Qt 第二步 熟悉文件结构组成(二)
目录导航:
《Qt 第一步 HelloWorld 的第一个程序》
《Qt 第二步 槽与信号(一) 实现点击按钮并弹窗》
本文参考《Qt5.9 c++开发》
上一篇文使用了槽与信号完成了点击按钮并弹窗的程序效果,这一篇文将会了解Qt的项目文件组成。本节将会了解Qt 项目中的项目文件部分内容。
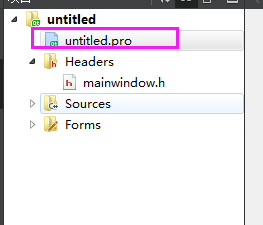
在一个原始项目中包含:
- 项目组织文件. *.pro
- 入口文件main.cpp
- 窗体头文件widget.h
- 窗体文件widget.ui
首先查看项目组织文件. *.pro

代码为:
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
DEFINES += QT_DEPRECATED_WARNINGS
SOURCES += \ main.cpp \ mainwindow.cpp
HEADERS += \ mainwindow.h
FORMS += \ mainwindow.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
先看第一行 QT += core gui,core gui 是Qt中的GUI模块,在这表示添加该模块。
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets 使用 QT_MAJOR_VERSION 判断 QT_MAJOR_VERSION 当前的版本是否大于4,如果大于则执行 QT += widgets加入widgets模块。
CONFIG += c++11 表示使用C++ 11标准进行编译。
DEFINES += QT_DEPRECATED_WARNINGS 表示当前某些过时函数或功能过时则警告。
SOURCES += \main.cpp \mainwindow.cpp 表示当前工程中的源文件。
HEADERS += \mainwindow.h 表示当前工程中的头文件。
FORMS += \mainwindow.ui 表示当前工程中的ui 文件。
其它代码之后的文章将会再了解。
接下来打开入口文件:

代码如下:
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{ QApplication a(argc, argv); MainWindow w; w.show(); return a.exec();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
入口函数主要是实现创建应用程序以及窗口,并且显示窗口,最后运行应用程序。
- QApplication a(argc, argv); 创建应用程序实例。
- MainWindow w; 创建窗口实例。
- w.show();显示窗口
- return a.exec(); 最后运行开始消息循环以及事件处理。
mainwindow.h 头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{ Q_OBJECT
public: MainWindow(QWidget *parent = nullptr); ~MainWindow();
private slots: void on_pushButton_clicked();
private: Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
在这个头文件中现在主要看 Q_OBJECT,这是实现信号与槽必须加入的一个宏。
再看Ui::MainWindow *ui;,在这里这个 ui 属于命名空间UI,这个指针是指向可视化界面,需要访问界面上的组件需要通过 ui。
mainwindow.cpp 文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMessageBox>
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow)
{ ui->setupUi(this);
}
MainWindow::~MainWindow()
{ delete ui;
}
void MainWindow::on_pushButton_clicked()
{ QMessageBox::information(NULL, "这是标题", "@1_bit", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
在当前类的构造函数中执行了 ui->setupUi(this);,它是执行了 Ui::MainWindow 类的 setupUi 函数,这个函数实现窗口的省城与各种属性的设置、信号与槽到的关联。
mainwindow.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>600</height> </rect>
</property>
<property name="windowTitle"> <string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget"> <widget class="QPushButton" name="pushButton"> <property name="geometry"> <rect> <x>170</x> <y>150</y> <width>75</width> <height>23</height> </rect> </property> <property name="text"> <string>PushButton</string> </property> </widget>
</widget>
<widget class="QMenuBar" name="menubar"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>23</height> </rect> </property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
该ui文件为窗体定义的XML文件,定义了窗口所有组件的属性设置及布局,信号与槽的关联等。
文章来源: blog.csdn.net,作者:1_bit,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/A757291228/article/details/107192127
- 点赞
- 收藏
- 关注作者


评论(0)