配置VS Code 使其支持vue项目断点调试
转载 原文作者:肥仔快乐水 原文链接:https://juejin.im/post/6844904144457695245

起因
每个应用,不论大小,都需要理解程序是如何运行失败的。当我们写的程序没有按照自己写的逻辑走的时候,我们就会逐步一一排查问题。在平常开发过程中我们可能会借助 console.log 来排查,但是现在我们可以借助 VS Code 断点来调试项目。
前置条件
- 浏览器:Chrome
- 编辑器:VS Code
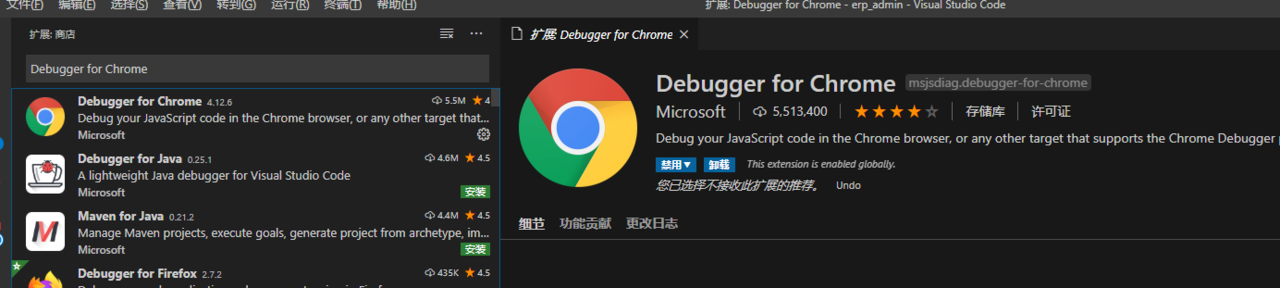
- vscode扩展插件:Debugger for Chrome
- 项目搭建:Vue CLI 3
vue项目断点调试主要有两种方式:
一:浏览器断点调试
在可以从 Chrome 浏览器调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的浏览器就有机会将一个被压缩的文件中的代码对应回其源文件相应的位置。这会确保你可以在一个应用中调试,即便你的资源已经被 webpack 优化过了也没关系
source map可以生成一个源代码的映射文件.map文件,可以让你打包压缩的代码指向回源代码。
vue-cli3设置source map
使用vue-cli3搭建项目,在项目根目录vue.config.js文件配置相对应的devtool,集体devtool配置详情介绍可以参考我之前写的webpack文章
//vue.config.js
module.exports = {
...
configureWebpack: {
devtool: 'source-map'
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
npm跑起项目后,在Chrome浏览器F12在控制台就可以进行相对应的断点调试了

注:devtool 设置成eval-cheap-module-source-map打包编译速度会比source-map更快,所以建议在开发环境设置成eval-cheap-module-source-map,生成环境设置成cheap-module-source-map,更多配置可以查看webpack文档
二、VS Code断点调试
步骤一:安装Debugger for Chrome插件

步骤二:配置launch.json文件



注意:**url参数配置要和vue.config.js的devServer保持一致
//launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [ { "type": "chrome", //调试的环境 "request": "launch", //调试模式:启动类型 "name": "erp_admin_break", // 自定义调试名称 "url": "http://localhost:3000", //调试的服务地址,需要和devServer对应 "webRoot": "${workspaceFolder}/src", //调试的根路径为src业务目录下 "breakOnLoad": true, "sourceMapPathOverrides": { //指定生成的sourceMap路径,参考浏览器生成的 .目录和src目录 "webpack:///src/*": "${webRoot}/*", "webpack:///./src/*": "${webRoot}/*" } }
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
Vscode 调试Debugging参数详情说明可以参考 官方文档
步骤三:断点调试项目
- 打好断点。

- 启动项目 npm run serve,F5或点击那个绿色的 play 按钮打开调试

- 随着一个新的浏览器实例打开 http://localhost:8080,你的断点现在应该被命中了。
同时可以借助vscode调试控制台来查看console.log。

文章来源: blog.csdn.net,作者:三分恶,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/sinat_40770656/article/details/109458920
- 点赞
- 收藏
- 关注作者


评论(0)