从零开始学python | 全面了解带Python的机器人框架
Python编程语言具有一个机器人框架,该框架可以使用外部库(例如selenium)进行Web测试。在本文中,我们将了解测试案例以及与python中的机器人框架相关的各种其他术语,以及使用Selenium库进行Web测试的用例。在此博客中讨论了以下主题:
- What is the Robot Framework In Python?
- Standard Libraries
- Built-in Tools
- Test Cases
- Keywords
- Variables
- Organizing Test Cases
- RobotFramework-Selenium Library
- Use Case – Web Testing With Robot Framework And SeleniumLibrary
什么是机器人框架?
机器人框架是用于验收测试,验收测试驱动的开发和机器人流程自动化的通用开源自动化框架。它使用关键字驱动的测试技术方法。可以通过可以由Java或Python实现的测试库来扩展该功能。
验收测试
这是一种测试技术,其中测试了系统的功能。验收测试的目的是根据业务需求评估系统的功能。
验收测试驱动开发
ATDD或验收测试驱动的开发是一种基于商业客户,开发人员和测试人员之间的沟通的开发方法。他们协调工作,并在实施功能之前进行验收测试。
机器人过程自动化
RPA或机器人过程自动化是通过使用机器学习和AI功能的软件在共振中方便地减少人类精力的过程。RPA处理高级别的可重复任务。
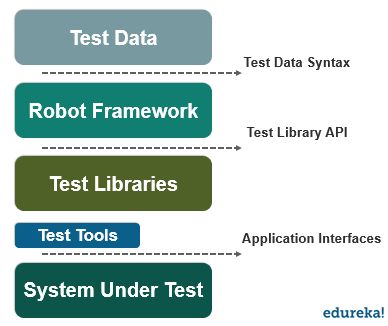
机器人框架架构
该机器人框架与平台无关,尽管该核心框架是使用python实现的,但它也可以在JPython(JVM)和IronPython(.NET)上运行。

当流程开始时,测试数据采用易于编辑的格式,框架将处理测试数据并生成日志和报告。交互由库处理,这些库可以使用其他测试工具作为驱动程序来测试目标。
安装
在python上安装机器人框架的推荐方法是使用pip。您可以使用以下命令来安装框架。
pip install robotframework验证安装
成功安装后,您应该可以使用–version选项查看解释器和机器人框架版本。
robot --version
rebot --version标准库
机器人框架随附了以下测试库。
- BuiiltIn
- Collections
- DateTime
- Dialogs
- OperatingSystem
- Process
- Remote
- Screenshot
- String
- Telnet
- XML
内建工具
除了核心测试执行引擎之外,机器人框架还内置了一些支持工具。python的机器人框架中包含以下内置工具。
- Rebot
- Libdoc
- Testdoc
- Tidy
机器人框架测试数据在下面列出的不同部分中定义。
| Section | Description | 描述 |
| Settings |
It is used for importing resource files, libraries, and variable files. Also used for defining metadata for test cases and test suites. | 它用于导入资源文件,库和变量文件。也用于定义测试用例和测试套件的元数据。 |
| Variables |
Used for defining variables that can be used elsewhere in test data. | 用于定义可以在测试数据中其他位置使用的变量。 |
| Test Cases |
It is used to create test cases from available keywords | 它用于根据可用关键字创建测试用例 |
| Tasks |
Used to create tasks using available keywords | 用于使用可用关键字创建任务 |
| Keywords |
Creating user keywords from available lower-level keywords | 从可用的低级关键字创建用户关键字 |
| Comments |
Additional comments that are normally ignored by the framework | 框架通常会忽略的其他注释 |
测试用例
可以在以下测试中对测试用例进行分类。
-
工作流程测试
-
更高级别的测试
-
数据驱动的测试
工作流程测试
机器人框架测试用例通常以表格语法编写。让我们看一个例子来理解这一点。
-
用户可以创建一个帐户并登录
-
用户无法使用错误的密码登录
*** Test Cases ***
User can create an account and log in
Create Valid User python P4ssw0rd
Attempt to Login with Credentials python P4ssw0rd
Status Should Be Logged In
User cannot log in with bad password
Create Valid User pytHon P4ssw0rd
Attempt to Login with Credentials pytHon wrong
Status Should Be Access Deniedpython中的机器人框架遵循用简单的英语语言而非自动测试用例编写的测试用例。它遵循关键字驱动的方法,在行为和期望方面与自然语言产生共鸣。
用关键字和可能的参数构造测试用例。
高级测试
机器人框架中的测试用例只能使用高级关键字构建,而无需使用位置参数。让我们看下面的例子来理解高级测试。
*** Test Cases ***
User can change password
Given a user has a valid account
When she changes her password
Then she can log in with the new password
And she cannot use the old password anymore数据驱动测试
数据驱动的测试可在不重复工作流程的情况下更改测试数据。机械手框架中的[Template]设置将测试用例设置为数据驱动的测试。
*** Test Cases ***
Invalid password
[Template] Creating user with invalid password should fail
abCD5 ${PWD INVALID LENGTH}
abCD56789 ${PWD INVALID LENGTH}
123DEFG ${PWD INVALID CONTENT}
abcd56789 ${PWD INVALID CONTENT}
abCdEfGh ${PWD INVALID CONTENT}
abCD56+ ${PWD INVALID CONTENT}关键字词
机器人框架中的测试用例是用来自两个来源的关键字创建的。
-
图书馆关键词
-
用户关键词
图书馆关键词
所有最低级别的关键字都在标准库中定义,可以使用诸如Python,Java等编程语言来实现。
机器人框架附带了测试库,可以将其分为标准库,外部库和自定义库。标准库位于核心框架中,例如内置,屏幕截图,操作系统等。外部库是单独安装的,例如用于Web测试的硒库。
要使用库中的关键字,必须导入库设置。让我们看一个例子来理解这一点。
*** Settings ***
Library OperatingSystem
Library lib/LoginLibrary.py用户关键词
机器人框架的强大功能之一是,我们可以使用其他关键字创建自定义的高级关键字。让我们看一个例子来了解它是如何工作的。
*** Keywords ***
Clear login database
Remove file ${DATABASE FILE}
Create valid user
[Arguments] ${username} ${password}
Create user ${username} ${password}
Status should be SUCCESS
Creating user with invalid password should fail
[Arguments] ${password} ${error}
Create user example ${password}
Status should be Creating user failed: ${error}
Login
[Arguments] ${username} ${password}
Attempt to login with credentials ${username} ${password}
Status should be Logged In
# Keywords below used by higher level tests. Notice how given/when/then/and
# prefixes can be dropped. And this is a comment.
A user has a valid account
Create valid user ${USERNAME} ${PASSWORD}
She changes her password
Change password ${USERNAME} ${PASSWORD} ${NEW PASSWORD}
Status should be SUCCESS
She can log in with the new password
Login ${USERNAME} ${NEW PASSWORD}
She cannot use the old password anymore
Attempt to login with credentials ${USERNAME} ${PASSWORD}
Status should be Access Denied用户定义的关键字也可以包括其他用户定义的关键字或库关键字提供的操作。
变数
在机器人框架中,变量是任何测试用例的重要组成部分。最好使用变量来定义任何易受可变性或变更影响的测试用例数据。
让我们看一下如何在测试用例中定义变量。
定义变量
*** Variables ***
${USERNAME} janedoe
${PASSWORD} J4n3D0e
${NEW PASSWORD} e0D3n4J
${DATABASE FILE} ${TEMPDIR}${/}robotframework-quickstart-db.txt
${PWD INVALID LENGTH} Password must be 7-12 characters long
${PWD INVALID CONTENT} Password must be a combination of lowercase and uppercase letters and numbers除了用户定义的变量外,机器人框架中还存在内置变量,例如我们在上面的示例中也使用过的$ {TEMPDIR}和$ {/}。
使用变量
我们可以在测试用例中的任何位置使用变量,它们最常用作关键字中的参数。让我们看一个例子来理解这一点。
*** Test Cases ***
User status is stored in database
[Tags] variables database
Create Valid User ${USERNAME} ${PASSWORD}
Database Should Contain ${USERNAME} ${PASSWORD} Inactive
Login ${USERNAME} ${PASSWORD}
Database Should Contain ${USERNAME} ${PASSWORD} Active
*** Keywords ***
Database Should Contain
[Arguments] ${username} ${password} ${status}
${database} = Get File ${DATABASE FILE}
Should Contain ${database} ${username}t${password}t${status}n现在,我们知道了如何使用关键字和变量来创建测试用例。让我们尝试了解我们将如何组织测试用例。
组织测试用例
机器人测试用例是在测试用例文件中创建的,但是我们可以将它们组织到创建测试套件层次结构的目录中。
测试用例的集合称为测试套件。每个包含测试用例的文件也构成一个测试套件。可以使用目录在层次结构中组织测试用例,所有这些目录都创建了高级测试套件,这些套件从目录名称中获取名称。
设置和拆卸
如果要在测试之前或之后执行测试中的特定关键字,则可以使用设置表中的“测试设置”和“测试拆解”设置。您还可以在测试套件之前或之后使用“ Suite设置”和“ Suite拆解”来执行关键字。
您也可以像[模板]一样在测试用例中创建自定义的[设置]和[拆卸]。让我们看一个例子来理解这一点。
*** Settings ***
Suite Setup Clear Login Database
Test Teardown Clear Login Database使用标签
机器人框架允许标签为测试案例提供免费的元数据。可以使用“强制标签”和“默认标签”在文件中设置标签。
就像[Template]一样,可以使用[Tags]为单个测试用例提供标签。让我们举一个例子来了解我们如何使用标签。
*** Settings ***
Force Tags quickstart
Default Tags example smoke执行后,报告将具有与测试用例相关联的标签以及基于标签的统计信息。
机器人框架-硒库
机器人框架中的硒库是一个Web测试库,在内部使用硒工具。Selenium库可以在python 2.7、3.4和更高版本中正常工作。除了标准的python解释器外,它还可以与Pypy和JPython一起使用,但IronPython除外。
安装
要安装硒库,我们可以使用python中的pip遵循典型方法。使用以下命令在python中安装seleniumlibrary。
pip install robotframework-seleniumlibrary浏览器驱动程序
安装完成后,您仍然需要为要在测试中使用的操作系统和浏览器安装相关的驱动程序。通用方法是安装浏览器驱动程序(例如Chromedriver for chrome),但也可以使用称为Webdrivermanager的工具。
它将在需要时找到最新版本,它将在正确的位置下载所有链接/文件。它支持所有主要操作系统,并支持浏览器(例如chrome,opera等)的下载。
您可以使用以下命令来安装WebdriverManager
pip install webdrivermanager
webdrivermanager firefox chrome --linkpath /usr/local/bin如何使用硒库
要使用硒库,必须像其他任何库一样使用“库”设置将其导入。建议使用robot框架高级关键字编写内部使用硒低级关键字的测试用例。
这是一个简单的示例,展示了如何在测试案例中使用硒库。
*** Settings ***
Documentation Simple example using SeleniumLibrary.
Library SeleniumLibrary
*** Variables ***
${LOGIN URL} <a href="http://localhost:7272">http://localhost:7272</a>
${BROWSER} Chrome
*** Test Cases ***
Valid Login
Open Browser To Login Page
Input Username demo
Input Password mode
Submit Credentials
Welcome Page Should Be Open
[Teardown] Close Browser
*** Keywords ***
Open Browser To Login Page
Open Browser ${LOGIN URL} ${BROWSER}
Title Should Be Login Page
Input Username
[Arguments] ${username}
Input Text username_field ${username}
Input Password
[Arguments] ${password}
Input Text password_field ${password}
Submit Credentials
Click Button login_button
Welcome Page Should Be Open
Title Should Be Welcome Page用例–使用机器人框架和Selenium库进行Web测试
在此示例中,我们将创建以下目录。
-
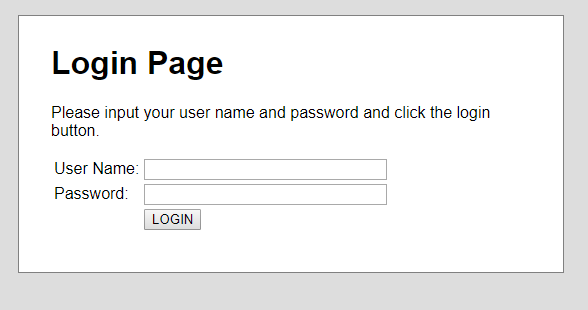
应用程序–它是一个简单的登录应用程序,具有登录页面,欢迎页面和错误页面。
-
测试–将包含所有测试用例。
-
任务-这将有任务。
应用
的HTML
- index.html
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<link href="demo.css" media="all" rel="stylesheet" type="text/css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20%20%20%20function%20login(username%2Cpassword)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20(username%3D%3D%22demo%22%20%26%26%20password%3D%3D%20%22mode%22)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20window.location%20%3D%20%22welcome.html%22%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7Delse%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20window.location%20%3D%20%22error.html%22%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</head>
<body>
<div id="container">
<h1>Login Page</h1>
Please input your user name and password and click the login button
<form name="login_form" onsubmit="login(this.username_field.value, this.password_field.value); return false;">
<table>
<tr>
<td><label for="username_field">User Name:</label></td>
<td><input id="username_field" size="30" type="text"></td>
</tr>
<tr>
<td><label for="password_field">Password:</label></td>
<td><input id="password_field" size="30" type="password"></td>
</tr>
<tr>
<td> </td>
<td><input id="login_button" type="submit" value="LOGIN"></td>
</tr>
</table>
</form>
</div>
</body>
</html>- welcome.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome Page</title>
<link href="demo.css" media="all" rel="stylesheet" type="text/css">
</head>
<body>
<div id='container'>
<h1>Welcome Page</h1>
Login succeeded. Now you can <a href=".">logout</a>.
</div>
</body>
</html>- error.html
<!DOCTYPE html>
<html>
<head>
<title>Error Page</title>
<link href="demo.css" media="all" rel="stylesheet" type="text/css">
</head>
<body>
<div id="container">
<h1>Error Page</h1>
Login failed. Invalid user name and/or password.
</div>
</body>
</html>- demo.css
body {
font-family: sans-serif;
color: black;
background: #DDDDDD;
}
#container {
width: 30em;
height: 15em;
margin: 5em auto;
background: white;
border: 1px solid gray;
padding: 0.5em 2em;
}- server.py
from __future__ import print_function
from os import chdir
from os.path import abspath, dirname, join
try:
from SocketServer import ThreadingMixIn
from BaseHTTPServer import HTTPServer
from SimpleHTTPServer import SimpleHTTPRequestHandler
except ImportError:
from socketserver import ThreadingMixIn
from http.server import SimpleHTTPRequestHandler, HTTPServer
ROOT = join(dirname(abspath(__file__)), 'html')
PORT = 7272
class DemoServer(ThreadingMixIn, HTTPServer):
allow_reuse_address = True
def __init__(self, port=PORT):
HTTPServer.__init__(self, ('localhost', int(port)),
SimpleHTTPRequestHandler)
def serve(self, directory=ROOT):
chdir(directory)
print('Demo server starting on port %d.' % self.server_address[1])
try:
server.serve_forever()
except KeyboardInterrupt:
server.server_close()
print('Demo server stopped.')
if __name__ == '__main__':
import sys
try:
server = DemoServer(*sys.argv[1:])
except (TypeError, ValueError):
print(__doc__)
else:
server.serve()测验
- valid_login.robot
*** Settings ***
Documentation A test suite with a single test for valid login.
...
... This test has a workflow that is created using keywords in
... the imported resource file.
Resource resource.robot
*** Test Cases ***
Valid Login
Open Browser To Login Page
Input Username demo
Input Password mode
Submit Credentials
Welcome Page Should Be Open
[Teardown] Close Browserinvalid_login.robot
*** Settings ***
Documentation A test suite containing tests related to invalid login.
...
... These tests are data-driven by their nature. They use a single
... keyword, specified with Test Template setting, that is called
... with different arguments to cover different scenarios.
...
... This suite also demonstrates using setups and teardowns in
... different levels.
Suite Setup Open Browser To Login Page
Suite Teardown Close Browser
Test Setup Go To Login Page
Test Template Login With Invalid Credentials Should Fail
Resource resource.robot
*** Test Cases *** USER NAME PASSWORD
Invalid Username invalid ${VALID PASSWORD}
Invalid Password ${VALID USER} invalid
Invalid Username And Password invalid whatever
Empty Username ${EMPTY} ${VALID PASSWORD}
Empty Password ${VALID USER} ${EMPTY}
Empty Username And Password ${EMPTY} ${EMPTY}
*** Keywords ***
Login With Invalid Credentials Should Fail
[Arguments] ${username} ${password}
Input Username ${username}
Input Password ${password}
Submit Credentials
Login Should Have Failed
Login Should Have Failed
Location Should Be ${ERROR URL}
Title Should Be Error Page资源机器人
*** Settings ***
Documentation A resource file with reusable keywords and variables.
...
... The system specific keywords created here form our own
... domain specific language. They utilize keywords provided
... by the imported SeleniumLibrary.
Library SeleniumLibrary
*** Variables ***
${SERVER} localhost:7272
${BROWSER} Firefox
${DELAY} 0
${VALID USER} demo
${VALID PASSWORD} mode
${LOGIN URL} <a href="http://">http://</a>${SERVER}/
${WELCOME URL} <a href="http://">http://</a>${SERVER}/welcome.html
${ERROR URL} <a href="http://">http://</a>${SERVER}/error.html
*** Keywords ***
Open Browser To Login Page
Open Browser ${LOGIN URL} ${BROWSER}
Maximize Browser Window
Set Selenium Speed ${DELAY}
Login Page Should Be Open
Login Page Should Be Open
Title Should Be Login Page
Go To Login Page
Go To ${LOGIN URL}
Login Page Should Be Open
Input Username
[Arguments] ${username}
Input Text username_field ${username}
Input Password
[Arguments] ${password}
Input Text password_field ${password}
Submit Credentials
Click Button login_button
Welcome Page Should Be Open
Location Should Be ${WELCOME URL}
Title Should Be Welcome Page- gherkin_login.robot
*** Settings ***
Documentation A test suite with a single Gherkin style test.
...
... This test is functionally identical to the example in
... valid_login.robot file.
Resource resource.robot
Test Teardown Close Browser
*** Test Cases ***
Valid Login
Given browser is opened to login page
When user "demo" logs in with password "mode"
Then welcome page should be open
*** Keywords ***
Browser is opened to login page
Open browser to login page
User "${username}" logs in with password "${password}"
Input username ${username}
Input password ${password}
Submit credentialstasks.py
from pathlib import Path
import shutil
from docutils.core import publish_cmdline
from invoke import task
from rellu.tasks import clean
assert Path.cwd() == Path(__file__).parent
@task
def project_docs(ctx):
"""Generate project documentation.
These docs are visible at <a href="http://robotframework.org/WebDemo/.">http://robotframework.org/WebDemo/.</a>
"""
args = ['--stylesheet=style.css,extra.css',
'--link-stylesheet',
'README.rst',
'docs/index.html']
publish_cmdline(writer_name='html5', argv=args)
print(Path(args[-1]).absolute())
@task
def move_docs(ctx):
"""Move report.html and log.html to docs
These docs are visible <a href="http://robotframework.org/WebDemo/.">http://robotframework.org/WebDemo/.</a>
"""
log = Path('./log.html')
report = Path('./report.html')
dest = Path('.') / 'docs'
print(log.absolute())
shutil.copy(log.absolute(), str(dest))
print(report.absolute())
shutil.copy(report.absolute(), str(dest))要运行我们的应用程序,只需运行server.py文件,登录页面将在https:///:localhost:7272中打开。

演示运行时,您可以使用以下命令执行测试
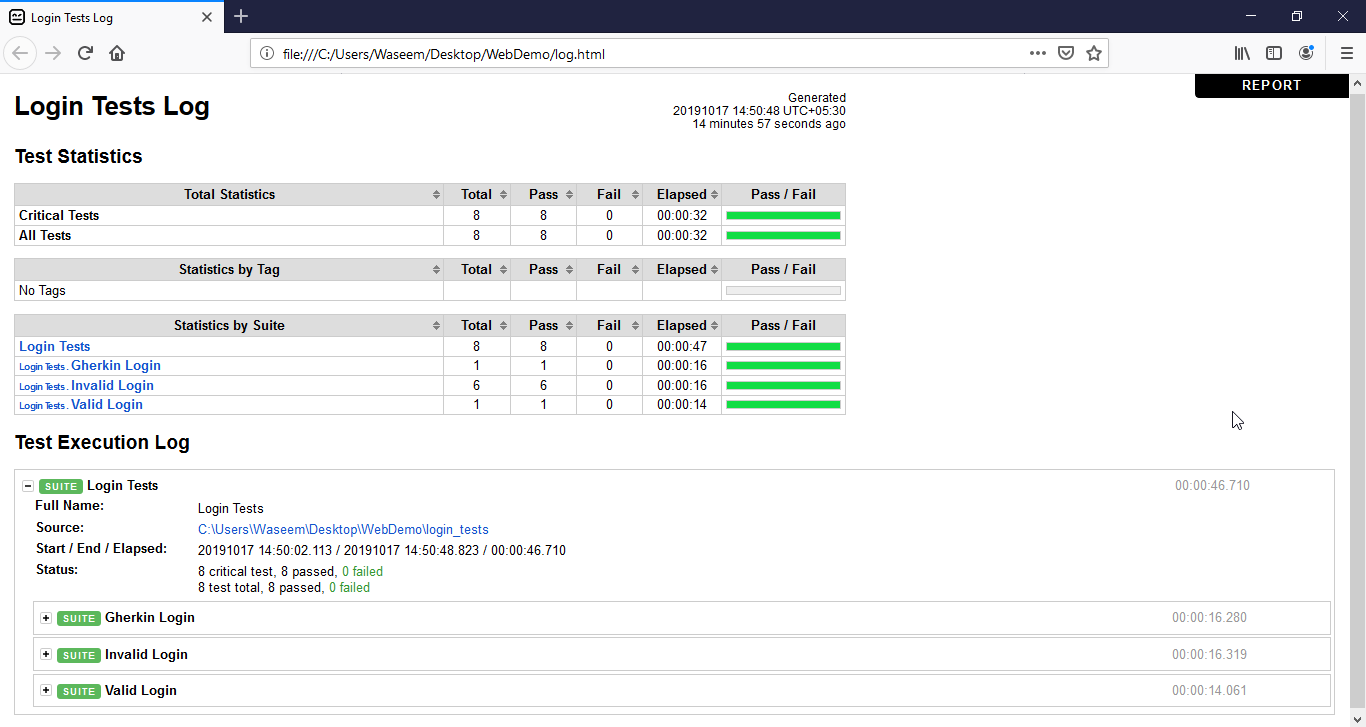
robot tests运行测试后,您将获得报告和HTML格式的日志文件。
report.html

log.html

这使我们到了本文的结尾,在这里我们了解了如何在seleniumlibrary中使用python中的机器人框架来在登录页面上执行Web测试。我希望您对本教程中与您共享的所有内容一清二楚。
- 点赞
- 收藏
- 关注作者


评论(0)