前端工程师必备谷歌浏览器F12下的调试知识点
【摘要】 chrome浏览器版本(所有的操作都是基于我电脑上目前这个版本。)
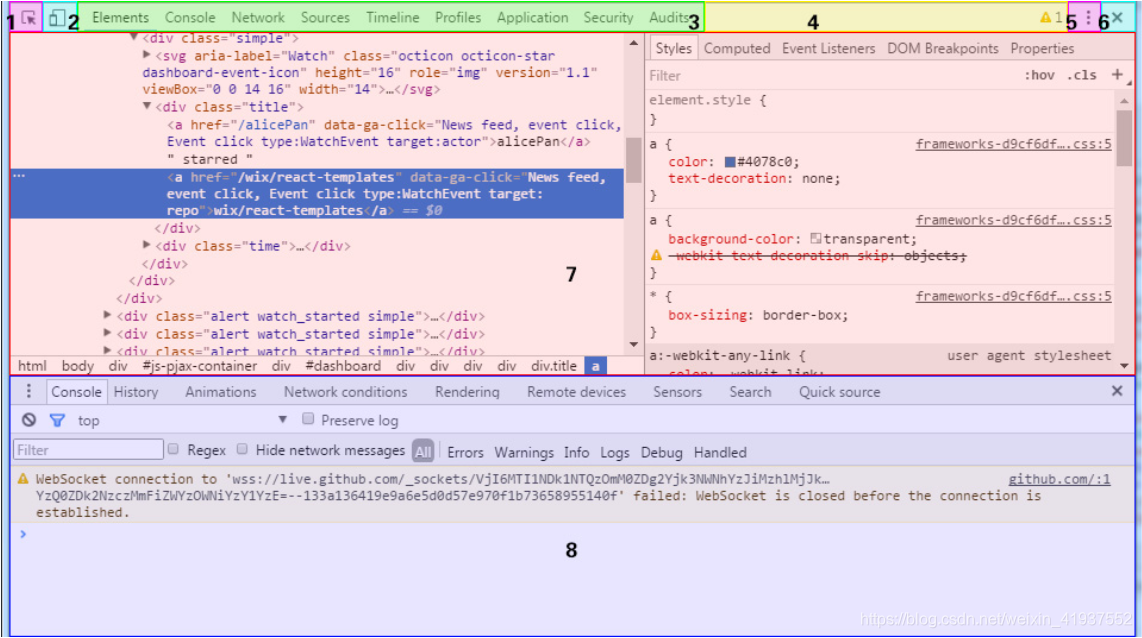
进入开发者工具的方式:F12 (所有浏览器都可以用F12进入开发者工具),ChromeDev(开发者工具简称)按照类别可以分为下面几种
审查元素 ctrl+shift+c 在页面上选择一个HTML元素并审查它
切换浏览设备 ctrl+shift+m 切换在PC和手机上的样式;
...
chrome浏览器版本(所有的操作都是基于我电脑上目前这个版本。)

进入开发者工具的方式:F12 (所有浏览器都可以用F12进入开发者工具),ChromeDev(开发者工具简称)按照类别可以分为下面几种

-
审查元素 ctrl+shift+c 在页面上选择一个HTML元素并审查它
-
切换浏览设备 ctrl+shift+m 切换在PC和手机上的样式;
-
主功能目录区域 日常工作中常用功能的目录
-
异常和错误提醒简介 抛出异常、资源请求错误、程序错误等简介
-
个性化和设置ChromeDev
-
关闭ChromeDev F12
<
文章来源: sunmenglei.blog.csdn.net,作者:孙叫兽,版权归原作者所有,如需转载,请联系作者。
原文链接:sunmenglei.blog.csdn.net/article/details/106322368
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)