如何在AJAX中上传文件?分步指南【WEB前端大作战】
上载文件对于开发人员来说是一项艰巨的任务,但是使用Ajax上载文件吗?这简直是难以置信!Ajax和浏览器支持方面的进步进一步减轻了文件上传时的负担。HTML5上载器提供了快速的解决方案,但是它并不安全,并且无法在所有浏览器中使用。在本文中,我们将看到如何在AJAX中上传文件:
在AJAX中上传文件的重要步骤
通过Ajax上传文件时,需要注意一些关键步骤。似乎有些疲惫,但是如果以正确的方式完成操作,这将非常容易。您需要注意以下几点:
-
setting up an instance for XMLHttpRequest
-
setting up objects for various XMLHttpRequest handlers
-
setting Ajax request to send data to the back end
-
setting up feedback for the audience
文件上传中的第三方问题
您是否在考虑将第三方包含在您的Ajax文件上传中?通过第三方参与,您可能会遇到三个主要问题。首先,您将无法控制对存储背后基础结构的访问。
其次,当文件包含敏感数据时,您将遇到隐私问题,尤其是当 您正在上传健康记录,财务记录或法律文件。第三,有些遗留系统在涉及第三方时无法避免。
Codes
我们将描述一种使用Ajax上载文件的方法,只要有可用的formdata,该方法就可以使用。在此方法中,上传需要三个主要组件或重要文件:
- HTML / CSS文件– 文件输入元素及其多个属性
- PHP文件–新的API文件和FileReader对象
- JavaScript – XMLHttpRequest2和FormData对象
HTML / CSS文件的标记和样式
这是涉及代码的非常简单的步骤。任何新手都可以执行此操作,以下是用于上传的代码:
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>HTML5 File API</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="main">
<h1>Upload Your Images</h1>
<form method="post" enctype="multipart/form-data" action="upload.php">
<input type="file" name="images" id="images" multiple />
<button type="submit" id="btn">Upload Files!</button>
</form>
<div id="response"></div>
<ul id="image-list">
</ul>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script src="upload.js"></script>
</body>
</html>CSS代码
body {
font: 14px/1.5 helvetica-neue, helvetica, arial, san-serif;
padding:10px;
}
h1 {
margin-top:0;
}
#main {
width: 300px;
margin:auto;
background: #ececec;
padding: 20px;
border: 1px solid #ccc;
}
#image-list {
list-style:none;
margin:0;
padding:0;
}
#image-list li {
background: #fff;
border: 1px solid #ccc;
text-align:center;
padding:20px;
margin-bottom:19px;
}
#image-list li img {
width: 258px;
vertical-align: middle;
border:1px solid #474747;
}您对实现这一目标的难易程度感到震惊吗?现在,让我们继续创建PHP文件。
PHP:后端开发
让我们看看如何在后端处理文件上传。随着PHP的进步,出于安全目的,我们需要添加几行代码。以下代码为您提供了无错误的文件上传功能。创建它是为了上传文件,然后将其移动到uploads文件夹。您需要创建一个名为upload.php的文件
<?php
foreach ($_FILES["images"]["error"] as $key => $error) {
if ($error == UPLOAD_ERR_OK) {
$name = $_FILES["images"]["name"][$key];
move_uploaded_file( $_FILES["images"]["tmp_name"][$key], "uploads/" . $_FILES['images']['name'][$key]);
}
}
echo "<h2>Successfully Uploaded Images</h2>";您需要链接jQuery和upload.js文件,如下图所示。

JavaScript
使用Ajax,我们可以隐藏Upload image CAT按钮。下面给出的是上传代码。
(function () {
var input = document.getElementById("images"),
formdata = false;
if (window.FormData) {
formdata = new FormData();
document.getElementById("btn").style.display = "none";
}
}
();下面给出的是隐藏的帮助程序功能,它们对文件上传很有帮助。
在浏览器读取图像后显示图像:
function showUploadedItem (source) {
var list = document.getElementById("image-list"),
li = document.createElement("li"),
img = document.createElement("img");
img.src = source;
li.appendChild(img);
list.appendChild(li);
}向用户显示图像后,需要显示图像并上传文件。
触发onchange事件。
if (input.addEventListener) {
input.addEventListener("change", function (evt) {
var i = 0, len = this.files.length, img, reader, file;
document.getElementById("response").innerHTML = "Uploading . . ."
for ( ; i < len; i++ ) {
file = this.files[i];
if (!!file.type.match(/image.*/)) {
}
}
}, false);
}图片上传后,我们需要确认文件是否为图片,以及是否具有指定的长度和大小。
检查以下代码:
if ( window.FileReader ) {
reader = new FileReader();
reader.onloadend = function (e) {
showUploadedItem(e.target.result);
};
reader.readAsDataURL(file);
}
if (formdata) {
formdata.append("images[]", file);
}我们需要将文件对象传递给reader.readAsDataURL,此操作将为上传的图像创建一个数据URL。该数据URL不会从函数中传回,而是用作偶数对象的一部分。我们需要检查浏览器是否支持FormData和formdata对象。
它包含我们使用表单提交的值。在images []中添加方括号将附加另一个值,而不是覆盖。
现在,上传图像的最后一步将通过以下代码进行。
if (formdata) {
$.ajax({
url: "upload.php",
type: "POST",
data: formdata,
processData: false,
contentType: false,
success: function (res) {
document.getElementById("response").innerHTML = res;
}
});
}上传结束后,我们需要查看它是否支持FormData,并且由于我们是使用Ajax上传的,因此应避免所有错误和特殊情况。
当用户尝试上传图像时,将弹出以下图像:

选择图像后,它会出现在屏幕上:

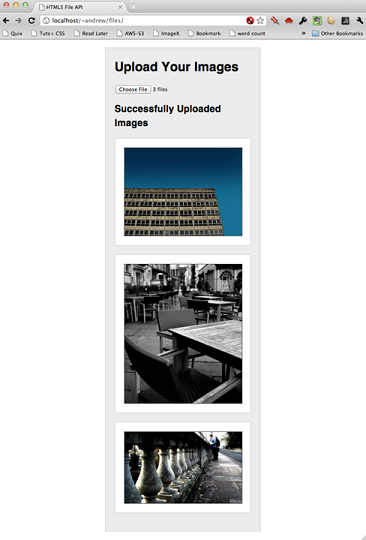
图像上传完成后:

使用Ajax上传文件就像在公园散步一样简单。随着新技术的进步,这些任务应该变得尽可能简单。
到此,我们结束了本“ AJAX中的上传文件”文章。
- 点赞
- 收藏
- 关注作者


评论(0)