js入门(ES6)[六]---异步编程
js是单线程执行 同一时间只能做一件事(任务) 但是有子线程
任务分两种 一种是同步任务 一种是异步任务
同步任务在主线程中排队执行 异步任务进入一个任务队列 在同步任务形成的执行栈完成后 再执行异步任务的队列中的任务
比如主线程有 同步任务A 异步任务B 同步任务C 异步任务D 同步任务E
那么 就先执行 A C E 再执行 B D
例子如下

function one() {
console.log(1)
}
function two() {
return new Promise(function(resolve) {
resolve(2)
})
}
function three() {
console.log(3)
}
function four() {
return new Promise(function(resolve) {
resolve(4)
})
}
function five() {
console.log(5)
}
one();
two().then(() => {
console.log(2)
});
three();
four().then(() => {
console.log(4)
});
five()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
菜鸟教程的相应教程地址
es6菜鸟Promise对象
es6菜鸟Generator函数
es6菜鸟async函数
Promise 对象
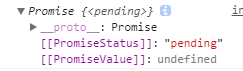
promise可以获取异步操作的信息 主要有三种状态 pending(进行中),fulfilled(成功),rejected(失败)
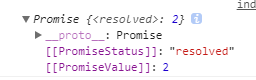
完成后 可以通过resolve()返回数据 也就是定型状态
这是promise对象


resolve正常完成返回结果 reject完成失败返回结果
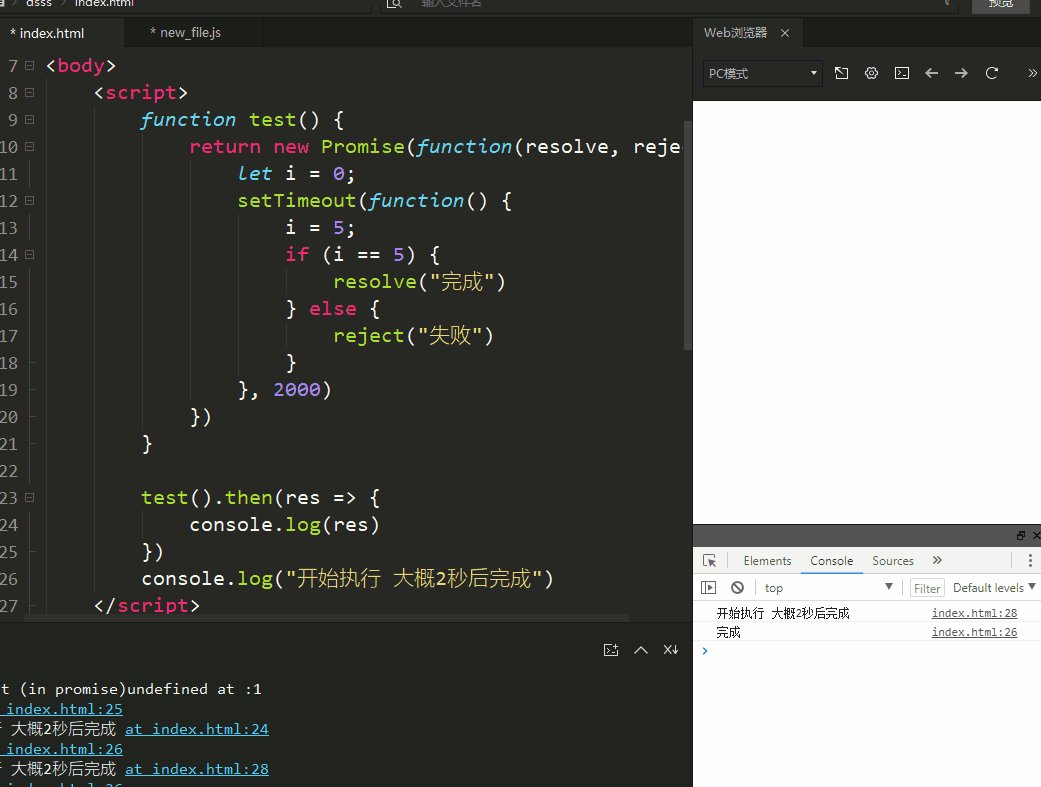
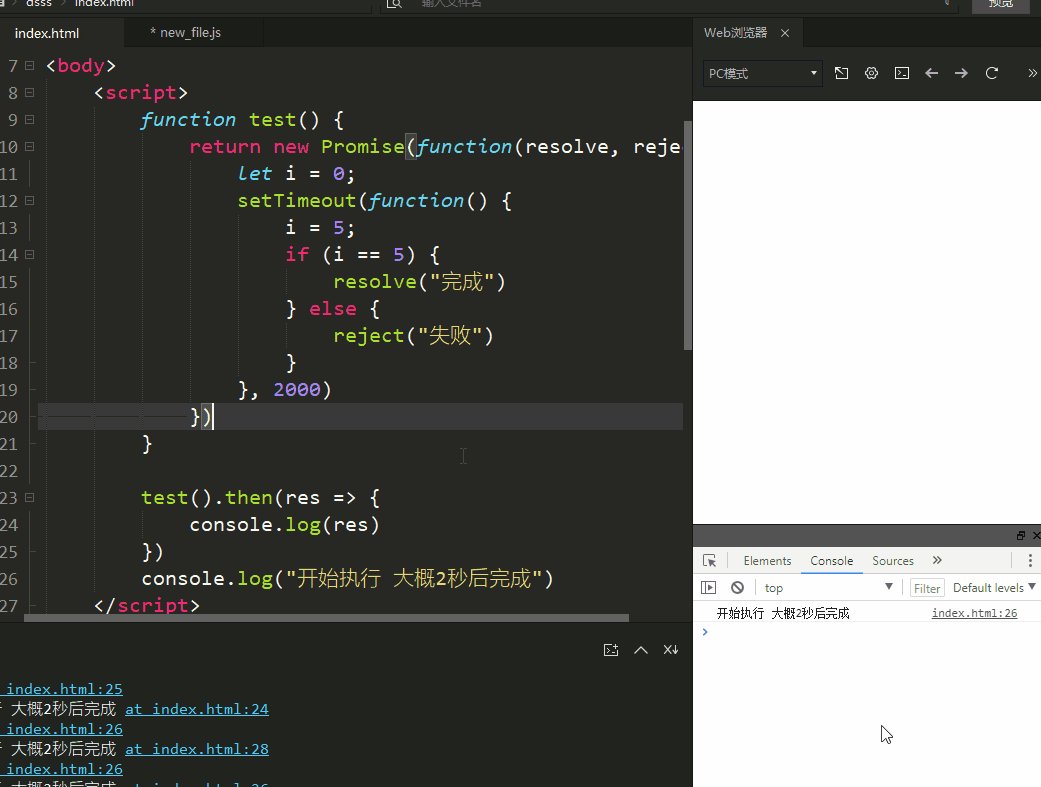
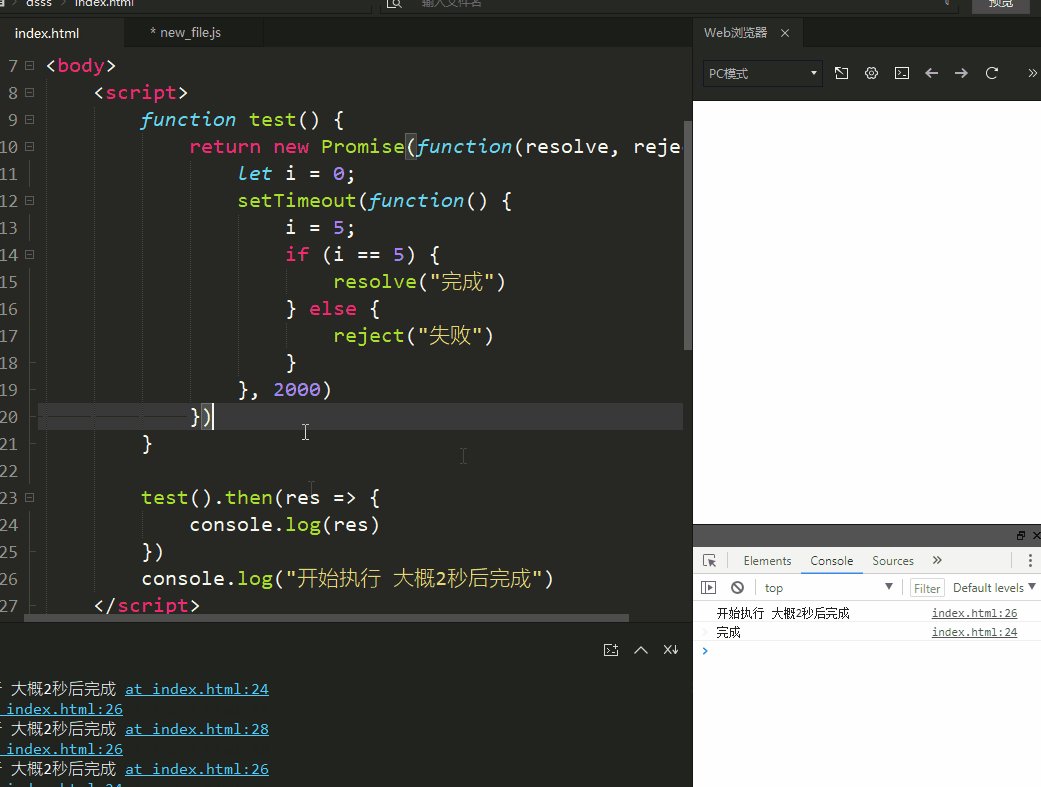
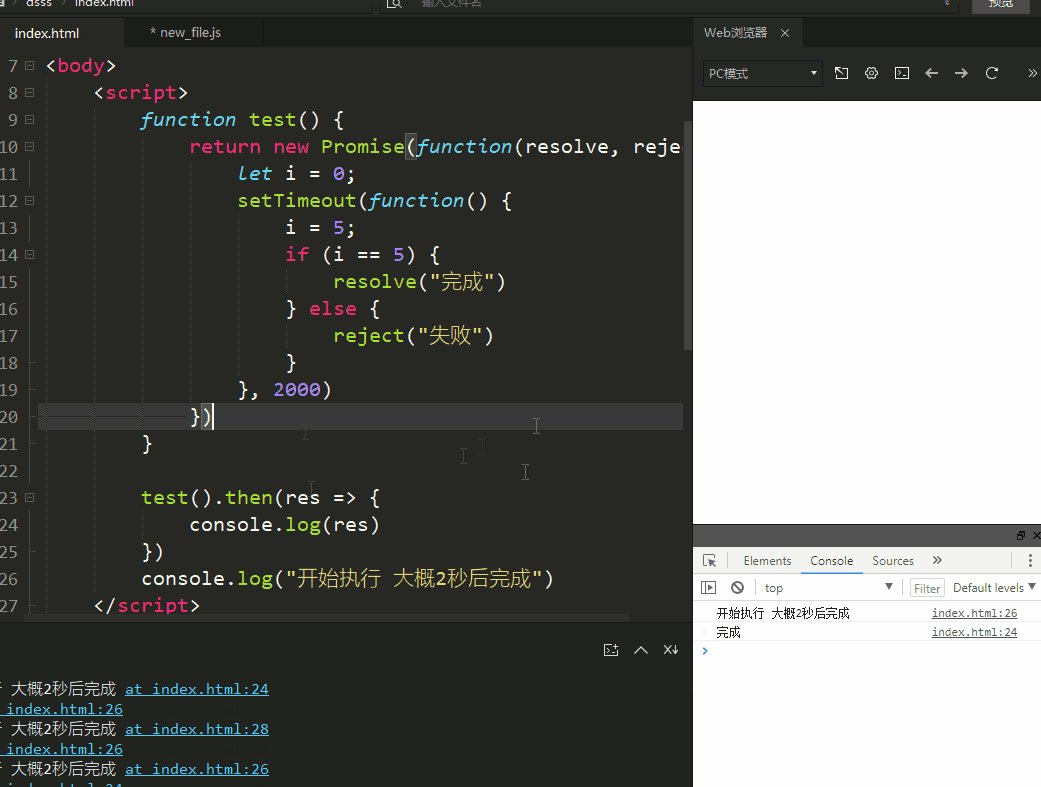
function test() {
return new Promise(function(resolve, reject) {
let i = 0;
setTimeout(function() { i = 5; if (i == 5) { resolve("完成") } else { reject("失败") }
}, 2000)
})
}
test().then(res => {
console.log(res)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
promise.then()
其中then方法 无论执行成功还是失败都会执行 只不过成功就返回resolve(成功结果 )失败就返回reject(失败结果)
这里的setTimeout为定时器 用法为setTimeout(function(){},time) function()为你要执行的 time为触发时间 比如2000 就是2秒后触发

Generator 函数
使用 yield 关键字,把函数的执行流挂起,从而改变执行流程
基础用法
定义
function* 函数名(){
}
- 1
- 2
- 3
使用
let xx = 函数名()
xx.next()
xx.next()
- 1
- 2
- 3
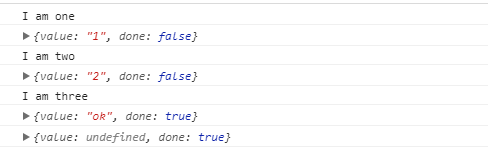
function* func() {
console.log("I am one");
yield '1';
console.log("I am two");
yield '2';
console.log("I am three");
return 'ok'
}
let f = func()
for (let i = 1; i <= 4; i++) {
console.log(f.next())
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

可以看到我们执行完毕 返回了ok 再次向下执行 value underfined
async 函数
基础用法
精髓就是 async await
对函数施加 async标记 在此函数内部await可实现阻塞同步等待异步
如果我们这样写
function one() {
return new Promise(function(resolve) {
setTimeout(function() { resolve(1)
}, 2000)
})
}
async function testOne() {
let data = 111;
data = one();
console.log(data)
}
testOne()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
可以发现 data打印的是promise对象

加上await data = await one()
function one() {
return new Promise(function(resolve) {
setTimeout(function() { resolve(1)
}, 2000)
})
}
async function testOne() {
let data = 111;
data = await one();
console.log(data)
}
testOne()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
打印的是resolve返回的1
这里await会等待one执行完成

小示例
如果不使用 promise async
读取文件
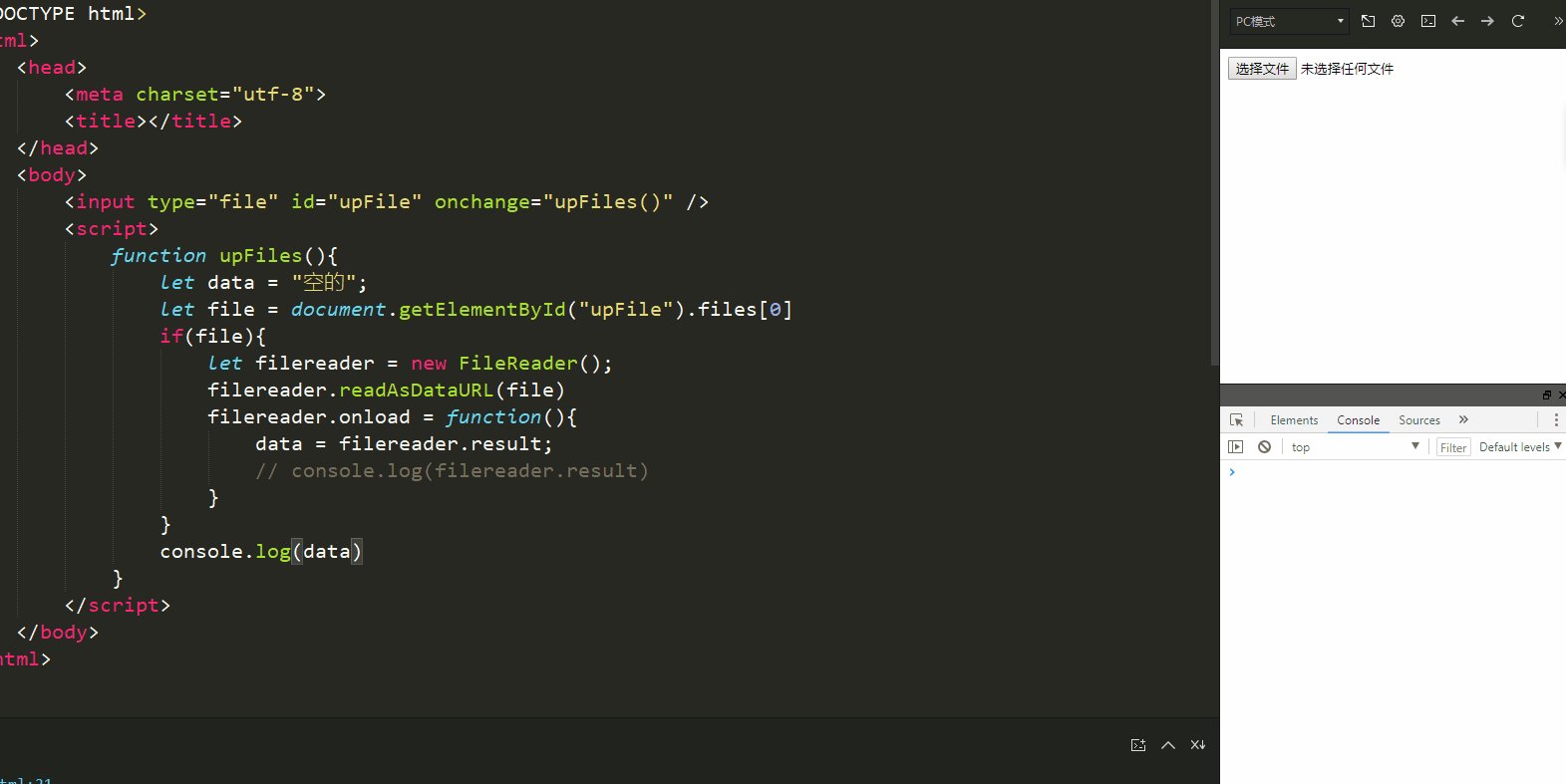
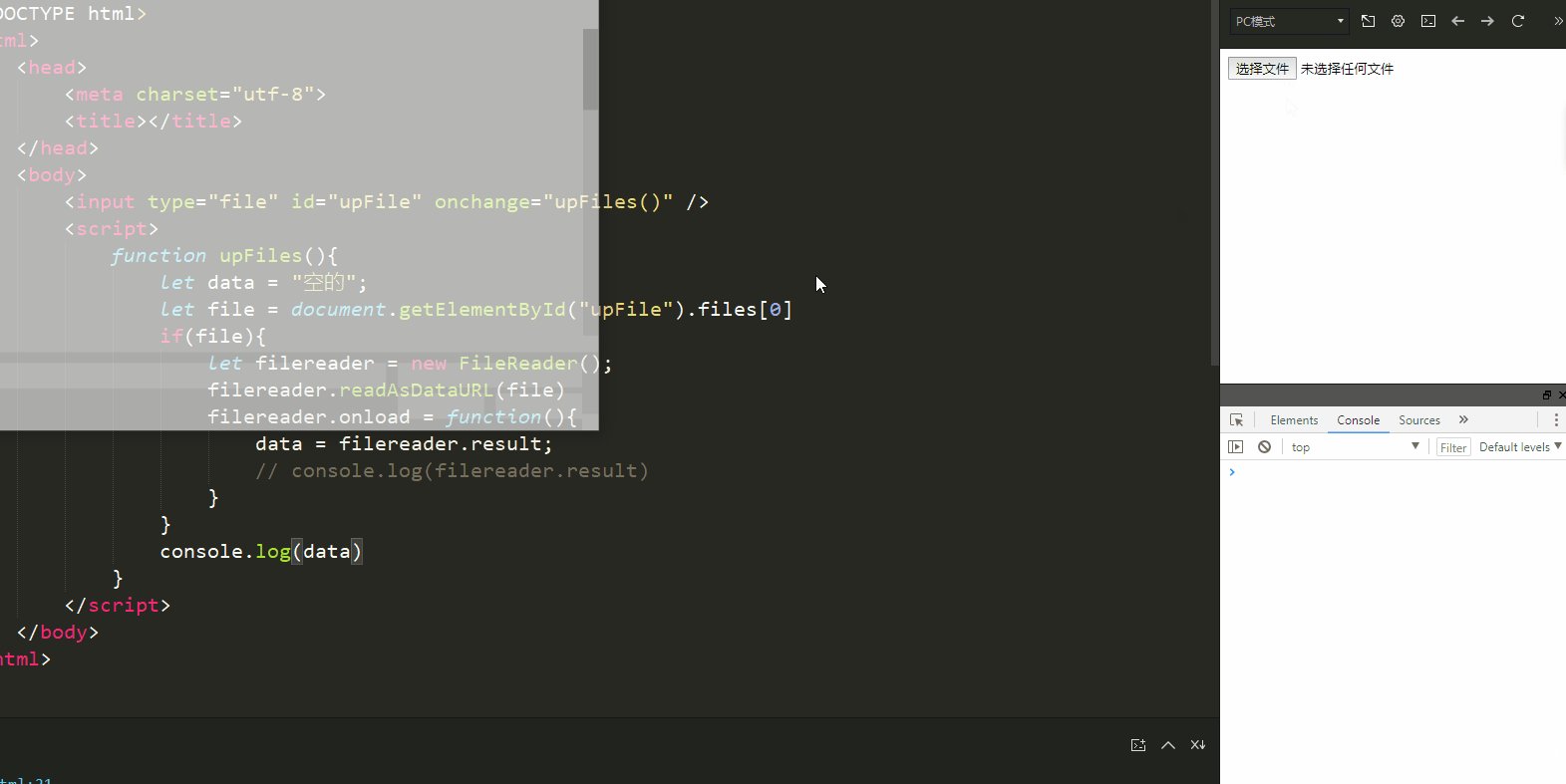
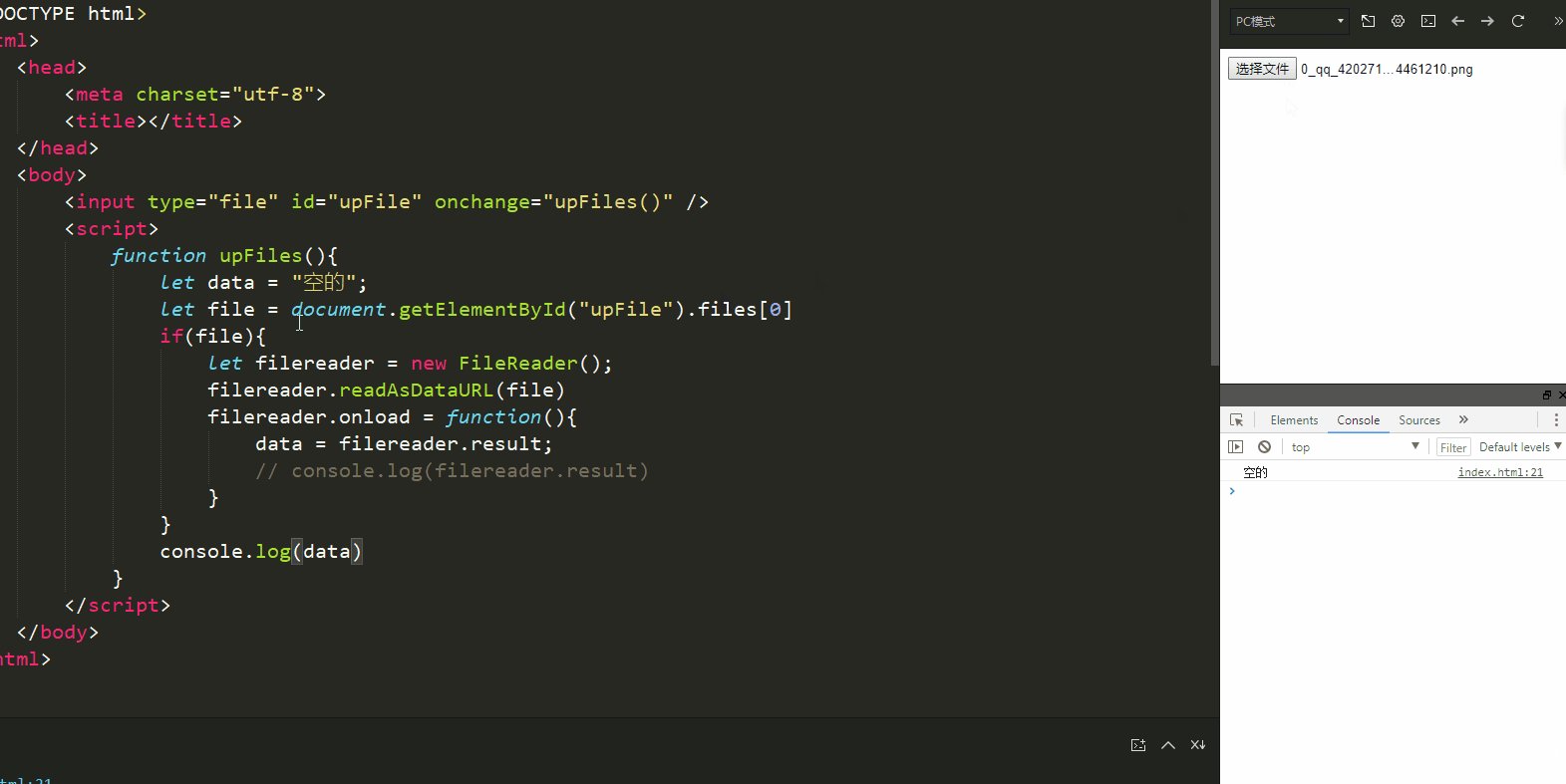
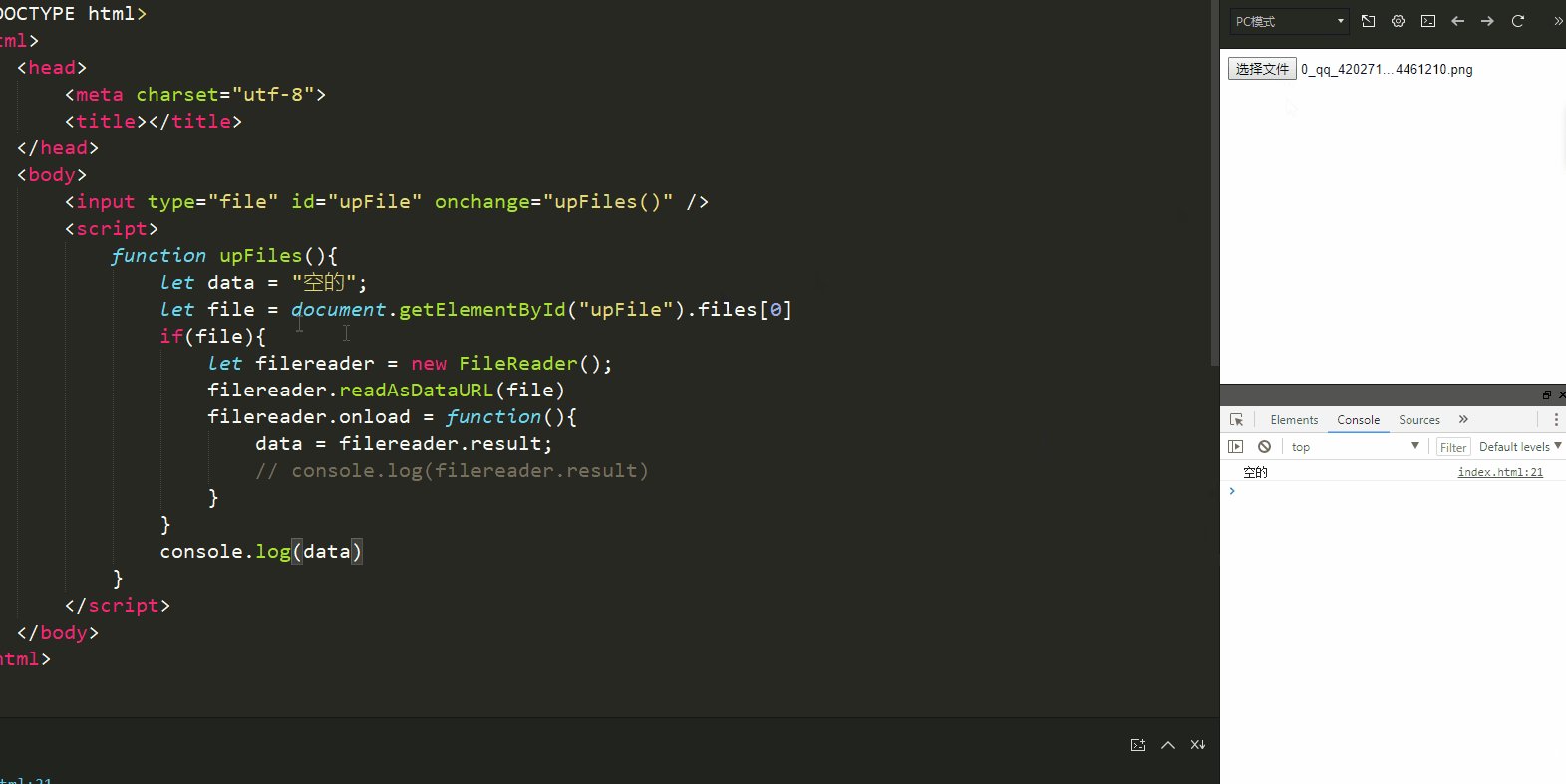
<input type="file" id="upFile" onchange="upFiles()" />
<script>
function upFiles() {
let data = "空的";
let file = document.getElementById("upFile").files[0]
if (file) { let filereader = new FileReader(); filereader.readAsDataURL(file) filereader.onload = function() { data = filereader.result; // console.log(filereader.result) }
}
console.log(data)
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
可以发现这里的data并没有变化 是没有执行吗? 是因为先执行了同步任务 打印完data后 才执行赋值

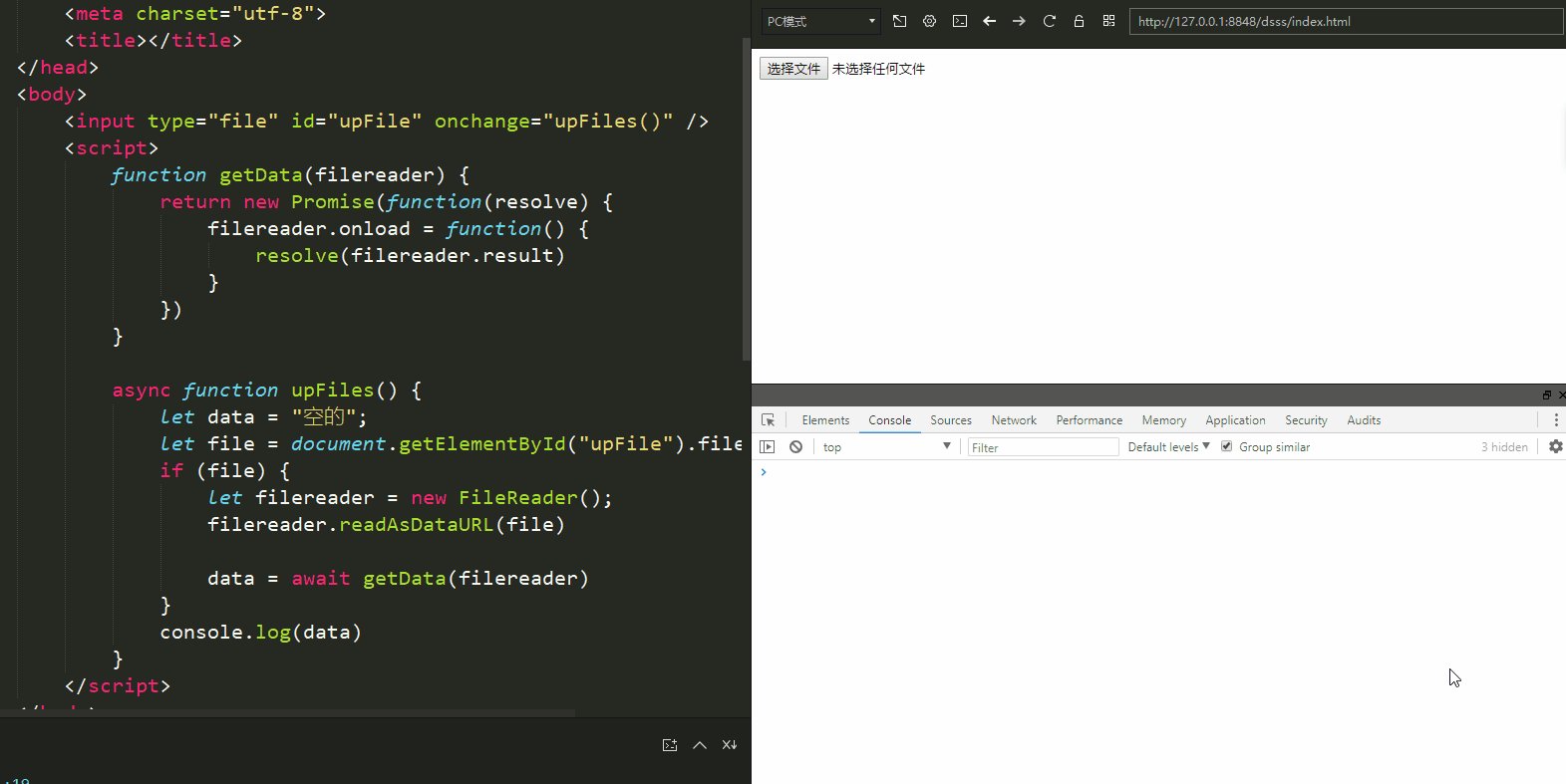
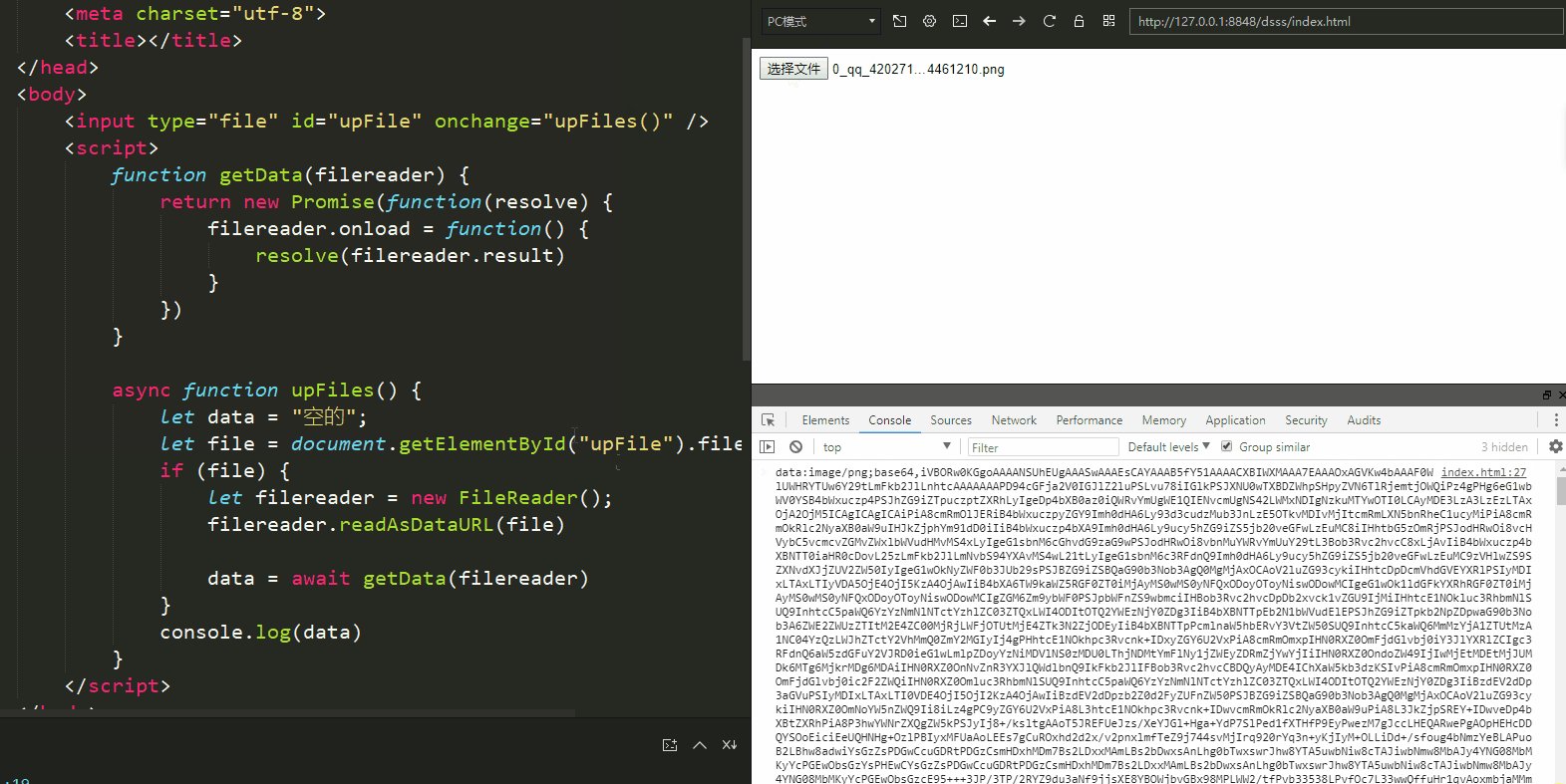
我们 换个写法 使用 promise和async
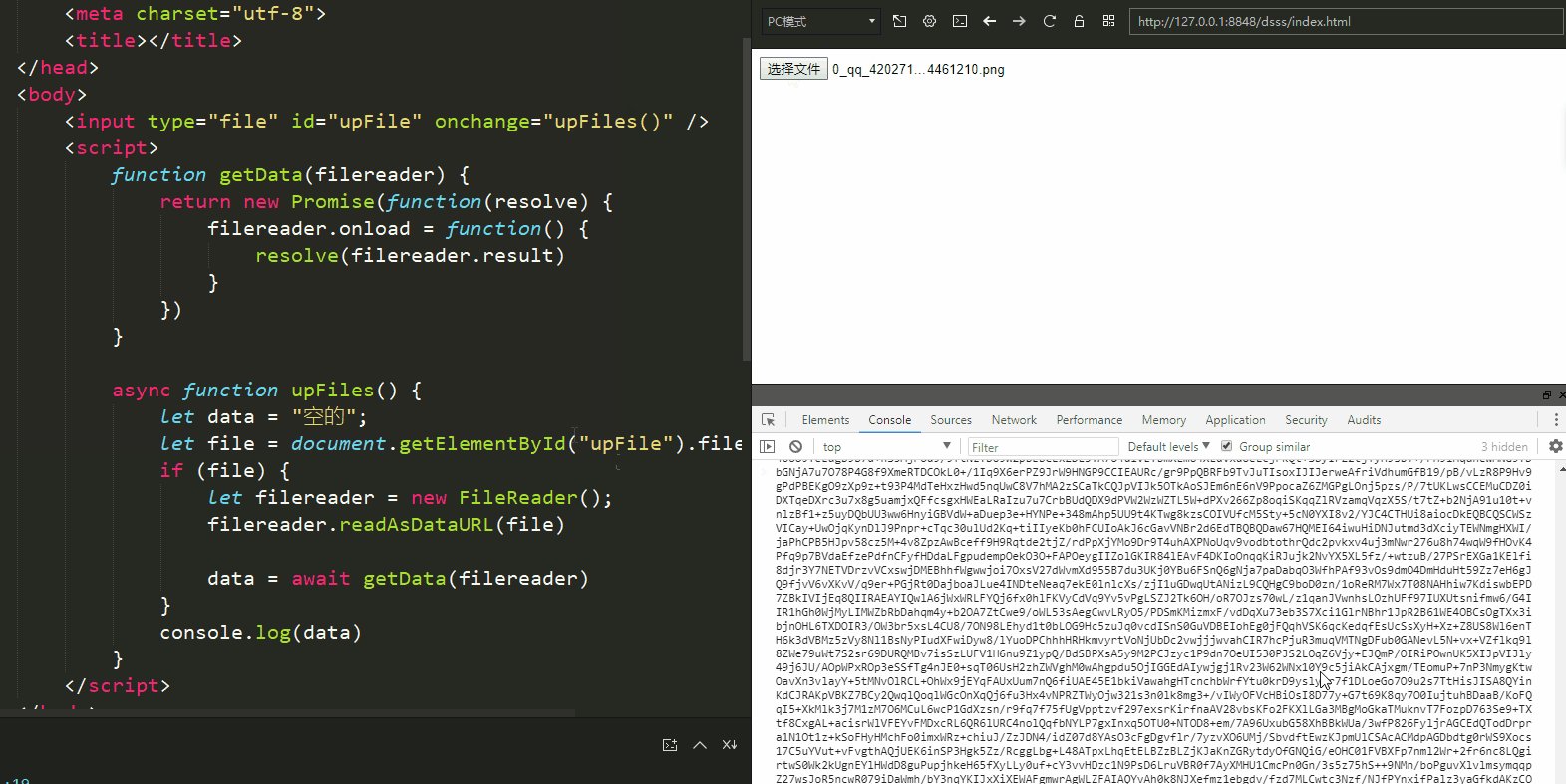
function getData(filereader) {
return new Promise(function(resolve) {
filereader.onload = function() { resolve(filereader.result)
}
})
}
async function upFiles() {
let data = "空的";
let file = document.getElementById("upFile").files[0]
if (file) {
let filereader = new FileReader();
filereader.readAsDataURL(file) data = await getData(filereader)
}
console.log(data)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

欢迎访问博客代码哈士奇
技术 聊天 交流群 974178910
前端交流群 535620886
文章来源: dmhsq.blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:dmhsq.blog.csdn.net/article/details/114292042
- 点赞
- 收藏
- 关注作者


评论(0)