vue实现桌面向网页拖动文件(可显示图片/音频/视频)
【摘要】
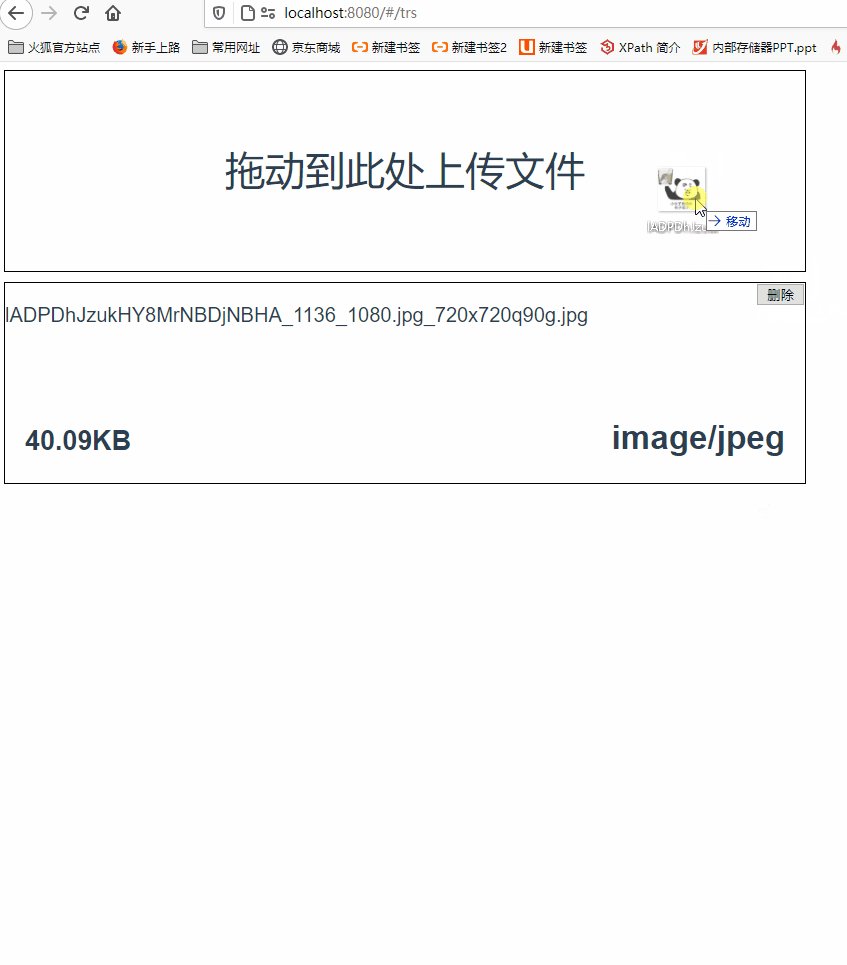
效果 > 欢迎访问博客代码哈士奇
技术 聊天 交流群 974178910 前端交流群 535620886
代码
不显示图片/播放视频音频代码如下如果想要显示图片/播放视频/播放音频
若使用 请自行优化代码和样式
不显示图片/播放视频音频代码如下
<template> <div> <div v-on:dragover=...
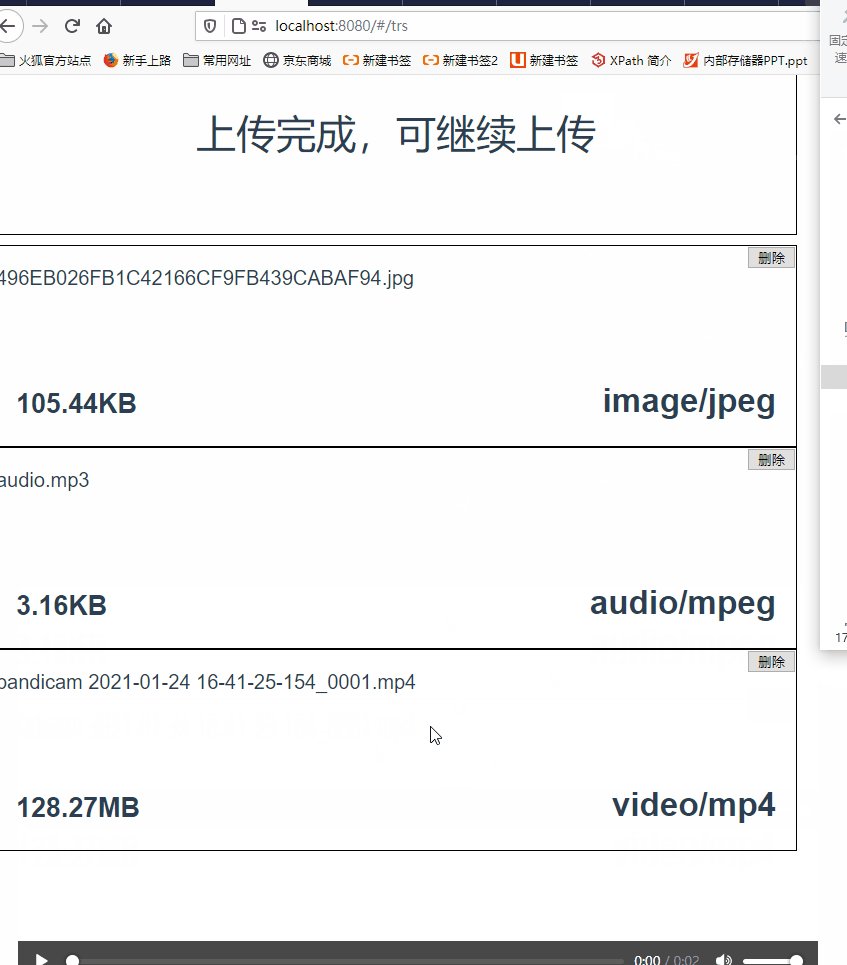
效果
>
欢迎访问博客代码哈士奇
技术 聊天 交流群 974178910
前端交流群 535620886
若使用 请自行优化代码和样式
不显示图片/播放视频音频代码如下
<template> <div> <div v-on:dragover="tts" v-on:drop="ttrs" style="width: 800px;height: 200px;border: 1px solid black;font-size: 40px;line-height: 200px"> {{dt}} </div> <div v-for="(item,index) in fileList" :key="index" style="width: 800px;height: 200px;border: 1px solid black;font-size: 40px;position: relative;top:10px"> <p style="font-size: 20px;float: left;position: relative;left: 20pxword-wrap:break-word;word-break:normal;">{{item.name}}</p> <h5 style="float:right;position: absolute;top: 80px;right: 20px">{{item.type}}</h5> <h6 style="position: absolute;top: 80px;float: left;left: 20px">{{item.size | sizeType}}</h6> <button style="float: right" @click="del(index)">删除</button> </div> </div>
</template>
<script> export default { name: "trs", data(){ return{ dt:"", fileList:[] } }, filters:{ sizeType(val){ let kbs = val/1024; let mbs = 0; let gbs = 0; if(kbs>=1024){ mbs = kbs/1024; } if(mbs>=1024){ gbs=mbs/1024 return gbs.toFixed(2)+"GB"; }else if (mbs>=1){ return mbs.toFixed(2)+"MB" }else { return kbs.toFixed(2)+"KB" } } }, mounted() { let vm = this; window.addEventListener("dragdrop", this.testfunc, false); document.addEventListener("dragover",function () { console.log(111) vm.dt = "拖动到此处上传文件" console.log(vm.dt) }) }, methods:{ testfunc(event) { alert("dragdrop!"); event.stopPropagation(); event.preventDefault(); }, del(index){ this.fileList.splice(index,1) if(this.fileList.length==0){ this.dt = "" } }, tts(e){ console.log(e) this.dt = "拖动到此处上传文件" }, ttrs(e){ console.log(e) console.log(e.dataTransfer.files) let datas = e.dataTransfer.files; datas.forEach(item=>{ this.fileList.push(item) }) e.stopPropagation(); e.preventDefault(); this.dt = "上传完成,可继续上传" } } }
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
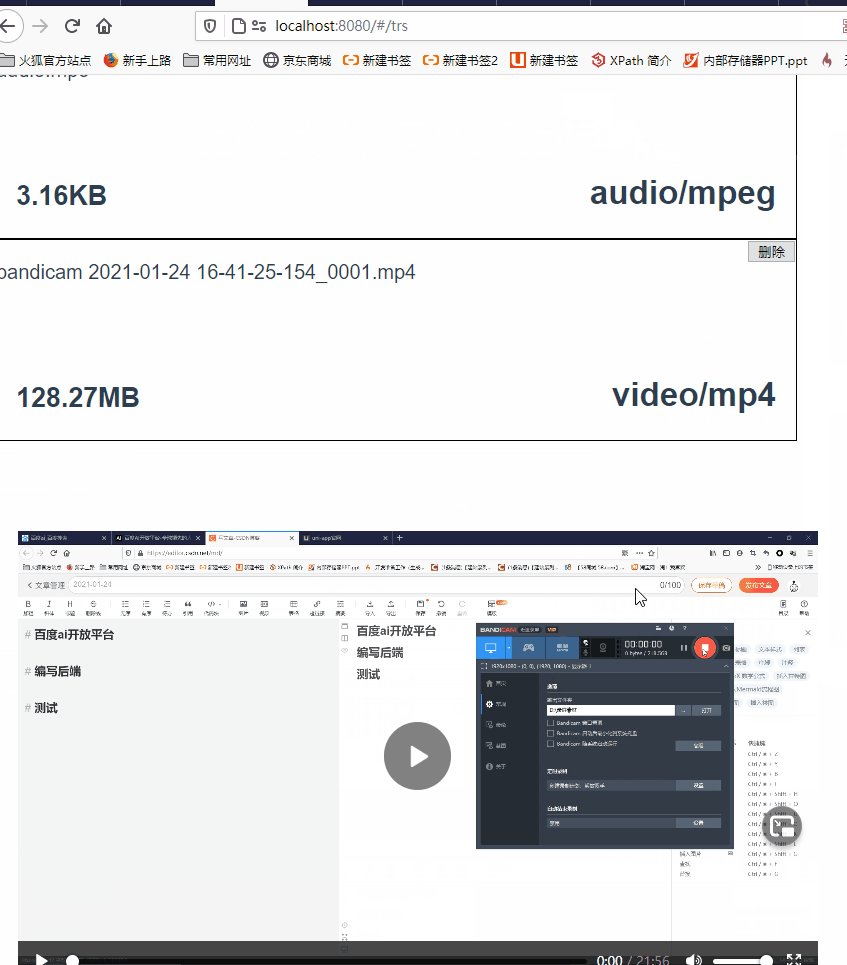
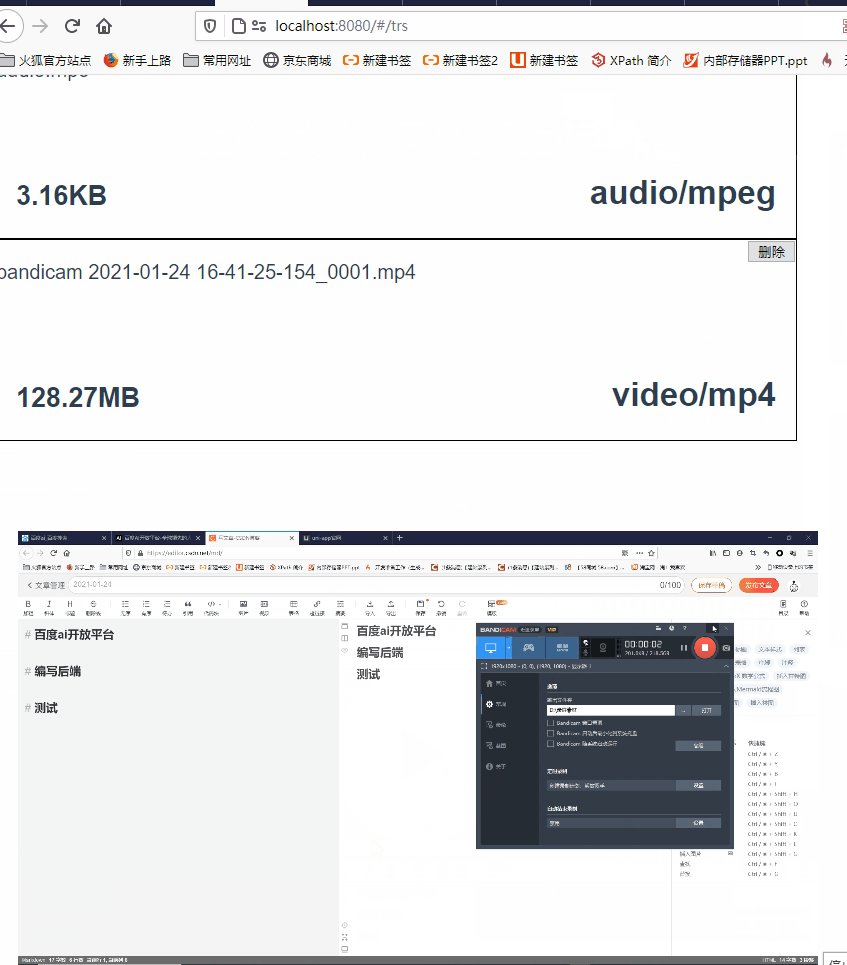
如果想要显示图片/播放视频/播放音频
这里我默认显示/播放最后一个上传文件 根据需求修改即可
<template>
<div> <div v-on:dragover="tts" v-on:drop="ttrs" style="width: 800px;height: 200px;border: 1px solid black;font-size: 40px;line-height: 200px" > {{ dt }} </div> <div v-for="(item, index) in fileList" :key="index" style="width: 800px;height: 200px;border: 1px solid black;font-size: 40px;position: relative;top:10px" > <p style="font-size: 20px;float: left;position: relative;left: 20pxword-wrap:break-word;word-break:normal;" > {{ item.name }} </p> <h5 style="float:right;position: absolute;top: 80px;right: 20px"> {{ item.type }} </h5> <h6 style="position: absolute;top: 80px;float: left;left: 20px"> {{ item.size | sizeType }} </h6> <button style="float: right" @click="del(index)">删除</button> </div> <div style="position:relative;top: 100px"> <img v-if="isImage" :src="srcs" style="width: 800px" /> <video v-if="isVideo" controls :src="srcs" style="width: 800px"></video> <audio v-if="isAudio" controls :src="srcs" style="width: 800px"></audio> </div>
</div>
</template>
<script>
export default {
name: "trs",
data() { return { dt: "", fileList: [], srcs:"", isImage:false, isAudio:false, isVideo:false };
},
filters: { sizeType(val) { let kbs = val / 1024; let mbs = 0; let gbs = 0; if (kbs >= 1024) { mbs = kbs / 1024; } if (mbs >= 1024) { gbs = mbs / 1024; return gbs.toFixed(2) + "GB"; } else if (mbs >= 1) { return mbs.toFixed(2) + "MB"; } else { return kbs.toFixed(2) + "KB"; } }
},
mounted() { let vm = this; window.addEventListener("dragdrop", this.testfunc, false); document.addEventListener("dragover", function() { console.log(111); vm.dt = "拖动到此处上传文件"; console.log(vm.dt); });
},
methods: { readFile(file){ let vm = this; let reader = new FileReader(); reader.readAsDataURL(file) reader.onload = function () { let type = file.type.substr(0,5); if(type=="image"){ vm.isImage = true; vm.isAudio =false; vm.isVideo = false; }else if(type=="audio"){ vm.isImage = false; vm.isAudio =true; vm.isVideo = false; }else if(type=="video"){ vm.isImage = false; vm.isAudio = false; vm.isVideo = true; }else { alert("不是图片/视频/音频") } vm.srcs = reader.result; // this.$nextTick(()=>{ // // }) } }, testfunc(event) { alert("dragdrop!"); event.stopPropagation(); event.preventDefault(); }, del(index) { this.fileList.splice(index, 1); if (this.fileList.length === 0) { this.dt = ""; } }, tts(e) { console.log(e); this.dt = "拖动到此处上传文件"; }, ttrs(e) { console.log(e); console.log(e.dataTransfer.files); let datas = e.dataTransfer.files; datas.forEach(item => { this.fileList.push(item); }); this.readFile(this.fileList[this.fileList.length-1]) e.stopPropagation(); e.preventDefault(); this.dt = "上传完成,可继续上传"; }
}
};
</script>
<style scoped></style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
欢迎访问博客代码哈士奇
技术 聊天 交流群 974178910
前端交流群 535620886
文章来源: blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_42027681/article/details/114109519
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

 >
>

评论(0)