基于Qt的音乐播放器(二)切换歌曲,调节音量,调节语速,暂停
2020博客之星年度总评选进行中:请为74号的狗子投上宝贵的一票!
我的投票地址:点击为我投票

前一篇:基于Qt的音乐播放器(一)添加音频文件,播放音乐,更新进度条
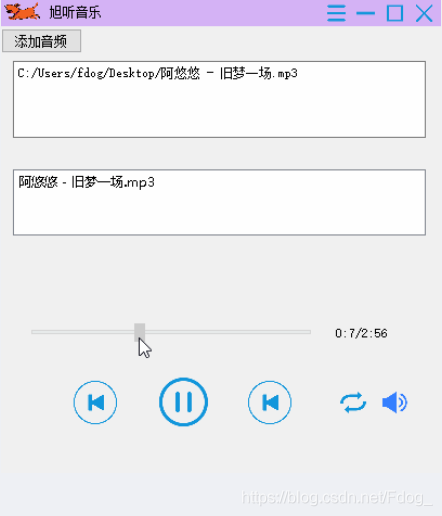
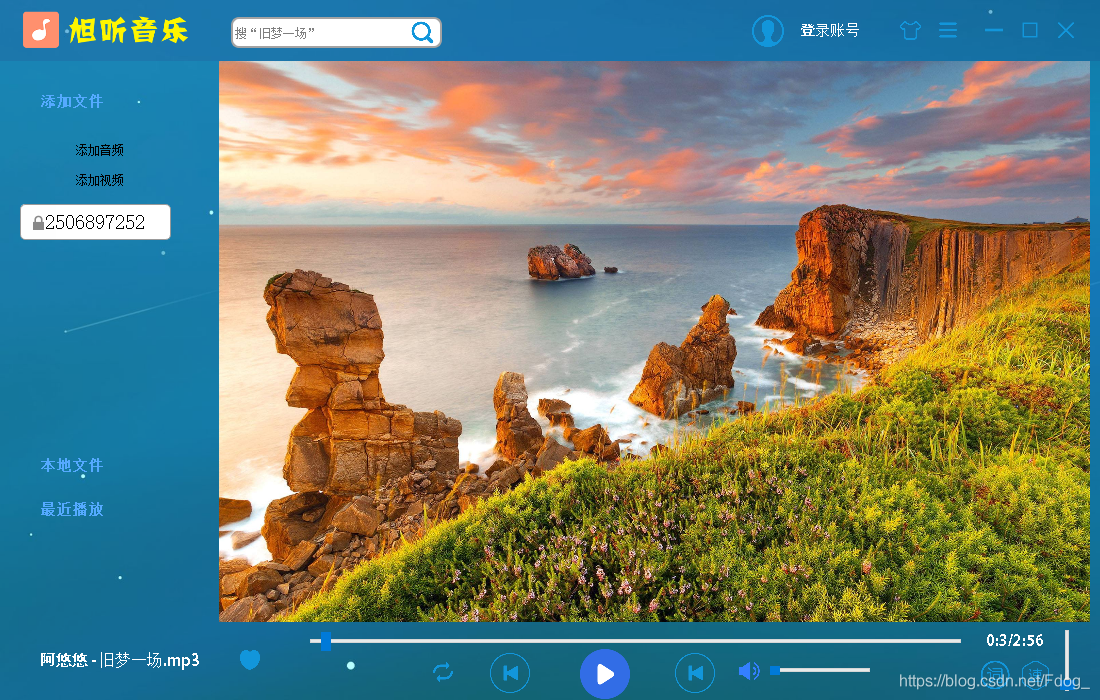
先说一下,针对上一次的ui界面,这次做了重新设计,第一张是以前的,第二张是现在的设计,不要喷我按钮的ui,都是临时的,后面会用一种风格整体替换,我还加入了皮肤切换,不过还没有实现功能,这个ui也不是最终设计,后期还是会更新的,争取做到最好,说实话,这个设计真是让人头疼,毕竟是把美工的活抢了,哈哈,然后这个ui的设计,比如点击切换对应的图片,我们先不讲,这里一篇简单介绍了如何布局和美化页面点击进入,如果大家需求高的话,会考虑再写一篇有关ui进阶的,好好讲一下如何设计ui,完整项目已上传github,自行下载,其他就没有了,我们赶紧进入今天的正题。


1.切换歌曲
切换歌曲的思路是:歌曲在PlayList列表是有序号的,第一首是0,第二首就是1,依此类推,player播放的是当前PlayList序号所标记的那一首,当我们需要切换下一首的时候,我们只需要将标记移到下一首,然后播放,就实现了切换歌曲的业务。下面来看实现。
mainwindow.h
int M_Amount=0; //用来记录文件总数 int M_Value=0; //当前播放的文件标记
- 1
- 2
ui创建上一首按钮(pushButton_3),右击槽,选择clicked()槽函数。
mainwindow.cpp
void MainWindow::on_pushButton_3_clicked()
{ M_Amount = playlist->mediaCount(); if(M_Value == M_Amount) { M_Value =0; playlist->setCurrentIndex(M_Value); player->play(); return; } playlist->setCurrentIndex(++M_Value); player->play();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
知识点:
-
playlist->mediaCount();
获取列表中文件的总数。 -
playlist->setCurrentIndex(++M_Value);
设置当前播放文件的标记,++M_Value用于将当前标记后移,实现切换歌曲。 -
这里需要注意的一点是当标记到达最后的时候,我们应该检测以下,让他再次从0开始。
2.调节音量
可以看到ui中有一个喇叭,旁边有一个进度条,我们实现拖动进度条改变音量,而直接点击喇叭则静音。
1.喇叭按钮,选择clicked()槽函数。
2.进度条右键,选择valueChanged()槽函数,注意不要选两个参数的。
mainwindow.cpp
void MainWindow::on_pushButton_5_clicked()
{ player->setVolume(0);
}
void MainWindow::on_horizontalSlider_2_valueChanged(int value)
{ player->setVolume(value);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
知识点:
- player->setVolume(value);
用于设置音乐音量(0-100).
3.调节语速
语速也是用一个进度条来调节。
mainwindow.cpp
void MainWindow::on_verticalSlider_valueChanged(int value)
{ player->setPlaybackRate(value);
}
- 1
- 2
- 3
- 4
4.播放/暂停
void MainWindow::on_pushButton_2_clicked()
{ if(m_IsPause==true)//false 为播放 { ui->pushButton_2->setStyleSheet("border-image: url(:/lib/1bofang.png);"); m_IsPause = false; player->pause(); return; } m_IsPause = true; ui->pushButton_2->setStyleSheet("border-image: url(:/lib/1zantingtingzhi.png);"); player->play();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
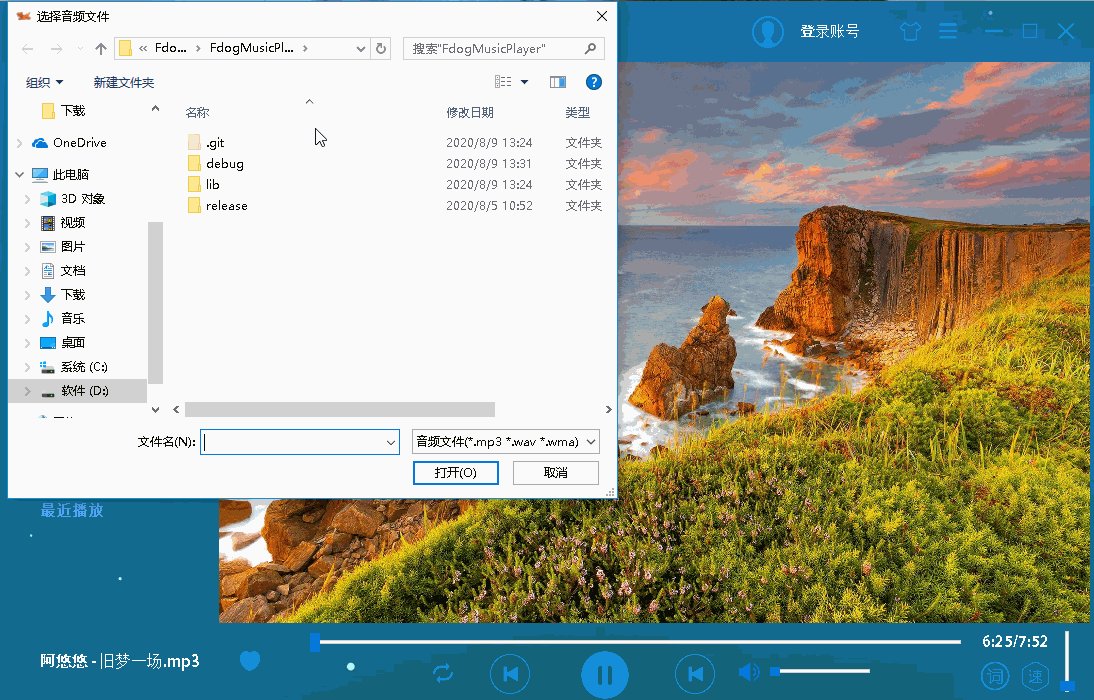
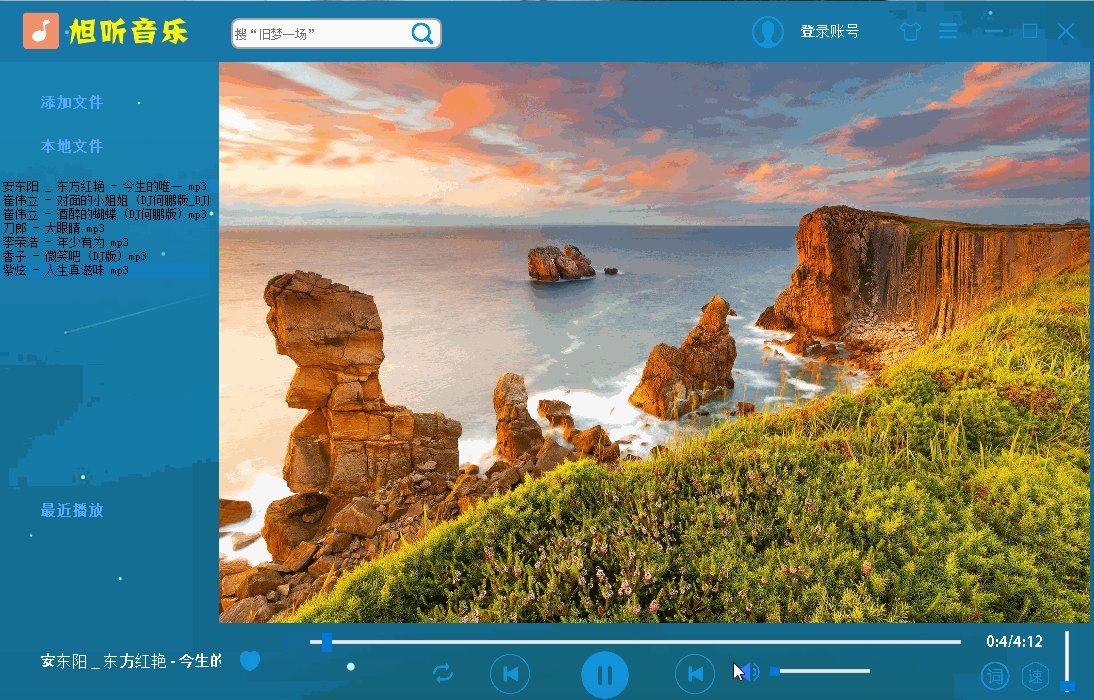
5.我们来看下效果

6.关于上一篇提到的播放卡顿,拖动进度条导致音乐不正常播放,已解决。
原代码
void MainWindow::on_horizontalSlider_valueChanged(int value)
{ player->setPosition(value);//移动进度条触发
}
- 1
- 2
- 3
- 4
修改后
void MainWindow::on_horizontalSlider_sliderReleased()//释放鼠标后触发
{ player->setPosition(ui->horizontalSlider->value());
}
- 1
- 2
- 3
- 4
文章来源: blog.csdn.net,作者:花狗Fdog,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Fdog_/article/details/107896579
- 点赞
- 收藏
- 关注作者


评论(0)