Node.js学习笔记(十六、Express 框架)
简介
Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。
使用Express可以快速地搭建一个完整功能的网站。
Express 框架核心特性包括:
可以设置中间件来响应HTTP请求。
定义了路由表用于执行不同的HTTP请求动作。
可以通过向模板传递参数来动态渲染HTML页面。
安装
新建一个目录express_demo,执行命令,
npm init
- 1
在当前目录下生成一个 package.json 文件。
安装命令:
cnpm install express --save
- 1
Express 框架安装在当前目录的 node_modules 目录中,-save 的意思是,创建好之后,会修改 package.json 文件,表示当前项目要依赖 express。

除此之外,还需要几个模块:
** body-parser **- node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
nbsp;cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer - node.js 中间件,用于处理 enctype=“multipart/form-data”(设置表单的MIME编码)的表单数据。



第一个Express框架实例
这个实例只是用来输出“Hello World”,
express_demo.js:
var express = require('express');
var app = express();
app.get('/', function (req, res) { res.send('Hello World');
})
var server = app.listen(8081, function () { var host = server.address().address
var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
执行:

访问地址:http://127.0.0.1:8081

请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/', function (req, res) { // --
})
- 1
- 2
- 3
**Request 对象 **- request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。常见属性有:
req.app:当callback为外部文件时,用req.app访问express的实例
req.baseUrl:获取路由当前安装的URL路径
req.body / req.cookies:获得「请求主体」/ Cookies
req.fresh / req.stale:判断请求是否还「新鲜」
req.hostname / req.ip:获取主机名和IP地址
req.originalUrl:获取原始请求URL
req.params:获取路由的parameters
req.path:获取请求路径
req.protocol:获取协议类型
req.query:获取URL的查询参数串
req.route:获取当前匹配的路由
req.subdomains:获取子域名
req.accepts():检查可接受的请求的文档类型
req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码
req.get():获取指定的HTTP请求头
req.is():判断请求头Content-Type的MIME类型
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求&时向客户端发送的 HTTP 响应数据。常见属性有:
res.app:同req.app一样
res.append():追加指定HTTP头
res.set()在res.append()后将重置之前设置的头
res.cookie(name,value [,option]):设置Cookie
opition: domain / expires / httpOnly / maxAge / path / secure / signed
res.clearCookie():清除Cookie
res.download():传送指定路径的文件
res.get():返回指定的HTTP头
res.json():传送JSON响应
res.jsonp():传送JSONP响应
res.location():只设置响应的Location HTTP头,不设置状态码或者close response
res.redirect():设置响应的Location HTTP头,并且设置状态码302
res.render(view,[locals],callback):渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。
res.send():传送HTTP响应
res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type
res.set():设置HTTP头,传入object可以一次设置多个头
res.status():设置HTTP状态码
res.type():设置Content-Type的MIME类型
路由
前面路由是由router.js实现的,但Express提供了更便捷的方式。
实例,express_demo2.js:
var express = require('express');
var app = express();
// 主页输出 "Hello World"
app.get('/', function (req, res) { console.log("主页 GET 请求"); res.send('Hello GET');
}) // POST 请求
app.post('/', function (req, res) { console.log("主页 POST 请求"); res.send('Hello POST');
})
// /del_user 页面响应
app.get('/del_user', function (req, res) { console.log("/del_user 响应 DELETE 请求"); res.send('删除页面');
})
// /list_user 页面 GET 请求
app.get('/list_user', function (req, res) { console.log("/list_user GET 请求"); res.send('用户列表页面');
})
// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd', function(req, res) { console.log("/ab*cd GET 请求"); res.send('正则匹配');
}) var server = app.listen(8081, function () { var host = server.address().address
var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
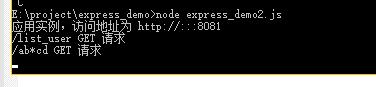
启动:

分别访问不同的地址:



静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
可以使用 express.static 中间件来设置静态文件路径。例如,一般将图片, CSS, JavaScript 文件放在 public 目录下。
app.use('/public', express.static('public'));
- 1
新建目录:
E:\project\express_demo\public\images
- 1
在这个目录下存放一张图片haha.jpg。
处理静态文件实例,express_demo3.js:
var express = require('express');
var app = express();
app.use('/public', express.static('public'));
app.get('/', function (req, res) { res.send('Hello World');
})
var server = app.listen(8081, function () { var host = server.address().address
var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
启动:

访问地址:http://127.0.0.1:8081/public/images/haha.jpg

GET 方法
以下实例演示了在表单中通过 GET 方法提交两个参数,可以使用 server.js 文件内的 process_get 路由器来处理输入:
index.htm:
<html>
<body>
<form action="http://127.0.0.1:8081/process_get" method="GET">
First Name: <input type="text" name="first_name"> <br>
Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
server.js:
var express = require('express');
var app = express();
app.use('/public', express.static('public'));
app.get('/index.htm', function (req, res) { res.sendFile( __dirname + "/" + "index.htm" );
})
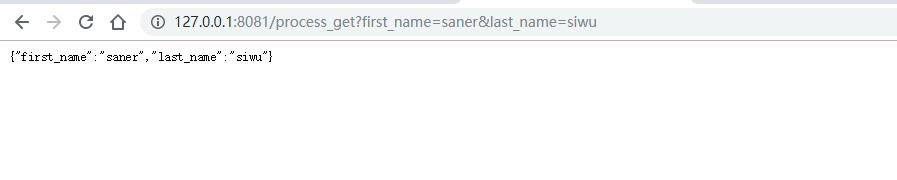
app.get('/process_get', function (req, res) { // 输出 JSON 格式 var response = { "first_name":req.query.first_name, "last_name":req.query.last_name }; console.log(response); res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () { var host = server.address().address
var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
执行以后,
访问地址:http://127.0.0.1:8081/index.htm

提交表单:

POST方法
同样地,应对post请求,process_post 路由器来处理。
index.htm:
<html>
<body>
<form action="http://127.0.0.1:8081/process_post" method="POST">
First Name: <input type="text" name="first_name"> <br>
Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
server.js:
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.use('/public', express.static('public'));
app.get('/index.htm', function (req, res) { res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/process_post', urlencodedParser, function (req, res) { // 输出 JSON 格式 var response = { "first_name":req.body.first_name, "last_name":req.body.last_name }; console.log(response); res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () { var host = server.address().address
var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
执行以后,
访问地址:http://127.0.0.1:8081/index.htm


文件上传
文件上传用的是post方法,上传表单 enctype 属性设置为 multipart/form-data。
index.htm:
<html>
<head>
<title>文件上传表单</title>
</head>
<body>
<h3>文件上传:</h3>
选择一个文件上传: <br />
<form action="/file_upload" method="post" enctype="multipart/form-data">
<input type="file" name="image" size="50" />
<br />
<input type="submit" value="上传文件" />
</form>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
server.js:
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use('/public', express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));
app.get('/index.htm', function (req, res) { res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/file_upload', function (req, res) { console.log(req.files[0]); // 上传的文件信息 var des_file = __dirname + "/" + req.files[0].originalname; fs.readFile( req.files[0].path, function (err, data) { fs.writeFile(des_file, data, function (err) { if( err ){ console.log( err ); }else{ response = { message:'File uploaded successfully', filename:req.files[0].originalname }; } console.log( response ); res.end( JSON.stringify( response ) ); }); });
})
var server = app.listen(8081, function () { var host = server.address().address
var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
执行以后,
访问地址:http://127.0.0.1:8081/index.htm


【1】、https://www.runoob.com/nodejs/nodejs-express-framework.html
【2】、https://www.w3cschool.cn/nodejs/nodejs-express-framework.html
【3】、http://how2j.cn/k/nodejs/nodejs-express-start/1766.html
文章来源: blog.csdn.net,作者:三分恶,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/sinat_40770656/article/details/97160510
- 点赞
- 收藏
- 关注作者


评论(0)