Qt父窗口与子窗口数据交互(用拾色器举例)
【摘要】
文章目录
一.效果图二.实现1.在子窗口中声明信号2.在主窗口中声明并实现槽函数,并进行信号与槽的绑定3.在子窗口中发送信号(emit),并完成其控件的相应4.在子窗口的构造函数中传入需要的主窗口数据
一.效果图
二.实现
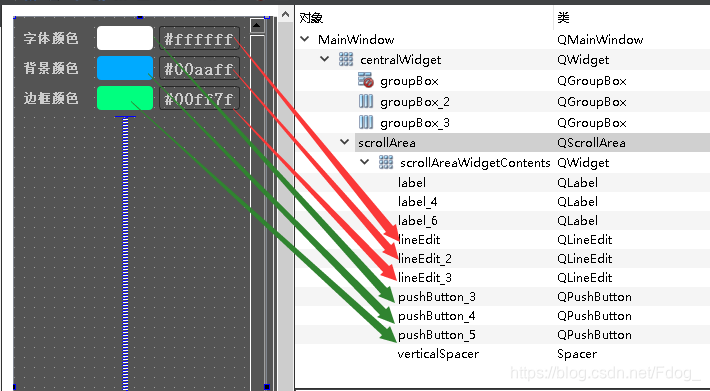
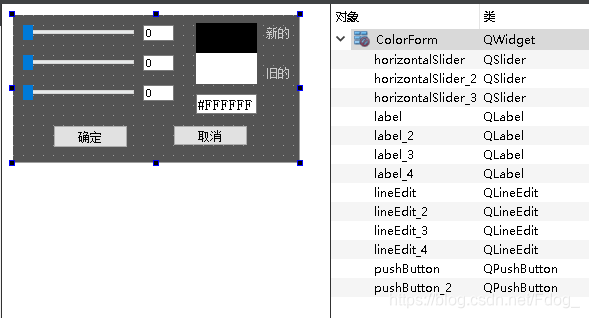
首先我们创建主窗口和子窗口,并拖动控件,完成基本界面。
这里的布局以及按钮的样式表的实现不在列出,有...

一.效果图

二.实现
首先我们创建主窗口和子窗口,并拖动控件,完成基本界面。


这里的布局以及按钮的样式表的实现不在列出,有需要可阅读博主下面两篇博文:
小提示:拖拽的lineEdit的组件编译后可能是可修改状态,只需要在该控件属性栏中找到readOnly打对勾即可。
主窗口和子窗口创建好后,就要进行数据交互了,再敲代码之前,读者应了解实现交互的步骤:
- 1.在子窗口中声明信号
- 2.在主窗口中声明并实现槽函数,并进行信号与槽的绑定
- 3.在子窗口中发送信号(emit)
- 4.在子窗口的构造函数中传入需要的主窗口数据
然后就是敲代码了:
1.在子窗口中声明信号
colorform.h
signals: void GetUdpLogMsg(QString msg);
- 1
- 2
2.在主窗口中声明并实现槽函数,并进行信号与槽的绑定
mainwindow.h
private slots: void on_pushButton_2_clicked(); void PrintLogMsg_font(QString msg); void PrintLogMsg_backgroud(QString msg); void PrintLogMsg_border(QString msg); void on_pushButton_3_clicked(); void on_pushButton_4_clicked(); void on_pushButton_5_clicked();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
槽函数中的参数就是子窗口传给父窗口的数据,这个数据由子窗口的信号获得
mainwindow.cpp
void MainWindow::PrintLogMsg_font(QString msg)
{ ui->lineEdit->setText(msg); QString str = QString("background:%1;border-radius:4px;").arg(msg); ui->pushButton_3->setStyleSheet(str);
}
void MainWindow::PrintLogMsg_backgroud(QString msg)
{ ui->lineEdit_2->setText(msg); QString str = QString("background:%1;border-radius:4px;").arg(msg); ui->pushButton_4->setStyleSheet(str);
}
void MainWindow::PrintLogMsg_border(QString msg)
{ ui->lineEdit_3->setText(msg); QString str = QString("background:%1;border-radius:4px;").arg(msg); ui->pushButton_5->setStyleSheet(str);
}
void MainWindow::on_pushButton_3_clicked() //字体颜色
{ cp = new ColorForm(0,ui->lineEdit->text()); cp->show(); connect(cp,SIGNAL(GetUdpLogMsg(QString)),this,SLOT(PrintLogMsg_font(QString)));
}
void MainWindow::on_pushButton_4_clicked() //背景颜色
{ cp = new ColorForm(0,ui->lineEdit_2->text()); cp->show(); connect(cp,SIGNAL(GetUdpLogMsg(QString)),this,SLOT(PrintLogMsg_backgroud(QString)));
}
void MainWindow::on_pushButton_5_clicked()//边框颜色
{ cp = new ColorForm(0,ui->lineEdit_3->text()); cp->show(); connect(cp,SIGNAL(GetUdpLogMsg(QString)),this,SLOT(PrintLogMsg_border(QString)));
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
3.在子窗口中发送信号(emit),并完成其控件的相应
colorform.h
void ColorForm::on_pushButton_clicked() //确定
{ emit GetUdpLogMsg(ui->lineEdit_4->text()); this->close();
}
void ColorForm::on_pushButton_2_clicked() //关闭
{ this->close();
}
void ColorForm::on_horizontalSlider_valueChanged(int value)
{ ui->lineEdit->setText(QString::number(value)); QString str = QString("background:rgb(%1,%2,%3)").arg(ui->horizontalSlider->value()).arg(ui->horizontalSlider_2->value()).arg(ui->horizontalSlider_3->value()); ui->label_3->setStyleSheet(str); QString str_2 = QString("#%1%2%3").arg(ui->horizontalSlider->value(),2,16,QChar('0')).arg(ui->horizontalSlider_2->value(),2,16,QChar('0')).arg(ui->horizontalSlider_3->value(),2,16,QChar('0')); qDebug()<<str_2; ui->lineEdit_4->setText(str_2);
}
void ColorForm::on_horizontalSlider_2_valueChanged(int value)
{ ui->lineEdit_2->setText(QString::number(value)); QString str = QString("background:rgb(%1,%2,%3)").arg(ui->horizontalSlider->value()).arg(ui->horizontalSlider_2->value()).arg(ui->horizontalSlider_3->value()); ui->label_3->setStyleSheet(str); QString str_2 = QString("#%1%2%3").arg(ui->horizontalSlider->value(),2,16,QChar('0')).arg(ui->horizontalSlider_2->value(),2,16,QChar('0')).arg(ui->horizontalSlider_3->value(),2,16,QChar('0')); qDebug()<<str_2; ui->lineEdit_4->setText(str_2);
}
void ColorForm::on_horizontalSlider_3_valueChanged(int value)
{ ui->lineEdit_3->setText(QString::number(value)); QString str = QString("background:rgb(%1,%2,%3)").arg(ui->horizontalSlider->value()).arg(ui->horizontalSlider_2->value()).arg(ui->horizontalSlider_3->value()); ui->label_3->setStyleSheet(str); QString str_2 = QString("#%1%2%3").arg(ui->horizontalSlider->value(),2,16,QChar('0')).arg(ui->horizontalSlider_2->value(),2,16,QChar('0')).arg(ui->horizontalSlider_3->value(),2,16,QChar('0')); qDebug()<<str_2; ui->lineEdit_4->setText(str_2);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
4.在子窗口的构造函数中传入需要的主窗口数据
注意2中的:
//这里的构造函数传入了子窗口需要主窗口提供的数据ui->lineEdit_2->text()
cp = new ColorForm(0,ui->lineEdit_2->text());
cp->show();
- 1
- 2
- 3
文章来源: blog.csdn.net,作者:花狗Fdog,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Fdog_/article/details/108730251
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)