云开发多端用户模块实战(五)---uni-app基础(三)---uni-app组件简略使用
我们来讲一下uni-app组件的简略使用
在开始之前,我们先讲一下,如何快速学习uni-app组件
高端的代码,往往只需要最简单的cv方式,学习的最快方法就是cv
然后根据组件的说明去配置组件
我们不可能全部讲完 这里选择性的讲一部分
组件类似小程序的组件
写法类似于vue 所以学过vue这个基本上就会
推荐开发时使用 一个uni-app的组件库 uView UI (初学者先看本章节)
基础组件view组件
类似于h5的div
文档地址 https://uniapp.dcloud.io/component/view
我们创建项目的时候
初始项目里面根节点就是用view括起来的


富文本组件
rich-text
可以节点/string形式 string为html 比如"<p>hello<p/>"
可以结合符文本编辑器
文档地址 添加链接描述
<template>
<view style="background:#FFF; padding:20rpx;">
<rich-text :nodes="strings"></rich-text>
</view>
</template>
<script>
export default {
data() {
return {
strings: '<div style="text-align:center;"><img src="https://7463-tcb-uprcvsldwml2cdx265e30-88f0fc-1304843133.tcb.qcloud.la/0_qq_42027681_1604461210 - 副本.png"/></div>'
}
},
onLoad() {
},
methods: {
}
}
</script>

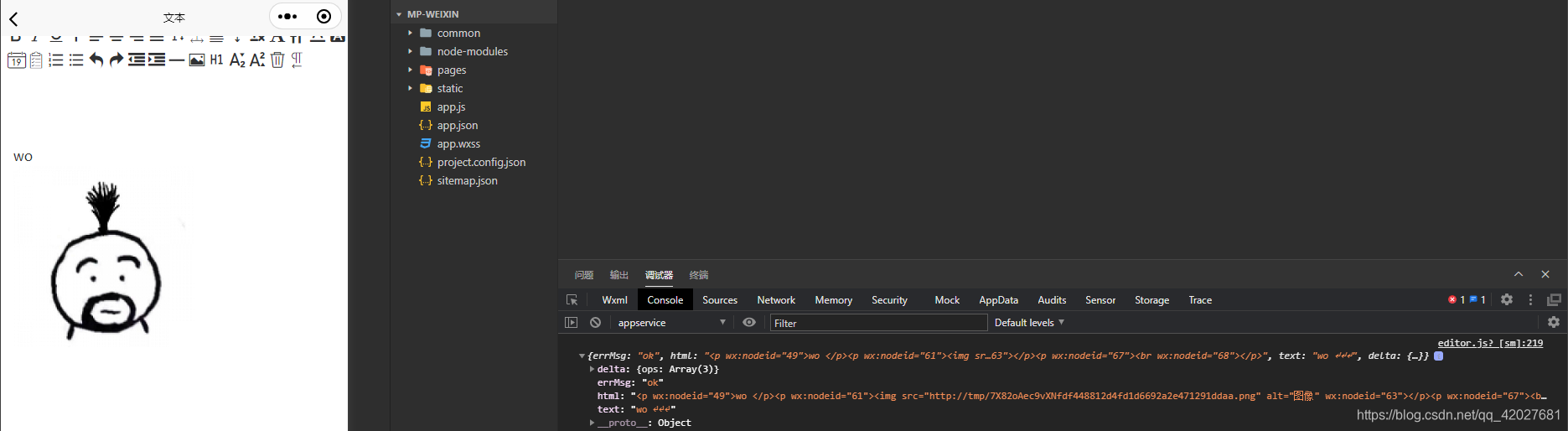
富文本编辑器
属于表单组件
其它常见表单组件 我们不再多讲 和H5类似
editor 文档地址https://uniapp.dcloud.io/component/editor
官方演示的代码 我们爬下来 需要自取 引入整个文件夹注册页面即可 地址如下
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-b5208986-2c02-437e-9a27-cfeba1779ced/2fa44b52-d166-447c-9fc2-b98647c35c03.zip

地图组件
即地图 可以标点 画线等等
结合腾讯位置服务非常的好用
文档地址 https://uniapp.dcloud.io/component/map
<map class="u-skeleton-rect" id="myMap" style="width: 100%;height: 50vh;" :markers="markers" :longitude="longitude" :latitude="latitude" scale='16'></map>
这里需要填充数据
效果如下
可自定义图片以及坐标名称

拓展
上面我们讲了如何使用组件
但是官方组件往往很难满足需求
所以推荐大家开发uni-app程序的使用 使用 uView UI (初学者先看本章节)
在使用的时候 不妨下个模板应用运行 官方模板好的地方 可以直接拿走用

如果你想使用 uniCloud开发单纯的pc端 web可以引入 element ui
- 点赞
- 收藏
- 关注作者


评论(0)