3D立体相册 html+css
【摘要】 前言
用css的transform属性做一个3D相册~~~ 值translate表示偏移; scale表示缩放; rotate就是转动。
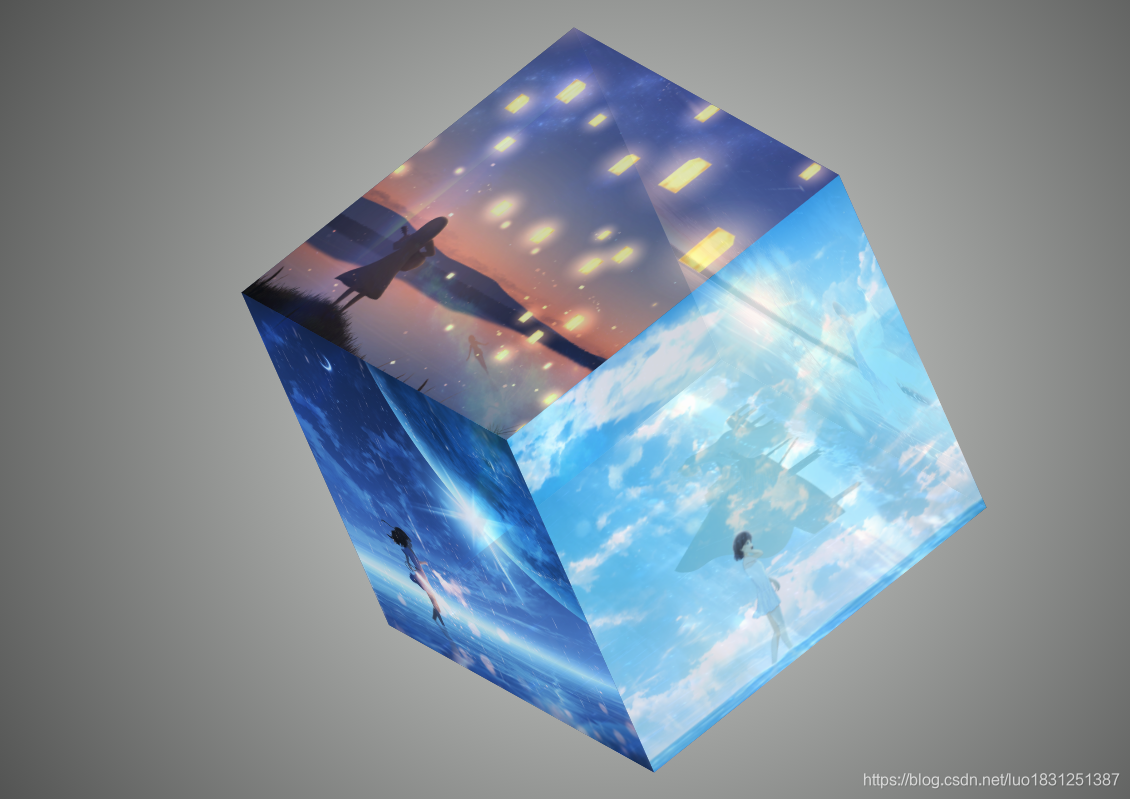
一、先看效果
二、实现步骤
1.我们知道一个正方体有6个面,所以定义一个父亲元素然后定义6个子元素作为6个面。每个面放一张图片。里面q1表示前面,h2表示后面,以此类推,就是首拼音。
<div class="baba"...
前言
用css的transform属性做一个3D相册~~~
值translate表示偏移;
scale表示缩放;
rotate就是转动。
一、先看效果


二、实现步骤
1.我们知道一个正方体有6个面,所以定义一个父亲元素然后定义6个子元素作为6个面。每个面放一张图片。里面q1表示前面,h2表示后面,以此类推,就是首拼音。
<div class="baba"> <div class="q1"> <img src="3d/1q.png"> </div> <div class="h2"> <img src="3d/2h.png"> </div> <div class="z3"> <img src="3d/3z.png"> </div> <div class="y4"> <img src="3d/4y.png"> </div> <div class="s5"> <img src="3d/5s.png"> </div> <div class="x6"> <img src="3d/6x.png"> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.让父元素定位,设立方体长宽,然后必须添加属性transform-style: preserve-3d;
.baba{ position: relative; width: 300px; height: 300px; transform-style: preserve-3d; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.让子元素和图片跟父元素一样长宽。让它有点透明度。
.baba div{ position: absolute; width: 100%; height: 100%; opacity: 0.8; } .baba img{ width: 100%; height: 100%; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4.重要一步,给6个面设置位置。
.q1{ transform: translateZ(150px); } .h2{ transform: rotateY(180deg) translateZ(150px); } .z3{ transform: rotateY(-90deg) translateZ(150px); } .y4{ transform: rotateY(90deg) translateZ(150px); } .s5{ transform: rotateX(90deg) translateZ(150px); } .x6{ transform: rotateX(-90deg) translateZ(150px); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
5.这样立方体就设置好了,不过我们看不出来,所以让立方体转起来。给父元素添加animation属性
.baba{ position: relative; width: 300px; height: 300px; transform-style: preserve-3d; animation: zuan 6s linear alternate infinite; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
@keyframes zuan{ 0%,5%{ transform: rotateY(90deg); } 20%,25%{ transform: rotateY(180deg); } 40%,45%{ transform: rotateY(270deg); } 60%,65%{ transform: rotateX(-90deg); } 80%,85%{ transform: rotateX(0deg); } 95%,100%{ transform: rotateX(90deg); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
完整代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ padding: 0; margin: 0; box-sizing: border-box; } body{ height: 100vh; display: flex; justify-content: center; align-items: center; background: radial-gradient(circle, #e4e7e4, #111111); } .baba{ position: relative; width: 300px; height: 300px; transform-style: preserve-3d; animation: zuan 6s linear alternate infinite; } .baba div{ position: absolute; width: 100%; height: 100%; opacity: 0.8; } .baba img{ width: 100%; height: 100%; } .q1{ transform: translateZ(150px); } .h2{ transform: rotateY(180deg) translateZ(150px); } .z3{ transform: rotateY(-90deg) translateZ(150px); } .y4{ transform: rotateY(90deg) translateZ(150px); } .s5{ transform: rotateX(90deg) translateZ(150px); } .x6{ transform: rotateX(-90deg) translateZ(150px); } @keyframes zuan{ 0%,5%{ transform: rotateY(90deg); } 20%,25%{ transform: rotateY(180deg); } 40%,45%{ transform: rotateY(270deg); } 60%,65%{ transform: rotateX(-90deg); } 80%,85%{ transform: rotateX(0deg); } 95%,100%{ transform: rotateX(90deg); } } </style>
</head>
<body> <div class="baba"> <div class="q1"> <img src="3d/1q.png"> </div> <div class="h2"> <img src="3d/2h.png"> </div> <div class="z3"> <img src="3d/3z.png"> </div> <div class="y4"> <img src="3d/4y.png"> </div> <div class="s5"> <img src="3d/5s.png"> </div> <div class="x6"> <img src="3d/6x.png"> </div> </div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
总结
3D旋转立方体相册做好了~~~~
文章来源: blog.csdn.net,作者:北极光之夜。,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/luo1831251387/article/details/111032274
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)