Android 安卓 基本 布局
【摘要】
Android布局
1、LinearLayout布局(线性布局)
线性布局它是水平或者垂直来排列的布局。
详解:
首先要设置布局的排列方式它有垂直排列和水平排列,
垂直排列:android:orientation="vertical"
水平排列:android:orientation="horizontal"
(1)加权重:
...
Android布局
1、LinearLayout布局(线性布局)
线性布局它是水平或者垂直来排列的布局。
详解:
首先要设置布局的排列方式它有垂直排列和水平排列,
垂直排列:android:orientation="vertical"
水平排列:android:orientation="horizontal"
(1)加权重:
android:layout_weight="值
(2)设置大小给宽高:
水平布局宽为0,垂直布局高为0.
代码案例:
-
<?xml version="1.0" encoding="utf-8"?>
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:app="http://schemas.android.com/apk/res-auto"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
tools:context=".CCD"
-
android:orientation="vertical"
-
>
-
-
<Button
-
android:layout_width="200dp"
-
android:layout_height="0dp"
-
android:layout_weight="2"
-
android:text="左边"
-
android:background="#0f0"
-
/>
-
-
<Button
-
android:layout_width="200dp"
-
android:layout_height="0dp"
-
android:layout_weight="2"
-
android:text="右边"
-
android:layout_gravity="right"
-
android:background="#aaa"
-
/>
-
-
<Button
-
android:layout_width="200dp"
-
android:layout_height="0dp"
-
android:layout_weight="1"
-
android:text="左边"
-
android:background="#7788d6"
-
/>
-
</LinearLayout>
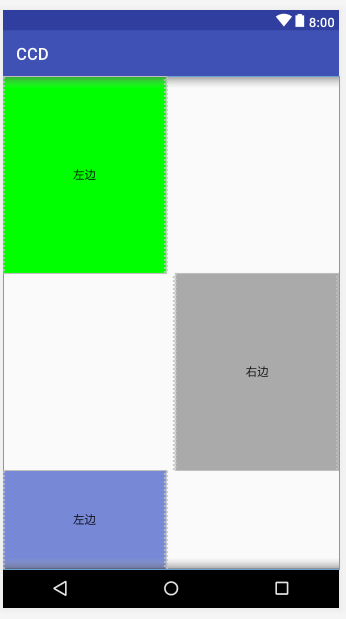
效果图:

=====================================================================
2-相对布局RelativeLayout
相对布局就是相对于一个ID组件的位置,代码案例:
-
<?xml version="1.0" encoding="utf-8"?>
-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:app="http://schemas.android.com/apk/res-auto"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
tools:context=".bj">
-
-
<!--landroid:ayout_centerInParent 设置居中-->
-
<View
-
android:id="@+id/middle"
-
android:layout_width="50dp"
-
android:layout_height="50dp"
-
android:background="#161919"
-
android:layout_centerInParent="true"
-
/>
-
-
<!--android:layout_toRightOf="@+id/middle"在id的右边
-
android:layout_centerInParent="true"-->
-
<View
-
android:layout_width="50dp"
-
android:layout_height="50dp"
-
android:background="#0f0"
-
android:layout_toRightOf="@+id/middle"
-
android:layout_centerInParent="true"
-
-
/>
-
-
<!--ndroid:layout_toLeftOf="@+id/middle"//在id的左边
-
android:layout_centerInParent="true"-->
-
<View
-
android:layout_width="50dp"
-
android:layout_height="50dp"
-
android:background="#aaa"
-
android:layout_toLeftOf="@+id/middle"
-
android:layout_centerInParent="true"
-
/>
-
-
-
<!-- android:layout_above="@+id/middle"//在id的上面
-
android:layout_centerHorizontal="true"-->
-
<View
-
android:layout_width="50dp"
-
android:layout_height="50dp"
-
android:layout_above="@+id/middle"
-
android:layout_centerHorizontal="true"
-
android:background="#96541d" />
-
-
<!--android:layout_below="@+id/middle"//在id之下
-
android:layout_centerHorizontal="true"-->
-
<View
-
android:layout_width="50dp"
-
android:layout_height="50dp"
-
android:layout_below="@+id/middle"
-
android:layout_centerHorizontal="true"
-
android:background="#96541d" />
-
</RelativeLayout>
效果图如下:

文章来源: blog.csdn.net,作者:第三女神程忆难,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_40881680/article/details/80601378
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)