localforage indexedDB如何使用索引
【摘要】 简单介绍下localForage。localForage 是一个 JavaScript 库,通过简单类似 localStorage API 的异步存储来改进你的 Web 应用程序的离线体验。它能存储多种类型的数据,而不仅仅是字符串。 内部有一个优雅降级策略。默认情况下,localForage 按照以下顺序选择数据仓库的后端驱动:IndexedDBWebSQLlocalStorage扯远了。那...
简单介绍下localForage。localForage 是一个 JavaScript 库,通过简单类似 localStorage API 的异步存储来改进你的 Web 应用程序的离线体验。它能存储多种类型的数据,而不仅仅是字符串。 内部有一个优雅降级策略。
默认情况下,localForage 按照以下顺序选择数据仓库的后端驱动:
- IndexedDB
- WebSQL
- localStorage
扯远了。那么言归正传。localForage这个库可以说功能很强大也很齐全了。但是对于indexedDB这个数据仓库。localForage却没有支持给表加索引,通过索引查询数据的支持。可是我就想用怎么办。
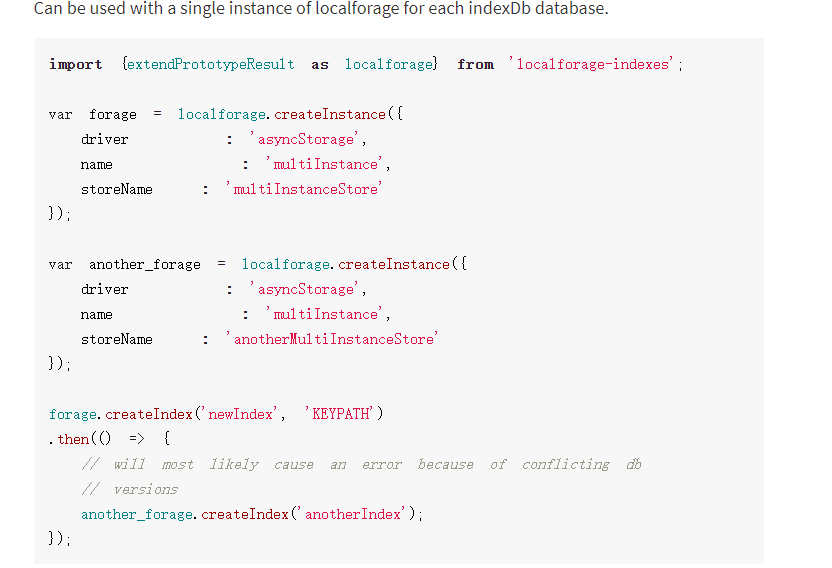
方案一:有个基于localForage的库叫localforage-indexes,这个库可以给表加索引。但是!!!!

简单来说,会冲突,而且createIndex的时候,如果已经创建会报错。程序无法正常运行了。那么其实

这就是它为什么github只有1星的原因了。完全没法用是不是。
我的解决方案是。原生创建indexedDB索引+localForage。
show code 首先是用原生初始化给需要的表加上索引
// 春风得意马蹄疾,一日看尽长安花。
// 〔唐〕孟郊《登科后》
//代码作者:xbw
let dbVersion = 1.0,
store = "project"
//创建个对象,到时候创建索引直接循环一起创建了。
let projectIndexObj = {}
projectIndexObj["stroeNmae1"] = [{
indexName: "id",
unique: false
}];
projectIndexObj["stroeNmae2"] = [{
indexName: "id",
unique: false
}];
projectIndexObj["stroeNmae3"] = [{
indexName: "name",
unique: false
}];
var openRequest = indexedDB.open(store, dbVersion);
openRequest.onupgradeneeded = function (e) {
let db = e.target.result;
for (let key in projectIndexObj) {
if (!db.objectStoreNames.contains(key)) {
var store = db.createObjectStore(key);
//创建索引
projectIndexObj[key].forEach(item => {
store.createIndex("ix_" + item.indexName, item.indexName, {
unique: item.unique
});
})
}
}
//创建完毕后,把db关掉,不然后面用localForage会出问题。
db.close();
};
到这步,初始化的索引我们就加完了,也不会影响localForage的使用。现在就是取数据了。
封装一个通过索引取值的方法就可以了。
顺便给大家推荐一个个人觉得比较好用的接口管理工具,apipost,可以完美替代postman。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)