什么是jQuery及其学习方法1?【WEB前端大作战】
所有的好东西都装在小包装中,jQuery也是如此。jQuery是一个很小的JavaScript库,它可以将网络转变为一种有趣的体验。它是最受欢迎的JavaScript库之一。在这博客中,您将学习jQuery的重要性和基本原理。
我将讨论以下主题:
什么是JavaScript?
JavaScript是网络的语言,通过向其添加动作来使网络看起来更生动。更准确地说,它是一种脚本语言,可让您在网页上实现复杂而美观的事物/设计。当您发现某个网页所做的不只是坐在那里盯着您看时,您可以打赌该网页正在使用JavaScript。

什么是JavaScript – jQuery教程
- 通过添加动作和图形,使网页更具交互性
- 这是一种解释性语言,这意味着您不需要编译器即可运行JavaScript
- JavaScript主要是一种客户端脚本语言
为什么要使用jQuery?
我们都知道有100多种JavaScript框架和库,但是jQuery为什么有用?

jQuery的功能– jQuery教程
这是使jQuery如此有效的功能列表:
- 首先,jQuery使操作DOM非常容易。为了使Web应用程序更具交互性,Web开发人员可以通过操作DOM和jQuery来轻松实现此目的
- 其用户社区比其他任何JavaScript库都更加多样化。它提供了详细的文档,其中包括 开发人员需要的全部
- jQuery免费提供了数千个插件,可改善用户体验。这样的例子之一就是AJAX(异步JavaScript和XML),它开发了一个响应迅速且功能丰富的网站
- jQuery提供了跨浏览器支持,使您可以在不同的浏览器上运行代码,而不必担心依赖关系问题
什么是jQuery?
jQuery是John Resig在2006年创建的高效,快速的JavaScript库。jQuery的座右铭是编写更少,做更多,这很贴切,因为它的功能围绕简化每一行代码而展开。以下是jQuery的主要功能列表:

- 简化JavaScript:简化DOM操作和用于快速Web开发的事件处理
- 事件处理:jQuery提供了一种有效的方式来捕获各种各样的事件,例如用户单击链接,而无需弄乱HTML代码
- 轻量级:jQuery是一个紧凑,轻量级的库,大小约为19KB
- 动画:它带有许多内置的动画效果,您可以在网络应用程序中使用它们,以使其更具交互性
安装jQuery
本身没有安装,更像是下载jQuery。有两种安装jQuery的方法:
- 本地安装:您可以从其官方网站上直接下载jQuery库并将其包含在您的HTML代码中
- 链接到CDN:您可以从Content Delivery Network的HTML代码中添加jQuery库
在此博客中,我将使用第二种方法。这是CDN的链接,只需将其复制并粘贴到HTML文件中的<script>标记内:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="<a href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css</a>" rel="stylesheet">
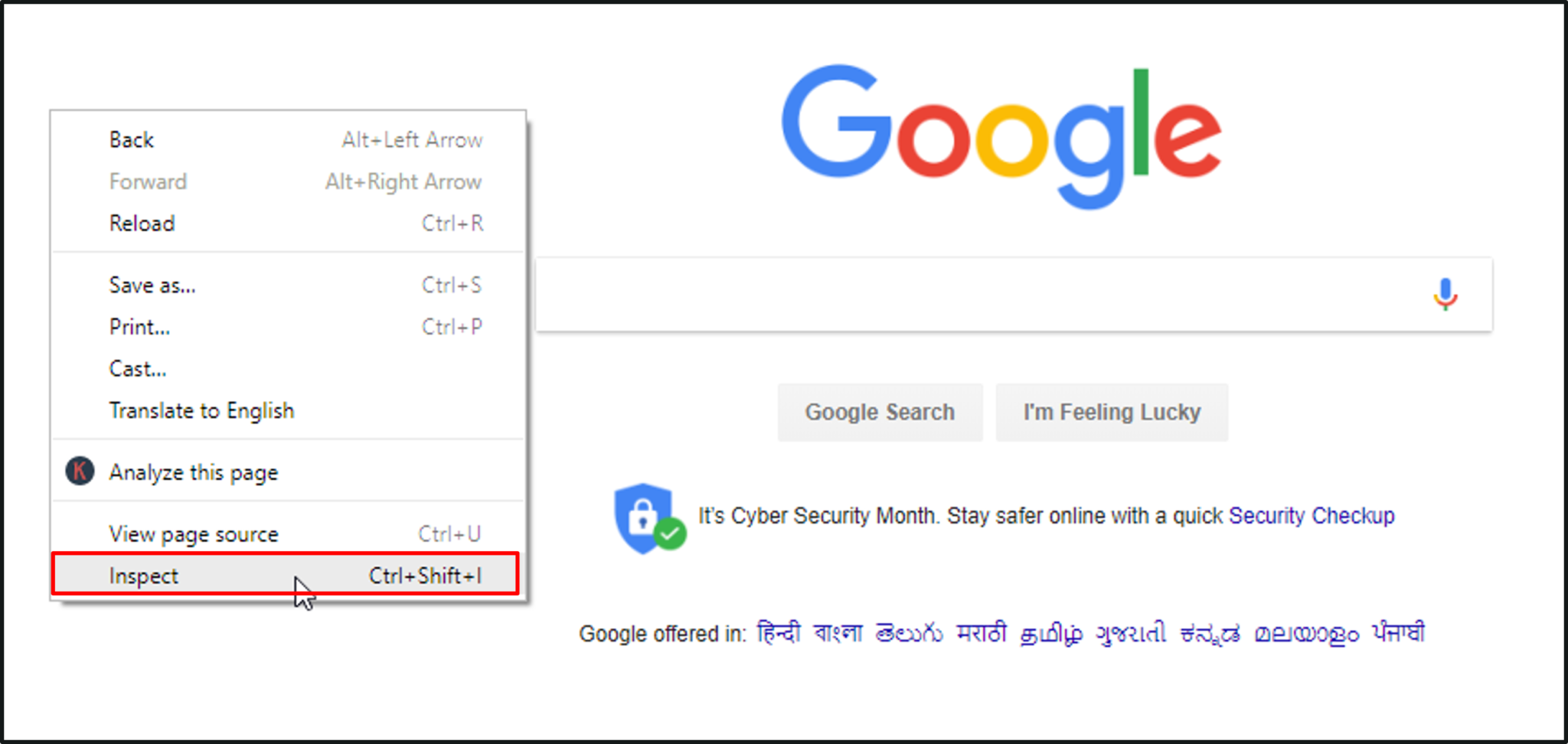
在继续进行之前,我想提一下,我正在使用Visual Studio代码编辑器来编写代码,并且我将在Google Chrome浏览器上运行所有代码。Google Chrome浏览器具有运行所有基本命令的嵌入式JavaScript引擎。您所要做的就是打开浏览器,右键单击空白处的任意位置,然后选择“检查”。

Google Chrome浏览器– jQuery教程

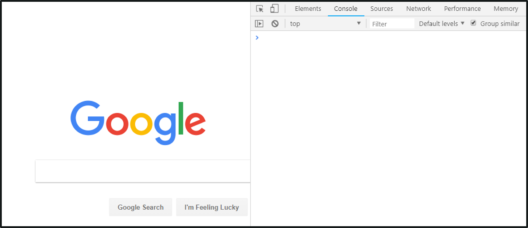
JavaScript控制台– jQuery教程
文档对象模型(DOM)
DOM是各种HTML元素的树形结构。

DOM – jQuery教程
在上图中:
重要的是要理解DOM背后的概念,以便操纵DOM元素。
jQuery选择器
jQuery选择器用于通过使用“ $()”函数来选择和操作HTML元素。在常规JavaScript中,我们具有诸如document.getElementById,querySelectorAll,getElementByClass之类的功能以及许多其他精心设计的功能来执行此操作。但是在jQuery中,“ $()”函数取代了所有这些函数。请参考以下语法:
$(selector).action()
让我们看一个例子:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="<a href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css</a>" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
</body>
</html>一旦运行了以上代码,请打开JavaScript控制台,然后通过键入“ $”(选择器函数)开始检查是否已成功安装jQuery。这应该返回如下所示的函数:

jQuery安装– jQuery教程
现在,您已经安装了jQuery,让我们在浏览器的控制台上运行以下命令:
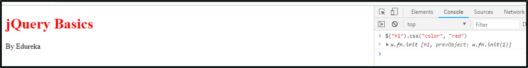
$("h1").css("color", "red")此命令选择<h1>标签并向其添加css()方法,该方法用于设置<h1>标签的样式,在这种情况下,<h1>颜色设置为红色。

jQuery选择器输出– jQuery教程
jQuery基础知识
现在你 对jQuery有基本的了解,让我们深入研究jQuery编程。我将介绍以下基本知识:
- jQuery Methods
- jQuery Events
- jQuery Effects
- jQuery UI
jQuery方法
有几种jQuery方法,我将介绍最常用的方法。这是您将要学习的方法列表:
- jQuery Methods – before()
- jQuery Methods – after()
- jQuery Methods – text()
- jQuery Methods – html()
- jQuery Methods – css()
- jQuery Methods – attr()
- jQuery Methods – val()
- jQuery Methods – addClass()
- jQuery Methods – removeClass()
- jQuery Methods – toggleClass()
jQuery方法– before()
jQuery before()方法用于将指定的内容插入到选定的元素之前。请参考以下语法:
$(selector).before(content);
让我们看一个例子:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="<a href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css</a>" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<ul>
<li>Golden Retriever</li>
<li>Syberian Husky</li>
<li>Boxer</li>
</ul>
</body>
</html>运行上面的代码后,打开JavaScript控制台并键入以下命令:
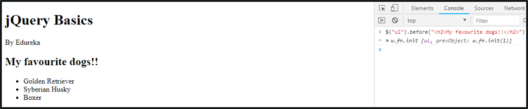
$("ul").before("
<h2>My favourite dogs!!</h2>
")此命令选择<ul>(无序列表),并添加一个<h2>标记,上面写着“My favourite dogs!!”。就在<ul>标记之前。
这是最终结果:

jQuery方法– before()输出– jQuery教程
jQuery方法– after()
jQuery after()方法用于在选定元素之后插入指定的内容。请参考以下语法:
$(selector).after(content);
引用与before()方法相同的代码,并打开JavaScript控制台并键入以下命令:
$("ul").after("
<h2>All dogs are adorable!!</h2>
")此命令选择<ul>(无序列表),并添加一个<h2>标签,上面写着“All dogs are adorable!!” 在<ul>标记之后。
这是最终结果:

jQuery方法– after()输出– jQuery教程
jQuery方法– text()
jQuery text()方法用于设置或返回所选元素的文本内容。请参考以下语法:
$(selector).text( )
$(selector).text(content)
引用用于before()方法的相同代码,并 打开JavaScript控制台并键入以下命令:
$("li").text()
$("p").text("Welcome to this fun jQuery Tutorial")第一个命令选择<li>(列表)并使用text()方法返回<li>的内容。第二条命令选择唯一的<p>标记,并用“Welcome to this fun jQuery Tutorial”设置或替换<p>标记的内容。
这是最终结果:

jQuery方法– text()输出– jQuery教程
jQuery方法– html()
jQuery html()方法用于设置或返回所选元素的全部内容。请参考以下语法:
$(selector).html( )
$(selector).html(content)
引用与before()方法相同的代码,并打开JavaScript控制台并键入以下命令:
$("li:first").html()
$("li:last").html("
<li> German shepherd</li>
")第一个命令选择<li>(列表)的第一个元素,并使用html()方法返回<li>的全部内容。第二个命令选择<li>标记的最后一个元素,并将其内容设置或替换为“ German Shepherd”。
这是最终结果:

jQuery方法– html()输出– jQuery教程
我知道你们都想知道,text()和html()方法之间有什么区别?好吧,运行以下命令并亲自查看:
$("ul").text()
$("ul").html()jQuery方法– css()
jQuery css()方法用于获取或设置所选元素的样式属性。请参考以下语法:
$(selector).css(propertyname);
$(selector).css(propertyname, value);
引用与before()方法相同的代码,并打开JavaScript控制台并键入以下命令:
$("h1").css("background-color", "blue")
$("ul li").css("color", "green")第一个命令选择<h1>并为其应用背景色。第二条命令选择<ul>标签的所有元素,并将其颜色设置为绿色。
这是最终结果:

jQuery方法– css()输出– jQuery教程
jQuery方法– attr()
jQuery attr()方法用于设置或返回所选元素的属性和值。 请参考以下语法:
$(selector).attr(attribute)
$(selector).attr(attribute, value)
让我们看一个示例,但是在运行下面的代码之前,需要注意的一点是,我正在加载三张小狗的图像,这些图像存储在jQuery文件夹中名为“ puppie”的文件夹中(包含index.html文件和CSS文件)。
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="<a href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css</a>" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<div class="puppers">
<img src="puppie/goldie.jpg" alt="Goldie">
<img src="puppie/husky.jpg" alt="Husky">
<img src="puppie/boxer.jpg" alt="Boxer">
</div>
</body>
</html>运行上面的代码后,打开JavaScript控制台并键入以下命令:
$("img").attr("border","5px solid black")此命令选择所有图像(img),并为每个图像添加一个称为border的属性,并使用attr()方法将其设置为纯黑色。
这里要注意的一点是,在代码中,我链接了一个index.css文件,该文件可以并排对齐所有图像,还可以设置图像的宽度和高度。这是index.css文件:
.puppers {
float:left;
}
img {
width: 300px;
height: 250px;
}这是最终结果:

jQuery方法– attr()输出– jQuery教程
jQuery方法– val()
jQuery val()方法用于设置或返回所选元素的当前值。请参考以下语法:
$(selector).val( )
$(selector).val(value)
让我们看一个例子:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="<a href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css</a>" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20%20%20%20%20%24(document).ready(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22button%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20alert(%22Value%3A%20%22%20%2B%20%24(%22%23sometext%22).val())%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<input type="text" id="sometext" value=" ">
<button>Submit</button>
</body>
</html>一旦运行了上述代码,请打开JavaScript控制台,并在输入框中键入一些值,然后使用val()方法将此值作为警报返回。
这是最终结果:

jQuery方法– val()输出– jQuery教程
jQuery方法– addClass()
addClass()方法用于将一个或多个类添加到所选元素。 请参考以下语法:
$(selector).addClass(classname)
让我们看一个例子:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="<a href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css</a>" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<div class="puppers">
<img src="puppie/goldie.jpg" alt="Goldie">
<img src="puppie/husky.jpg" alt="Husky">
<img src="puppie/boxer.jpg" alt="Boxer">
</div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(document).ready(function()%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22button%22).click(function()%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22img%22).addClass(%22styleclass%22)%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%20%20%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20.styleclass%20%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20border%3A%205px%20solid%20green%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%0A%20%20%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<button>Try addClass() function</button>
</body>
</html>一旦运行了上面的代码,打开JavaScript控制台并单击“ Try addClass”按钮,这将为所有图像添加一个样式类。
这是最终结果:

jQuery方法– addClass()输出– jQuery教程
jQuery方法– removeClass()
jQuery removeclass()方法将一个或多个类移除到所选元素。请参考以下语法:
$(selector).removeClass(classname)
此方法类似于addClass,只是它将删除添加的类。运行您对addClass执行的相同代码,并打开控制台,然后尝试以下命令,看看会得到什么!
$("img").removeClass("styleclass")jQuery方法– toggleClass()
此方法在向所选元素添加和删除一个或多个类之间切换。请参考以下语法:
$(selector).toggleClass(classname)
toggleClass()是addClass()和removeClass()的组合。运行您对addClass执行的相同代码,并打开控制台,然后尝试以下命令,看看会得到什么!
$("img").toggleClass("styleclass")jQuery事件
有几个jQuery事件,我将介绍最常用的事件。以下是您将要学习的事件的列表:
jQuery事件– click()
当您单击某个元素时,单击事件是通过执行一个函数或一组语句而发生的。请参考以下语法:
$(selector).click(function)
让我们看一个例子:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="<a href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css</a>" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20%20%20%20%20%24(document).ready(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22img%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(this).hide()%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<div class="puppers">
<img src="puppie/goldie.jpg" alt="Goldie">
<img src="puppie/husky.jpg" alt="Husky">
<img src="puppie/boxer.jpg" alt="Boxer">
</div>
</body>
</html>运行上面的代码后,打开JavaScript控制台,然后在输入框中输入任何字符。在字符的按键上,显示“开始输入...”的<p>标记被隐藏。因此,在此示例中,我们使用on()事件添加另一个事件侦听器,即keypress()。
这是最终结果:

jQuery Events- keypress()和on()输出– jQuery教程
jQuery事件– keypress()
输入字符后,将执行jQuery keypress()事件。请参阅以下句法:
$(selector).keypress(function)
请参考click()方法以了解keypress()方法。
jQuery特效
有几种jQuery效果,我将介绍最常用的效果。以下是您将要学习的效果列表:
- jQuery效果-hide()
- jQuery效果-show()
- jQuery效果-toggle()
- jQuery效果-fadeOut()
- jQuery效果-fadeIn()
- jQuery效果-fadeToggle()
- jQuery效果-slideDown()
- jQuery效果-slideUp()
- jQuery效果-slideToggle()
jQuery效果– hide()
jQuery hide()方法用于隐藏选定的元素。请参考以下语法:
$(selector).hide(speed, callback);
让我们看一个例子:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="<a href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css</a>" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<button class="buttons" id="hide">Hide</button>
<button class="buttons" id="show">Show</button>
<div class="puppers">
<img src="puppie/goldie.jpg" alt="Goldie">
</div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20%24(document).ready(function()%7B%0A%20%20%20%20%24(%22%23hide%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%24(%22img%22).hide()%3B%0A%20%20%20%20%7D)%3B%0A%20%20%20%20%24(%22%23show%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%24(%22img%22).show()%3B%0A%20%20%20%20%7D)%3B%0A%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
</html>运行上述代码后,打开JavaScript控制台,然后单击“隐藏”按钮。这将隐藏图像,因为我们在图像上使用了hide()方法。

jQuery效果– hide()输出– jQuery教程
jQuery效果– show()
jQuery show()方法用于显示选定的元素。请参考以下语法:
$(selector).show(speed, callback);
引用用于hide()方法的相同代码,在此我提到了show()方法。
运行代码后,打开JavaScript控制台,然后单击“显示”按钮。这将显示隐藏的图像,因为我们在图像上使用了show()方法。

jQuery效果– show()输出– jQuery教程
什么是jQuery及其学习方法2
- 点赞
- 收藏
- 关注作者


评论(0)