H5工程师在谷歌浏览器调试并开发原生APP项目的解决办法
【摘要】
背景:项目是前后端分离,我想在浏览器调试项目,工具使用HB-X。密码是不可输入状态。
1.login.html在HB-X中运行到谷歌浏览器页面 。按F12进入调试模式。
2.密码做了安全防御,不能直接输入,我们在控制台进入。定位到password的id。
回车
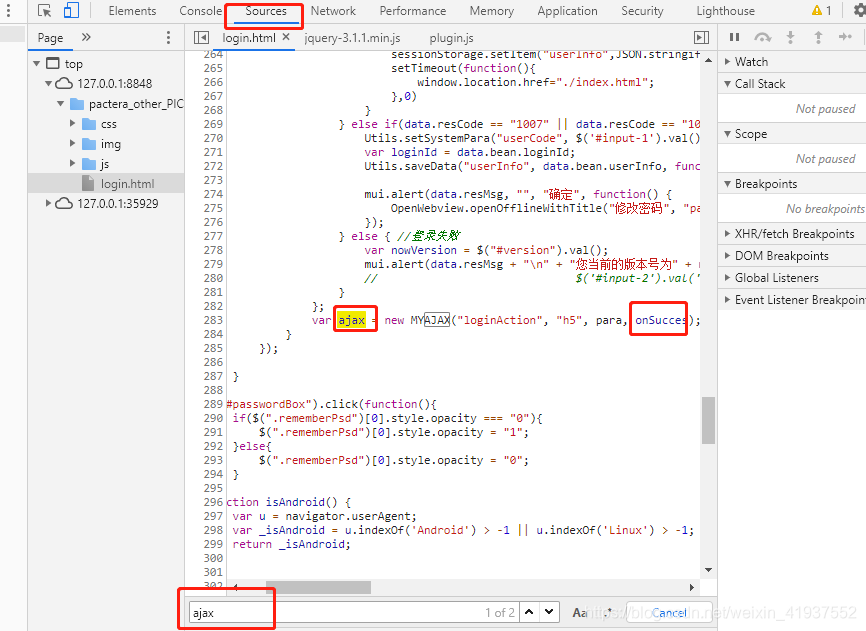
3.在source中,Ctrl+f输入ajax找到密码输入的位置,找succe...
背景:项目是前后端分离,我想在浏览器调试项目,工具使用HB-X。密码是不可输入状态。
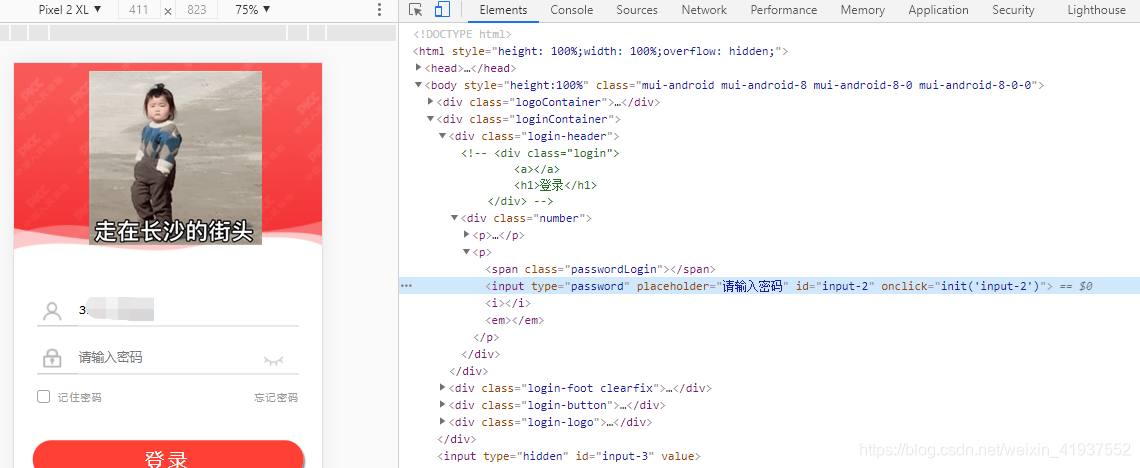
1.login.html在HB-X中运行到谷歌浏览器页面 。按F12进入调试模式。
![]()

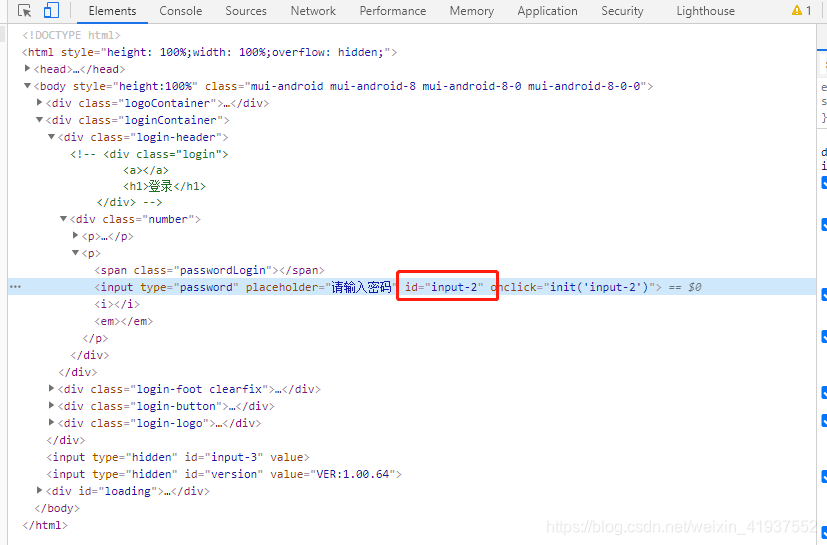
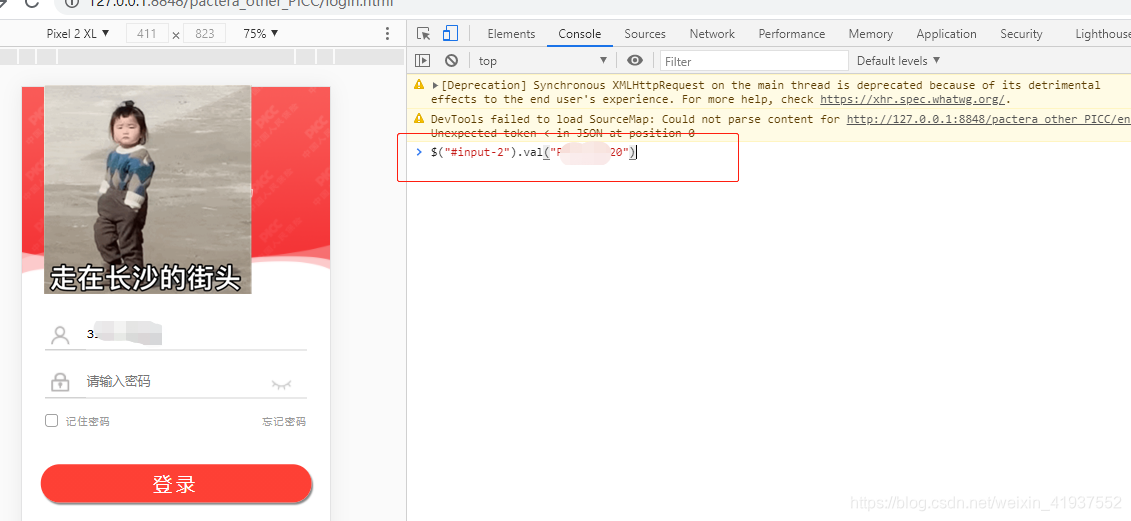
2.密码做了安全防御,不能直接输入,我们在控制台进入。定位到password的id。


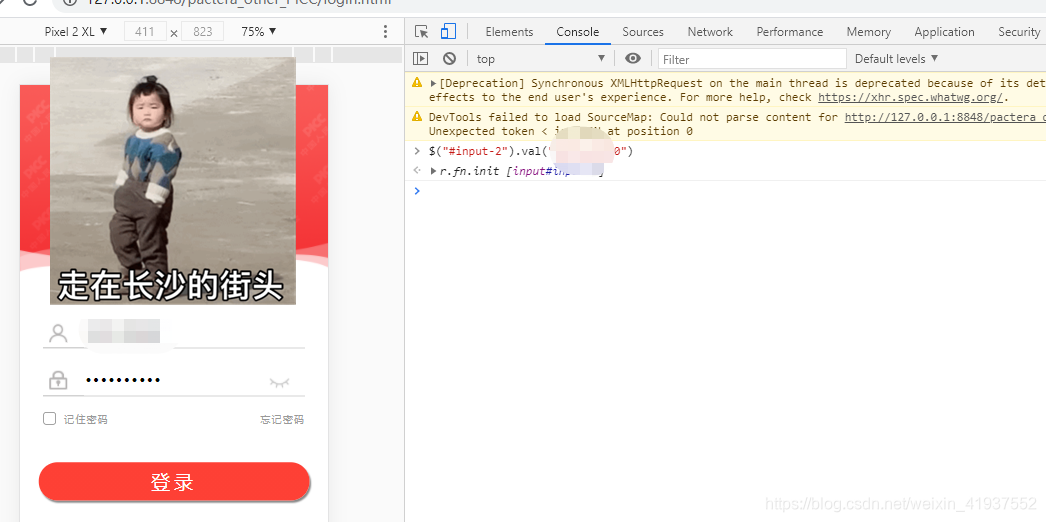
回车

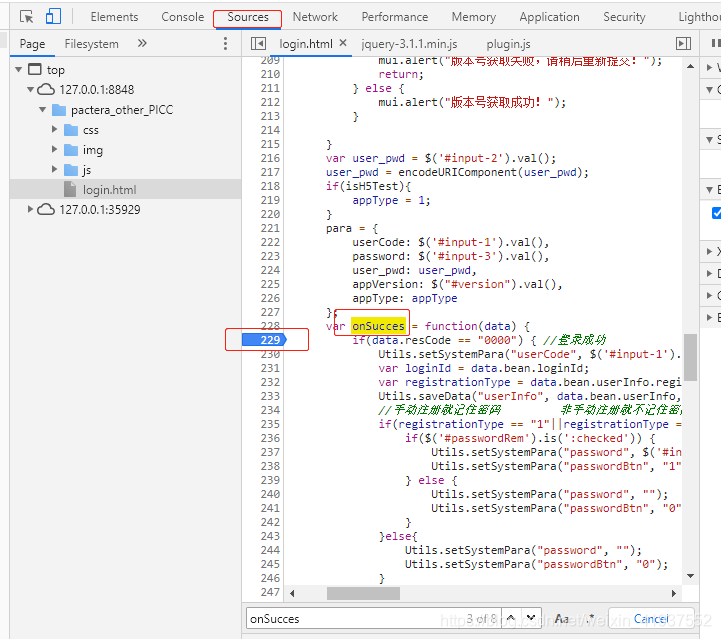
3.在source中,Ctrl+f输入ajax找到密码输入的位置,找success位置,打个断点。


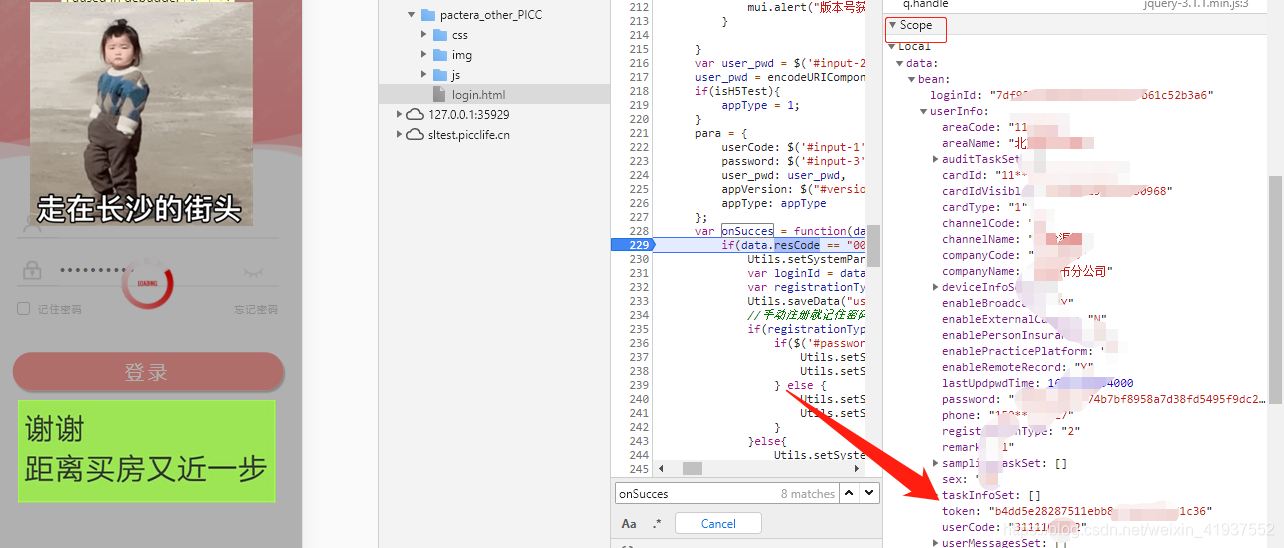
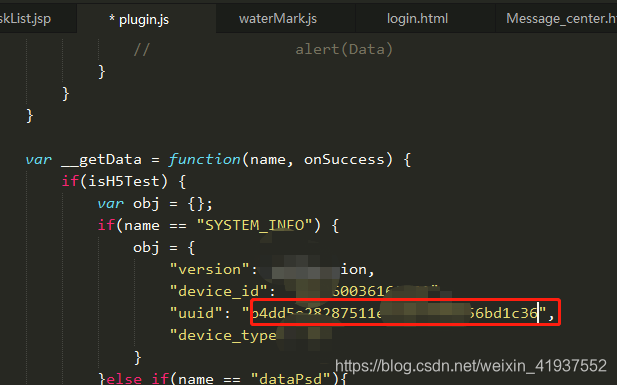
4.点击登陆,拿到token,复制到本地plugin.js中,替换uuid.,在HB-X中使用ctr+f检索uuid替换即可。


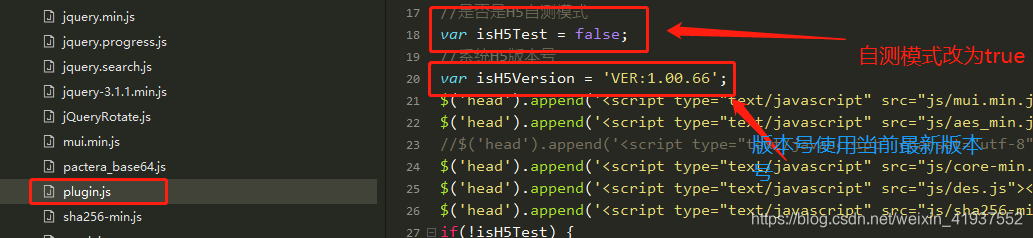
需要注意的是:自测模式,plugin.js配置文件,自测模式改为true,线上环境改为false,版本号需替换当前APP最新版本。

5.保存,取消断点,再次登陆进去,后台数据就有了,然后就可以进行浏览器开发调试后台。遇到问题debugger配合F12即可。

文章来源: sunmenglei.blog.csdn.net,作者:孙叫兽,版权归原作者所有,如需转载,请联系作者。
原文链接:sunmenglei.blog.csdn.net/article/details/109735641
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)