DayDayUp:2018年06月07日高考必胜:程序猿的方式祝福莘莘学子高考必胜!
【摘要】 DayDayUp:2018年06月07日高考必胜:程序猿的方式祝福莘莘学子高考必胜!
导读 程序猿的方式祝福莘莘学子高考必胜!祝愿2018高考学子:理想,信仰,使命,2018高考,你终会成功! 原文来自GitHub,尊重原创,感谢原创无私分享。本人进一步修改!
目录
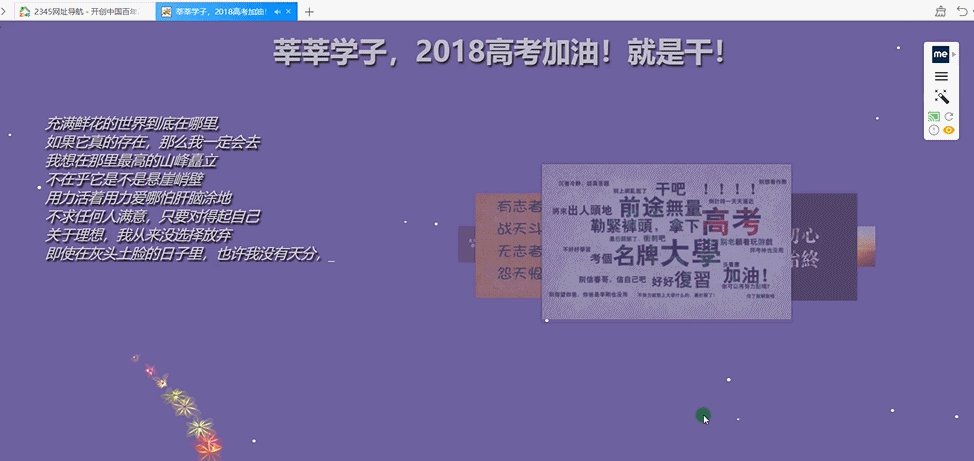
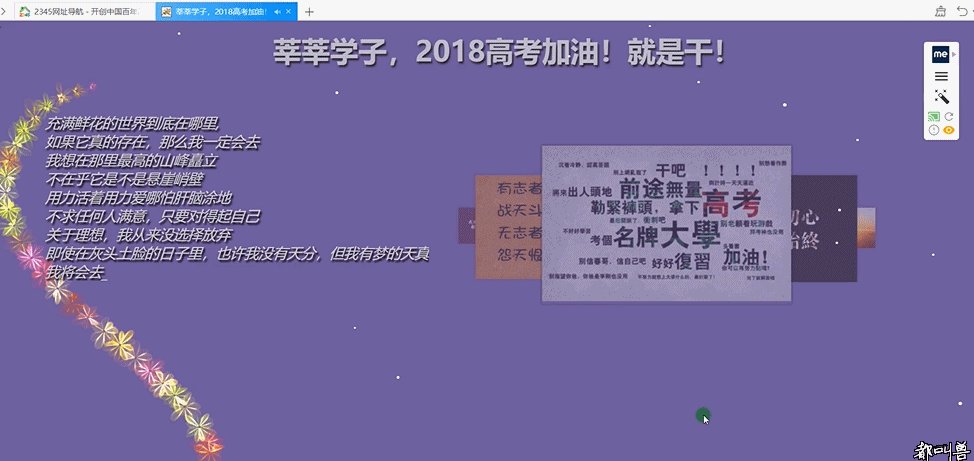
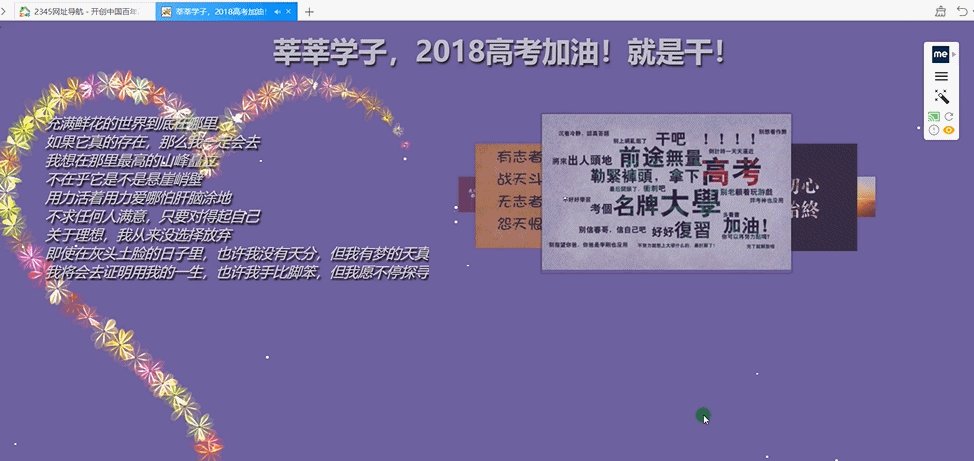
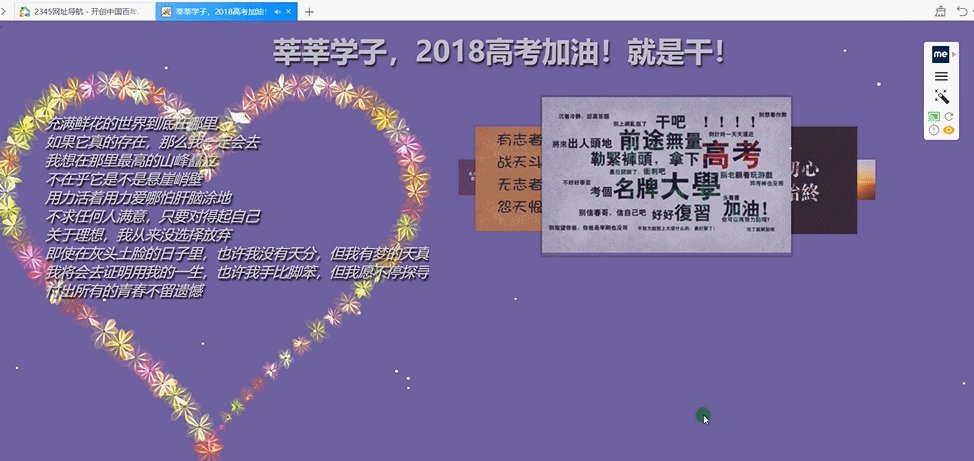
实现结果
实现代码
实现结果
视频链接:...
DayDayUp:2018年06月07日高考必胜:程序猿的方式祝福莘莘学子高考必胜!
导读
程序猿的方式祝福莘莘学子高考必胜!祝愿2018高考学子:理想,信仰,使命,2018高考,你终会成功!
原文来自GitHub,尊重原创,感谢原创无私分享。本人进一步修改!
目录
实现结果
实现代码
-
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
-
<title>莘莘学子,2018高考加油!就是干!</title>
-
<meta name="author" content="Mike">
-
-
<link rel="stylesheet" href="./jscss/style.css" type="text/css" media="all">
-
<!--导库-->
-
<script type="text/javascript" src="./jscss/jquery.js"></script>
-
<!-- 图片幻灯片效果-->
-
<script type="text/javascript" src="./jscss/roundabout.js"></script>
-
<script type="text/javascript" src="./jscss/roundabout_shapes.js"></script>
-
<script type="text/javascript" src="./jscss/gallery_init.js"></script>
-
<!-- 下雪-->
-
<script type="text/javascript" src="./jscss/snowstorm.js"></script>
-
<!-- 打字机效果-->
-
<script type="text/javascript" src="./jscss/text.js"></script>
-
<!-- 画爱心-->
-
<script type="text/javascript" src="./jscss/ga.js" async=""></script>
-
<script type="text/javascript" src="./jscss/heart.js"></script>
-
<!-- 移动div-->
-
<script type="text/javascript" src="./jscss/move.js"></script>
-
<!-- 显示时间 -->
-
<script type="text/javascript" src="./jscss/time.js"></script>
-
<!-- 设置文字跟随鼠标 -->
-
<script type="text/javascript" src="./jscss/makesnake.js"></script></head><body>
-
<!-- Try your best! -->
-
<span id="span0" class="spanstyle">T</span><span id="span1" class="spanstyle">h</span>
-
<span id="span2" class="spanstyle">a</span><span id="span3" class="spanstyle">n</span>
-
<span id="span4" class="spanstyle">k</span><span id="span5" class="spanstyle">s</span><span id="span6" class="spanstyle">
-
</span><span id="span7" class="spanstyle">f</span><span id="span8" class="spanstyle">o</span><span id="span9" class="spanstyle">r</span>
-
<span id="span10" class="spanstyle"> </span><span id="span11" class="spanstyle">w</span>
-
<span id="span12" class="spanstyle">a</span><span id="span13" class="spanstyle">t</span><span id="span14" class="spanstyle">c</span><span id="span15" class="spanstyle">h</span>
-
<span id="span16" class="spanstyle">i</span><span id="span17" class="spanstyle">n</span><span id="span18" class="spanstyle">g</span><span id="span19" class="spanstyle">!</span>
-
-
-
-
<script type="text/javascript">
-
setTimeout(makesnake, 42000);
-
</script>
-
<!--#Header-->
-
<div id="header" style="opacity:0.85">
-
<div id="title">
-
莘莘学子,2018高考加油!就是干!
-
</div>
-
</div>
-
-
<!-- #myContent -->
-
<div id="myContent">
-
<span id="blink" style="display: none;">_</span></div>
-
<div id="contentToWrite" style="display:none">
-
充满鲜花的世界到底在哪里, <br>
-
如果它真的存在,那么我一定会去 <br>
-
我想在那里最高的山峰矗立 <br>
-
不在乎它是不是悬崖峭壁<br>
-
用力活着用力爱哪怕肝脑涂地<br>
-
不求任何人满意,只要对得起自己<br>
-
关于理想,我从来没选择放弃<br>
-
即使在灰头土脸的日子里,也许我没有天分,但我有梦的天真<br>
-
我将会去证明用我的一生,也许我手比脚笨,但我愿不停探寻<br>
-
付出所有的青春不留遗憾 <br>
-
向前跑,迎着冷眼和嘲笑,生命的广阔,不历经磨难怎能感到<br>
-
命运它无法让我们跪地求饶,就算鲜血洒满了怀抱<br>
-
继续跑,带着赤子的骄傲,生命的闪耀,不坚持到底怎能看到<br>
-
与其苟延残喘不如纵情燃烧吧!<br>
-
<br>
-
-----------------------JUST DO IT, COME ON!<br>
-
</div>
-
<script type="text/javascript">
-
writeContent(true);
-
</script>
-
-
-
<!-- #container -->
-
<div id="container">
-
<ul id="myRoundabout" class="roundabout-holder" style="padding: 0px; position: relative; z-index: 100;">
-
<li class="roundabout-moveable-item roundabout-in-focus" current-scale="1.0000" style="position: absolute; left: 122px; top: 87px; width: 350px; height: 222px; opacity: 1; z-index: 400; font-size: 16px;"><img src="./jscss/1.jpg" alt=""></li>
-
<li class="roundabout-moveable-item" current-scale="0.7927" style="position: absolute; left: -0.4px; top: 110px; width: 277.445px; height: 175.9794px; opacity: 1; z-index: 296; font-size: 12.68px;"><img src="./jscss/2.jpg" alt=""></li>
-
<li class="roundabout-moveable-item" current-scale="0.4573" style="position: absolute; left: 473.8px; top: 147.2px; width: 160.055px; height: 101.5206px; opacity: 1; z-index: 129; font-size: 7.32px;"><img src="./jscss/3.jpg" alt=""></li>
-
<li class="roundabout-moveable-item" current-scale="0.4573" style="position: absolute; left: -39.8px; top: 147.2px; width: 160.055px; height: 101.5206px; opacity: 1; z-index: 129; font-size: 7.32px;"><img src="./jscss/4.jpg" alt=""></li>
-
<li class="roundabout-moveable-item" current-scale="0.7927" style="position: absolute; left: 317px; top: 110px; width: 277.445px; height: 175.9794px; opacity: 1; z-index: 296; font-size: 12.68px;"><img src="./jscss/5.jpg" alt=""></li>
-
</ul>
-
</div>
-
<script type="text/javascript">
-
setTimeout(move, 15000);
-
</script>
-
-
<!-- #bg -->
-
<div id="bg">
-
<canvas id="garden" width="1583" height="709"><c style="color: #FFF; text-shadow:2px 3px 3px #222; font-family:Microsoft YaHei; font-size:50px">你的浏览器过时了,试试火狐吧!</c></canvas>
-
</div>
-
-
<!-- #time -->
-
<div id="time">
-
<span id="show"></span>
-
<script type="text/javascript">
-
setTimeout("showTime()", 40000);
-
</script>
-
</div>
-
-
</body>
文章来源: yunyaniu.blog.csdn.net,作者:一个处女座的程序猿,版权归原作者所有,如需转载,请联系作者。
原文链接:yunyaniu.blog.csdn.net/article/details/80602790
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)