Typora+PicGo+Gitee搭建博客写作环境(超详细)
在我们的博客写作中,通常有这样的需求:
- 使用Markdown编辑博客
- 一篇博客发布多个平台
- 图片一次上传,处处引用
为了方便写作,我们可以采用Typora+PicGo+Gitee的方案来搭建我们的博客写作环境。
Typora:它是一款轻便简洁的Markdown编辑器,支持即时渲染技术,即所写立刻所见,少了排版的时间,专注于文章内容的编辑。PicGo:它是一个用于快速上传图片并获取图片 URL 链接的工具,支持多种图库。Gitee:目前中国最大的代码托管的工具,除了代码,还可以用作图片存储。
1、软件安装
1.1. Typora
1.1.1、下载
Typora下载地址:typora.io,下载对应的版本,一步步安装即可:

1.1.2、主题扩展
Typora有五种主题,基本够用了,如果还不满意,Typora提供了添加更多主题的方法。
可以参见这篇文章:Typora添加主题。
1.2、PicGo
PicGo下载地址: Molunerfinn /PicGo
PicGO安装包放在了Github上面,下载对应的版本,一步步安装即可。

2、配置图床
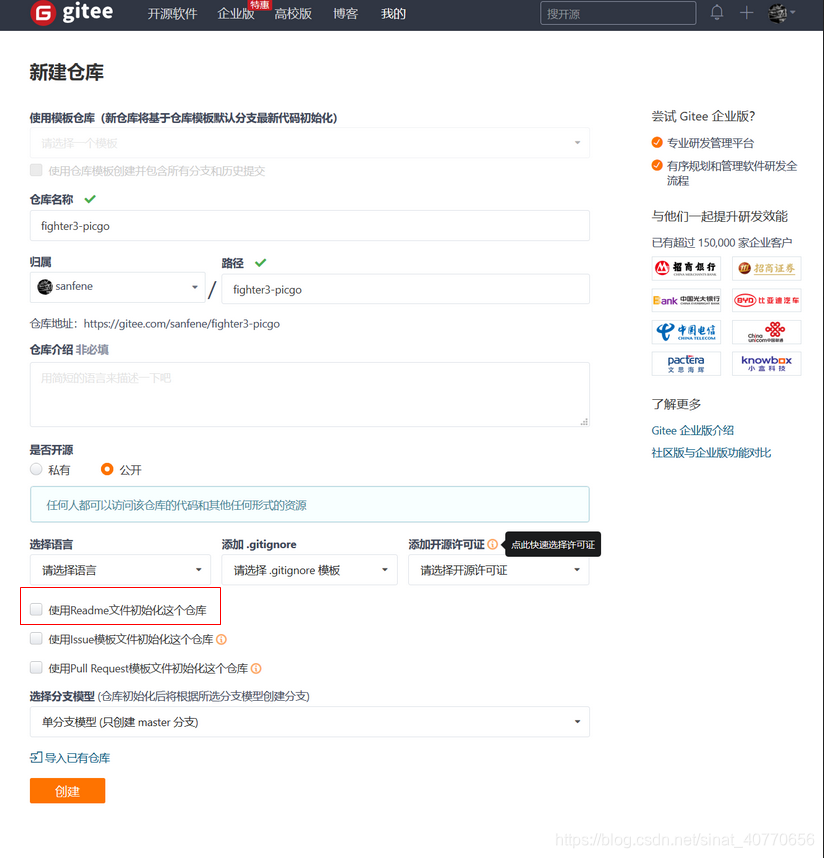
2.1、创建仓库
登录gitee并创建一个公开的仓库,需要注意仓库必须是公开的,否则无法预览。

- 选择
Redeme初始化这个仓库,这样码云会自动给你的仓库建立master分支,不然可能会出现插件无法找到分支的错误

2.2、设置私人令牌
- 击右上角头像-设置,找到
安全设置下私人令牌,然后点击生成新令牌,权限选择project即可。


- 随便填入一个名字

- 发布私人令牌,这个令牌记下来,后面会用到

2.3、PicGo配置Gitee图床
- 打开
PicGo,在插件设置中查找gitee,安装gitee-uploader

- 安装完毕重新启动,点开"
图床设置"可以看到 gitee图床

- gitee图床配置

- repo写入码云建的仓库地址

- token写入前面生成的私人令牌
2.4、PicGo配置
PicGo本身我们也进行一些配置。打开PicGo设置·

- 查看当前图床的服务端口,方便接下来的配置:


3、图床接入
接下来可以在 Typora中接入我们的图床了。
- 打开
Typora,找到偏好设置,

- 打开
图像

- 进行如下配置

- 最后检验图床对接是否成功,点击 “
验证图片上传选项” ,成功就会显示获取成功。

- 到此,我们复制到Typora的图片就会自动上传了

4、Typora快捷方式
-
关于Typora有一些好用的快捷键,可以提高写文的效率:
一级标题:CTRL + 1
二级标题:CTRL + 2
三级标题:CTRL + 3
四级标题:CTRL + 4
五级标题:CTRL + 5
六级标题:CTRL + 6
加粗文字:CTRL + B
插入图片:CTRL + SHIFT + I
插入链接:CTRL + K
插入表格:CTRL + T
插入下划线:CTRL + U
全文搜索:CTRL + F
全文替换:CTRL + H
有序列表:CTRL + SHIFT + [
无序列表:CTRL + SHIFT + ]
打开或者关闭源代码模式:CTRL + / -
要插入代码片段,可以在英文状态下,输入
~键(esc键下面)三次,后边紧接着所需语言小写,如下:
```html 回车,这就是插入html代码片段
```css 回车,这就是插入css代码片段
```javascript 回车,这就是插入javascript代码片段
```c 回车,这就是插入c代码片段
```java 回车,这就是插入java代码片段
```bash 回车,这就是插入bash代码片段
- 1
- 2
- 3
- 4
- 5
- 6
参考:
【1】:学习Typora这一篇就够了
【2】:手把手教学 Typora+PicGo+Gitee+Mubu 博客笔记写作环境搭建
【3】:PicGo + Gitee(码云)实现markdown图床
文章来源: blog.csdn.net,作者:三分恶,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/sinat_40770656/article/details/110428374
- 点赞
- 收藏
- 关注作者





评论(0)