Android 安卓DataBinding(六)·双向绑定
前景回顾
Android 安卓DataBinding(一)·基础
Android 安卓DataBinding(二)·入门
Android 安卓DataBinding(三)·单向绑定 BaseObservable
Android 安卓DataBinding(四)·单向绑定 ObservableField
Android 安卓DataBinding(五)·单向绑定 ObservableCollection(集合使用)
上一期讲到 两种集合 ObservableList 和 ObservableMap 的使用方法,但是以上讲到的三种单向绑定的方法,却只能根据数据去刷新UI,但是考虑这种情况,如果UI刷新数据跟着刷新呢?这就需要用到双向绑定了!
双向绑定
现在要想到,在哪那些方面需要双向绑定,哪那些方面不需要双向绑定,生存还是死亡,这是个问题。
在以上三个单向绑定案例中,貌似双向绑定没多大用处,下面举例一种情况,在输入账号和密码的时候,UI更新同时数据也要更新,这就用到双向绑定,总的来说,双向绑定使用还是不算多的,双向绑定是安卓MVVM架构的基础。
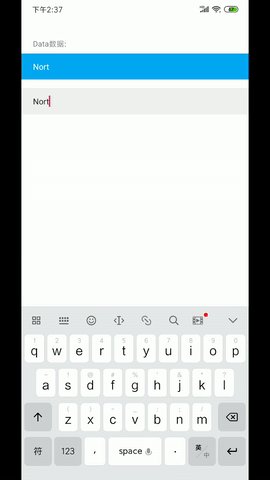
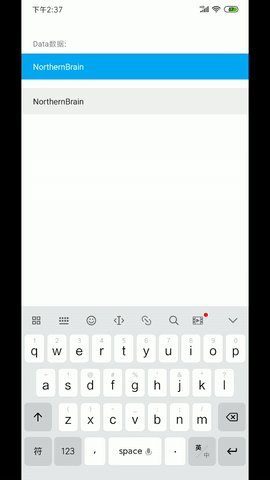
为了能把数据展示出来,加了一个蓝色TextView,内容是Data实时更新的数据!
这次先看下效果图:

新的数据源(Bean)
数据源使用 ObservableField 方式,来更好的更新UI。
package com.lkdot.data;
import android.databinding.ObservableField;
public class DataBean { public final ObservableField<String> data; public DataBean(ObservableField<String> data) { this.data = data; } public ObservableField<String> getData() { return data; }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
布局文件(activity_main.xml)
老规矩 import 导入Bean,更新数据在EditText加上等号即可。
android:text="@={databean.data}"
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <import type="com.lkdot.data.DataBean" /> <variable name="databean" type="DataBean" /> </data> <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="30dp" android:layout_marginTop="30dp" android:gravity="center|left" android:paddingLeft="20dp" android:text="Data数据:" android:textSize="13dp" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="45dp" android:layout_marginTop="2dp" android:text="@{databean.data}" android:background="#03A9F4" android:gravity="left|center" android:paddingLeft="20dp" android:textColor="#FFFFFF" android:textSize="14dp" app:layout_constraintTop_toBottomOf="@+id/textView" tools:ignore="MissingConstraints" tools:layout_editor_absoluteX="0dp" /> <EditText android:layout_width="match_parent" android:layout_height="45dp" android:layout_marginTop="15dp" android:background="#F2F2F2" android:text="@={databean.data}" android:hint="请输入数据" android:paddingLeft="20dp" android:textSize="14dp" app:layout_constraintTop_toBottomOf="@+id/textView2" tools:layout_editor_absoluteX="0dp" /> </android.support.constraint.ConstraintLayout>
</layout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
MainActivity.java
基本来说,这里基本和 ObservableField 那篇文章是相同的。
package com.lkdot.data;
import android.annotation.SuppressLint;
import android.databinding.DataBindingUtil;
import android.databinding.ObservableField;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.lkdot.data.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity { private ActivityMainBinding activityMainBinding; private DataBean dataBean; @SuppressLint({"SetTextI18n", "InlinedApi"}) @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main); //这句不用管,是关于安卓状态栏的 getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR); dataBean = new DataBean(new ObservableField<String>("")); activityMainBinding.setDatabean(dataBean); }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
总结
主要就是在布局文件中EditText中加上了一个 = (等于)号。
Very easy.
下一篇文章:Android 安卓DataBinding(七)·事件绑定
文章来源: blog.csdn.net,作者:第三女神程忆难,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_40881680/article/details/102010622
- 点赞
- 收藏
- 关注作者


评论(0)