IDEA自定义快捷键生成代码块(Live Template的使用)
【摘要】
IDEA自定义快捷键生成代码块(Live Template的使用)
效果演示设置步骤1、Settings-> Editor -> Live Templates2、点击Java -> 点+ -> 点击Live Template3、编写自定义快捷键和代码块4、点击Define -> 勾选Java5、点击Apply,OK
效果演示
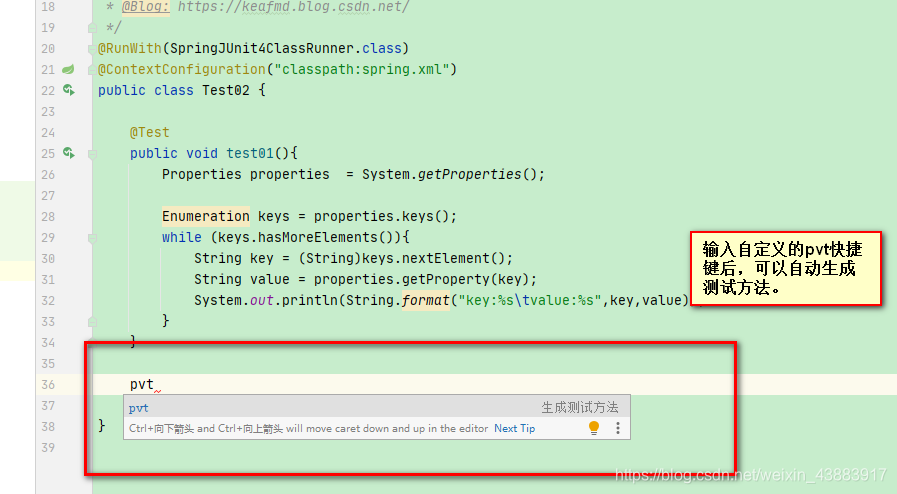
按下某个自定义的快件组合...
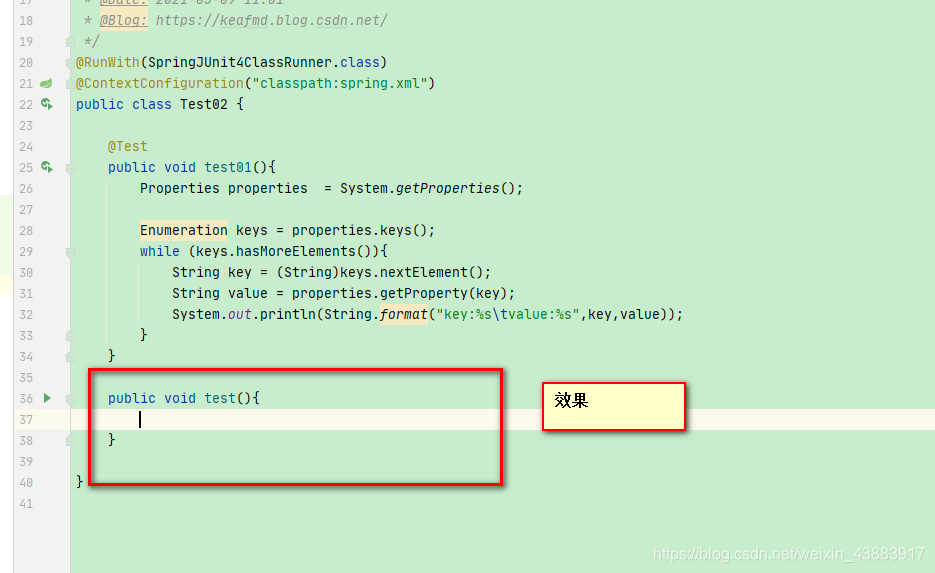
效果演示
按下某个自定义的快件组合键然后回车,可以生成自定义的代码块。
例子:按下 pvt 生成以下代码块↓
public void test(){ }
- 1
- 2
- 3


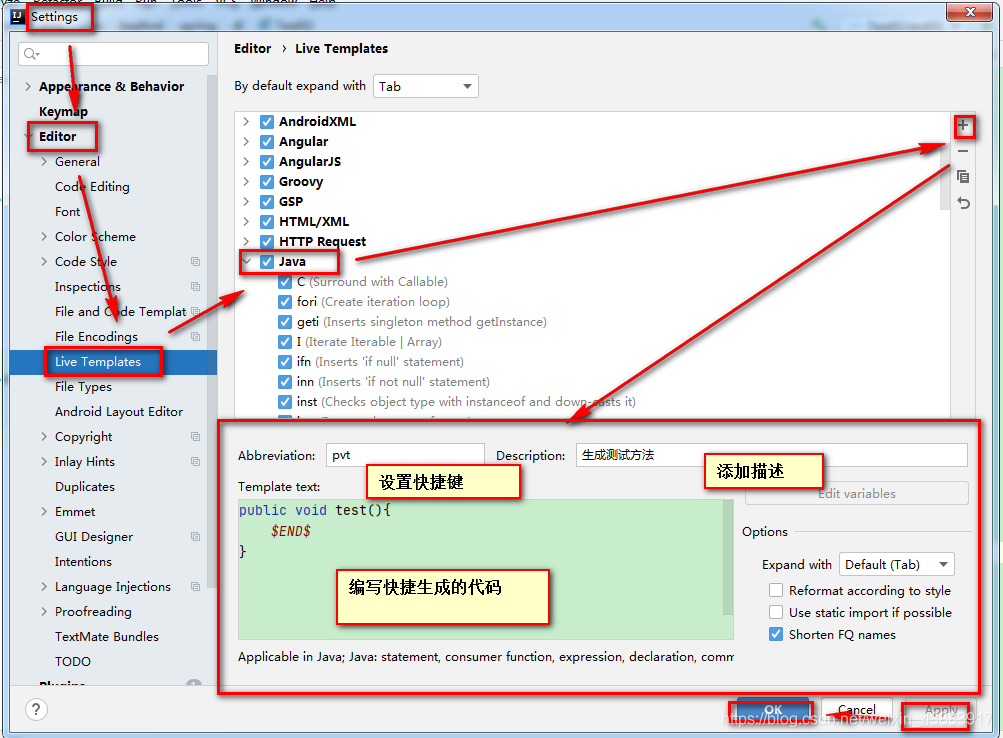
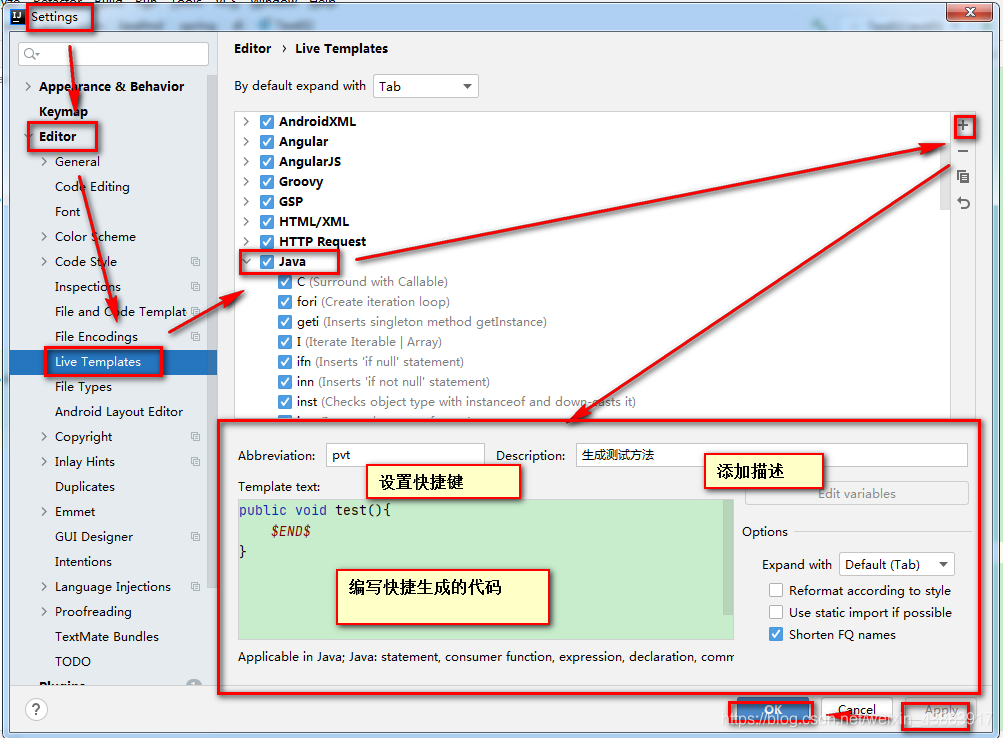
设置步骤
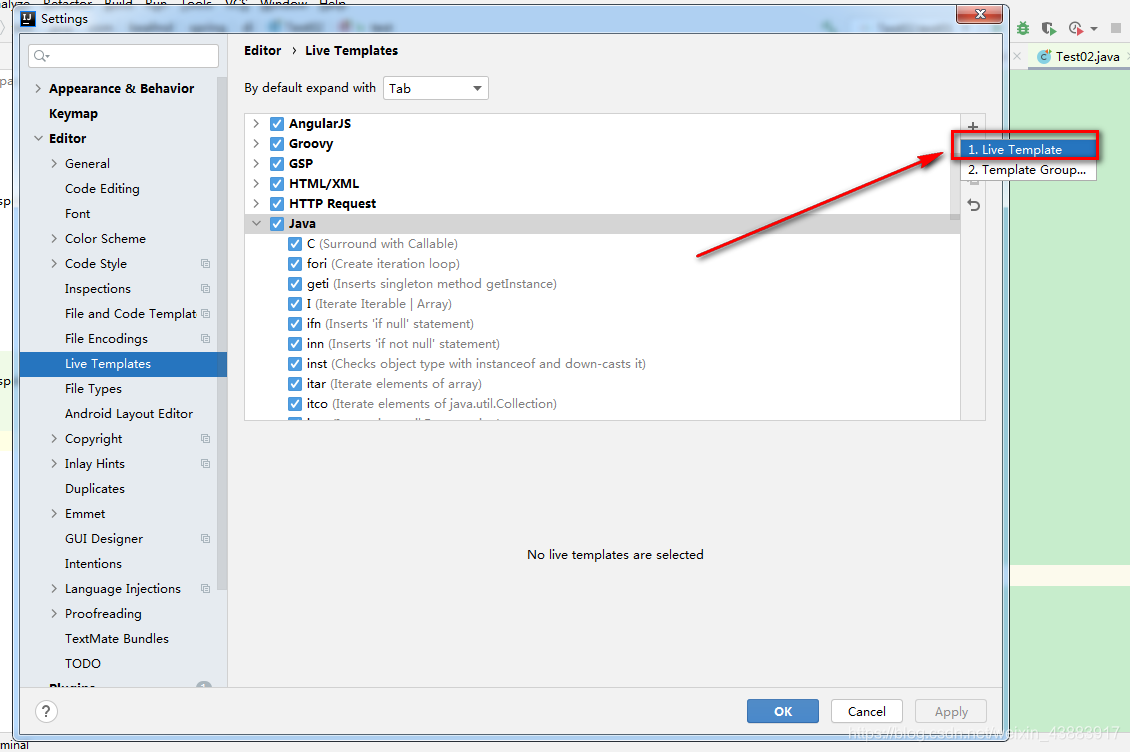
1、Settings-> Editor -> Live Templates

2、点击Java -> 点+ -> 点击Live Template

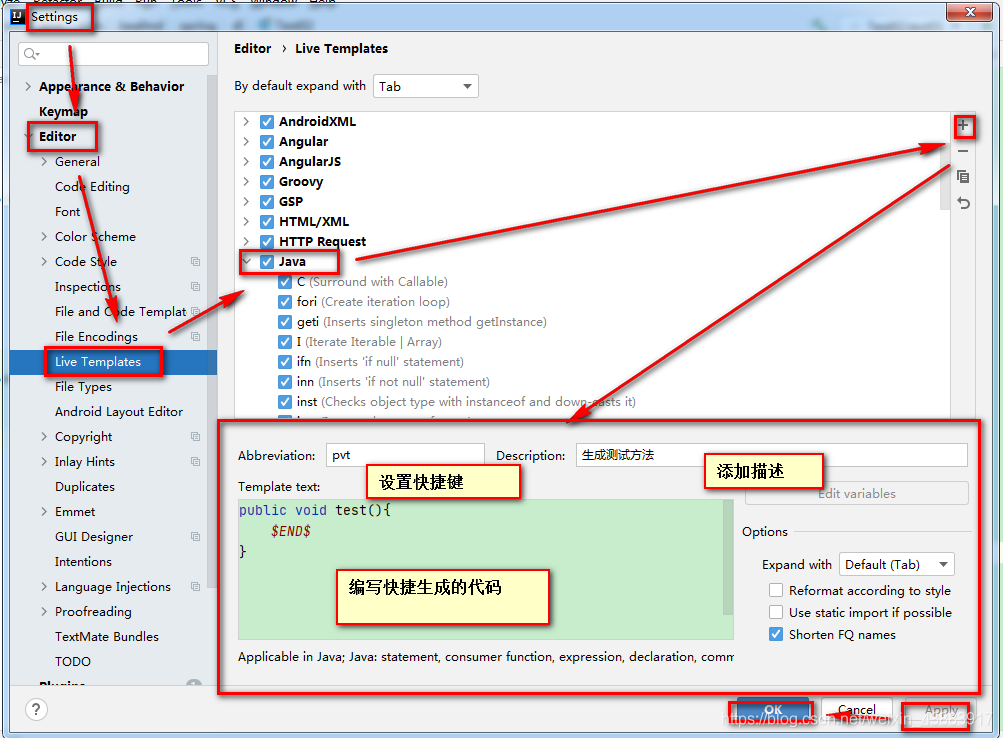
3、编写自定义快捷键和代码块

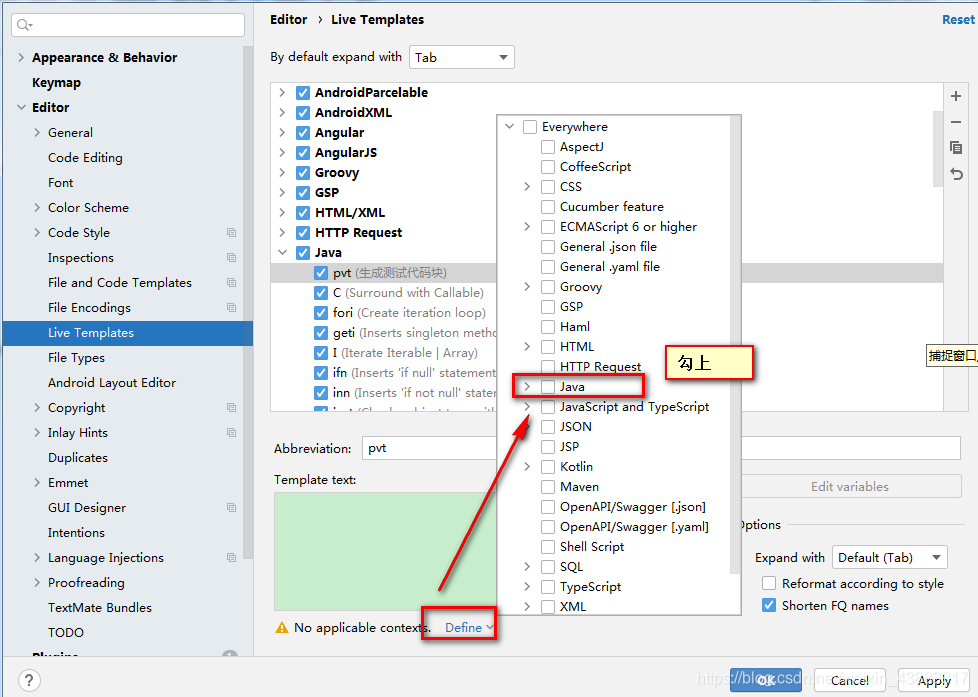
4、点击Define -> 勾选Java

5、点击Apply,OK

根据自己的需要自定义快捷键及代码块,操作步骤相同。
以上就是IDEA自定义快捷键生成代码块(Live Template的使用)的全部内容。
看完如果对你有帮助,感谢点赞支持!
如果你是电脑端的话,看到右下角的 “一键三连” 了吗,没错点它[哈哈]

加油!
共同努力!
Keafmd
文章来源: keafmd.blog.csdn.net,作者:牛哄哄的柯南,版权归原作者所有,如需转载,请联系作者。
原文链接:keafmd.blog.csdn.net/article/details/114579460
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)