Web三剑客-HTML笔记
Hyper Text Markup Language(超文本标记语言)
W3C : world Wide Web Consortium(万维网)
W3C标准:
- 结构化标准语言:HTML,XML
- 表现标准语言:CSS
- 行为标准:DOM,ECMAScript
注释:<!-- 注释 – >
快捷键:
标签+tab:自动生成标签
DOCTYPE:文档类信息,使用什么规范
head:网页头部
title:网页开头
meta:描述性标签,描述网站信息,一般用做SEO
<meta charset = "UTF-8">
<meta name = "keywords" contnet = "XXX">
<meta name = "description" contnet = "XXX">
- 1
- 2
- 3
body:网页主体:写标签,表单等代码
标签
基本标签
标题标签:
一级标签
一级标签
段落标签:
换行标签:
水平线标签:
粗体,斜体标签:
块元素标签:div,div默认没有大小
特殊符号:
空格: ;
大于号:>;
小于号:<;
版权索引©:©;
图像标签
<img src = “图片地址” alt =“代替文字” title =“鼠标悬停提示文字” width=“宽度” height = “高度”/ >
图片地址(必填):相对路径:"…/resources/image/xx.jpg "
alt(必填):图片地址错误时显示的文字
复制图像时文件地址:./resources/image/
img 是内联块元素,讲img设置为display:block为居中
链接标签
<a href = "链接路径" target = "目标窗口文字"> 链接文字或者图像</a>
- 1
href(必填):跳转的页面地址
target:
_blank:新标签页打开
_self:自己标签页打开
锚链接:
需要一个锚标记
<a name = "top"> 顶部 </ a>
<a href = "#top" > 回到顶部</ a>
<a name = "down"> 顶部 </ a>
<a href = "链接路径#down" > 回到链接路径的底部</ a>
- 1
- 2
- 3
- 4
功能性链接:
邮件链接:mailto
<a href = "mailto:xx@qq.com" > 邮箱</a>
- 1
行内元素(可以排在一行)和块元素(独占一行)
列表标签
信息资源的一种展示
无序列表:unordered list
<ul> <li>xxxx</li>
</ul>
- 1
- 2
- 3
有序列表:
<ol> <li>xxxx</li>
</ol>
- 1
- 2
- 3
自定义列表:dl:标签;dt:列表名称;dd:列表内容
<dl>
<dt>xxxx</dt>
<dd>xxx </dd>
<dd>xxx </dd>
</dl>
- 1
- 2
- 3
- 4
- 5
表格标签
<table border = "1px"> <!--border 表间距-->
<tr>行 rows <!--colspan 跨列,独占列-->
<td colspan = "4" >列</td>
<td>列</td> </tr> <tr>行 <!--rowspan 跨行,独占行-->
<td rowspan = "2">列</td>
<td>列</td> </tr>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
媒体元素
视频:video
<video src= "路径" controls autoplay></video>
<!--controls 控制条-->
<!--autoplay 自动播放-->
- 1
- 2
- 3
音频:audio
<audio src= "路径" controls autoplay></audio>
<!--controls 控制条-->
<!--autoplay 自动播放-->
- 1
- 2
- 3
页面结构分析

<header><h2> 网页头部 </h2></header>
<section><h2> 网页主体 </h2></section>
<footer><h2> 网页脚部 </h2></footer>
- 1
- 2
- 3
内联框架
<!--应该网站嵌套另一个网站-->
<iframe src = "引用页面地址" name = "框架标识名"></iframe>
<iframe src = "引用页面地址" frameboder = "0" width="" hight = ""></iframe>
<a href="" target = "框架标识名" ></a> <!--进行内联展示页面-->
- 1
- 2
- 3
- 4
表单
<form method = "post" action = "result.html"> <p> <input type="text" name="username"> </p>
</form>
- 1
- 2
- 3
- 4
method:规定如何发送表单数据
get提交:可以在url看到提交信息,不安全,高效
post:比较安全,可以传输大文件
action:想何处发送表单数据,可以是网站,或者请求处理地址
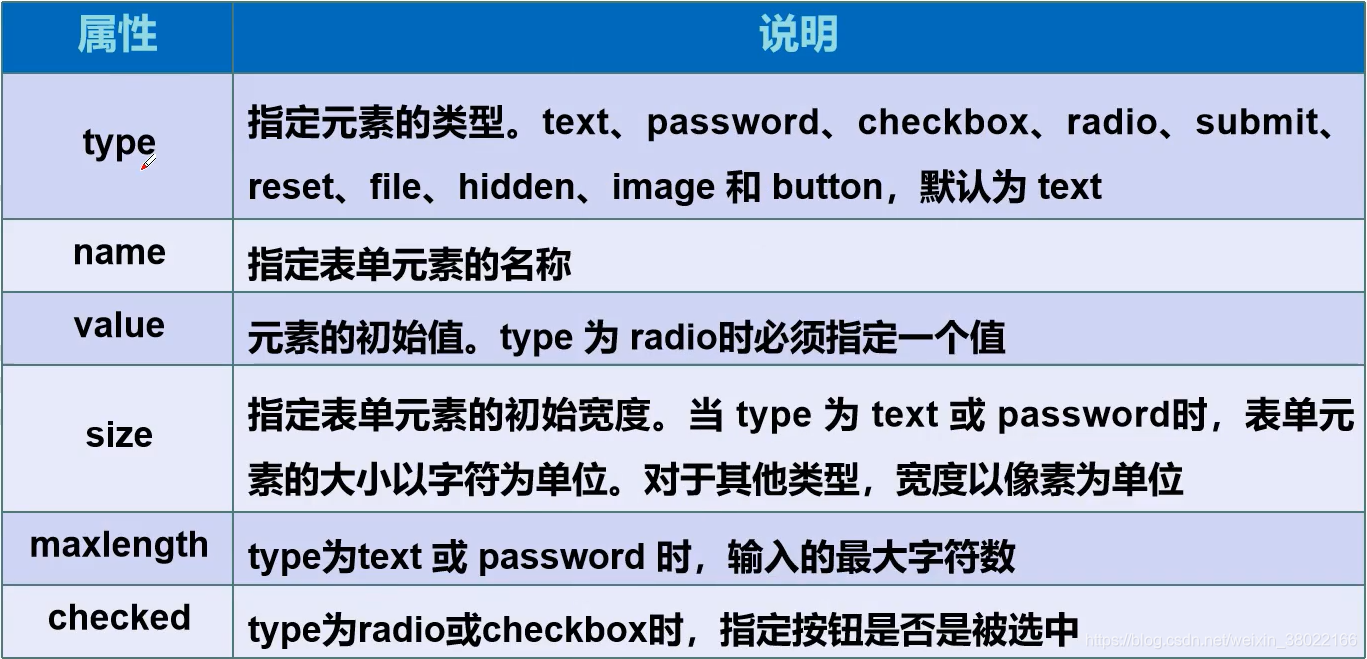
input:设置输入,将输入传递到form表单的action地址里面
:文本输入框
:密码输入框
input参数:value=“默认初始值” ,maxlength =“最长能写几个字符” , size = “文本框的长度”。

单选框
<input type="radio" value="boy" name = "sex" checked/>男
<!--checked 默认选中-->
<input type="radio" value="girl" name = "sex"/>女
- 1
- 2
- 3
value表示单选框的值,name表示组。如果name一致,则是只能选一个。
多选框
<p> <input type="checkbox" value="sleep" name = "hobby"/>睡觉 <input type="checkbox" value="chat" name = "hobby" checked/>聊天 <!--checked 默认选中--> <input type="checkbox" value="play" name = "hobby"/>玩
</p>
- 1
- 2
- 3
- 4
- 5
- 6
按钮
<input type="button" name = "hobby" value="按钮上的文字" >
<input type="image" src="xxxx.jpg" ><!--:图片按钮-->
<input type="submit" name="Button" value="提交"/> <!--:提交按钮-->
<input type="reset" name="Reset" value="重置"/> <!--:重置按钮-->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
列表框/下拉框
<select name="列表名称"> <option value = "选项的值">显示的值1</option> <option value = "选项的值" selected>显示的值1</option> <!--selected 表示默认选中-->
</select>
- 1
- 2
- 3
- 4
- 5
文本域
<textarea name = "textarea " cols = "列" rows= "行">文本内容</textarea>
- 1
文本内容
文件域
<input type="file" name = "files" >
<!--可以写一个上传按钮-->
<input type="button" value = "Upload" name = "upload">
- 1
- 2
- 3
邮件验证
<input type="email" name = "email" >
- 1
URL
<input type="url" name = "url" >
- 1
数字
<input type="number" name = "num" max = "100" min = "0" step = "步长"><!--step 上下点击一次加多少-->
- 1
滑块
<input type="range" name = "volume" max = "100" min = "0">
- 1
搜索框
<input type="search" name = "search">
- 1
表单的应用
<input type="text" name = "username" value="admin" readonly>
<!--readonly 只读标签-->
<input type="radio" value="boy" name = "sex" checked disabled/>
<!--disabled 禁用标签-->
<input type="password" name="pass" hidden value="12345">
<!--hidden 隐藏标签,标签之间隐藏,只能传递默认value值-->
- 1
- 2
- 3
- 4
- 5
- 6
增强鼠标可用性
<label for="mark">标题</label>
<!--for 指向ID-->
<!--label 鼠标点击标题,标签强调(亮)-->
<input type="text" id="mark">
- 1
- 2
- 3
- 4
表单初级验证
<input type="text" name="username" placeholder ="提示信息">
<!--placeholder 提示信息-->
<input type="text" name="username" placeholder ="提示信息" required>
<!--required 非空判断,input不能为空-->
<!--自定义邮箱-->
<input type="text" name = "diyemail" pattern = "正则表达式">
<!--pattern 正则表达式-->
<!--网址查询正则表达式 https://www.jb51.net/tools/regexsc.htm -->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
文章来源: blog.csdn.net,作者:αβγθ,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_38022166/article/details/116566359
- 点赞
- 收藏
- 关注作者


评论(0)