网站开发进阶(六十七)浅谈css中hsl()和hsla()设置颜色值的方法与应用
【摘要】 HSL 是CSS3引进的一种将 RGB 色彩模型中的点在坐标系中的表示法。这两种表示法试图做到比基于笛卡尔坐标系的几何结构 RGB 更加直观。
前言
HSL 是CSS3引进的一种将 RGB 色彩模型中的点在坐标系中的表示法。这两种表示法试图做到比基于笛卡尔坐标系的几何结构 RGB 更加直观。

定义与用法
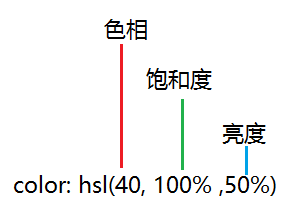
hsl() 函数使用色相、饱和度、亮度来定义颜色。
HSL 即色相、饱和度、亮度(英语:Hue, Saturation, Lightness)。
- 色相(
H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。 - 饱和度(
S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取值0-100%。 - 亮度(
L),取值0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
CSS 语法
hsl(hue, saturation, lightness)
| 值 | 描述 |
|---|---|
hue - 色相 |
定义色相 (0 到 360) - 0 (或 360) 为红色, 120 为绿色, 240 为蓝色 |
saturation - 饱和度 |
定义饱和度; 0% 为灰色, 100% 全色 |
lightness - 亮度 |
定义亮度 0% 为暗, 50% 为普通, 100% 为白 |
实例
定义 HSL 颜色:
#p1 {background-color:hsl(120,100%,50%);} /* 绿色 */
#p2 {background-color:hsl(120,100%,75%);} /* 浅绿 */
#p3 {background-color:hsl(120,100%,25%);} /* 暗绿 */
#p4 {background-color:hsl(120,60%,70%);} /* 柔和的绿色 */
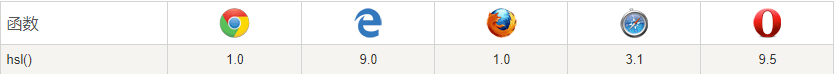
浏览器支持
表格中的数字表示支持该函数的第一个浏览器版本号。

hsla()
css中存在两种设置颜色值的方式:hsl()和hsla(),它们基本上都是采用了HSL色彩模式的方法来设置颜色,接下来就来看看什么是HSLA色彩模式。
HSLA是在HSL的基础上增加了一个透明度(A)的设置,取值0~1之间。

拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)