uni-app使用element ui
【摘要】
建议h5端开发使用 app/小程序可以使用uview ui
安装
在uni-app项目根目录 执行 npm install npm i element-ui -S
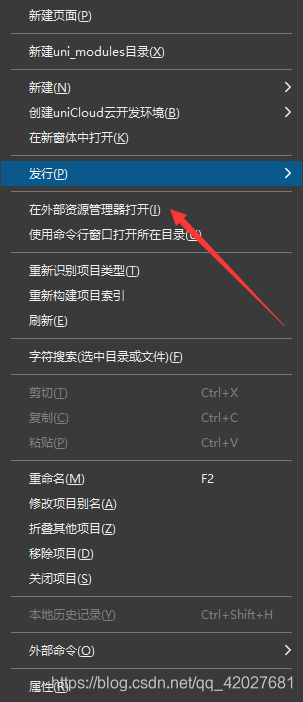
进入根目录可以通过右键项目文件夹 在这里输入 cmd即可快速打开cmd
执行 npm install npm i element-ui -S 安装即可
引入
import Vue fr...
建议h5端开发使用 app/小程序可以使用uview ui
安装
在uni-app项目根目录 执行 npm install npm i element-ui -S
进入根目录可以通过右键项目文件夹

在这里输入 cmd即可快速打开cmd
执行 npm install npm i element-ui -S 安装即可
引入
import Vue from 'vue'
import App from './App'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
App.mpType = 'app'
Vue.use(ElementUI);
const app = new Vue({ ...App
})
app.$mount()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
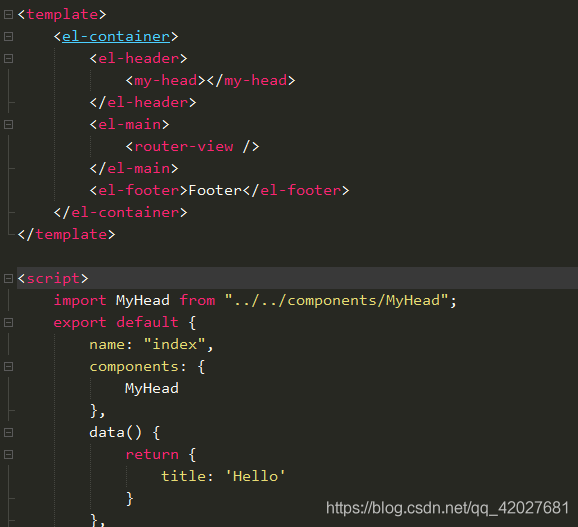
使用
正常vue的写法即可

文章来源: blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_42027681/article/details/114841980
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)