Android 安卓自定义Dialog工具类封装与使用
【摘要】
文章目录
Android 安卓Dialog工具类封装与使用效果图配置JavaKotlin 使用方法JavaKotlin
Android 安卓Dialog工具类封装与使用
安卓自定义Dialog,分别用了Kotlin和Java两种语言列出!布局可以自定义!
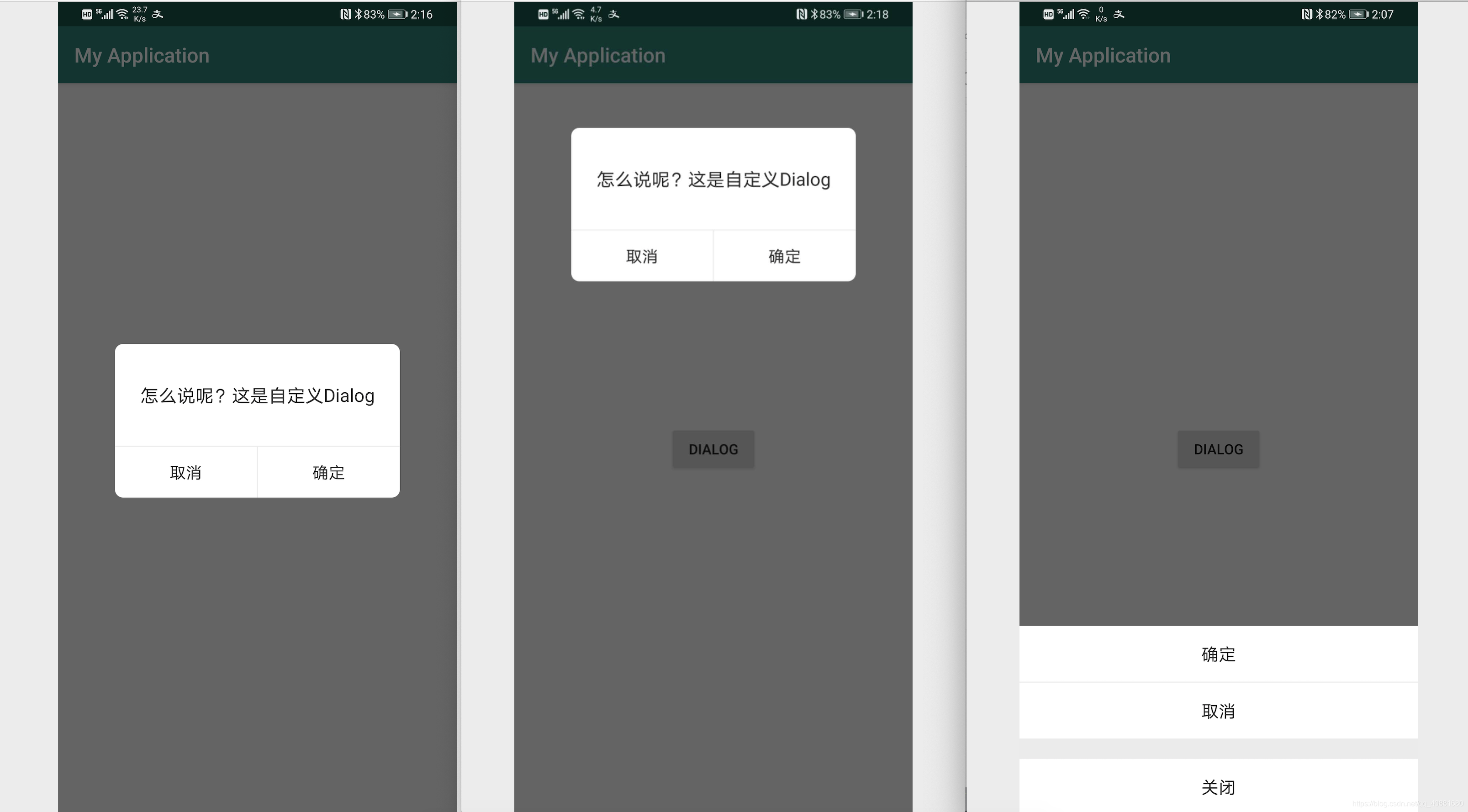
效果图
布局是自定义的
配置
style.xml中配置
<sty...
Android 安卓Dialog工具类封装与使用
安卓自定义Dialog,分别用了Kotlin和Java两种语言列出!布局可以自定义!
效果图
布局是自定义的

配置
style.xml中配置
<style name="BoxDialog" parent="@android:style/Theme.Holo.Dialog"> <!-- 是否有边框 --> <item name="android:windowFrame">@null</item> <!--是否在悬浮Activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 标题 --> <item name="android:windowNoTitle">true</item> <!--阴影 --> <item name="android:windowIsTranslucent">true</item> <!--背景透明--> <item name="android:windowBackground">@android:color/transparent</item> <!--可加入动画-->
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
Java
/**
* @author ThirdGoddess
* @email ofmyhub@gmail.com
* @Github https://github.com/ThirdGoddess
* @date :2019-12-29 01:24
*/
public class BoxDialog extends Dialog { //Dialog View private View view; //Dialog弹出位置 private LocationView locationView = LocationView.CENTER; /** * @param context 上下文 * @param view Dialog View */ public BoxDialog(Context context, View view) { super(context, R.style.BoxDialog); this.view = view; } /** * @param context 上下文 * @param view Dialog View * @param locationView Dialog弹出位置 */ public BoxDialog(Context context, View view, LocationView locationView) { super(context, R.style.BoxDialog); this.view = view; this.locationView = locationView; } @SuppressLint("RtlHardcoded") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (null != view) { setContentView(view); setCancelable(isCancelable);//点击外部是否可以关闭Dialog setCanceledOnTouchOutside(isCanceledOnTouchOutside);//返回键是否可以关闭Dialog Window window = this.getWindow(); assert window != null; switch (locationView) { case TOP: window.setGravity(Gravity.TOP); break; case BOTTOM: window.setGravity(Gravity.BOTTOM); break; case CENTER: window.setGravity(Gravity.CENTER); break; } WindowManager.LayoutParams params = window.getAttributes(); params.width = WindowManager.LayoutParams.MATCH_PARENT; params.height = WindowManager.LayoutParams.WRAP_CONTENT; window.setAttributes(params); } } public enum LocationView { CENTER, TOP, BOTTOM }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
Kotlin
/**
* @author ThirdGoddess
* @email ofmyhub@gmail.com
* @Github https://github.com/ThirdGoddess
* @date :2019-12-29 01:24
*/
class BoxDialog : Dialog { //Dialog View private var view: View? //Dialog弹出位置 private var locationView = LocationView.CENTER /** * @param context 上下文 * @param view Dialog View */ constructor(context: Context?, view: View?) : super(context!!, R.style.MyDialog) { this.view = view } /** * @param context 上下文 * @param view Dialog View * @param locationView Dialog弹出位置 */ constructor(context: Context?, view: View?, locationView: LocationView) : super(context!!, R.style.MyDialog) { this.view = view this.locationView = locationView } @SuppressLint("RtlHardcoded") override fun onCreate(savedInstanceState: Bundle) { super.onCreate(savedInstanceState) if (null != view) { setContentView(view!!) setCancelable(isCancelable) //点击外部是否可以关闭Dialog setCanceledOnTouchOutside(isCanceledOnTouchOutside) //返回键是否可以关闭Dialog val window = this.window!! when (locationView) { LocationView.TOP -> window.setGravity(Gravity.TOP) LocationView.BOTTOM -> window.setGravity(Gravity.BOTTOM) LocationView.CENTER -> window.setGravity(Gravity.CENTER) } val params = window.attributes params.width = WindowManager.LayoutParams.MATCH_PARENT params.height = WindowManager.LayoutParams.WRAP_CONTENT window.attributes = params } } enum class LocationView { CENTER, TOP, BOTTOM }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
使用方法
Java 和 Kotlin 的方法
Java
public class MainActivity extends AppCompatActivity { private BoxDialog boxDialog; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { Button dialogButton = findViewById(R.id.dialog); dialogButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { View inflate = LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog_view2, null, false); //在这里可以给布局中的按钮加事件,boxDialog.dismiss()可以关闭dialog boxDialog = new BoxDialog(MainActivity.this, inflate, BoxDialog.LocationView.CENTER); boxDialog.setCancelable(false);//是否可以点击DialogView外关闭Dialog boxDialog.setCanceledOnTouchOutside(false);//是否可以按返回按钮关闭Dialog boxDialog.show(); } }); }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
Kotlin
class MainActivity : AppCompatActivity() { private var boxDialog: BoxDialog? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) initView() } private fun initView() { val dialogButton = findViewById<Button>(R.id.dialog) dialogButton.setOnClickListener { val inflate = LayoutInflater.from(this).inflate(R.layout.dialog_view2, null, false) //可以给布局中的按钮加事件,boxDialog.dismiss();关闭dialog boxDialog = BoxDialog(this, inflate, BoxDialog.LocationView.CENTER) boxDialog!!.setCancelable(false) //是否可以点击DialogView外关闭Dialog boxDialog!!.setCanceledOnTouchOutside(false) //是否可以按返回按钮关闭Dialog boxDialog!!.show() } }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
文章来源: myhub.blog.csdn.net,作者:第三女神程忆难,版权归原作者所有,如需转载,请联系作者。
原文链接:myhub.blog.csdn.net/article/details/108121846
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)