ReactJS教程–使用ReactJS JavaScript库设计Web UI【WEB前端大作战】
你们大多数人都会听说过'ReactJS',也称为React。对于那些想知道更多信息的人,我将介绍您需要了解的所有React核心概念 。在本ReactJS教程结束时,我相信您将对React的所有基础知识都一清二楚。 首先让我概述一下我将在本ReactJS教程中介绍的内容。
- Evolution Of React
- Why Learn React?
- React Features Overview
- How does It work?
- Building Blocks
- React Installation
React是一个JavaScript库,用于为Web应用程序构建用户界面。React最初是由Facebook上的人们开发和维护的,后来在他们的产品(WhatsApp和Instagram)中使用。 现在,它是一个拥有活跃开发人员社区的开源项目。 P像Netflix公司,制作的Airbnb,雅虎邮件,可汗学院,Dropbox和更多的使用opular网站的反应,建立自己的UI 。现代网站是使用MVC(模型视图控制器)体系结构构建的。React是MVC中代表视图的“ V”,而该体系结构是由Redux或Flux提供的。 React native用于开发移动应用程序,Facebook移动应用程序是使用React native构建的。
Facebook在2017年度F8开发者大会上发布了两个有希望的公告:React Fiber和ReactVR。React Fiber是对先前版本的完整重写,专注于增量渲染和快速响应,React Fiber与所有先前版本向后兼容。 ReactVR是建立在React Native框架之上的,它 可以通过添加3D模型来开发UI来复制360度环境,从而实现 完全身临其境的VR内容。
“让我们少写多做吧!”
React是您可以开始使用的最简单的JS库之一。传统的Vanilla JavaScript更耗时,为什么当您 可以使用React顺利完成工作时,为什么浪费时间编写冗长的代码。反应有超过71 200星星GitHub上,使其成为4日的所有时间最星号的项目。看完以下示例后,我相信您会理解为什么全世界的前端 开发人员都转向使用React 。 现在,让我们尝试在React中编码一组嵌套列表,并将其与常规JavaScript语法进行比较。
例子: Vanilla JavaScript中的30行代码可以仅用10行React代码来代替,不是那么棒!!
React
<ol>
<li>List item 1 </li>
<li>List item 2 (child list)
<ul>
<li>Subitem 1</li>
<li>Subitem 2</li>
</ul>
</li>
<li>Final list item</li>
</ol>Equivalent Vanilla JavaScript
React.createElement(
"ol",
null,
React.createElement(
"li",
null,
"List item 1 "
),
React.createElement(
"li",
null,
"List item 2 (child list)",
React.createElement(
"ul",
null,
React.createElement(
"li",
null,
"Subitem 1"
),
React.createElement(
"li",
null,
"Subitem 2"
)
)
),
React.createElement(
"li",
null,
"Final list item"
)
);您已经弄清楚了复杂性增加的时间,生成 的JavaScript代码变得难以管理。这就是JSX抢救出来的地方,可确保代码简短且易于阅读。
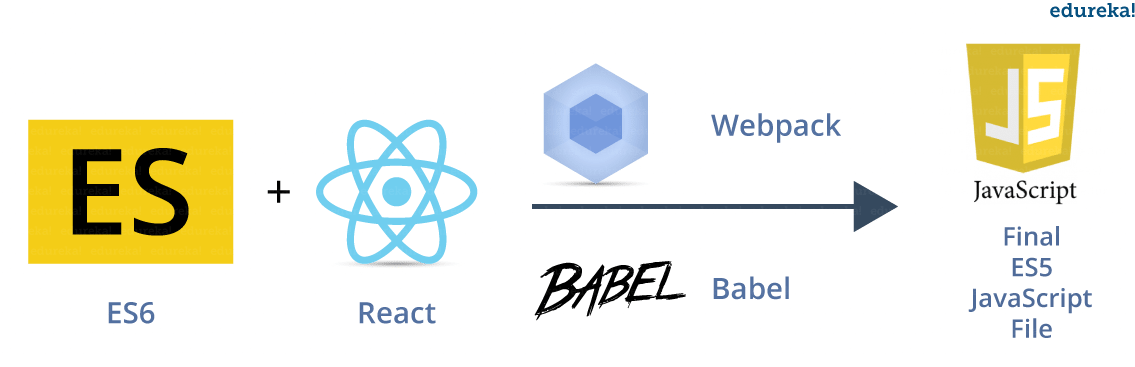
ReactJS教程-关键术语

图: ReactJS教程–依赖关系
在我们深入研究此ReactJS教程之前,让我首先向您介绍一些您需要熟悉的关键术语。
JSX (JavaScript扩展)
JSX允许我们在同一文件中包含“ HTML”以及“ JavaScript”(HTML + JS = JSX)。React中的每个组件都会生成一些由DOM呈现的HTML。
ES6(ES2015)
JavaScript的第六版在2015年被ECMA International标准化。因此,该语言被称为ECMAScript。并非所有现代浏览器都完全支持ES6。
ES5(ES2009)
这是第五个JavaScript版本,它基于2009 ECMA规范标准,已被所有现代浏览器广泛接受。工具用于在运行时将ES6转换为ES5。
Webpack
一个模块捆绑器,该捆绑器会生成一个连接所有依赖项的构建文件。
巴别塔
牛逼他是用ES6转换为ES5的工具。这样做是因为并非所有的Web浏览器都可以直接渲染React(ES6 + JSX)。
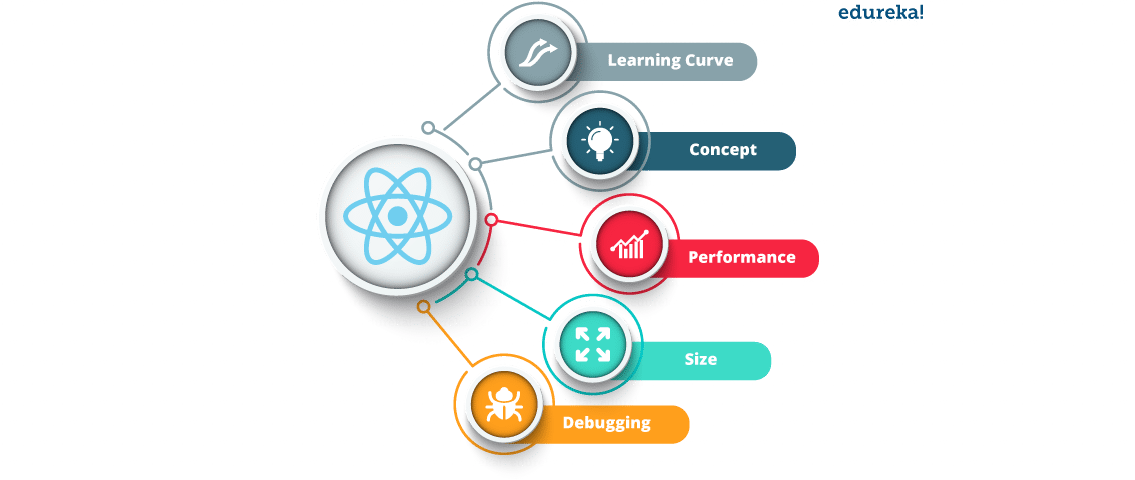
React功能概述

图片: ReactJS教程– React功能
Learning Curve
React的学习曲线很浅,适合初学者。ES6语法更易于管理,尤其是对于较小的待办事项应用程序。在React中,您以“ JavaScript”方式进行编码,使您可以根据需要自由选择工具。Angular希望您学习另一种工具“打字稿”,可以将其视为“ Angular”的处事方式。在“ Angular”中,即使您只是在构建一个简单的UI应用程序,也需要学习整个框架。
在本ReactJS教程中,我将继续讨论React的虚拟DOM。
Concept: The Simplicity Of Virtual DOM

图片: ReactJS教程– React虚拟DOM
与实际DOM相反,react使用了虚拟DOM。V irtual DOM利用用于进行计算的差分算法。这减轻了实际DOM的负担,该DOM随后可以处理其他任务。让我用一个例子来说明这一点。
现在考虑有10,000个节点,其中我们只需要在2个节点上工作即可。现在,大多数处理都浪费在遍历这10,000个节点上,而我们仅在2个节点上进行操作。Ť他的计算是由虚拟DOM是为了找到那些2个节点和真正的DOM快速检索它们。
Performance
在性能方面,React排在首位。React以其卓越的渲染速度而闻名。因此,名称为“反应”,即以最小的延迟立即发生变化的反应。DOM操作是响应式网站的心脏,不幸的是,在大多数JavaScript框架中,它的运行速度都很慢。但是, 虚拟DOM是在React中实现的,因此它是React卓越性能背后的基本原理。
Size
众所周知,React不是框架,因此可以根据用户需求添加功能。Ť他是建立在作出反应轻重量的应用背后的原理- 什么是需要只能挑。的WebPack提供了几个插件,其进一步最小(缩小)生产过程中的尺寸, 该阵营+终极版束精缩构成约200 KB而其对手角几乎是四倍大(角+ RxJS束)。
Debugging
开发人员会遇到障碍。它可能像“缺少括号”一样简单,也可能像“分段错误”一样棘手。无论如何,越早发现异常,开销成本就越少。React使用编译时调试并在早期阶段检测错误。这样可以确保错误不会在运行时无提示地出现。Facebook的单向数据流可实现干净流畅的调试,更少的堆栈跟踪,更少的混乱和 为更大的应用程序而组织的Flux架构。
How Does It Work?
尽管对于没有JavaScript经验的初学者来说,React较容易学习, 但是转译JSX代码的精髓常常让人不知所措。这为Babel和Webpack之类的工具定下了基调。 Webpack和Babel将所有JavaScript文件捆绑在一起成为一个文件。就像我们过去如何在HTML代码中包含指向CSS和JS文件的链接一样,Webpack执行类似的功能,从而无需显式链接文件。
我确定你们所有人都使用Facebook。现在,假设Facebook被拆分为组件,每个功能都分配给一个特定的组件,并且每个组件都会生成一些HTML,这些HTML会作为DOM的输出呈现。
Facebook Components
- 搜索栏
- 添加帖子
- 通知栏
- 资讯提供更新
- 个人资料信息
- 聊天窗口
为了清楚起见,请参考下图。

Building Blocks:-
- Components
- Props
- State
- State Lifecycle
- Event handling
- Keys
继续我们ReactJS教程的核心方面,让我们讨论React的构建块。
Components
整个应用程序可以建模为一组独立的组件。d ifferent组件被用来服务于不同目的。Ť他使我们能够保持逻辑和观点分开。 React同时渲染多个组件。组件可以是有状态的,也可以是无状态的。
在开始创建组件之前,我们需要包括一些“导入”语句。
在第一行中,我们必须指示JavaScript从已安装的“ npm”模块导入“反应”库。 这照顾了React需要的所有依赖关系。
import React from 'react';组件生成的HTML需要显示在DOM上,我们通过指定一个render函数来实现这一点,该函数告诉React到底需要在屏幕上何处渲染(显示)。为此,我们通过传递容器元素来引用现有的DOM节点。
在React中,DOM是“ react-dom”库的一部分。因此,在下一行中,我们必须指示JavaScript从已安装的npm 模块导入“ react-dom”库 。
import ReactDOM from 'react-dom';在我们的示例中,我们创建一个名为“ MyComponent”的组件,该组件显示欢迎消息。我们将组件实例“ <MyComponent>”连同其容器“ <div>”标签传递给React。
const MyComponent =()=> {
{ return
<h2>Way to go you just created a component!!</h2>
;
}
}
ReactDOM.render(<MyComponent/>, document.getElementById('root'));P ROPS
“用户所需要做的就是更改父组件的状态,而更改则通过props传递给子组件。”
道具是属性的简写(您猜对了!)。 React使用“道具”将属性从“父”组件传递到“子”组件。
道具是传递给函数或组件的参数,最终由React处理。 让我用一个例子来说明这一点。
function Message(props) {
return
<h1>Good to have you back, {props.username}</h1>
;
}
function App() {
return (
<div>
<Message username="jim" />
<Message username="duke" />
<Message username="mike" />
</div>
);
}
ReactDOM.render(
<App/>,
document.getElementById('root')
);在这里,“应用程序”组件已传递了三个带有“用户名”属性的“消息”组件实例。所有这三个用户名均作为参数传递给Message组件。
输出屏幕如下图所示:

图: ReactJS教程–道具输出
State
“而且我相信状态为React增加了最大的价值。”
状态使我们能够创建动态且交互的组件。国家是私有的,绝不能从外部操纵它。 同样, 知道何时使用“状态”也很重要,它通常与势必发生变化的数据一起使用。例如,当我们单击切换 按钮时,它会从“非活动”状态变为“活动”状态。 状态仅在需要时使用,请确保 在render()中使用它,否则不要在状态中包含它。我们不对静态组件使用“状态”。状态只能在构造函数中设置。让我们包含一些代码片段来解释相同的内容。
class Toggle extends React.Component {
constructor(value)
{
super(value);
this.state = {isToggleOn: true};
this.handleClick = this.handleClick.bind(this);
}显式需要绑定,因为默认情况下,事件未绑定到组件。
Event Handling And Manipulation Of State
每当发生诸如单击按钮或鼠标悬停之类的事件时,我们都需要处理这些事件并执行适当的操作。这是使用事件处理程序完成的。
虽然状态在构造函数中仅设置一次,但是可以通过“ setState”命令对其进行操作。每当我们基于先前的状态调用“ handleclick”功能时,“ isToggleOn”功能都会在“活动”和“非活动”状态之间切换。
handleClick()
{
this.setState(prevState =>({
isToggleOn: !prevState.isToggleOn
}));
}OnClick属性指定单击目标元素时要执行的功能。在我们的示例中,每当听到“ onclick”时,我们都在告诉React将控制权转移到handleClick(),该方法将在两种状态之间切换。
render()
{
return(
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON': 'OFF'}
);
}
}// end classState Lifecycle
We需要根据自己的需求资源初始化组件。这在React中称为“安装”。在销毁组件时清除这些组件占用的这些资源至关重要。这是因为可以管理性能,并且可以销毁未使用的资源。这在React中称为“卸载”。使用状态生命周期方法不是必需的,但是如果您希望控制整个资源分配和检索过程,则可以使用它们。状态生命周期方法组件DidMount()和componentWillUnmount()分别用于分配和释放资源。
Class Time extends React.component
{
constructor(value) {
super(value);
this.state = {date: new Date()};
}我们创建一个称为计时器ID的对象,并将时间间隔设置为2秒。现在,这是刷新页面所依据的时间间隔。
componentDidMount() {
this.timerID = setInterval( () => this.tick(),2000);
}在此间隔是清除资源并销毁组件之前的时间范围。使用“状态”对数据集执行此类操作可以被视为一种最佳方法。
componentWillUnmount() {clear interval(this.timerID);}计时器设置为每两秒调用一次tick()方法。具有当前日期的对象将传递到设置状态。 每次React调用render()方法时, this.state.date值都是不同的。然后,React在屏幕上显示更新的时间。
tick(){this.setState({date:new Date()});}
render()
{
return (
<div>
<h2>The Time is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
ReactDOM.render( <Time />, document.getElementById('root') );
}// end classKeys
React中的键为组件提供身份。密钥是React唯一识别组件的方法。在处理单个组件时,我们不需要键,因为react根据它们的呈现顺序来照顾键的分配。但是, 我们需要一种策略来区分列表中的数千个元素。我们为它们分配“键”。如果需要使用键访问列表中的最后一个组件,则可以避免依次遍历整个列表。键用于跟踪已操作的项目。应该为 数组内的元素提供键, 以赋予元素稳定的身份。
在下面的示例中,我们创建一个包含四个项目的数组“ Data”,为每个项目分配索引“ i”作为键。 我们通过将键定义为property('Prop')并使用JavaScript'map'函数将键传递到数组的每个元素上并将结果返回到'content'组件来实现。
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
item: 'Java',
id: '1'
},
{
item: 'React',
id: '2'
},
{
item: 'Python',
id: '3'
},
{
item: 'C#',
id: '4'
}
]
}
render() {
return (
<div>
<div>
{this.state.data.map((dynamicComponent, i) => <Content key = {i} componentData = {dynamicComponent}/>)}
</div>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<div>{this.props.componentData.component}</div>
<div>{this.props.componentData.id}</div>
</div>
);
}
}
ReactDOM.render(
<App/>,
document.getElementById('root'));React Installation
有几种安装React的方法。简而言之,我们可以手动配置依赖项,也可以使用GitHub上可用的开源入门包。Facebook本身维护的“ create-react-app”(CRA)工具就是这样的例子。这适合那些可以专注于代码而无需手动处理诸如webpack和Babel之类的转译工具的初学者。在本ReactJS教程中,我将向您展示如何使用CRA工具安装React。
Npm:Node Package Manager管理运行ReactJs应用程序所需的不同依赖项。 Npm与node.js捆绑在一起。
步骤1:下载NodeJS
首先转到node.js网站,然后根据您的系统配置下载.exe文件并进行安装。
链接:https://nodejs.org/en/download/
第2步:从GitHub下载“ create-react-app”工具
链接: https ://github.com/facebookincubator/create-react-app
步骤3:打开cmd提示符,然后导航到项目目录。
现在,输入以下命令
-> npm安装-g create-react-app-
> cd my-app-
> create-react-app my-app步骤4:-> npm开始
键入“ npm start”后,应用程序将在端口3000上开始执行。打开http:// localhost:3000 /,此页面将为您打招呼。

成功安装React之后,这就是文件结构的外观。
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ └── favicon.ico
│ └── index.html
│ └── manifest.json
└── src
└── App.css
└── App.js
└── App.test.js
└── index.css
└── index.js
└── logo.svg
└── registerServiceWorker.js在创建新应用程序时,您所需要做的就是更新文件“ App.js”,更改将自动反映出来,可以添加或删除其他文件。 确保将所有CSS和JS文件都放在“ / src”目录中。
这使我们到此ReactJS教程博客的结尾。希望我上面讨论的每个方面对大家都清楚。
- 点赞
- 收藏
- 关注作者


评论(0)