前端:我们是大前端,我们可以做一切【WEB前端大作战】
我们是大前端,我们可以做一切~
还在担心自己是个小前端吗,此刻开始,我们是大前端。
在你的印象中,前端是否就是做页面的苦逼呢
这篇文章带大家来了解一下,我们大前端可以做什么
博主还在大四,文章可能会有不足之处,期待大佬指导~
如果你是学生,那么来吧,做前端吧~ 前端能做啥?啥都能。
常规开发
现在大多数项目都是前后端分离的,所以一般项目开发离不开前后端。
后端做接口,前端去接入。比如很火的 Vue + Spring Boot
那么身为一个前端人员,如何轻松的做全部呢
桌面端,移动端H5,App,小程序。全栈开发我都要,不为别的,只为装逼,哈哈。
一是为了装逼,二是为了提高自身价值,三是如果你创业,完全可以自己拉个写文档的。
下面我们介绍一下前端可以做的一些,也会有单个文章详细讲解每种的用法。
全栈开发
谈到全栈,我们就想到后端,Java,Python等,但是前端人员熟悉的js一样可以做后端。
可能你也猜到了,是那亲爱的Node.js 。一般我们做前端开发都会用到Node,npm,cnpm呀等等
你可能又要问了。啊,哈士奇,没有后端,我们怎么部署呀,数据库怎么办呀。 好问题~(自问自答)
我的建议是 云开发 ~ 下面我们也会提下。
云函数模式(小型后端)
很多小伙伴可能用过云函数,非常方便,写个方法丢云函数就可以当http/https接口用
云函数+云数据库 爽的不要不要的。对于个人开发者以及小型公司,成本和周期都短。
我就用来给女朋友定时发过邮箱和短信。ଘ(੭ˊᵕˋ)੭
下图是用云函数写的一个邮箱验证服务的截图 环境为Node.js 12.13

我们可以给云函数创建一个定时触发器,每天早上6点15发送当天天气。发给女朋友/女神~
云函数,助力大学生找到对象,助力小型应用节省成本。
下图是一个定时器的创建

多个云函数之间可以组成一个小型后端,每个云函数又可以独立创建触发器。多用,高效,方便。
我们可以将云函数用于但不仅限于:桌面端,Web端,小程序,App。
如果你对云函数感兴趣,可以在我的华为云博客搜素函数工作流相关。我在其它博客平台也发过其它云服务商的云函数使用。
邮件转发服务:npm 安装 nodemailer 即可体验
云开发模式
云开发模式是什么呢?云函数+云数据库+云存储的集成,外带日志,代码托管,应用部署等待。
由于我主要使用的是Vue,所以我最常用的是uniCloud。uni-app+uniCloud快速开发跨平台应用。
而且不需要担心数据库的查询等等,服务商都给我们做好了,通过函数式调用查询数据库。
数据库字段什么的也不需要操心,云数据库可以使用JSON式的数据库。
下图是uniCloud的一个服务空间云数据库截图,字段类型可以是object,array等等,是不是很爽
数据从云数据库取出就是json格式,爽的不要不要的。

前后端在一个编译器即可完成编写,是不是很爽,而且这里的云函数同样可以url化(网关触发)
如果你是Vue开发者,非常推荐你使用uni-app+uniCloud,可以跨平台云开发。
开发完成后还可以很方便的部署代码,比如H5编译后上传到服务空间。还可以配置跨域以及证书。

如果你是其它框架开发者,可以去各大云服务商找到你想要的开发模板以。如下图,腾讯云cloudBase

套壳开发App以及桌面端(懒人版)
如果我们开发了移动H5,但是老板说:啊!你为什么不做成手机应用程序(包括安卓,苹果)呢。
你肯定会特别苦恼,老板我只是小前端呀,莫慌,弟弟带你装逼。
H5套壳成手机App
你可以选择使用APICloud 输入入口地址后,编译即可

当然你也可以直接使用uni-app开发或者mui,下图为uni-app项目打包

套壳成桌面端exe
网站打包成桌面端,想想就刺激~ (ू˃o˂ ू)⁼³₌₃
我们可以使用 nativefier
安装npm install nativefier
如何使用呢?比如我把本次征文活动作为入口页面打包~ 【WEB前端大作战】火热进行中:https://bbs.huaweicloud.com/blogs/255890
如果出现xxxxx不是命令啥的 就npm install nativefier -g 哈哈
第一次使用可能会安装electron 不用担心 electron就是专门做桌面端的
如下图,我们打包了活动入口



跨平台开发(不包括桌面端)
这里用到的是我上面推荐的uni-app

在其他博客平台我也写过用法,后面会都搬到华为云博客
桌面端开发
我们上面提到的云开发可以完成跨平台的开发。套壳的时候用到了electron。这就是桌面端开发的主角。
我们这里不细讲,而是告诉大家有这个东西,我在CSDN写过用法,简单的整合了下Vue和electron(懒人整合法),后面也会搬到华为云博客。
electron官方文档如下图

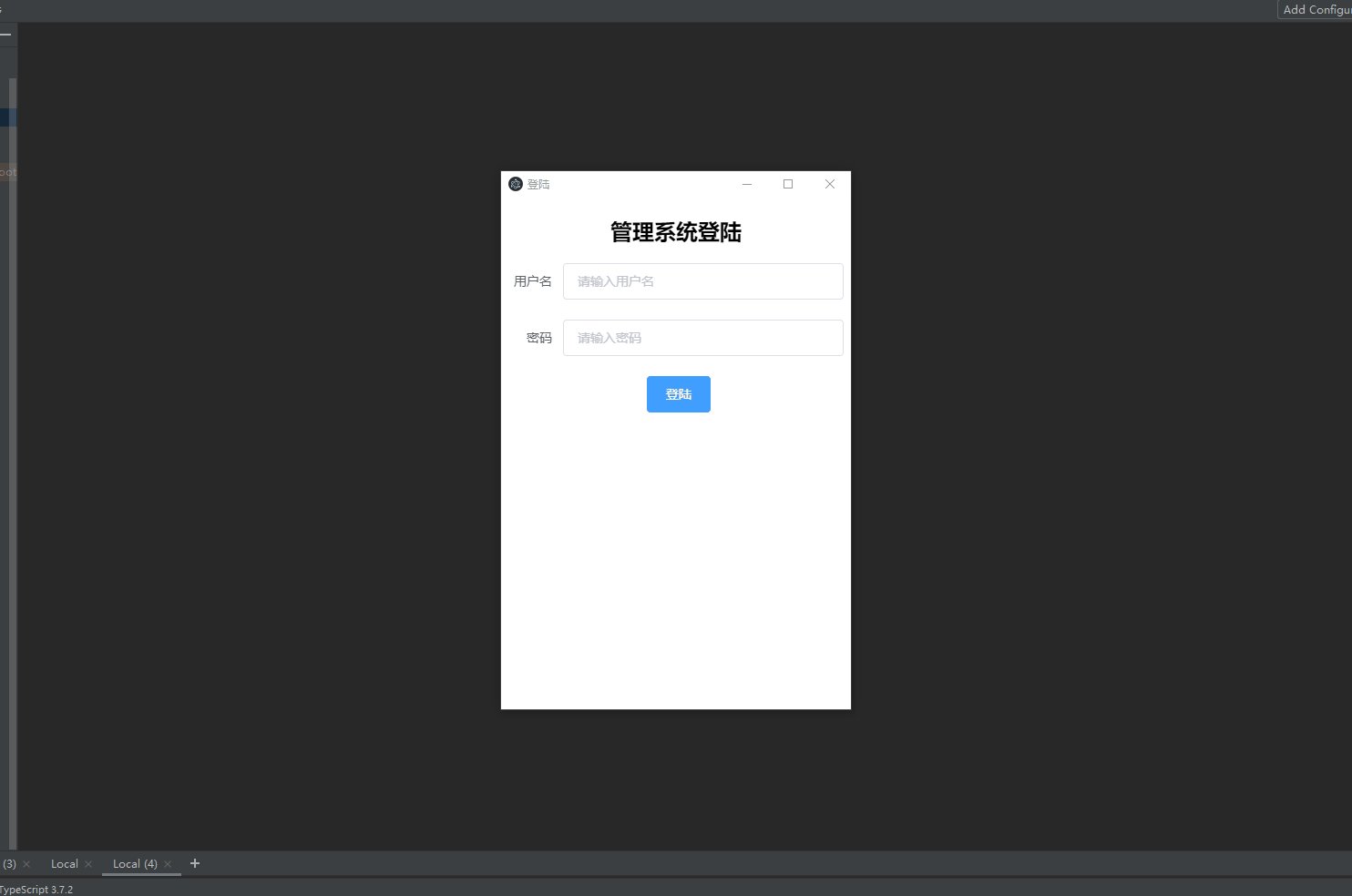
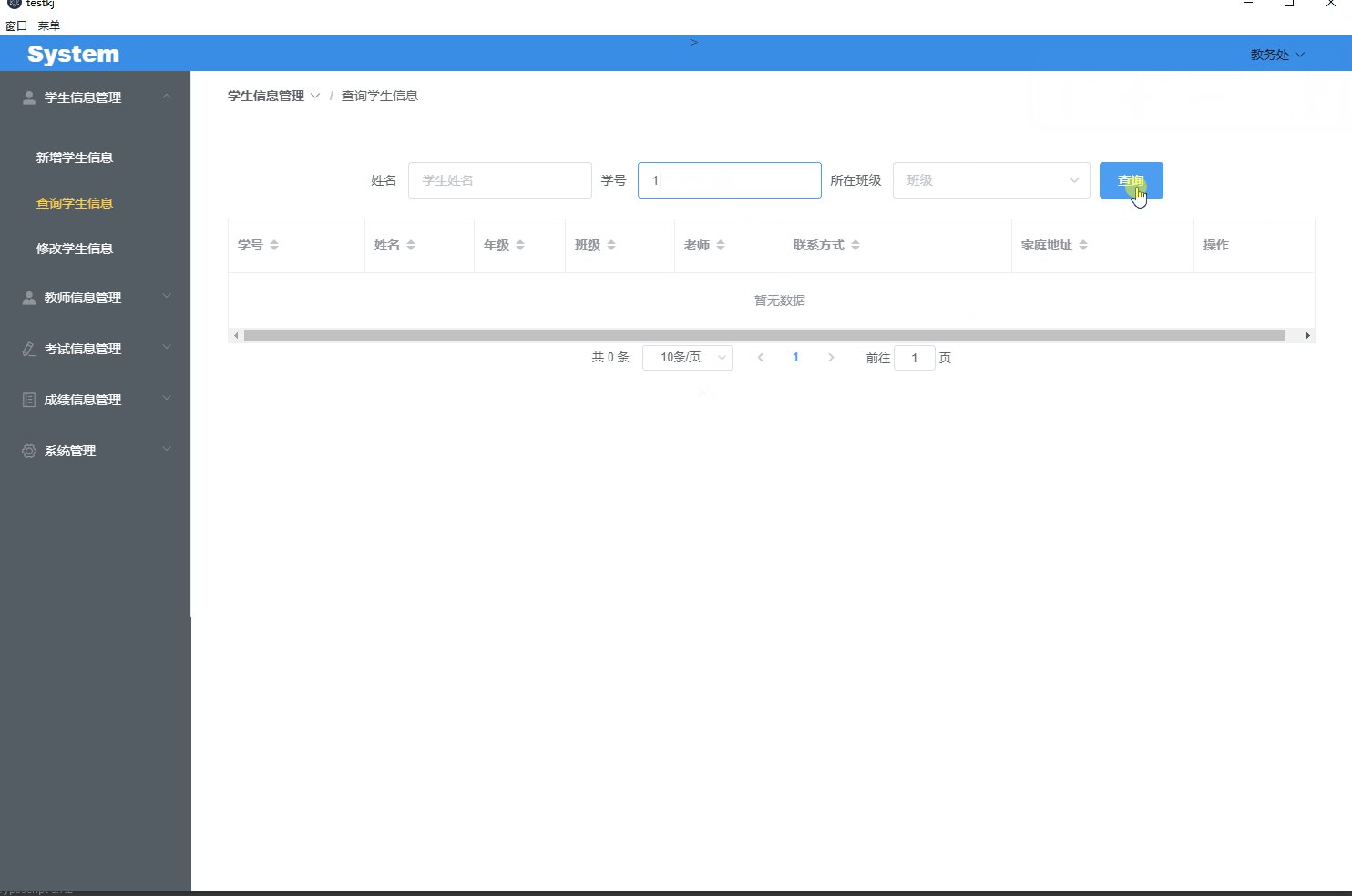
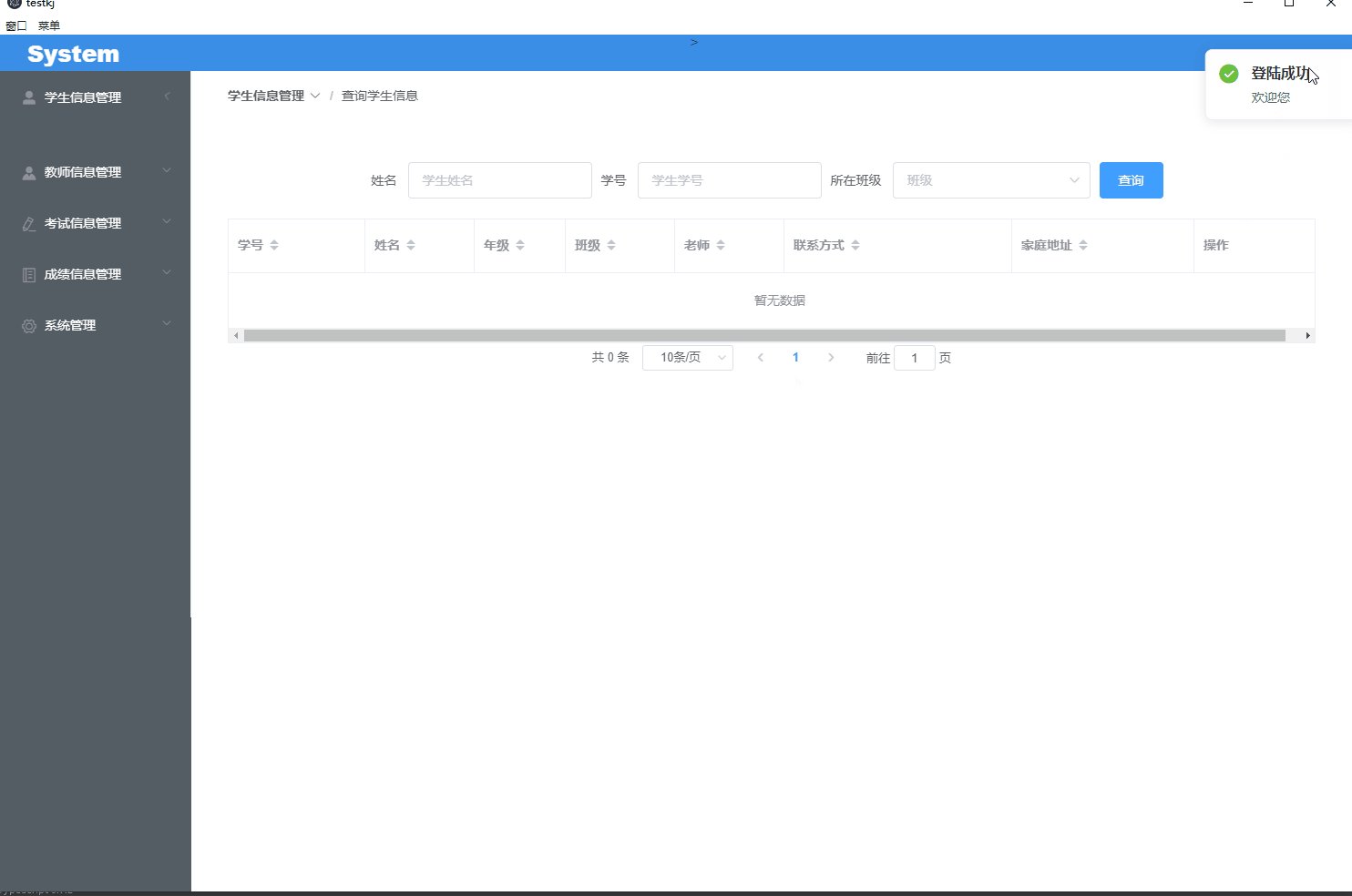
这是我之前写的一个桌面端 整合了element ui

我们是大前端~
看完后是不是觉得很棒,我们是大前端,不是小前端。走后端的路,虽然超不过他们,但是咱们也找到路了不是。
欢迎加入我们的高校联盟 CloudDEVPioneer
【WEB前端大作战】火热进行中:https://bbs.huaweicloud.com/blogs/255890
- 点赞
- 收藏
- 关注作者


评论(0)