什么是JavaScript MVC架构及其运作方式【WEB前端大作战】
在面向对象程序设计的开发过程中,模型视图控制器(MVC)是一种方法或设计模式,可帮助您有效且成功地将用户界面与基础数据模型相关联。在本文中,我们将按以下顺序学习JavaScript MVC架构:
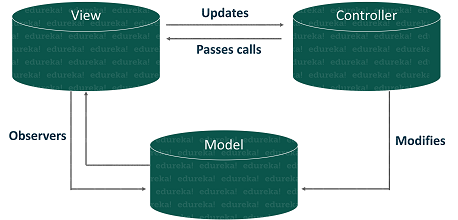
JavaScript MVC架构
近年来,MVC模式已应用于包括JavaScript在内的各种编程语言。JavaScript由许多框架组成,以支持MVC架构或其上的变体。它使开发人员可以轻松,轻松地将结构添加到其应用程序中。

MVC包含三个组件:
现在,让我们继续深入研究这三个JavaScript MVC组件。
模型
模型用于管理应用程序的数据。他们与用户界面或表示层无关。相反,它们表示应用程序可能需要的独特数据形式。当模型被更改或更新时,它通常会通知其观察者已发生的更改,以便他们可以采取相应的行动。
让我们举一个使用Backbone实现的简单模型的示例:
var Photo = Backbone.Model.extend({
// Default attributes for the photo
defaults: {
src: "placeholder.jpg",
caption: "A default image",
viewed: false
},
// Ensure that each photo created has an `src`.
initialize: function() {
this.set( { "src": this.defaults.src} );
}
});在照片库中,照片的概念应具有自己的模型,因为它代表了一种独特的领域特定数据。这样的模型可以包含相关属性,例如标题,图像源和其他元数据。在上面的示例中,特定的照片将存储在模型的实例中。
视图
视图是模型的直观表示,提供了其当前状态的过滤视图。JavaScript视图用于构建和维护DOM元素。视图通常会观察模型,并在模型更改时得到通知,从而允许视图相应地进行更新。例如:
var buildPhotoView = function ( photoModel, photoController ) {
var base = document.createElement( "div" ),
photoEl = document.createElement( "div" );
base.appendChild(photoEl);
var render = function () {
// We use a templating library such as Underscore
// templating which generates the HTML for our
// photo entry
photoEl.innerHTML = _.template( "#photoTemplate" , {
src: photoModel.getSrc()
});
};
photoModel.addSubscriber( render );
photoEl.addEventListener( "click", function () {
photoController.handleEvent( "click", photoModel );
});
var show = function () {
photoEl.style.display = "";
};
var hide = function () {
photoEl.style.display = "none";
};
return {
showView: show,
hideView: hide
};
};这种体系结构的好处是,每个组件在使应用程序按需发挥功能时都扮演着自己独立的角色。
控制器
控制器的行为就像模型和视图之间的中介一样,当用户操纵视图时,控制器负责更新模型。在我们的照片库应用程序的以上示例中,控制器将负责处理用户对特定照片的编辑视图所做的更改,并在用户完成编辑后更新特定的照片模型。
var PhotosController = Spine.Controller.sub({
init: function () {
this.item.bind( "update" , this.proxy( this.render ));
this.item.bind( "destroy", this.proxy( this.remove ));
},
render: function () {
// Handle templating
this.replace( $( "#photoTemplate" ).tmpl( this.item ) );
return this;
},
remove: function () {
this.el.remove();
this.release();
}
});本示例将为您提供一种非常轻巧,简单的方法来管理模型和视图之间的更改。
JavaScript MVC框架
在最近几年中,开发了一系列JavaScript MVC框架。这些框架中的每一个都遵循某种形式的MVC模式,目的是鼓励开发人员编写更加结构化的JavaScript代码。一些框架是:
- backbone.js
- Ember.js
- AngularJS
- Sencha
- Kendo UI
这样,我们就结束了JavaScript MVC文章的结尾。我希望您了解MVC体系结构中涉及的三个组件。
- 点赞
- 收藏
- 关注作者


评论(0)