如何轻松部署Prometheus和Grafana
你应该有听说过Prometheus,Prometheus是一个专注在通过指标和告警来监控和观测的开源项目。如果你是进入该领域的新手,该如何开始正确地使用它呢?
这篇博文最主要的目的是分享如何轻松快速的使用Prometheus监控,并用Grafana进行视觉化部署。在这份精选清单上,我发现了很多很棒的素材,受到了很多的启发。
设置Prometheus
首先,建议你创建一个Prometheus专用的文件夹,以存储与Prometheus相关的所有内容以及你所有的测试项目。在这个专用文件夹中,可以进一步创建服务器文件夹,下载和设置Prometheus监控系统。
mkdir Prometheus/server
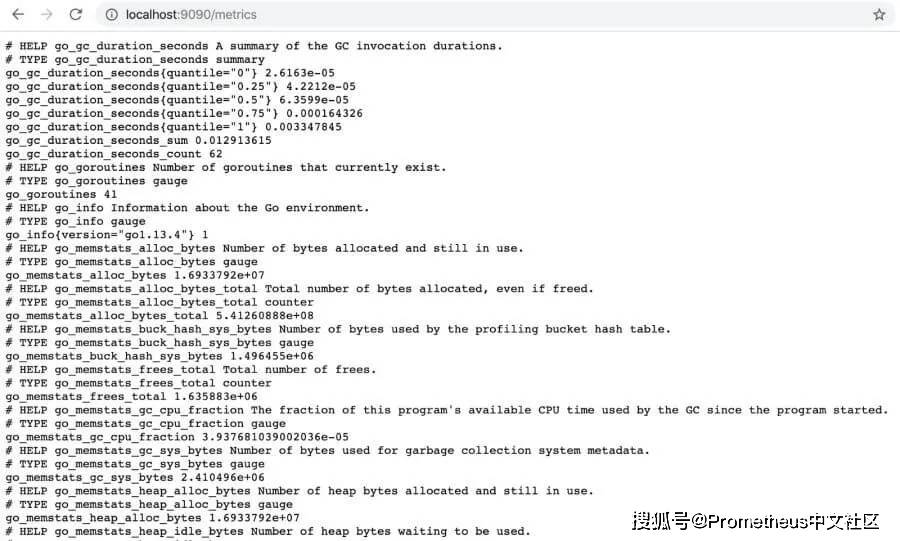
Prometheus的开始指南非常直截了当,就没有必要再赘述了,可直接访问官网进行查看(http://prometheus.io/docs/introduction/first_steps/)。然后根据相应步骤设置Prometheus(下载-提取-配置-启动-探索及应用)。设置好的Prometheus会提供有关其自身的指标,你可以如下图所示进行探索查看。


除了最基本的指标收集,Prometheus还具有以下有趣而极具代表的功能:
- 使用Node Exporter监控计算机系统
- 使用Prometheus中间件监控快速应用程序
- 使用GitHub Exporter监控GitHub存储库
接下来,本文将从这3个功能进行详细展开。
使用Node Exporter监控计算机系统
设置Node Exporter
对于已被熟知的应用、主机和数据库,Prometheus本身及其社区提供了可以用来监控不同目标的Exporter。Exporter将从系统抓取出的特定指标转化成Prometheus格式。Exporter是Prometheus监控目标的主要方式。
Node Exporter是Prometheus的Exporter,会提供各种与硬件和内核相关的详细指标。我们可以使用Node Exporter来监控文件系统,磁盘,CPU,网络宽带(或其他)等计算机系统。建议单独建立一个文件夹来设置安装Node Exporter。
mkdir Prometheus/node_exporter
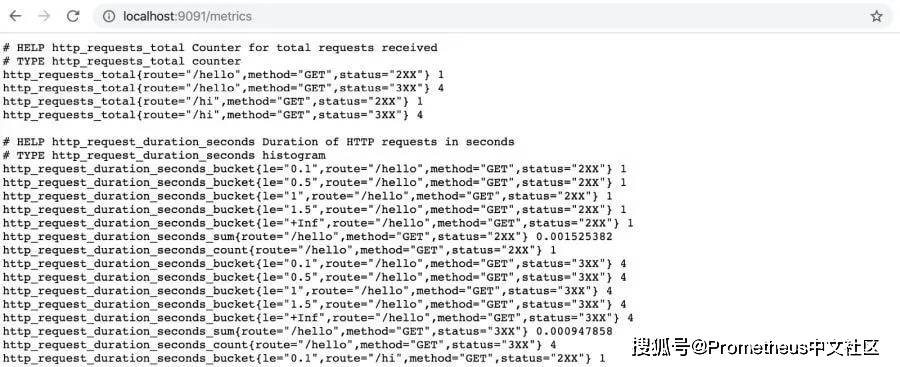
你可以根据Prometheus关于设置Node Exporter的指南来进行设置安装(下载-提取-配置-启动-探索及应用)。最后一步是访问http://localhost:9100/metrics,这里可以看到Node Exporter在运行和暴露指标数据,而Prometheus通过Node Exporter抓取到的指标可以在http://localhost:9090/ 进行查看。
使用Grafana将系统指标可视化
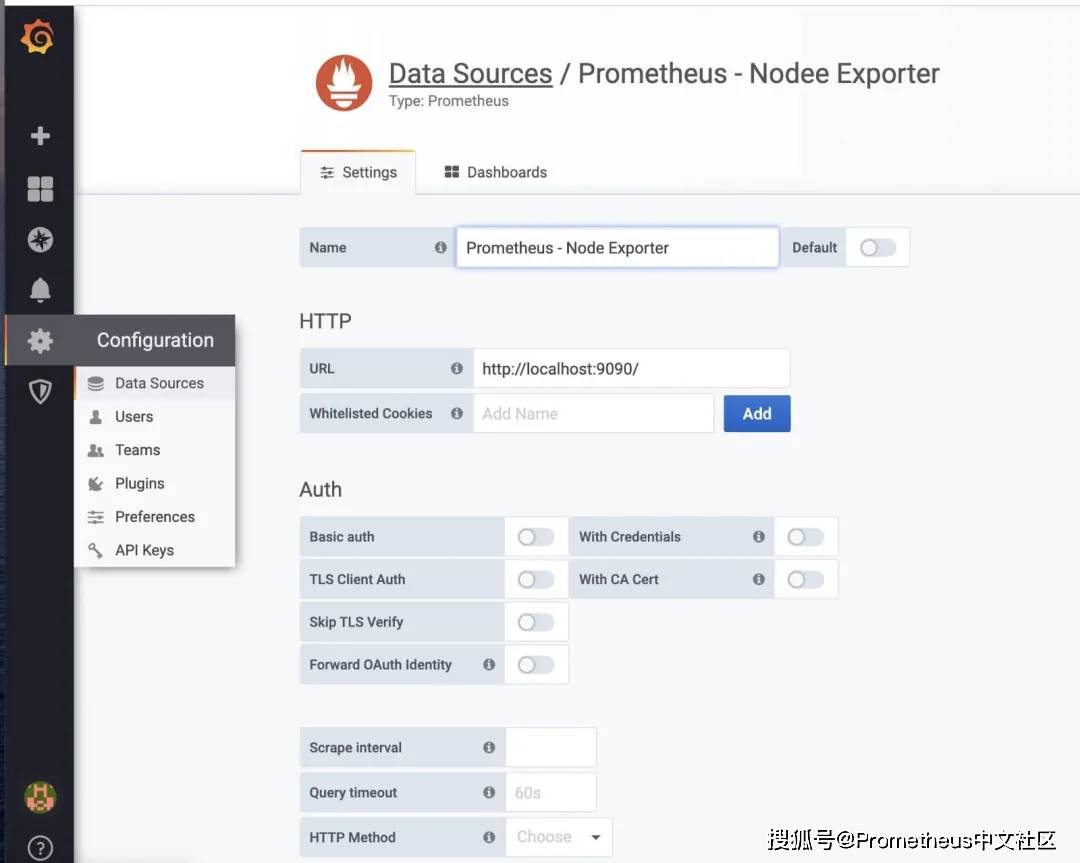
如果你是Grafana新手,请先根据Grafana官网安装指南进行安装。一旦Grafana可以正常使用,就可以连接上Prometheus的数据源(我已将我的数据源命名为Prometheus-Node Exporter),即在 http://localhost:9090/中的数据,详见下图:

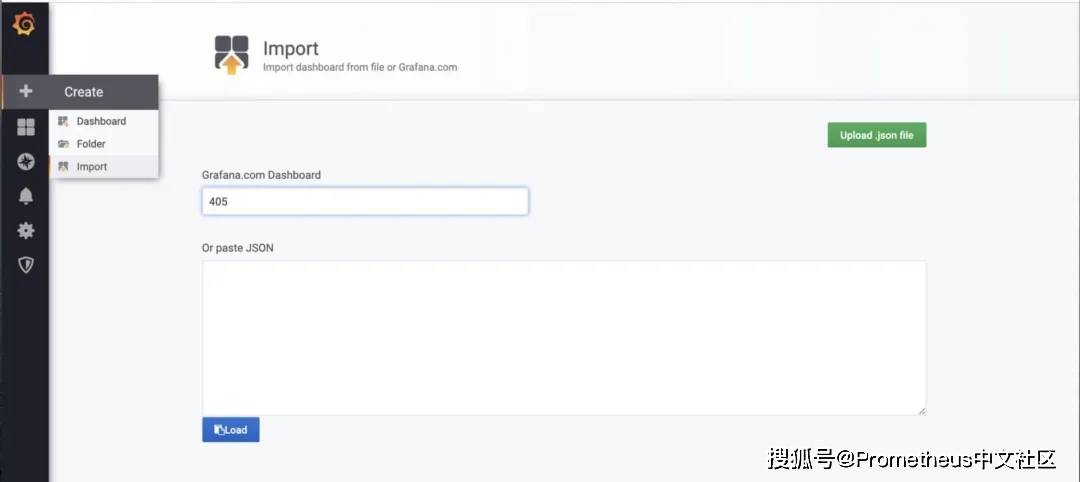
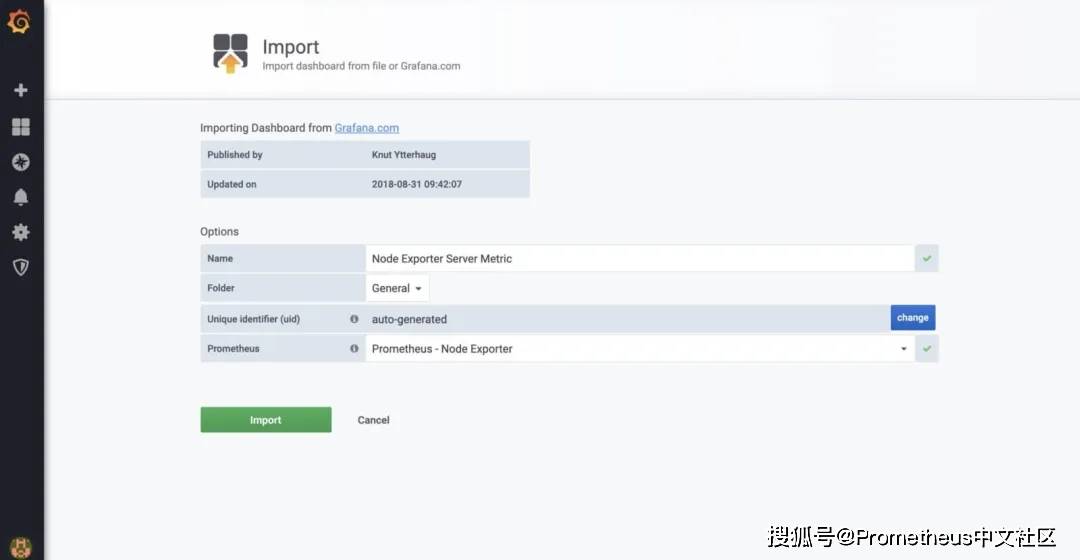
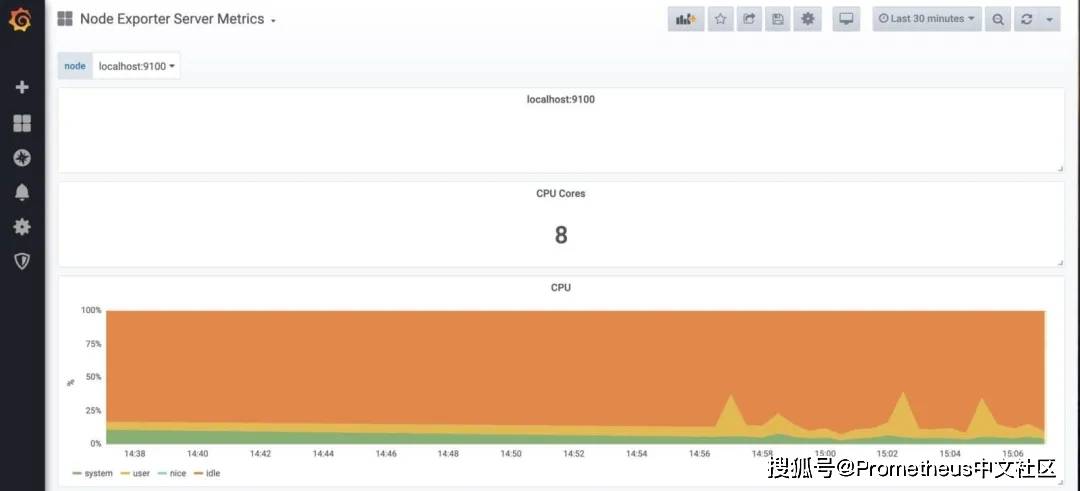
连接上数据源之后,你就可以在Grafana仪表盘导入Node Exporter Server Metrics了,Grafana中有预设置的仪表盘模板,以可视化你计算机中的指标。选择想要用的模板,复制仪表盘ID,回到导入页面输入ID(例如405)导入即可。


现在,可以看到计算机系统的可视化指标了。

使用Prometheus中间件监控快速应用程序
另外,可将Prometheus中间件添加到快速应用程序中并监控其性能。如果你没准备好任何特定的应用程序,则可使用以下模板创建测试应用程序。对于这个项目,建议创建一个新文件夹。
mkdir Prometheus/prom_middleware
cd Prometheus/prom_middleware
code .在prom_middleware中,创建一个index.js文件并用yarn init运行。之后,运行yarn add express express-prometheus-middleware来添加要使用的包。你可以使用下面的模板创建测试应用。
const express = require('express');
const promMid = require('express-prometheus-middleware');
const app = express();
const PORT = 9091;
app.use(promMid({
metricsPath: '/metrics',
collectDefaultMetrics: true,
requestDurationBuckets: [0.1, 0.5, 1, 1.5],
}));
app.get('/', (req, res) => {
console.log('GET /');
});
app.get('/hello', (req, res) => {
const { name = 'you' } = req.query;
res.json({ message: `Hello, ${name}!` });
console.log('GET /hello');
});
app.get('/hi', (req, res) => {
const { name = 'you' } = req.query;
res.json({ message: `Hi, ${name}!` });
console.log('GET /hi');
});
app.listen(PORT, () => {
console.log(`App listening at <http://localhost>:${PORT}`);
});千万不要忘记将prom_middleware任务添加到prometheus配置文件中,并通过重新运行 ./prometheus -- config.file=prometheus.yml重启Prometheus服务器。或者你可以用--web.enable-lifecycle标志启动Prometheus,然后使用http://localhost:9090/-/reload端点,当Prometheus配置更改时端点会自动重新加载。接着就可以通过节点index.js运行此应用,多次打开路径(/ hi和/ hello)就能查看应用程序指标。
- job_name: 'prom_middleware'
scrape_interval: 5s
static_configs:
- targets: ['localhost:9091']

使用Grafana将应用程序指标可视化
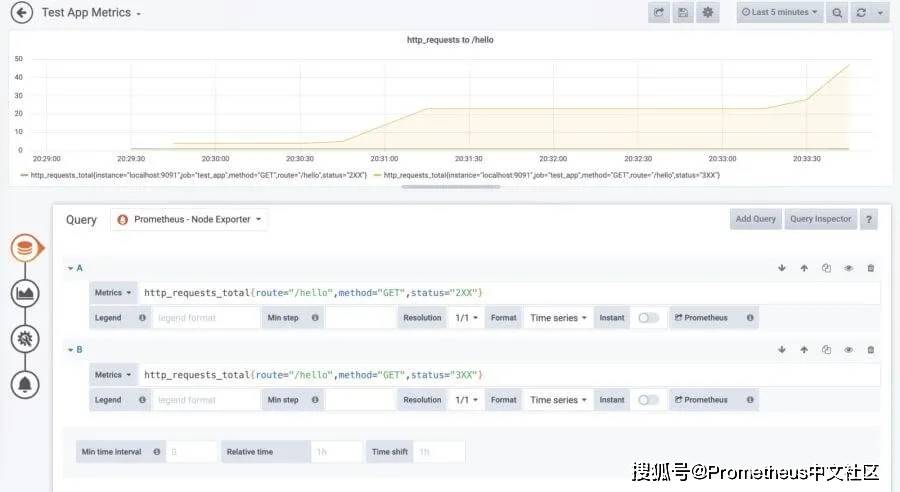
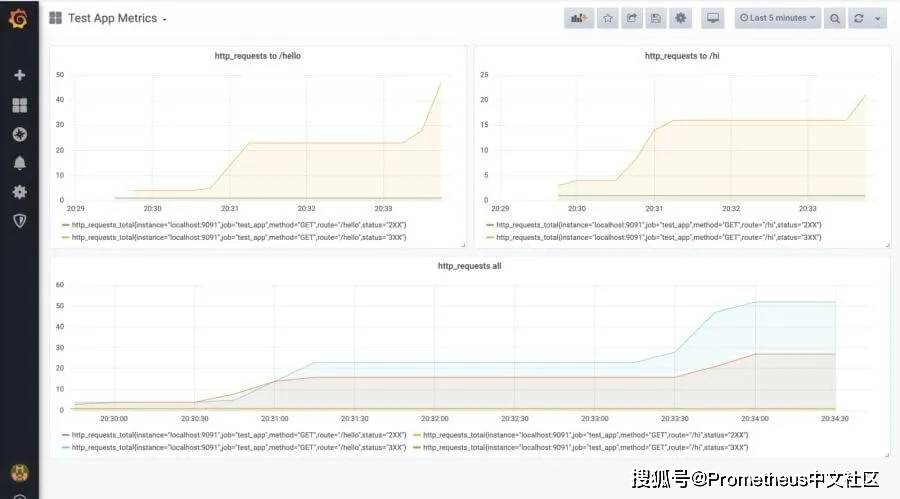
如果前面你已经将Prometheus连上了Grafana,现在你就可以为prom_middleware应用程序指标创建仪表盘和面板了。详请参见下面的示例:


使用GitHub Exporter监控GitHub存储库
Prometheus可使用Github Exporter来监控GitHub存储库。这里将需要Docker Compose。你可以通过官方网站安装Docker Hub(含Docker Compose)。
一旦Docker安装好可以运行之后,就可以接着进行下面的步骤即运行Docker image。你可以用选择的任何存储库替换prometheus / prometheus存储库。
docker run -d --restart=always -p 9171:9171 -e REPOS="prometheus/prometheus" infinityworks/github-exporter在运行Docker image之后,需要将github_exporter添加到Prometheus配置文件中,并重新运行./prometheus --config.file=prometheus.yml来重启Prometheus服务器。
- job_name: 'github_exporter'
scrape_interval: 5s
static_configs:
- targets: ['localhost:9171']
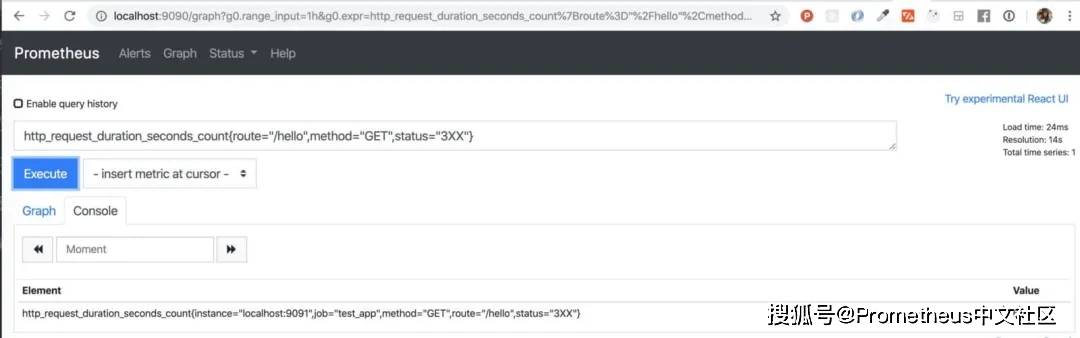
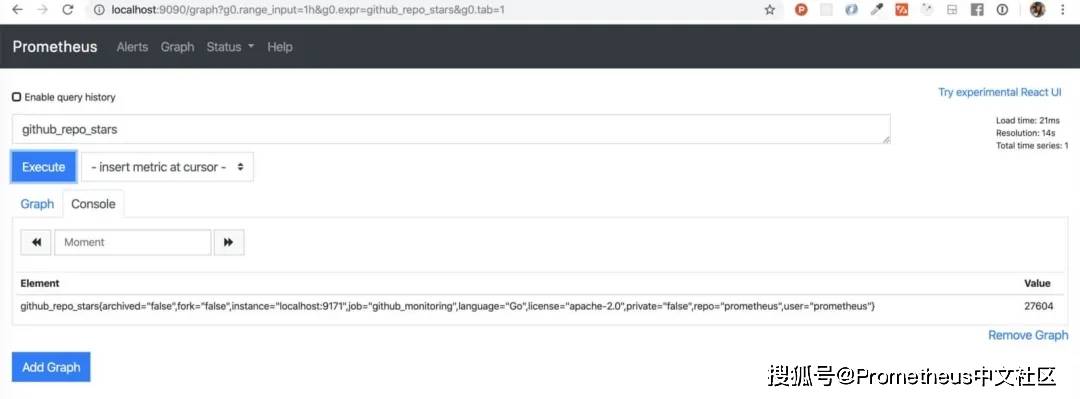
现在可以使用Prometheus进行查询了。

但是GitHub限制了每个IP地址的查询数量,未经授权的用户每小时只能发出60个查询。所以我建议创建自己的Docker image并关联Github token。
mkdir Prometheus/github_exporter
cd Prometheus/github_exporter
touch docker-compose.yml
code .创建Docker-compose文件。(更多信息,请查阅Github-exporter页面)
github-exporter:
tty: true
stdin_open: true
expose:
- 9171
ports:
- 9171:9171
image: infinityworks/github-exporter:latest
environment:
- REPOS=prometheus/prometheus
- GITHUB_TOKEN=yourGITHUBtoken运行Docker-compose并访问http://localhost:9171/metric来查看可用指标。
使用Grafana将应用程序指标可视化
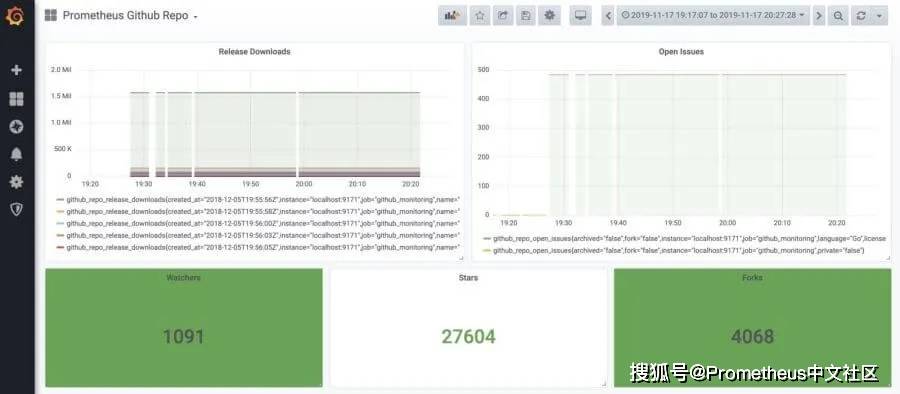
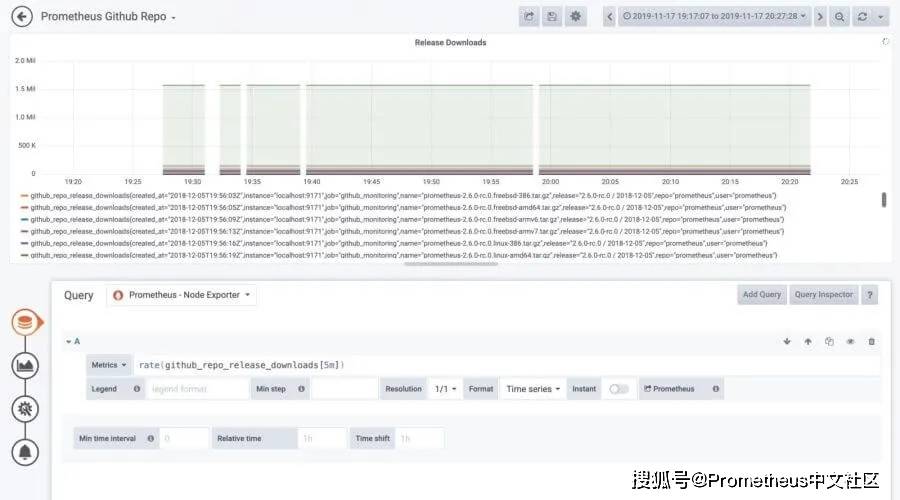
如果前面你已经将Prometheus连上了Grafana,现在你就可以为github_exporter指标创建仪表盘和面板了。详请参见下面的示例:


最后,希望以上实例能帮你更好的使用Prometheus,并对你有所启发。
- 点赞
- 收藏
- 关注作者


评论(0)