循序渐进VUE+Element 前端应用开发(23)--- 基于ABP实现前后端的附件上传,图片或者附件展示管理
转载 原文作者:伍华聪 原文地址:https://www.cnblogs.com/wuhuacong/p/13885052.html
在我们一般系统中,往往都会涉及到附件的处理,有时候附件是图片文件,有时候是Excel、Word等文件,一般也就是可以分为图片附件和其他附件了,图片附件可以进行裁剪管理、多个图片上传管理,及图片预览操作,如果是其他附件,则只需上传和下载处理即可。本篇随笔基于ABP后端的接口整合,实现前后端的附件上传管理。
1、ABP后端附件管理接口
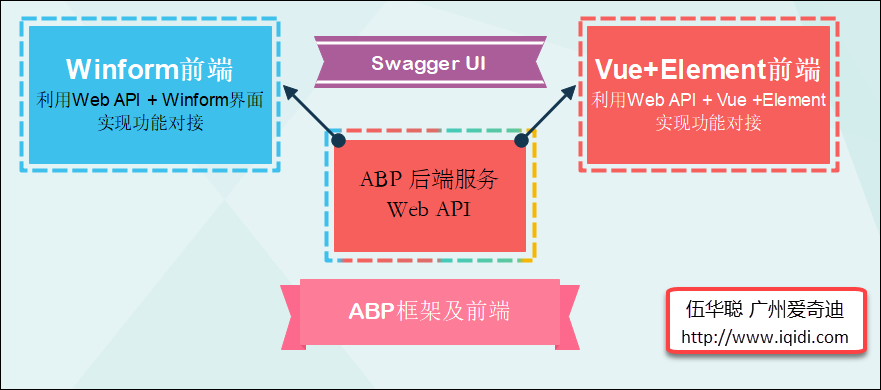
ABP框架是基于最新.net core 的技术方向,应用非常广泛的一个技术框架系列,它整合了很多.net core 领域相关开发技术,后端主要是发布Web API方式实现数据和前端的交互的,因此前端可以基于Web API基础上实现多种平台的对接,可以是常规的BS框架,如Vue+Element 前端路线,也可以是Winform/WPF的前端框架接入等。

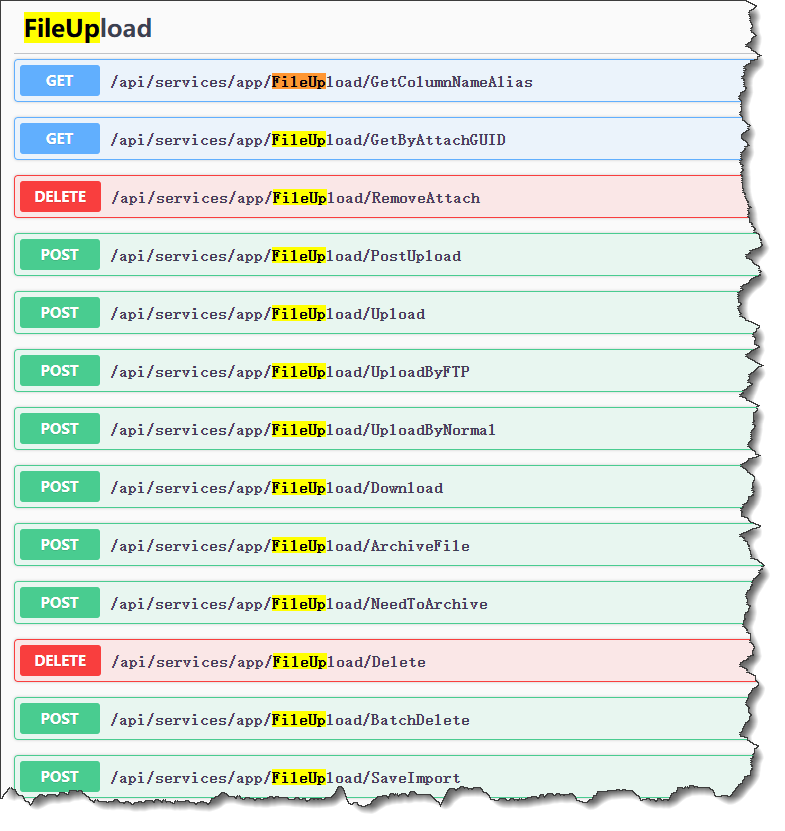
ABP+Swagger UI 负责API接口的开发和公布,如下是附件上传模块的API接口的管理界面。

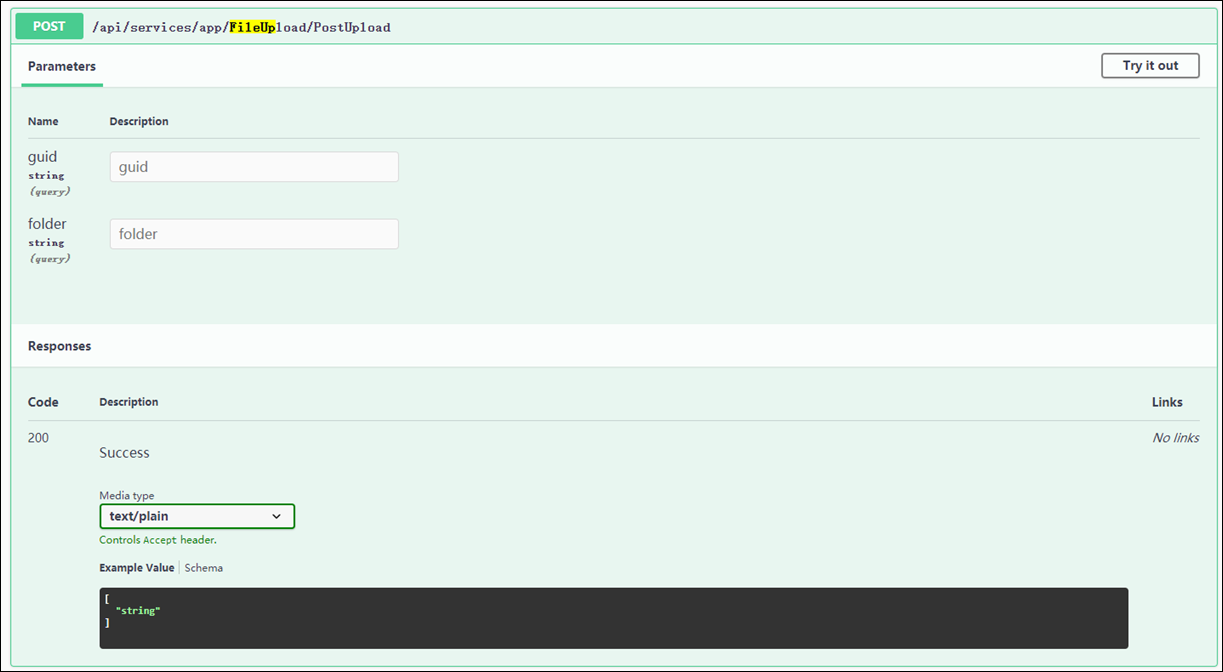
ABP框架后端接口的常规处理,如增删改查等接口命名都一致,参数方面也比较一致,而我们附件上传,则可以自定义一个自己喜欢名称的一个API接口名称,如这里定义一个PostUpload的方法,除了文件信息外,还包括一些参数来说明附件信息的。上传成功后,返回对应的路径集合。

ABP后端定义的接口实现,我们为了获得上下文对象的文件对象信息,我们在构造函数注入一个IHttpContextAccessor 对象。
/// <summary> /// 上传附件信息,应用层服务接口实现 /// </summary> [AbpAuthorize] public class FileUploadAppService : MyAsyncServiceBase<FileUpload, FileUploadDto, string, FileUploadPagedDto, CreateFileUploadDto, FileUploadDto>, IFileUploadAppService { private AppConfig config = new AppConfig(); private readonly IRepository<FileUpload, string> _repository;//业务对象仓储对象 private readonly IRepository<User, long> _userRepository;//用户信息仓储对象 private IHttpContextAccessor _httpContext;//上下文对象 public FileUploadAppService(IRepository<FileUpload, string> repository, IRepository<User, long> userRepository, IHttpContextAccessor httpContext) : base(repository) { _repository = repository; _userRepository = userRepository; _httpContext = httpContext; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
在附件上传处理的时候,我们就可以通过这样获得请求的文件对象了,如下代码所示。

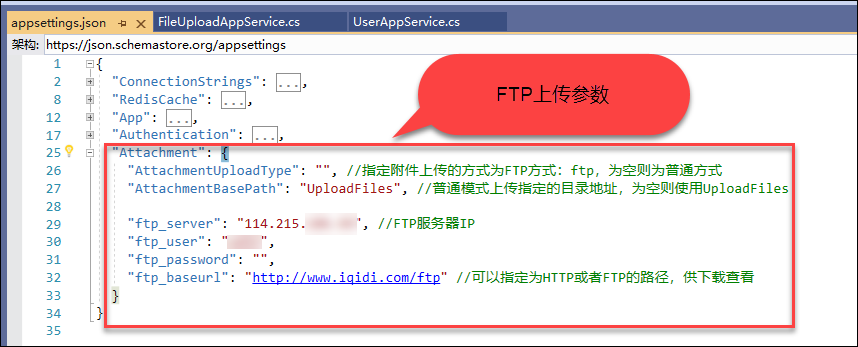
在后端上传文件的时候,和我其他开发框架,如Winform框架、混合开发框架、BS等框架一样,我们后端为了方便,也可以使用FTP方式进行附件的上传(这里依旧是使用FluentFTP组件),如我们指定配置如下所示。


另外,在整合ABP后端接口的时候,我们为了方便,一般使用ES6的方式定义一个客户端的Api调用类,基础接口封装在BaseApi类里面,扩展自定义接口放在子类定义,如下所示。

另外,我们需要整合Api和界面部分实现完整的功能,那么需要提供两个部分:一个是Api类的继承子类,一个是视图界面的内容。如下所示包含Api封装类文件和Vue + Element界面视图。

2、前端附件管理的实现
上传图片或者其他附件信息,我们可以用Element组件里面的el-Upload组件操作,这个控件基本上能够满足大多数的应用了,参考地址:https://element.eleme.cn/#/zh-CN/component/upload。
如下是其中的界面使用代码:
<el-form-item label="封面图片"> <el-upload ref="upload" action="/abp/services/app/FileUpload/PostUpload" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-remove="handleRemove" :on-success="onSuccess" :on-error="onError" accept="image/jpeg,image/gif,image/png,image/bmp" :headers="myHeaders" :file-list="editForm.fileList" > <i class="el-icon-plus" /> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img width="100%" :src="dialogImageUrl" alt=""> </el-dialog> </el-form-item>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
只是我们一般为了简化处理,往往使用一些基于El-Upload组件之上封装好的组件,更显方便而已。
一般的图片和附件上传界面如下所示。

如我往往喜欢喜欢使用稍加封装,代码量更少的一些第三方组件,如:
dream2023/vue-ele-upload-image
dream2023/vue-ele-upload-file
等这位仁兄的二次封装的组件来做附件管理,可以更加简洁一些。如下是使用的代码。
<el-row>
<el-col :span="24"> <el-form-item label="图片" prop="picture"> <ele-upload-image v-model="editForm.picture" :is-show-tip="false" :size="100" action="/abp/services/app/FileUpload/PostUpload" title="封面图片" :headers="myHeaders" :data="{guid:editForm.id, folder:'用户图片'}" :crop="true" /> </el-form-item>
</el-col>
<el-col :span="24"> <el-form-item label="资料文档" prop="attachGUID"> <ele-upload-file v-model="editForm.attachGUID_files" :response-fn="handleAttachResponse" action="/abp/services/app/FileUpload/PostUpload" :headers="myHeaders" :data="{guid:editForm.attachGUID, folder:'用户图片'}" :before-remove="beforeRemoveAttach" /> </el-form-item>
</el-col>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
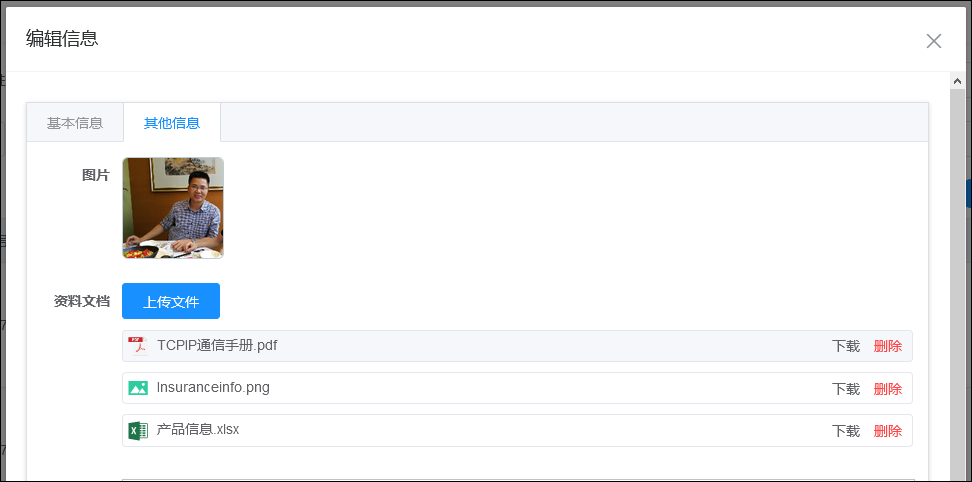
编辑界面下,附件上传界面,可以加载已有的记录展示,如下所示。

而附件列表我们通过调用ABP后端API即可获取,然后进行绑定即可。
// 获取附件文件列表
param = { guid: this.editForm.attachGUID }
fileupload.GetByAttachGUID(param).then(data => {
if (data.result) { this.editForm.attachGUID_files = [...data.result]
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
附件上传的操作,我们一般需要通过设置Header方式,来传递用户的身份信息,如下data部分的代码:
myHeaders: { Authorization: 'Bearer ' + getToken() }, // 用于上传文件的身份认证
- 1
而其中的界面组件中的data,是指定额外上传的文件附带信息,方便我们区分或者归类文件的。

附件列表,如果需要删除的,那么我们提示确认后,需要调用ABP后端API进行删除文件。
beforeRemoveAttach(file, fileList) { // 移除附件图片 // 服务端删除文件 var param = { guid: this.editForm.attachGUID, index: fileList.indexOf(file) } fileupload.RemoveAttach(param).then(data => { console.log(data.result) }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
另外,如果确认附件是全部图片,我们也可以用图片列表控件的方式展示图片信息,如下所示。

文章来源: blog.csdn.net,作者:三分恶,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/sinat_40770656/article/details/109562283
- 点赞
- 收藏
- 关注作者


评论(0)