Vue进阶(幺柒贰):日程日历@ fullcalendar/vue应用
前言
在项目实战过程中,需要为项目主页实现日程日历功能,主要包括日程的增删改查。
在网上研究一番后,经过对比发现一款比较好用的良心插件Fullcalendar。
Fullcalendar是一个可以创建日历日程管理的开源组件。下面让我们来认识下该日程日历组件的强大吧。
本文由以下几个部分组成:
1.安装fullcalendar
2.简易DEMO代码
3.Template中FullCalendar属性注解
4.script中FullCalendar属性方法注解
安装Fullcalendar
Vue框架下,fullcalendar被封装成了几种不同的版本,
-
@ fullcalendar/vue -
vue-fullcalendar
需要注意的是,以上两种用法不一样,不要搞混淆了!
本文重点关注第一种 @ fullcalendar/vue 的用法。经实践,第二种实现效果不友好。
首先下载安装相关依赖包。
npm install --save @fullcalendar/vue @fullcalendar/core @fullcalendar/daygrid @fullcalendar/interaction @fullcalendar/timegrid
- 1
简易DEMO代码
<template>
<FullCalendar :options="calendarOptions" class="eventDeal-wrap"/>
</template>
<script>
import FullCalendar from '@fullcalendar/vue'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from '@fullcalendar/interaction'
import timeGridPlugin from '@fullcalendar/timegrid'
import '@fullcalendar/core/main.css'
import '@fullcalendar/daygrid/main.css'
export default {
name: 'DEMO',
components: { FullCalendar
},
data () { return {
calendarOptions: { // 引入的插件 plugins: [dayGridPlugin, timeGridPlugin, interactionPlugin], // 日历头部按钮位置 headerToolbar: { left: 'prev,next today', center: 'title', right: 'dayGridMonth, timeGridWeek, timeGridDay' }, // 日历头部按钮中文转换 buttonText: { today: '今天', month: '月', week: '周', day: '天' }, initialView: 'dayGridMonth', // 指定默认显示视图 locale: 'zh-ch', // 切换语言,当前为中文 firstDay: '1', // 设置一周中显示的第一天是周几,周日是0,周一是1,以此类推 weekNumberCalculation: 'ISO', // 与firstDay配套使用 eventCOlor: '#3d8eec', // 全部日历日程背景色 timeGridEventMinHeight: '20', // 设置事件的最小高度 aspectRatio: '1.5', // 设置日历单元格宽高比 displayEventTime: false, // 是否显示事件时间 allDaySlot: false, // 周、日视图时,all-day不显示 eventLimit: true, // 设置月日程,与all-day slot 的最大显示数量,超过的通过弹窗展示 eventTimeFormat: { hour: 'numeric', minute: '2-digit', hour12: false }, slotLabelFormat: { hour: '2-digit', minute: '2-digit', meridiem: false, hour12: false // 设置时间为24小时制 }, events: [], // 日程数组 // 事件 editable: true, // 是否可以进行(拖动、缩放)修改 eventStartEditable: true, // Event日程开始时间可以改变,默认为true,若为false,则表示开始结束时间范围不能拉伸,只能拖拽 eventDurationEditable: true, // Event日程的开始结束时间距离是否可以改变,默认为true,若为false,则表示开始结束时间范围不能拉伸,只能拖拽 selectable: true, // 是否可以选中日历格 selectMirror: true, selectMinDistance: 0, // 选中日历格的最小距离 weekends: true, navLinks: true, // 天链接 selectHelper: false, selectEventOverlap: false, // 相同时间段的多个日程视觉上是否允许重叠,默认为true,允许 dayMaxEvents: true, dateClick: this.handleDateClick, // 日期点击 eventsSet: this.handleEvents, // 事件点击 eventClick: this.handleEventClick, // 日程点击信息展示 eventDrop: this.handleEventDrop, // 日程拖动事件 eventResize: this.eventResize // 日程缩放事件 } }
},
mounted () { },
created () { },
methods: { // 日程保存 saveEvent (val) { let eventsArr = this.calendarOptions.events try { if (eventsArr.length === 0) { eventsArr.push(val) } else { eventsArr.forEach((item, index, eventsArr) => { // 若为修改日程 if (item.eventID === val.eventID) { throw new Error(index) } }) // 若为新增日程 eventsArr.push(val) } } catch (e) { // 若为修改日程 eventsArr.splice(e.message, 1, val) } }, // 日程删除 deleteEvent (val) { let eventsArr = this.calendarOptions.events try { eventsArr.forEach((item, index, eventsArr) => { if (item.eventID === val) { throw new Error(index) } }) } catch (e) { // 删除指定日程 eventsArr.splice(parseInt(e.message), 1) } }, // 日程事件点击 handleEvents (info) { console.log('handleEvents.info:', info) // this.currentEvents = events }, handleWeekendsToggle () { console.log('handleWeekendsToggle') this.calendarOptions.weekends = !this.calendarOptions.weekends }, // 日期点击 handleDateClick (selectInfo) { if (confirm('您是否要在【' + selectInfo.dateStr + '】添加一个新的事件?')) { // 父组件直接调用子组件方法 this.$refs['eventDialogue'].openDialog('add') // 父组件直接修改子组件变量 // this.$refs['eventDialogue'].dialogVisible = true } }, // 日程点击信息展示 handleEventClick (info) { console.log('handleEventClick.info:', info) info.el.style.borderColor = 'red' this.$refs['eventDialogue'].openDialog('view', info) }, // 日程事件触发 eventClick (info) { console.log('eventClick.info:', info) info.el.style.borderColor = 'red' }, // 日程拖动事件 handleEventDrop (info) { this.$refs['eventDialogue'].eventFormModel.start = info.event.start this.$refs['eventDialogue'].eventFormModel.end = info.event.end }, // 日程缩放事件 eventResize (info) { this.$refs['eventDialogue'].eventFormModel.start = info.event.start this.$refs['eventDialogue'].eventFormModel.end = info.event.end }
}
}
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
以上示例代码注释中已清楚讲述了各参数的具体含义,下面就主要参数进行简单讲解。
Template中FullCalendar属性注解:
-
defaultView
表示当前默认使用的是月份视图(dayGridMonth),就是看到的是一个月的视图。还有日视图(dayGridDay)和周视图(dayGridWeek)等。如果安装了timeGridPlugin,还会有(timeGridWeek,timeGridDay)诸如此类的时间视图。 -
locale
本地化,我们使用中文简体(zh-cn)。 -
firstDay
一周的第1天,firstDay=“1”表示星期一显示在第一个。 -
weekNumberCalculation
与firstDay配合,设置成ISO,一周第一天为星期一。
script中FullCalendar属性方法注解:
-
calendarPlugins
通过:plugins=“calendarPlugins”,然后在calendarPlugins中定义并引用要使用的功能插件。calendarPlugins:[dayGridPlugin, interactionPlugin] -
eventTimeFormat
通过:eventTimeFormat=“eventTime”,在eventTime中定义事件的格式。 -
header
日程日历头部布局样式,left,center,right,均可使用标题(title),前后按钮(prev,next), 切换按钮(today,dayGridMonth,dayGridDay,dayGridWeek)设置。 -
buttonText
header中按钮默认都是显示的英文,如果要人工手动改成中文,用:buttonText=“buttonText”来改,在buttonText:{today: ‘今天’, month:‘月’}中建立1对1的映射关系。 -
events
日程事件的具体内容和数据。 -
dateClick
通过@dateClick=“handleDateClick”绑定函数来触发。指点击日程具体日期单元格时触发的事件。 -
eventClick
通过@eventClick=“handleEventClick”绑定函数来触发。指点击具体日程events时触发的事件。
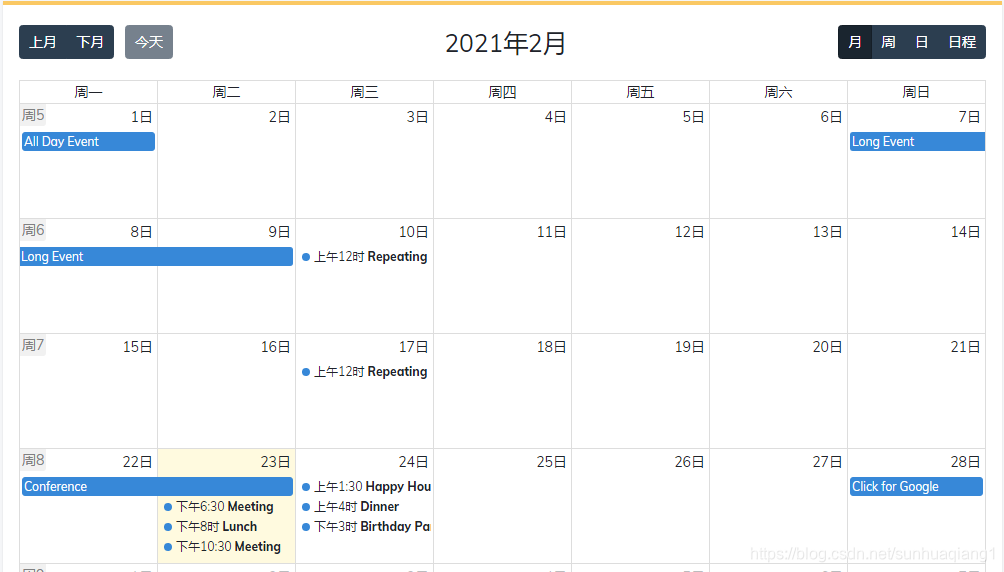
npm run dev后,通过 localhost:8080可以看到以下效果:

注:日程日历插件的样式可以通过F12进行逐步优化。日程日历中更丰富、炫酷的效果及事件处理机制详参链接(英文)、链接(中文)。
拓展阅读
fullcalendar文档
https://fullcalendar.io/
https://fullcalendar.io/docs/vue
https://www.helloweba.net/search.html?keys=fullcalendar- 项目地址
https://github.com/fullcalendar/fullcalendar
https://github.com/fullcalendar/fullcalendar-vue
文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/114002266
- 点赞
- 收藏
- 关注作者


评论(0)