android:paddingLeft="20dp" android:text="password:" app:layout_constraintTop_toBottomOf="@+id/textView5" tools:ignore="MissingConstraints" tools:layout_editor_absoluteX="0dp" /> <TextView android:id="@+id/textView7" android:layout_width="match_parent" android:layout_height="45dp" android:background="#03A9F4" android:gravity="left|center" android:paddingLeft="20dp" android:text="@{data.password}" android:textColor="#FFFFFF" android:textSize="14dp" android:textStyle="bold" app:layout_constraintTop_toBottomOf="@+id/textView6" tools:ignore="MissingConstraints" tools:layout_editor_absoluteX="0dp" /> <EditText android:id="@+id/editText" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="25dp" android:afterTextChanged="@{listener.afterUserNameChanged}" android:background="#F2F2F2" android:hint="请输入UserName" android:paddingLeft="20dp" android:textSize="14dp" app:layout_constraintTop_toBottomOf="@+id/textView7" tools:ignore="MissingConstraints" tools:layout_editor_absoluteX="0dp" /> <EditText android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="15dp" android:afterTextChanged="@{listener.afterPasswordChanged}" android:background="#F2F2F2" android:hint="请输入密码" android:paddingLeft="20dp" android:password="true" android:textSize="14dp" app:layout_constraintTop_toBottomOf="@+id/editText" tools:ignore="MissingConstraints" tools:layout_editor_absoluteX="0dp" /> </android.support.constraint.ConstraintLayout>
</layout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
拓展
上面呢,用的是事件监听绑定方法,还有一种方法引用,直接用 :: 即可,
如: android:onClick="@{listener::onClick}" 就是方法引用绑定!
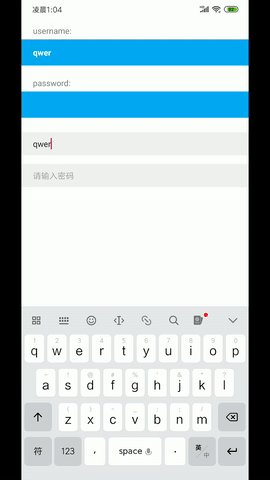
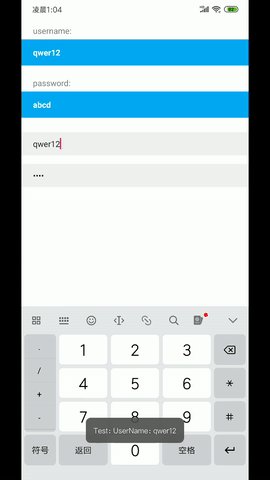
运行效果
输入密码黑屏了哈,手机自带的,保护密码用的,相信你能看懂

文章来源: myhub.blog.csdn.net,作者:第三女神程忆难,版权归原作者所有,如需转载,请联系作者。
原文链接:myhub.blog.csdn.net/article/details/102072807
- 点赞
- 收藏
- 关注作者


评论(0)