uni-app多端用户模块效果演示
【摘要】 教程大纲以及说明
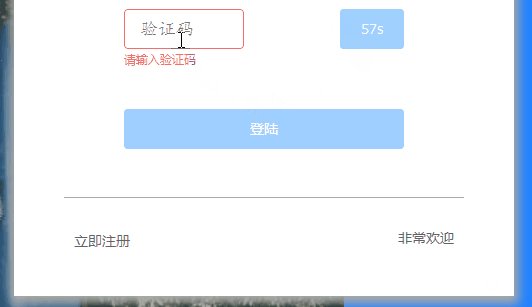
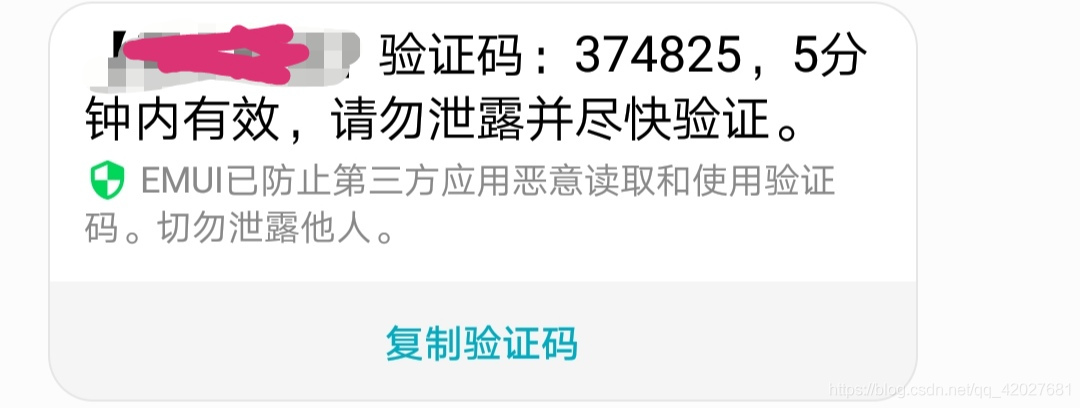
登陆
这里是我的毕设项目的一部分 所以打上马赛克
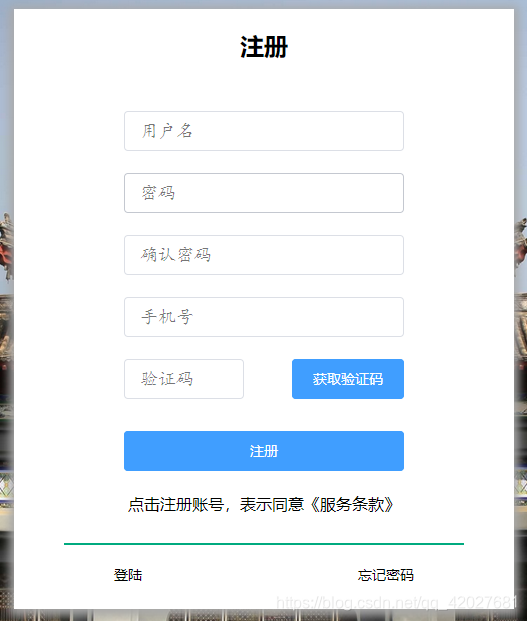
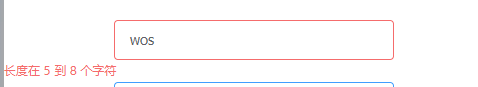
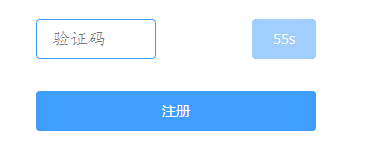
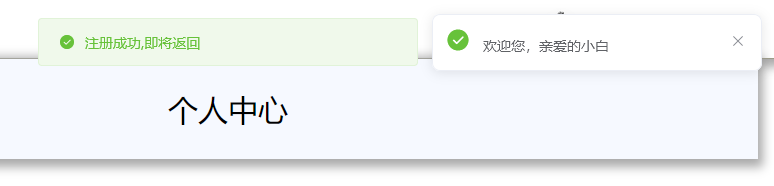
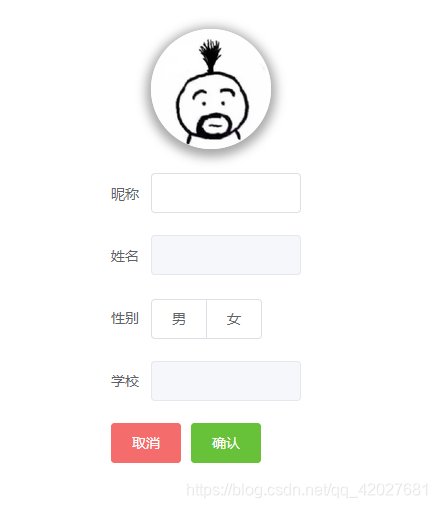
注册
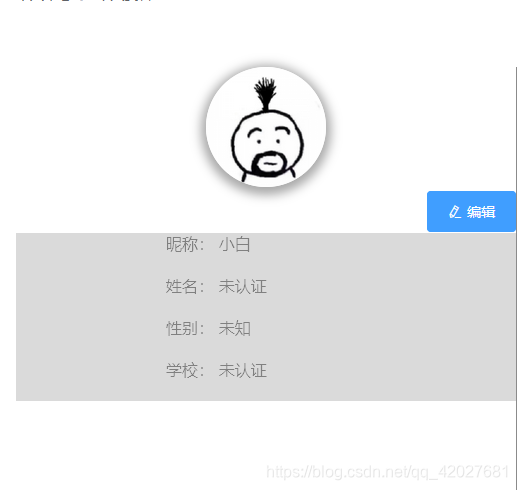
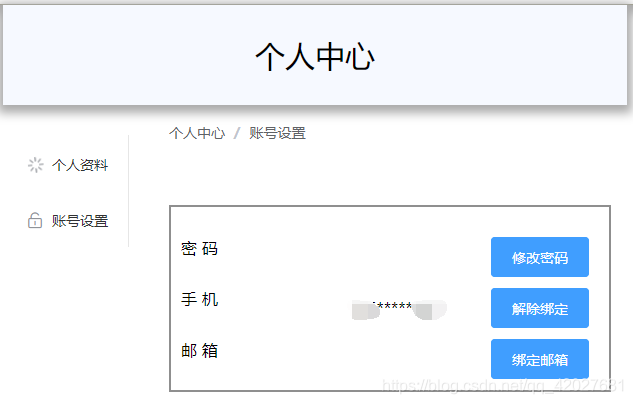
个人中心
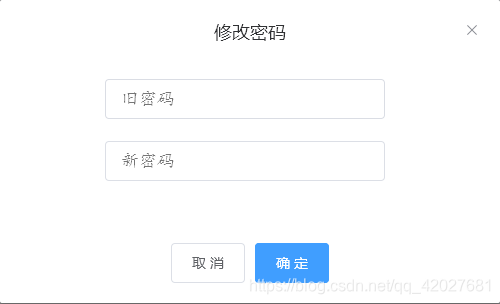
解除绑定以及绑定
手机
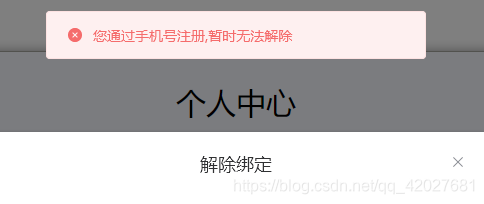
这里我设定了通过手机号注册的无法解除
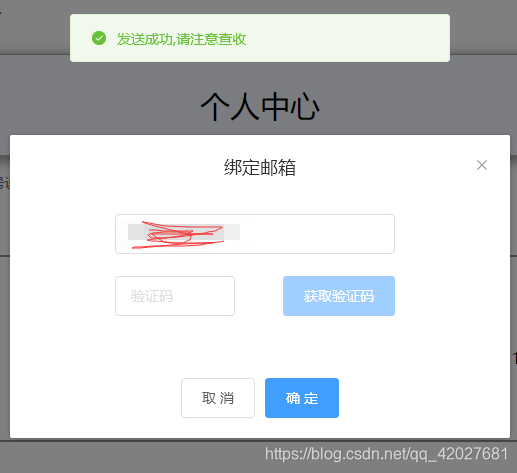
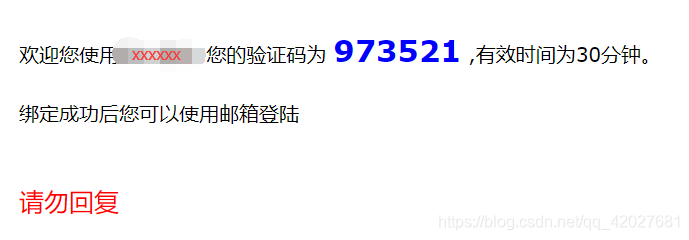
邮箱
uni-app路由404处理
uni-admin搭建后台
登陆


这里是我的毕设项目的一部分 所以打上马赛克


注册




个人中心




解除绑定以及绑定
手机


这里我设定了通过手机号注册的无法解除
邮箱


uni-app路由404处理

uni-admin搭建后台


文章来源: blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_42027681/article/details/114848194
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)