uni-app/vue 结合element ui实现菜单分类导航(类似于小米商城首页的分类导航那种)
【摘要】
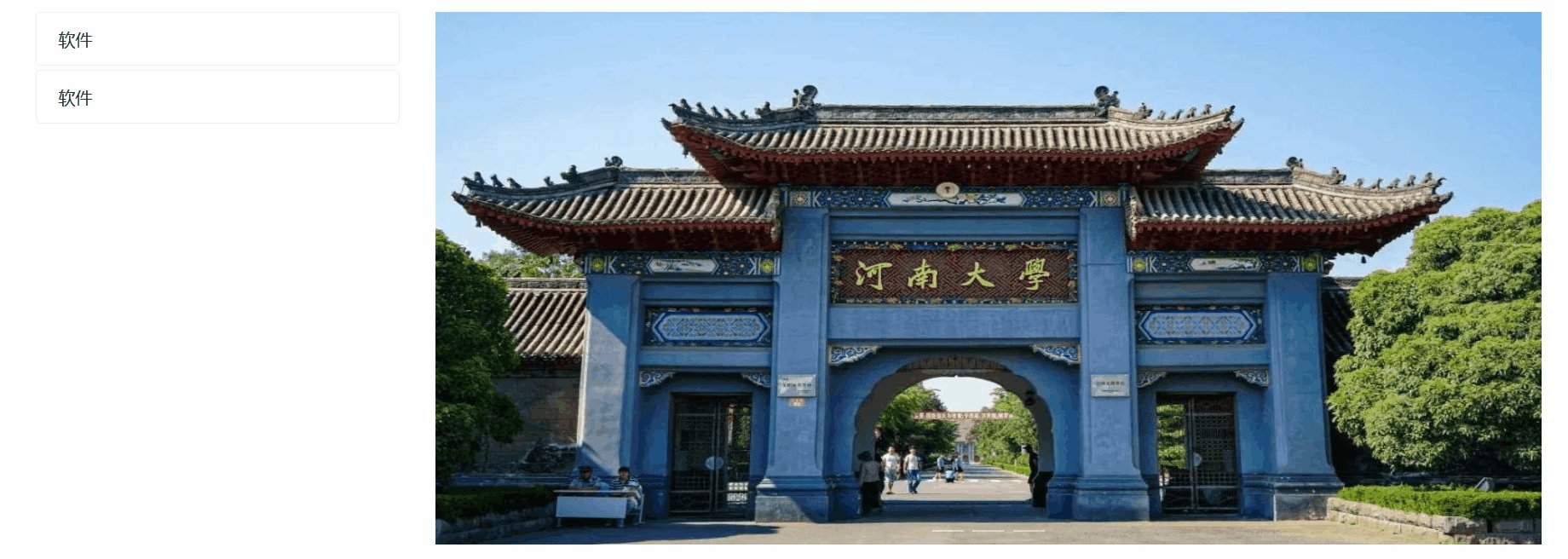
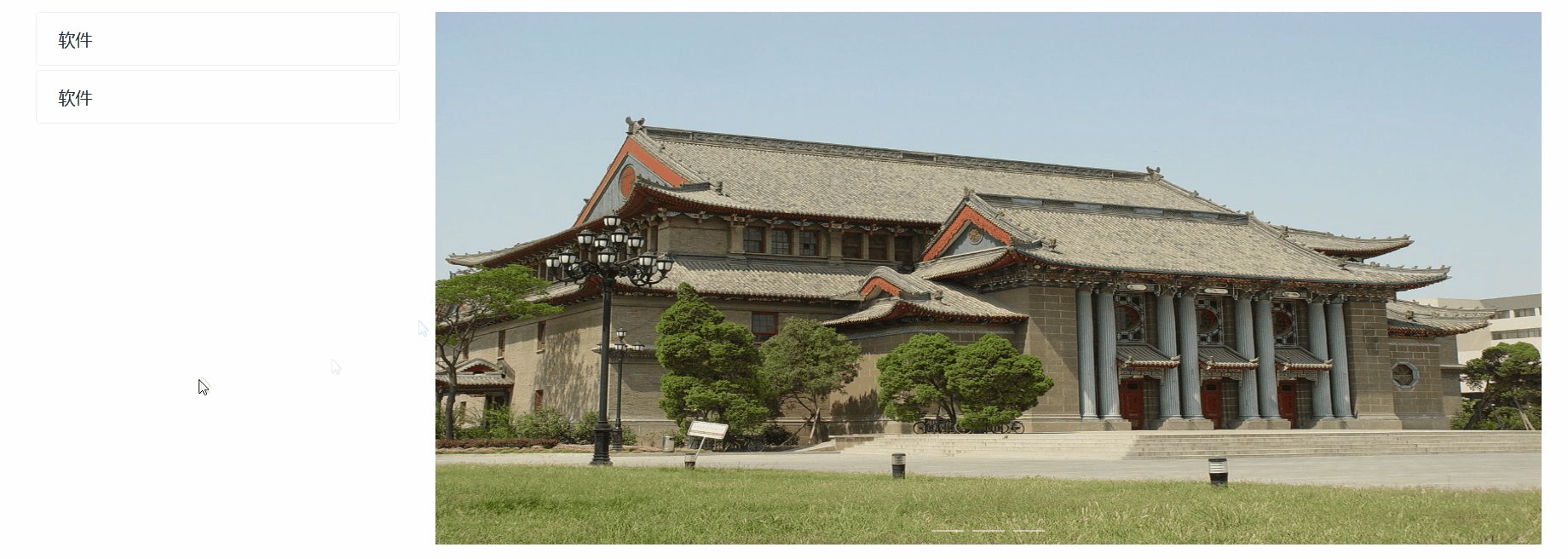
效果如下 数据来源为uniCloud云数据库 照片来源为网络 代码来源为我的毕业设计
鼠标未放到软件上面之前 放到软件上面后 软件所在卡片 高亮显示 如果背景颜色是灰色 效果更加明显
使用element ui的 卡片 走马灯 弹出框 文字链接 分割线
elementui文档地址 https://element.eleme.cn/#/zh-...
效果如下
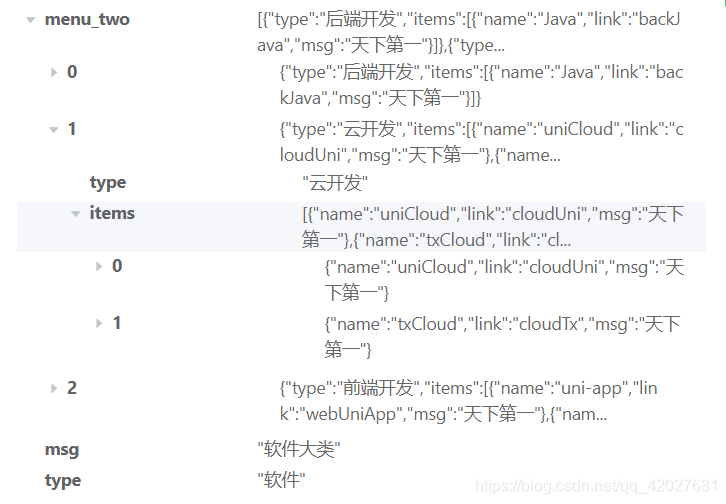
数据来源为uniCloud云数据库
照片来源为网络 代码来源为我的毕业设计
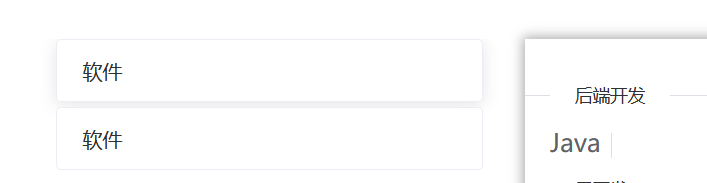
鼠标未放到软件上面之前
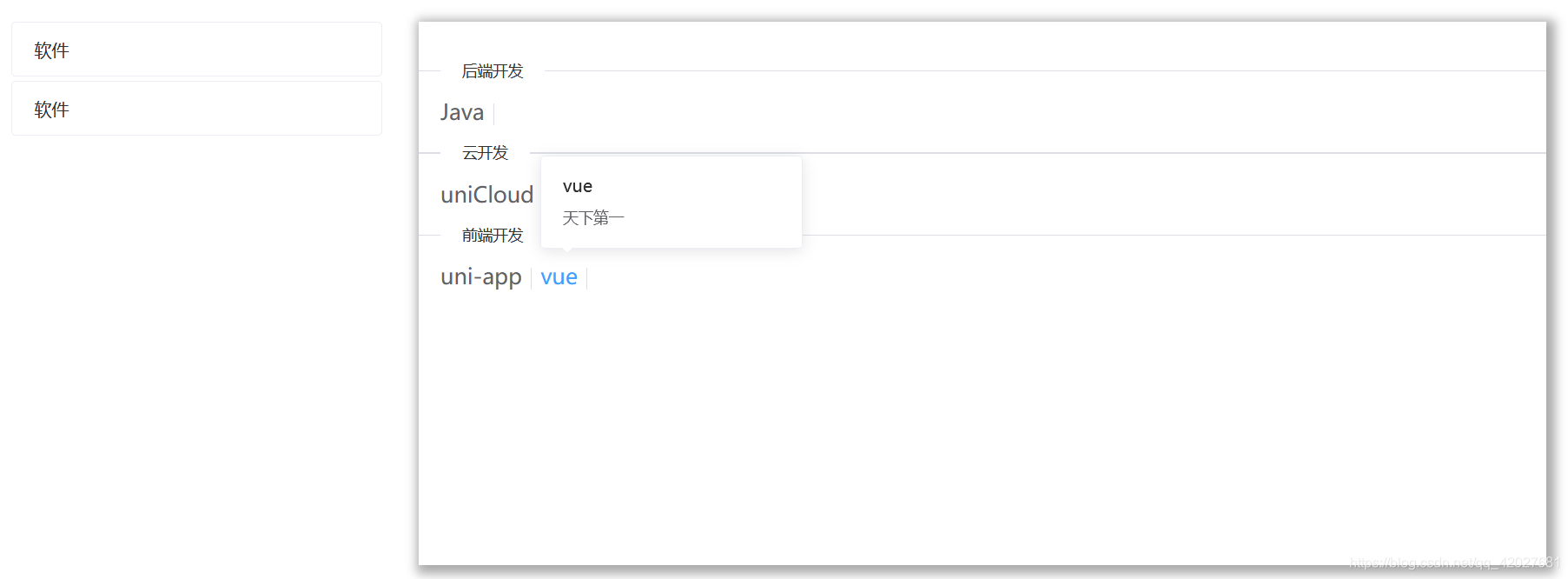
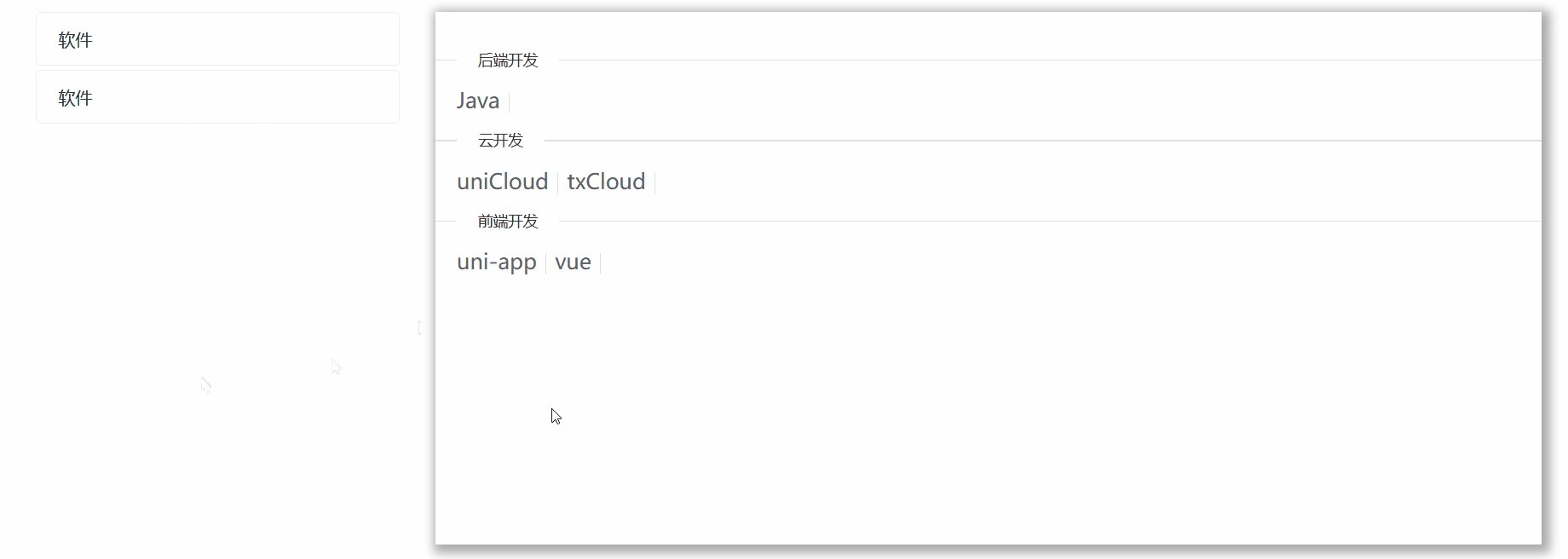
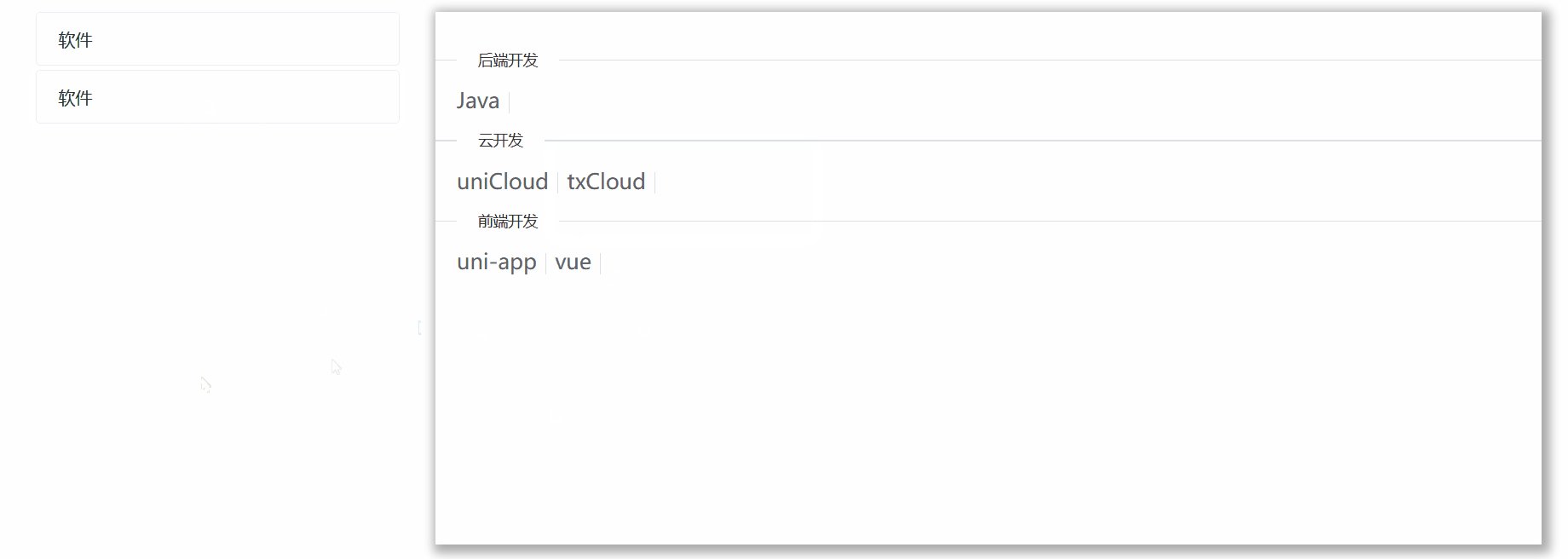
放到软件上面后
软件所在卡片 高亮显示 如果背景颜色是灰色 效果更加明显
使用element ui的 卡片 走马灯 弹出框 文字链接 分割线
elementui文档地址 https://element.eleme.cn/#/zh-CN/component/installation
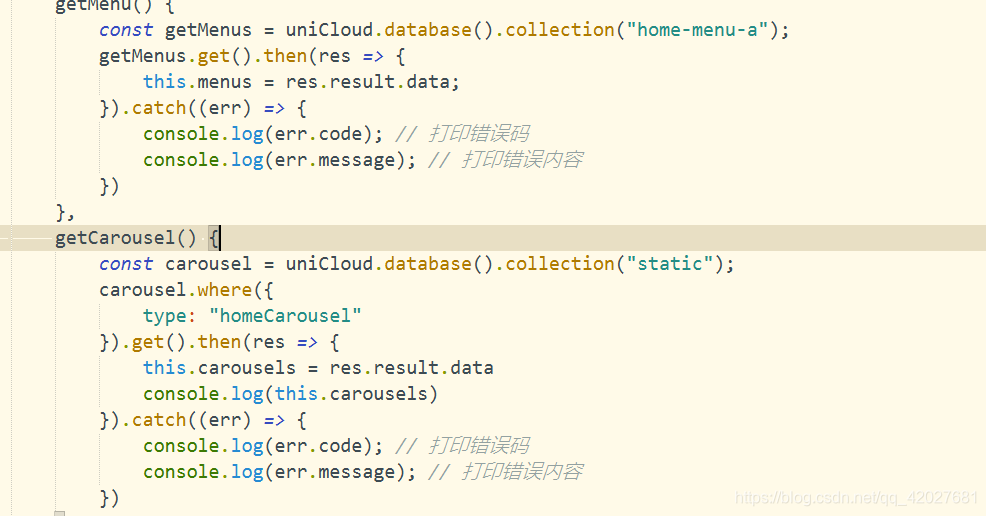
这里的

是数据来源 自行更换即可
完整代码如下
<template>
<div>
<el-container> <el-aside width="400px" style="position: relative;top: 20px;left: 15px;height: 500px;"> <div style="height: 500px;"> <div v-for="(item,index) in menus" :key="index"> <div style="width: 340px;height: 49px;margin-left: 30px;line-height: 10px;" @mouseover="showMsg(item.menu_two)" @mouseleave="unShow"> <el-card shadow="hover" style="width: 340px;height: 49px;line-height: 10px;"> {{item.type}} </el-card> </div> <div style="margin-top: 5px;"></div> </div> </div> </el-aside> <el-main> <div v-show="isShow" class="show-menu" @mouseover="isShow_o=true" @mouseleave="unShows()"> <span> </span> <div v-for="(item,index) in meunItems" :key="index"> <el-divider content-position="left">{{item.type}}</el-divider> <div style="margin-left: 20px;"> <el-popover v-for="(items,indexs) in item.items" :key="indexs" placement="top-start" :title="items.name" width="200" trigger="hover" :content="items.msg" > <el-link slot="reference" :underline="false" style="font-size: 20px;">{{items.name}} <el-divider v-if="indexs!=item.items.length-1" direction="vertical"></el-divider> </el-link> </el-popover> </div> </div> </div> <el-carousel height="500px" v-show="!isShow"> <el-carousel-item v-for="(item,index) in carousels" :key="index"> <el-image :src="item.url" style="width: 100%;height: 500px;"></el-image> <!-- <h3 class="small">{{ item }}</h3> --> </el-carousel-item> </el-carousel> </el-main>
</el-container>
</div>
</template>
<script>
export default {
name: 'homeMsg',
data() { return { carousels: [], isShow: false, menus: [], meunItems: [], isShow_o: false, timer_a: "", timer_b: "" }
},
mounted() { this.getMenu() this.getCarousel()
},
methods: { showMsg(item) { this.isShow = true; this.meunItems = item clearTimeout(this.timer_a) clearTimeout(this.timer_b) }, unShow() { this.timer_b = setTimeout(() => { if (!this.isShow_o) { this.isShow = false } }, 1000) }, unShows() { this.isShow_o = false; this.timer_a = setTimeout(() => { this.isShow = false }, 1000) }, getMenu() { const getMenus = uniCloud.database().collection("home-menu-a"); getMenus.get().then(res => { this.menus = res.result.data; }).catch((err) => { console.log(err.code); // 打印错误码 console.log(err.message); // 打印错误内容 }) }, getCarousel() { const carousel = uniCloud.database().collection("static"); carousel.where({ type: "homeCarousel" }).get().then(res => { this.carousels = res.result.data console.log(this.carousels) }).catch((err) => { console.log(err.code); // 打印错误码 console.log(err.message); // 打印错误内容 }) }
}
}
</script>
<style>
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 150px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
.show-menu {
width: 100%;
height: 500px;
background-color: #ffffff;
box-shadow: darkgrey 3px 3px 10px 5px;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
文章来源: blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_42027681/article/details/115010177
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


 放到软件上面后
放到软件上面后



评论(0)