循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用
转载 原文作者:伍华聪 原文地址:https://www.cnblogs.com/wuhuacong/p/13877431.html
在很多应用中,往往都涉及到记录用户所在省份、城市、区县或者街道等信息,一般我们可以通过联动的Select或者类似的界面组件进行展示,或者使用Element中的el-cascader界面组件进行展示,而全国的省份、城市、区县或者街道等信息我们可以通过官方的数据进行获取,可以直接存放在JS里面,也可以存储在自己的数据库里面,最后统一进行联动展示即可。本篇随笔介绍几种组件对省市区县联动处理的效果及做法,可以直接应用在我们项目中,也可以做为一个组件开发的参考学习。
1、基于element-china-area-data 第三方组件的使用
在github往往有很多我们需要的开源组件,我们可以拿来直接使用,如这个地址是:https://github.com/Plortinus/element-china-area-data ,在Vue+Element的项目中,直接通过npm进行安装组件即可:
npm install element-china-area-data -S
- 1
然后在页面组件中引入对象数据,绑定在el-cascader界面组件即可。
import { provinceAndCityData, regionData, rovinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data';
- 1
例如界面代码如下所示。
<div class="three"> <span class="imp">3. 三级联动(不带“全部”选项)</span> <el-cascader v-model="selectedOptions2" class="long" size="large" :options="regionData" @change="handleChange" /> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
<div class="bind"> <div>绑定值:{{ selectedOptions2 }}</div> <div>区域码转汉字:{{ CodeToText[selectedOptions2[0]] }},{{ CodeToText[selectedOptions2[1]] }},{{ CodeToText[selectedOptions2[2]] }}</div> <div>汉字转区域码:{{ convertTextToCode(CodeToText[selectedOptions2[0]], CodeToText[selectedOptions2[1]], CodeToText[selectedOptions2[2]]) }}</div> </div>
- 1
- 2
- 3
- 4
- 5
其中数据selectedOptions2格式如下所示:
selectedOptions2: ['120000', '120100', '120101'],
- 1
而选中数据后,获得的数据格式同样是一个数组集合,如下所示:

几种界面组件的效果如下所示。

省市区三级联动的案例Demo代码如下。
<template>
<div id="app"> <el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange"> </el-cascader>
</div>
</template>
<script>
import { regionDataPlus } from 'element-china-area-data'
export default { data () { return { options: regionDataPlus, selectedOptions: [] } }, methods: { handleChange (value) { console.log(value) } }
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
2、基于v-region控件省市区街道选择组件
除了上面的 element-china-area-data 第三方组件,还有一个v-region的省市区街道的组件也做的不错,地址是:https://github.com/TerryZ/v-region 。
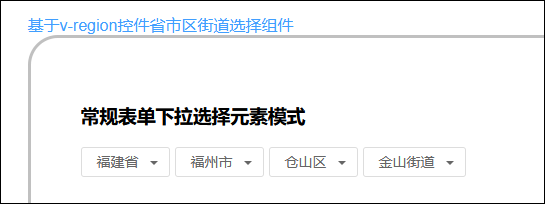
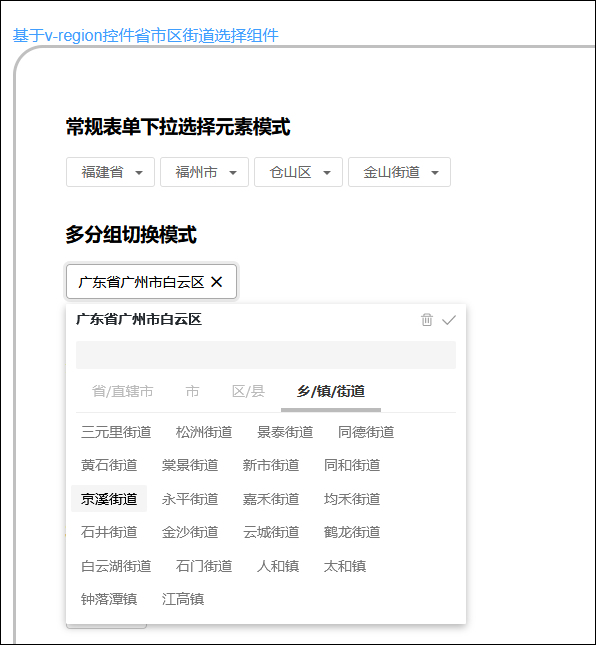
它的主要特点是支持 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4级行政区域选择,可以选择Select的方式,或者分组方式展示,功能比较多样化一些。

或者:

这个v-region已经封装为组件进行使用,所以使用上更加简化一些,如下简单的界面声明即可使用。
<h3>常规表单下拉选择元素模式</h3>
<p>Regular form element with select tag</p>
<v-region :town="true"></v-region>
- 1
- 2
- 3
街道可以包含,也可以省略,如果省略就是省市区县的三级选择了。这个组件的几种用法如下所示。
<span class="imp">基于v-region控件省市区街道选择组件</span> <div class="vregion"> <h3>常规表单下拉选择元素模式</h3> <v-region v-model="selectedRegion" :town="true" @values="regionChange" /> <br><br> <h3>多分组切换模式</h3> <v-region v-model="modelGroup" :town="true" type="group" @values="regionChange" /> <br><br><br> <h3>多列竖排模式</h3> <p>Column group</p> <v-region type="column" @values="regionChange" /> <br><br><br> <h3>城市选择器</h3> <p>City picker</p> <v-region type="city" :city-picker="true" @values="regionChange" /> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
这个组件如果是省市区县街道模式的话,需要设置初始化值就是一个对象的格式,如下所示。
selectedRegion: { province: '350000', city: '350100', area: '350104', town: '350104008' }
- 1
- 2
- 3
- 4
- 5
- 6
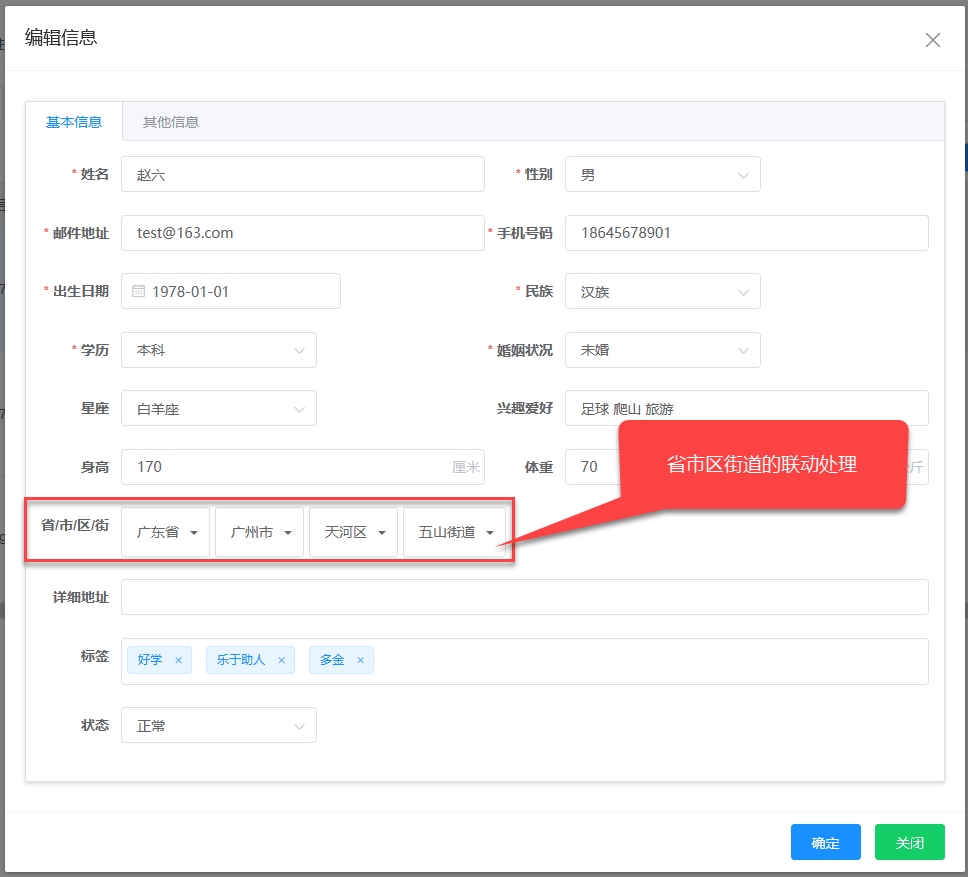
例如,我在一个业务表的案例界面中,就涉及到了省市区街道的选择处理,就是采用了这个v-region的组件进行展示处理的。界面效果如下所示。

如果是新建窗体的时候,我们可以指定组件的默认值,如下的数据格式:
selectedRegion: { province: '440000', city: '440100', area: '440111', town: '440111010' },
- 1
另外,我们一般需要在数据库里面存储对应的省市区县的数据,以便查询或者其他需要,那么我们就需要在选择数据变化的时候,设置一下对应的属性字段,如下所示。
// 修改编辑窗体的省市区街道 changeEditRegion(data) { console.log(data) if (data) { this.editForm.province = data.province ? data.province.key : ''; this.editForm.city = data.city ? data.city.key : ''; this.editForm.district = data.area ? data.area.key : ''; this.editForm.street = data.town ? data.town.key : ''; // console.log(this.editForm) } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
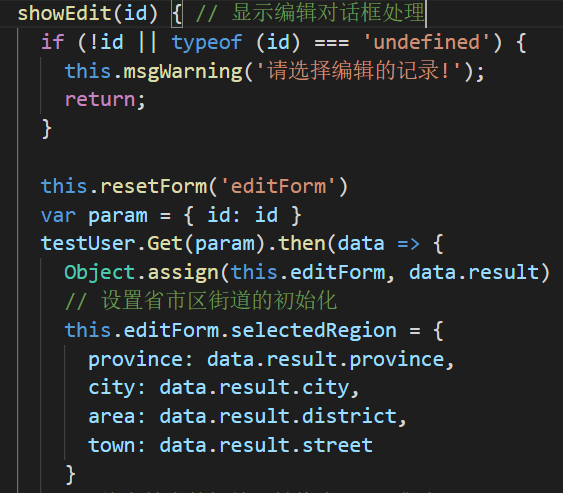
而在展示对话框的时候,我们则可以组合省市区数据,作为v-region组件的初始化值,如下代码使用。

3、自定义省市区的组件
一般情况上,使用上面的方式就能解决问题了,不过这里介绍另外一种思路,就是基于数据库数据的方式进行省市区联动的处理。
以前我在开发系统的时候,引入了省市区的数据,存储在几个数据库表里面,然后通过接口的方式检索省市区及处理器联动过程。
那么在基于这些数据的基础上,我们也可以这样处理的。
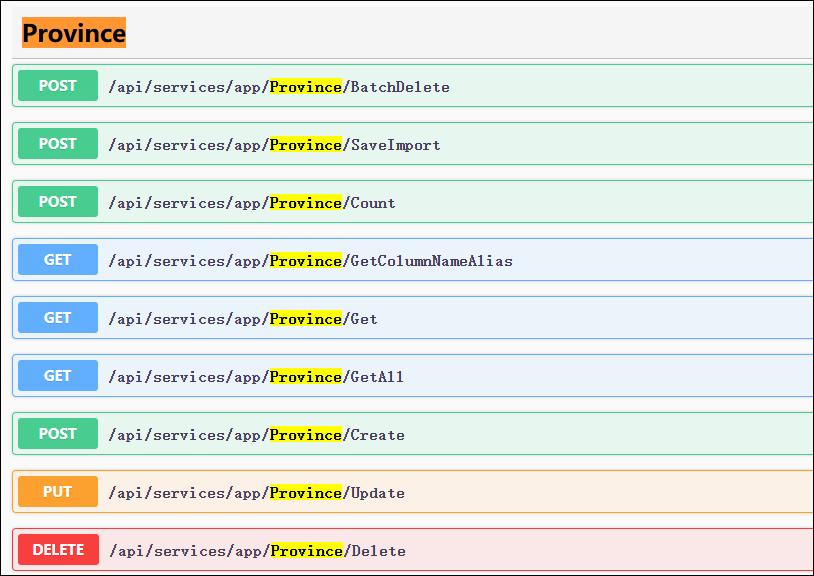
首先我们创建省、市、区县的表,并在后端发布对应的API接口,如我的ABP后端接口展示。

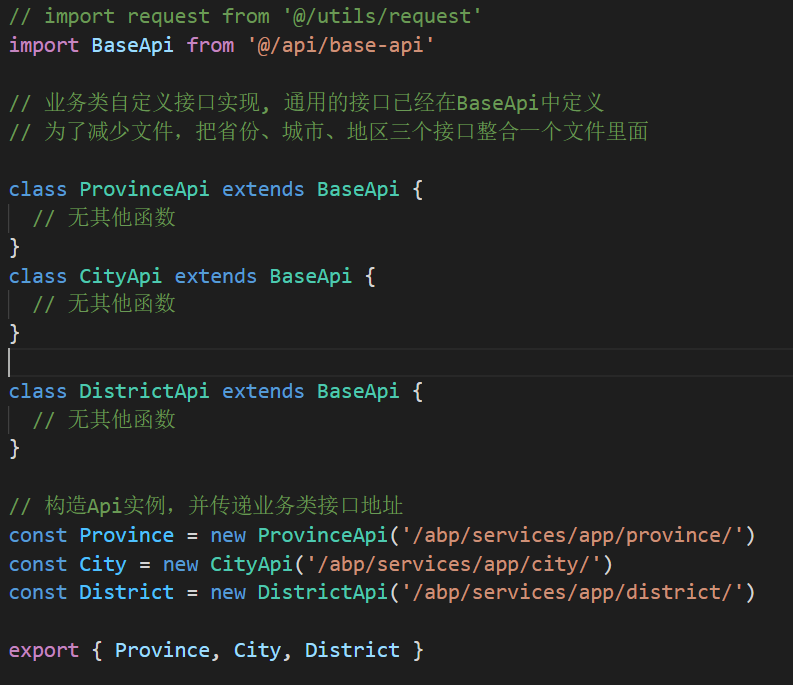
然后在根据这些接口,构建好对应的API客户端,再在界面引入使用,通过定义自定义组件的方式来整合使用则更加简单。

在定义一个自定义组件my-citypicker,组件代码如下所示。
<!--用来演示联动的案例-->
<template>
<div class="flex-container"> <div class="flex-item"> <label>省</label> <el-select v-model="provinceValue" placeholder="请选择省" @change="chooseProvince"> <el-option v-for="item in provinceData" :key="item.id" :label="item.provinceName" :value="item.id" /> </el-select> </div> <div class="flex-item"> <label>市</label> <el-select v-model="cityValue" placeholder="请选择市" @change="chooseCity"> <el-option v-for="item in cityData" :key="item.id" :label="item.cityName" :value="item.id" /> </el-select> </div> <div class="flex-item"> <label>区、县</label> <el-select v-model="areaValue" placeholder="请选择区、县" @change="chooseArea"> <el-option v-for="item in areaData" :key="item.id" :label="item.districtName" :value="item.id" /> </el-select> </div>
</div>
</template>
<script>
// 导入Axios的HTTP请求处理封装类
import { Province, City, District } from '@/api/city'
export default {
data() { return { provinceValue: '', cityValue: '', areaValue: '', provinceData: [], cityData: [], areaData: [] }
},
created() { Province.GetAll().then(res => { if (res.result) { this.provinceData = res.result.items // console.log(res.result); } }).catch(e => { this.$message.error('网络连接超时'); })
},
methods: { chooseProvince(value) { this.cityValue = ''; this.areaValue = ''; this.cityData = []; this.areaData = []; var data = { ProvinceID: value }; City.GetAll(data).then(res => { if (res.result) { this.cityData = res.result.items } }).catch(e => { this.$message.error('网络连接超时'); }) }, chooseCity(value) { this.areaValue = ''; var data = { CityID: value }; District.GetAll(data).then(res => { if (res.result) { this.areaData = res.result.items } }).catch(e => { this.$message.error('网络连接超时'); }) }, chooseArea() { }
}
}
</script>
<style>
.flex-container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
padding: 0;
margin: 0;
list-style: none;
}
.flex-item {
padding: 5px;
height: auto;
color: tomato;
font-weight: bold;
text-align: center;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
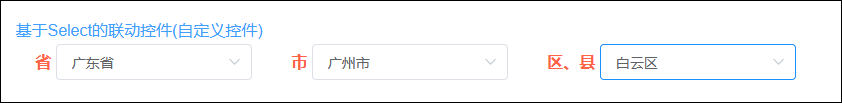
一样可以实现省市区县的联动处理:

以上就是几种VUE+Element 前端应用中,关于省市区县联动处理的组件使用的案例分析,希望大家在借鉴使用别人组件的基础上,也丰富自己的组件处理,毕竟Vue赋予我们强大的组件定制能力。
文章来源: blog.csdn.net,作者:三分恶,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/sinat_40770656/article/details/109561725
- 点赞
- 收藏
- 关注作者


评论(0)