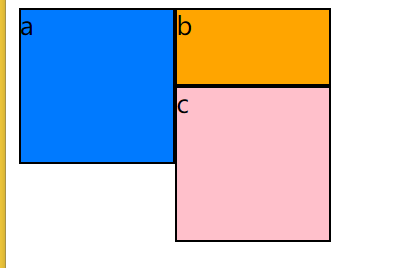
请问 wrap 这个 div 的高度是多少?
【摘要】 <style type="text/css"> .a, .b, .c { box-sizing: border-box; border: 1px solid; } .wrap { width: 250px; } .a { width: 100px; height: 100px; float: left; } .b { width: 100px; he...
-
<style type="text/css">
-
.a, .b, .c {
-
box-sizing: border-box;
-
border: 1px solid;
-
}
-
.wrap {
-
width: 250px;
-
}
-
.a {
-
width: 100px;
-
height: 100px;
-
float: left;
-
}
-
.b {
-
width: 100px;
-
height: 50px;
-
float: left;
-
}
-
.c {
-
width: 100px;
-
height: 100px;
-
display: inline-block;
-
}
-
</style>
-
-
-
<div class="wrap">
-
<div class="a">a</div>
-
<div class="b">b</div>
-
<div class="c">c</div>
-
</div>
请问 wrap 这个 div 的高度是多少?
display: inline-block; 那么c会直接和a重叠,虽然文本让出位置也就是c会出现在a的下边界下方. 但是高度仍然是100px.
这里的关键在于 display: inline-block 使得 C内部形成了BFC, BFC不与float元素重叠. 所以会出现在紧贴着a的右边界以及b的下边界的位置出现.

因为他都是向左浮动他的宽度是200,所以wrap的高度应该是,B+C=150px
文章来源: sunmenglei.blog.csdn.net,作者:孙叫兽,版权归原作者所有,如需转载,请联系作者。
原文链接:sunmenglei.blog.csdn.net/article/details/108780665
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)