安卓ScrollView向上滑动控件顶部悬浮效果实现
【摘要】
文章目录
效果图实现思路代码布局、逻辑布局文件自定义ViewNorthernScrollViewListener.javaMainActivity.java
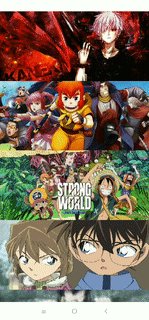
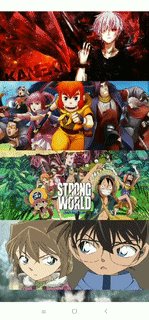
效果图
如果你要的不是以下的效果,请停止浏览文章,不要浪费时间!
从上打下动漫依次是:《东京喰种》《魁拔》《海贼王》《名侦探柯南》《学院默示录》《你的名字》《神兵小将》《铁臂阿童木》《猫和老...
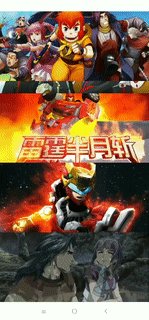
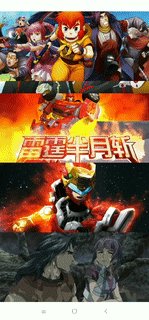
效果图
如果你要的不是以下的效果,请停止浏览文章,不要浪费时间!

从上打下动漫依次是:《东京喰种》《魁拔》《海贼王》《名侦探柯南》《学院默示录》《你的名字》《神兵小将》《铁臂阿童木》《猫和老鼠》《虹猫蓝兔七侠传》《太空历险记》《洛洛历险记》《超兽武装》《风云决》这些都是我非常喜欢的动漫
实现思路
重写ScrollView中的onScrollChanged方法,通过接口回调计算滑动距离,控制控件的显示隐藏达到这种效果,在布局中,注意魁拔那张图片(第二张),其实在布局中存在两个完全一样的这张图片,这时候ScrollView滑动便会通过接口,计算出滑动距离,当滑动距离大于这张图高度时候,便会出现,反之隐藏!
代码布局、逻辑
布局文件
给出简单的布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.northernbrain.myapplication.NorthernScrollView android:id="@+id/northernScrollView" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/view1" android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo11"/> <ImageView android:id="@+id/view2" android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo10"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo12"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo13"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo14"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo15"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo16"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo17"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo18"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo19"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo20"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo21"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo22"/> <ImageView android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo23"/> </LinearLayout> </com.northernbrain.myapplication.NorthernScrollView> <ImageView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="180dp" android:scaleType="centerCrop" android:src="@mipmap/photo10" android:visibility="gone" app:layout_constraintTop_toTopOf="parent" tools:layout_editor_absoluteX="0dp" />
</android.support.constraint.ConstraintLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
自定义ViewNorthernScrollViewListener.java
继承自ScrollView重写onScrollChanged方法
package com.northernbrain.myapplication;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
public class NorthernScrollView extends ScrollView { private NorthernScrollViewListener scrollViewListener = null; public void setScrollViewListener(NorthernScrollViewListener scrollViewListener) { this.scrollViewListener = scrollViewListener; } public NorthernScrollView(Context context) { super(context); } public NorthernScrollView(Context context, AttributeSet attrs) { super(context, attrs); } public NorthernScrollView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { super.onScrollChanged(l, t, oldl, oldt); if (scrollViewListener != null) { scrollViewListener.onScrollChanged(this, l, t, oldl, oldt); } } public interface NorthernScrollViewListener { void onScrollChanged(NorthernScrollView scrollView, int x, int y, int oldx, int oldy); }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
MainActivity.java
在此要实现NorthernScrollView.NorthernScrollViewListener这个接口
package com.northernbrain.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewTreeObserver;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements NorthernScrollView.NorthernScrollViewListener { private NorthernScrollView northernScrollView; private ImageView title; private ImageView view1; int height; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //实力化控件 initView(); //计算控件高度 getHetght(); } private void getHetght() { ViewTreeObserver vto = view1.getViewTreeObserver(); vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() { @Override public void onGlobalLayout() { height = view1.getHeight(); northernScrollView.setScrollViewListener(MainActivity.this); } }); } private void initView() { northernScrollView = (NorthernScrollView) findViewById(R.id.northernScrollView); title = (ImageView) findViewById(R.id.title); view1 = (ImageView) findViewById(R.id.view1); } @Override public void onScrollChanged(NorthernScrollView scrollView, int x, int y, int oldx, int oldy) { if (y <= height) { title.setVisibility(View.GONE); } else { title.setVisibility(View.VISIBLE); } }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
文章来源: blog.csdn.net,作者:第三女神程忆难,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_40881680/article/details/93236601
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)