循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
转载 原文作者:伍华聪 原文地址:https://www.cnblogs.com/wuhuacong/p/12986166.html
在前面随笔《循序渐进VUE+Element 前端应用开发(3)— 动态菜单和路由的关联处理》中介绍了在Vue + Element整合框架中,实现了动态菜单和动态路由的处理,从而可以根据用户角色对应的菜单实现本地路由的过滤和绑定,菜单顺利弄好了,就需要进一步开发页面功能了,本篇随笔介绍一个案例,通过获取后端数据后,进行产品信息页面的处理。
1、后端数据的获取处理
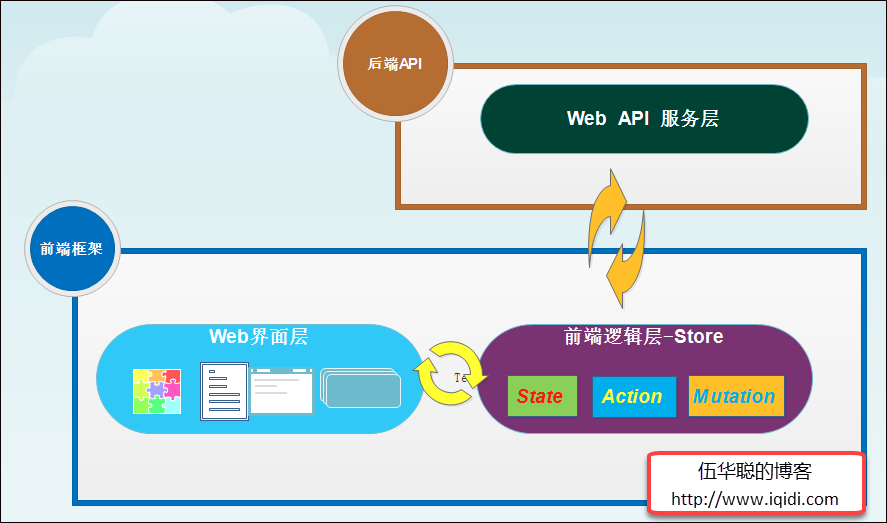
前面随笔,我们介绍过了Vue + Element的前端框架中,主要通过后端获取数据,并呈现在界面视图或者组件上的。
前后端的边界则非常清晰,前端可以在通过网络获取对应的JSON就可以构建前端的应用了。

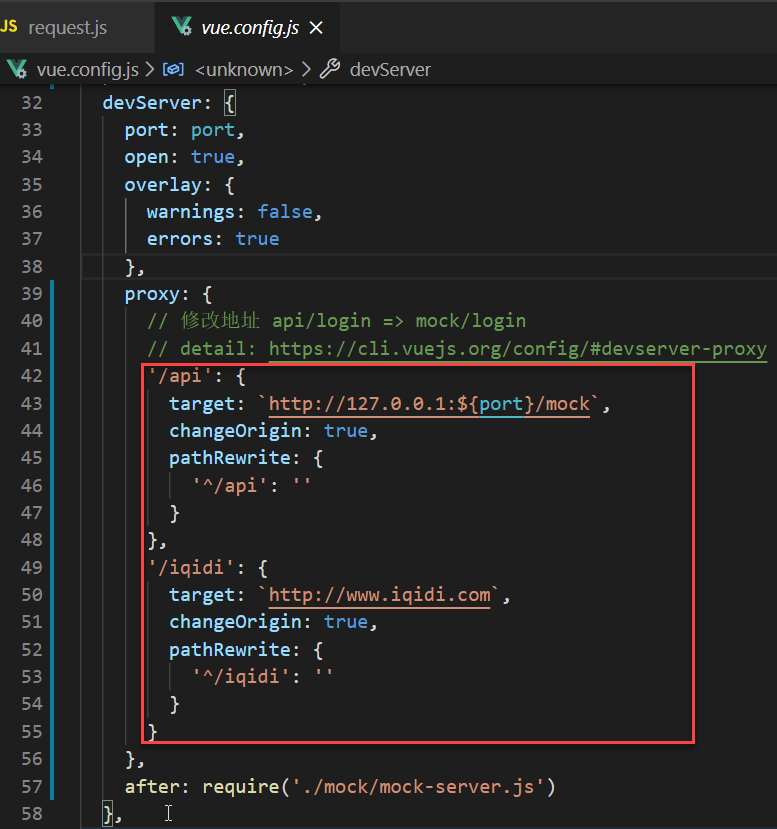
我们通过Vue.config.js的配置信息,可以指定Proxy来处理是本地Mock数据还是实际的后端数据,如下所示。
我们要跨域请求数据,在配置文件里设置代理,vue-cli3项目,需要在vue.config.js里面写配置。

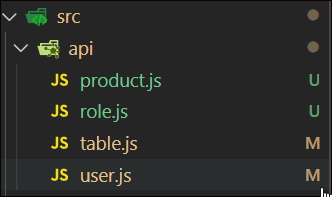
我们创建了一些操作数据的API类文件,每个API名称对应一个业务的集中处理,包括特定业务的列表请求、单个请求、增加、删除、修改等等都可以封装在一个API类里面。

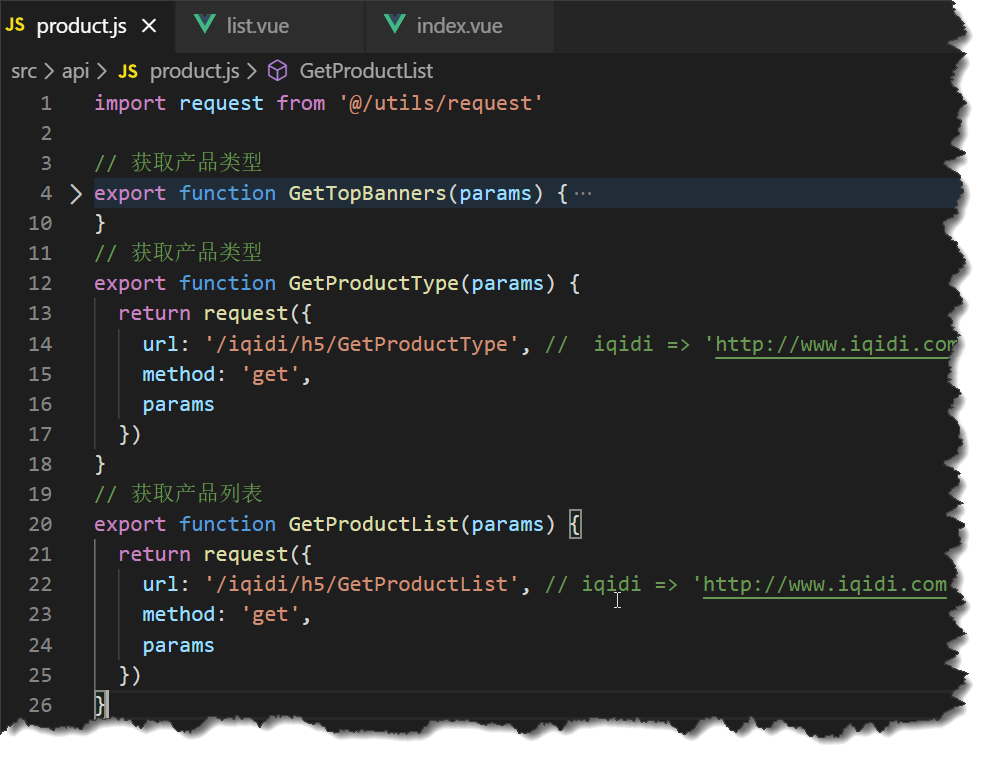
然后在对应的业务API访问类,如product.js 里面定义我们的请求逻辑,主要就是利用简单封装axios的request辅助类来实现数据的请求。

下一步就是在src/views/product目录里面定义我们的视图文件,这个也就是页面文件,其中包含了常规VUE的几个部分,包括:
<template> </template>
<script>
export default {
}
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
其中在里面的是界面元素部分,可以添加我们相关的界面组件等内容,如element的界面组件在里面。
其中
import { GetTopBanners, GetProductList } from '@/api/product'
- 1
其中
在开始介绍Vue 的Script部分,我们认为你已经对VUE的script相关内容,以及它的生命周期有所了解了,script部分的内容包括有。
<script>
export default {
data() { return {};
},
methods: { // 组件的方法
},
watch: { // watch擅长处理的场景:一个数据影响多个数据
},
computed: { // computed擅长处理的场景:一个数据受多个数据影响
},
beforeCreate: function() { // 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
},
created: function() { // 实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
},
beforeMount: function() { // 在挂载开始之前被调用:相关的 render 函数首次被调用。
},
mounted: function() { // 编译好的HTML挂载到页面完成后执行的事件钩子 // el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。 // 此钩子函数中一般会做一些ajax请求获取数据进行数据初始化 console.log("Home done");
},
beforeUpdate: function() { // 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
},
updated: function() { // 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 // 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。 // 该钩子在服务器端渲染期间不被调用。
},
beforeDestroy: function() { // 实例销毁之前调用。在这一步,实例仍然完全可用。
},
destroyed: function() { // Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
}
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
其中我们主要涉及到内容包括:
-
data,用于定义整个页面的modal对象或属性,
-
method,用于定义各种处理方法
-
computed,用于定义一些计算的树形
-
created,用于我们在元素创建,但是没有挂载的时候
-
mounted,完成页面挂载的时候
2、界面展示处理
例如我们要展示一个界面内容,需要展示产品的图片,以及产品信息介绍:

那么需要定义相关的数据模板,以及对应的处理方法,在页面加载前实现数据的绑定处理。
export default {
data() { return { activeName: 'all', currentDate: new Date(), banners: [], productlist: [], pageinfo: { pageindex: 1, pagesize: 10, total: 0 }, producttype: 'all' };
},
created() { this.loadbanners() this.getlist()
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
界面部分,我们利用Element的界面组件定义一个走马灯的展示效果,如下所示。

在Template模块里面定义好的界面元素如下所示。

这里面的el-carousel 是Element组件的走马灯,而 v-for=“item in banners” 就是vue的处理语法,对data模型里面的数据进行循环处理,然后逐一展示多个图片,从而实现了走马灯的效果展示。
对于列表展示,我们采用了一个卡片的展示内容,以及分页处理的方式实现数据的展示。

分类按钮部分,代码如下所示。
<el-row :gutter="20" style="padding:20px">
<el-button type="primary" icon="el-icon-search" :plain="producttype !='all'" @click="handleClick($event, 'all')">全部</el-button>
<el-button type="success" icon="el-icon-search" :plain="producttype !='1'" @click="handleClick($event, '1')">框架产品</el-button>
<el-button type="warning" icon="el-icon-search" :plain="producttype !='2'" @click="handleClick($event, '2')">软件产品</el-button>
<el-button type="danger" icon="el-icon-search" :plain="producttype !='3'" @click="handleClick($event, '3')">开发组件</el-button>
</el-row>
- 1
- 2
- 3
- 4
- 5
- 6
主要就是根据data属性进行一些样式的控制,以及响应对应的click事件。
而每个卡片内容介绍,Demo代码如下所示。
<el-col :span="4"><div class="grid-content bg-purple" />
<el-card class="box-card">
<img src="https://shadow.elemecdn.com/app/element/hamburger.9cf7b091-55e9-11e9-a976-7f4d0b07eef6.png" class="image">
<div style="padding: 14px;"> <span>好吃的汉堡</span> <div class="bottom clearfix"> <time class="time">价格:¥200</time> <el-button type="text" class="button" @click="loadbanners()">操作按钮</el-button> </div>
</div>
</el-card>
</el-col>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
但是我们要根据实际获得的动态数据进行绑定,因此需要一个循环来进行处理,类似上面的v-for循环,对产品列表进行展示即可。
<el-col v-for="(item, index) in productlist" :key="index" :span="4" style="min-width:250px">
<div class="grid-content bg-purple">
<el-card class="box-card"> <img :src="item.Picture" class="image" style="width:200px;height:200px"> <div style="padding: 14px;"> <span>{{ item.ProductName }}</span> <div class="bottom clearfix"> <!-- <time class="time">价格:¥{{ item.Price }}</time> --> <el-button type="text" class="button">操作按钮</el-button> </div> </div>
</el-card>
</div>
</el-col>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
为了有效的请求和展示数据,我们还需要利用分页组件来进行数据的分页查询处理,分页组件界面的定义代码如下所示。
<el-pagination background layout="prev, pager, next" :page-sizes="[10,20,50]" :total="pageinfo.total" :current-page="pageinfo.pageindex" :page-size="pageinfo.pagesize" @size-change="handleSizeChange" @current-change="handleCurrentChange" />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
为了实现对数据的分页,我们需要定义当前页码、每页面数据大小、总共数据记录数等几个变量,用来进行分页查询的需要。

我们定义的getList的方法如下所示。
getlist() { // 构造分页查询条件 var param = { type: this.producttype === 'all' ? '' : this.producttype, pageindex: this.pageinfo.pageindex, pagesize: this.pageinfo.pagesize }; this.listLoading = true // 发起数据查询请求,并设置本地Data的值 GetProductList(param).then(data => { this.productlist = data.list this.pageinfo.total = data.total_count this.listLoading = false }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
另外定义几个方法,对数据进行查询的操作。
// 单击某类别的时候,进行查询 handleClick(e, type) { // console.log(e, type); this.producttype = type this.pageinfo.pageindex = 1; this.getlist() }, // 页面数量改变后查询处理 handleSizeChange(val) { console.log(`每页 ${val} 条`); this.pageinfo.pagesize = val; this.getlist() }, // 页码改变后查询处理 handleCurrentChange(val) { console.log(`当前页: ${val}`); this.pageinfo.pageindex = val; this.getlist() }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
以上就是我们利用Element的界面组件,以及Vue的方法进行数据的分页查询请求的基础操作,通过这个简单的案例,我们可以了解一些基础的Element 界面组件的使用,以及对Data / Method等内容的了解,并指导如何封装调用跨域的API请求,实现后端数据在界面上的展示处理了。
文章来源: blog.csdn.net,作者:三分恶,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/sinat_40770656/article/details/109477667
- 点赞
- 收藏
- 关注作者


评论(0)