uniCloud基础练习---云函数练习---整合百度ai图像识别SDK
上篇文章https://bbs.huaweicloud.com/blogs/256599我们大致了解了下云函数
这篇文章带大家使用云函数来整合百度ai图像识别SDK
也算是云函数的一个小练习 最好看完上个文章再来看这个 就当练习
两个文档需要看
uniCloud https://uniapp.dcloud.io/uniCloud/cf-common
百度ai图像识别SDK文档 https://cloud.baidu.com/doc/IMAGERECOGNITION/s/bk3bcxkdg
uniapp云函数整合百度ai图像识别SDK
视频教程https://www.bilibili.com/video/BV1pU4y1W7c2
云开发云函数练习—整合百度ai开放平台api
将sdk制作成公共模块
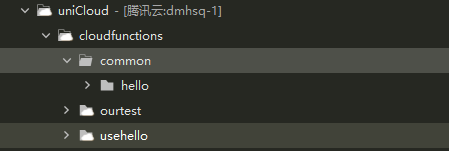
创建common目录
如果你没有cloudfunctions 参考上篇文章

鼠标右键点击这个文件夹 新建common目录

新建公共模块
右键点击common新建公共模块
我在这里起名为hello


创建完成
npm导入百度aip
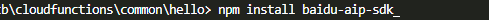
这个时候 我们可以控制台进入 hello目录

根据百度ai开放平台图像识别SDK文档
https://cloud.baidu.com/doc/IMAGERECOGNITION/s/bk3bcxkdg
可得 我们需要 npm install baidu-aip-sdk来安装依赖
在hello目录下安装 执行npm install baidu-aip-sdk 建议使用cmd

 安装完成
安装完成
再次封装
uniapp文档说 需要使用module.exports导出模块
我们在 /hello/index.js来编写
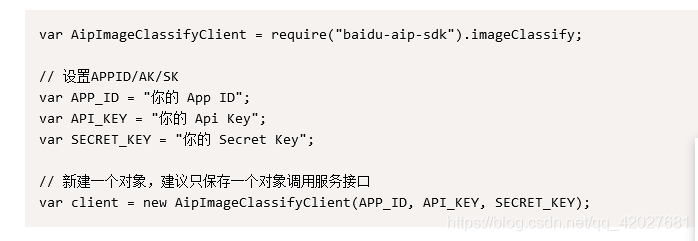
根据百度ai文档 node引入如下

我们结合下
var AipImageClassifyClient = require("baidu-aip-sdk").imageClassify;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipImageClassifyClient(APP_ID, API_KEY, SECRET_KEY);
module.exports = client
公共模块完成 右键点击hello文件夹 上传公共模块
编写云函数
按照上篇文章 我们右键单击cloudfunctons新建云函数 这里我起名为usehello

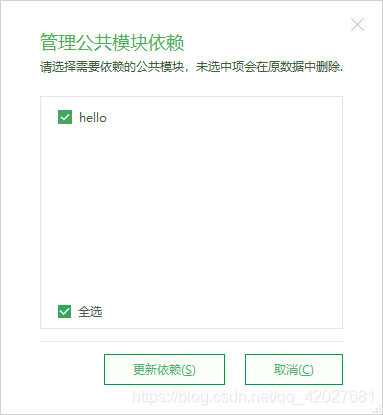
右键点击usehello 选择管理公共模块依赖 选择hello 更新依赖

代码
'use strict';
let client = require('hello')
exports.main = async (event, context) => {
return new Promise(function(resolve){
client.advancedGeneral(event.bas64).then(function(result) {
resolve(result)
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
return "error"
});
})
};
代码解释
event.bas64为接收的base64数据 具体往下看前端测试调用云函数
首先 我们导入公共模块的hello导出的client
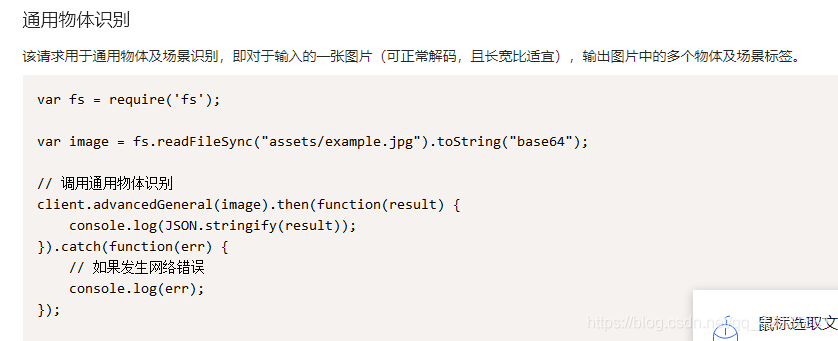
在 主函数中编写 这里使用通用物体识别 根据文档


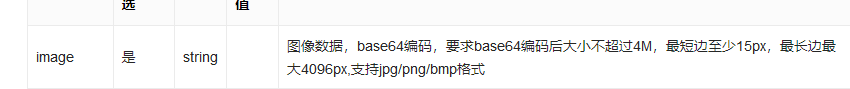
这里我们直接给云函数传送base64数据 当然等会会讲 图片也压缩了(用到了插件)
返回一个Promise对象 如果不使用Promise可以使用回调 但是Promise方便
我们把识别的结果抛出
云函数编写完成 右键点击hello 更新依赖本模块的云函数
小踩坑
如果出现 上传公共模块后 云函数还报错说无依赖的公共模块 需要你上传
修改 云函数目录下的package.json
将
"dependencies": {
"hello": "file:..\\common\\hello"
}
改为
"dependencies": {
"hello": "file:../common/hello"
}
操作完成即可
前端测试
我们直接使用 index

这里给logo图像加了个点击事件 testOne
使用了别人的压缩插件来压缩图像 插件地址https://ext.dcloud.net.cn/plugin?id=2316
当然如果不想使用别人的压缩插件 可以 通过如下步骤压缩
图片画到canvas上 自行压缩尺寸 最后生成 base64数据
页面
<template>
<view class="content">
<image class="logo" src="/static/logo.png" @click="testOne"></image>
<helang-compress ref="helangCompress"></helang-compress>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
功能
说明
首先我们使用了uni.chooseImage选择一个图片 然后通过插件来压缩图片
然后将图片转换为base64数据 并调用云函数
图片转base64
请求压缩图像得到的临时图像地址 请求得到arraybuffer 通过uni.arrayBufferToBase64转化为base64
uni.request({
url:resp,
method:'GET',
responseType: 'arraybuffer',
success:function(res){
let base64s = uni.arrayBufferToBase64(res.data);
}
}
调用云函数
可以参考文档 https://uniapp.dcloud.io/uniCloud/cf-functions?id=clientcallfunction
我们调用写的usehello云函数 传送base64数据 key:value格式传送数据bas64:base64s
uniCloud.callFunction({
name:'usehello',
data: {bas64:base64s}
}).then(res=>{
console.log(res.result.result)
})
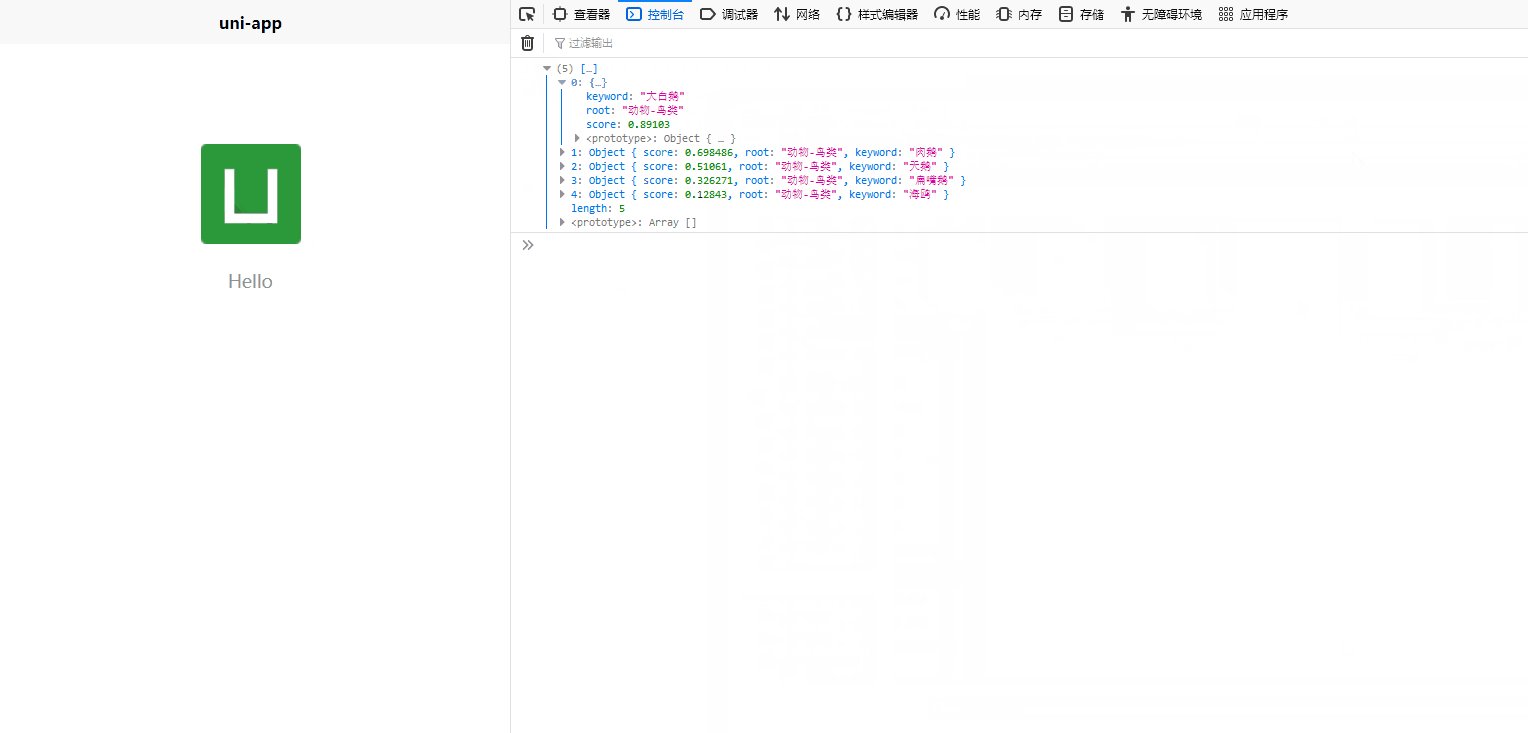
得到抛出的结果
效果如下

完整功能代码
<script>
import helangCompress from '@/components/helang-compress/helang-compress';
export default {
components: {
helangCompress
},
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
testOne() {
let vm = this;
uni.chooseImage({
count: 1,
success: function(resq) {
let filePath = resq.tempFilePaths[0]
vm.$refs.helangCompress.compress({
src: filePath,
maxSize: 100,
fileType: 'jpg',
quality: 0.1,
minSize: -1 //最小压缩尺寸,图片尺寸小于该时值不压缩,非H5平台有效。若需要忽略该设置,可设置为一个极小的值,比如负数。
}).then(resp => {
uni.request({
url: resp,
method: 'GET',
responseType: 'arraybuffer',
success: function(res) {
let base64s = uni.arrayBufferToBase64(res.data);
uniCloud.callFunction({
name: 'usehello',
data: {
bas64: base64s
}
}).then(res => {
console.log(res.result.result)
})
}
})
})
}
})
}
}
}
</script>
大学之道亦在自身,努力学习,热血青春
- 点赞
- 收藏
- 关注作者


评论(0)