网站开发进阶(六十六)CSS3 - 新单位vmin/vmax与旧单位ex/ch使用详解
前言
vw、vh、vmin、vmax 的含义
(1)vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
视窗(Viewport)是浏览器实际显示内容区域,换句话说是不包括工具栏和按钮的网页浏览器。
(2)具体描述如下:
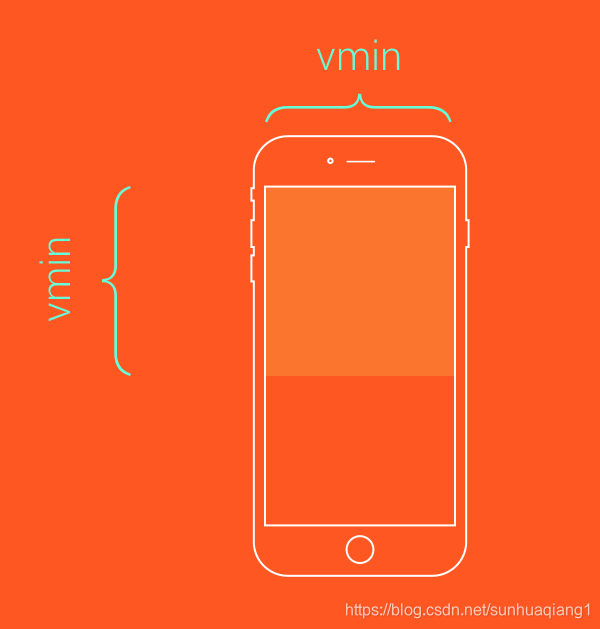
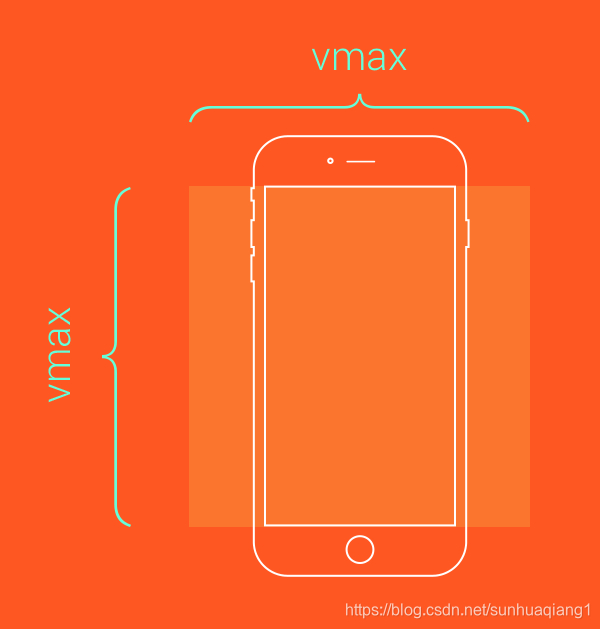
vw:视窗宽度的百分比(1vw代表视窗的宽度为1%)vh:视窗高度的百分比vmin:当前vw和vh中较小的一个值vmax:当前vw和vh中较大的一个值
(3)基本说明
| 长度单位 | 作用(特性) |
|---|---|
px |
页面按精确像素展示 (绝对单位) |
em |
基准点为父节点字体的大小 (相对单位) |
rem |
相对根节点Html字体大小来计算,常在移动端应用 (相对单位) |
% |
是相对于父元素的大小设定的比率 (相对单位) |
vw |
视窗宽度的百分比,(1vw 代表视窗的宽度为 1%) (视窗单位) |
vh |
视窗高度的百分比,(1vh代表视窗高度的1%) (视窗单位) |
vmin |
当前 vw 和 vh 中较小的一个值( 视窗单位) |
vmax |
当前 vw 和 vh 中较大的一个值 (视窗单位) |
vw、vh 与 % 百分比的区别
(1)% 是相对于父元素大小设定的比率,vw、vh 是视窗大小决定的。
(2)vw、vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。
vmin、vmax 用处
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是不一样的。
由于 vmin 和 vmax 是当前较小的 vw 和 vh 和当前较大的 vw 和 vh。这里就可以用到 vmin 和 vmax。使得文字大小在横竖屏下保持一致。
vmin 和 vmax
在前期博文中,我们讲解了vh和vm的相关知识,vh和vm总是与视口的高度和宽度有关,与之不同的,vmin和vmax是与这次宽度和高度的最大值或最小值有关,取决于哪个更大和更小。例如,如果浏览器设置为1100px宽、700px高,1vmin会是7px,1vmax为11px。然而,如果宽度设置为800px,高度设置为1080px,1vmin将会等于8px而1vmax将会是10.8px。
应用场景?
当需要一个总是在屏幕上可见的元素。使用高度和宽度设置为低于100的vmin值将可以实现这个效果。例如,一个正方形的元素总是至少接触屏幕的两条边可能是这样定义的:
.box { height: 100vmin; width: 100vmin;
}
- 1
- 2
- 3
- 4

如果你需要一个总是覆盖可视窗口的正方形(一直接触屏幕的四条边),使用相同的规则只是把单位换成vmax。
.box { height: 100vmax; width: 100vmax;
}
- 1
- 2
- 3
- 4

这些规则的组合提供了一个非常灵活的方式,用新的、令人兴奋的方式利用可视窗口的大小。
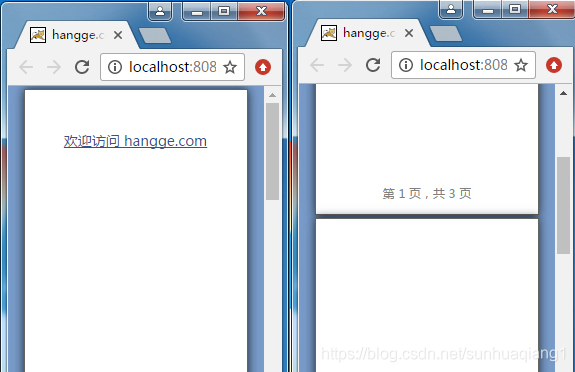
应用示例:实现 Word 文档页面效果
实现效果:
(1)使用 vh 单位,我们可把 web 页面做得像 Office 文档那样,一屏正好一页。改变浏览器窗口尺寸,每页的大小也会随之变化。
(2)拖动滚动条,我们可以一直往下看到最后一页。

<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title>hangge.com</title> <script type="text/javascript" src="js/jquery.js"></script> <style> html, body, div, span, button { margin: 0; padding: 0; border: 0; } body { } page { display: block; height: 98vh; width: 69.3vh; margin: 1vh auto; padding: 12vh; border: 1px solid #646464; box-shadow: 0 0 15px rgba(0,0,0,.75); box-sizing: border-box; position: relative; } page:after { content: attr(data-page); color: graytext; font-size: 12px; text-align: center; bottom: 4vh; position: absolute; left: 10vh; right: 10vh; } a { color: #34538b; font-size: 14px; } </style> <script type="text/javascript"> $(document).ready(function(){ var lenPage = $("page").length; //自动添加每页底部的页码 $("page").each(function(i){ $(this).attr("data-page", "第 "+ (i+1) +" 页,共 "+ lenPage +" 页"); }); }); </script>
</head>
<body> <page><a href="http://hangge.com">欢迎访问 hangge.com</a></page> <page></page> <page></page>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
ex 和 ch
ex和ch单位,与em和rem相似,依赖于当前字体和字体大小。然而,与em和rem不同的是,这两个单位也依赖于font-family,因为它们被定为基于特殊字体的法案。
ch单位基本概念是,给定一个等宽字体的字体,一个N个字符单位宽的盒子,比如width:40ch;,可以一直容纳一个有40个字符的应用那个特定字体的字符串。虽然这个特殊规则的传统用途与列出盲文有关,但是这里创造性的可行性一定会超越这些简单的用途。
ex单位被定义为"当前字体的x-height或者一个em的一半"。给定字体的x-height是指那个字体小写x的高度。通常,这是这个字体的中间的标志。
对于这种单位有很多的用途,大多数是用于排版的微调。例如,sup元素,代表上标,可以用相对定位和一个1ex的底部值在行内被推高。类似地,你可以拉低一个下标元素。浏览器默认支持这些利用上标和下标特性的vertical-align规则,但是如果你想要更精细的控制,你可以像这样更明确的处理样式:
sup { position: relative; bottom: 1ex;
}
sub { position: relative; bottom: -1ex;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
ex单位在CSS1中已经存在,但是你不会找到对ch单位有像这样坚实的支持。
拓展阅读
文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/114965211
- 点赞
- 收藏
- 关注作者


评论(0)