【小程序】013 自定义歌曲列表组件
相关内容思维导图:

如果图片被压缩,请点击歌曲列表组件musiclist
前面,我们完成了歌单列表的显示。
现在,我们通过自定义歌曲列表组件实现点击歌单列表时显示对应歌单详情列表信息。
1、绑定相关事件
点击相关歌曲时其实是点击了组件playlist,点击事件绑定goToMusicList函数进行跳转页面
// components/playlist/playlist.wxml
<!-- 歌单条目 -->
<view class="playlist-container" bindtap="goToMusicList">
</view>2、组件playlist.js下method:{}中定义goToMusicList方法
跳转到新建的页面(以相对路径方式)

需要指定跳转哪个歌单,我们歌单有唯一标识specialId(根据小伙伴自己后端接口设置的标识而定)
通过?playlistId=${ this.properties.playlist.specialId }`的方式传入歌曲参数playlistId
${ this.properties.playlist.specialId }与${ this.data.playlist.specialId }都可行,在组件底层中data与properties对象合并在一起了
通过es6的模板字符串的方式将变量${ }拼接入字符串,注意是反引号``包裹字符串(在键盘按键Ecs下方)
goToMusicList() {
// 跳转链接 并传入参数,在目标页面中的 onLoad 方法的 options 参数接收传入的参数
wx.navigateTo({
url: `../../pages/musiclist/musiclist?playlistId=${ this.properties.playlist.specialId }`
});
},在目标页面pages/musiclist/musiclist.js中的 onLoad 方法的 options 参数接收传入的参数playlistId,并根据该参数指向的歌单信息渲染歌曲列表
3、在中pages/musiclist/musiclist.js的onLoad 方法使用云函数
使用云函数music,且传递playlistId参数,设置路由musiclist

4、云函数music中路由musiclist需要向服务端发送请求
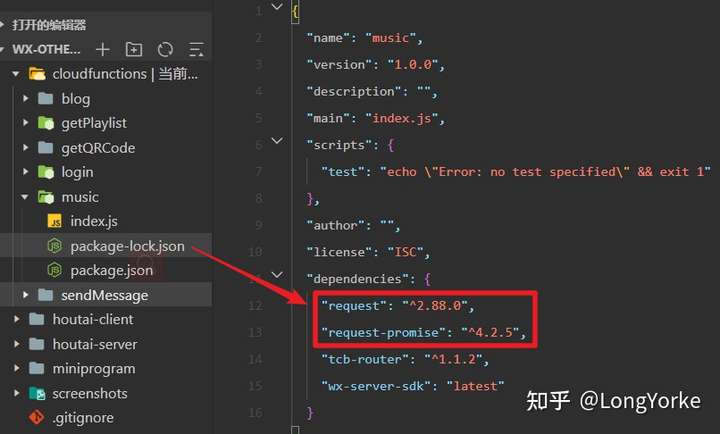
故而需要安装request-promise
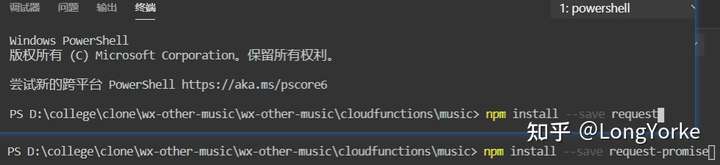
安装命令
npm install --save request
npm install --save request-promise

安装成功

引入request-promise
const rp = require('request-promise');
定义访问URL
const BASE_URL = '访问的服务器'根据歌单 specialId 获取歌曲列表
app.router('musiclist', async (ctx, next) => {
// 向服务器发送请求
ctx.body = await rp(`${ BASE_URL }/playlist/detail?id=${ parseInt(event.playlistId) }`)
.then(res => JSON.parse(res));
});若不想使用es6反引号:BASE_URL + “/playlist/detail?id=”+ parseInt(event.playlistId)
向服务器发送请求是异步操作
JSON.parse(res))将字符串转换成对象
赋值给ctx.body事实上将playlistId指向的歌曲列表数据返回给了小程序,并以res获取相关对象
5、小程序端页面miniprogram/pages/musiclist/musiclist.js
设置数组存放指定获取的歌单内容
data: {
musiclist: [], // 歌单对应的歌曲集合
coverImgInfo: {} // 歌单封面信息
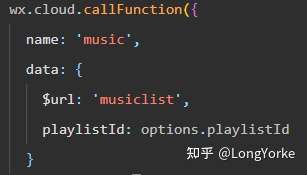
},6、补完miniprogram/pages/musiclist/musiclist.js调用云函数的定义
wx.cloud.callFunction({
name: 'music',
data: {
$url: 'musiclist',
playlistId: options.playlistId
}
}).then(res => {
const pl = res.result.playlist;
this.setData({
musiclist: pl.tracks,
coverImgInfo: {
coverImgUrl: pl.coverImgUrl,
coverImgName: pl.name
}
})res.result.playlist.tracks是歌单对应的歌曲集合
res.result.playlist.coverImgUrl是歌单封面图片地址
res.result.playlist.name是歌单对应的名字
7、在miniprogram\pages\musiclist\musiclist.wxml中写好歌单封面标签
<view class="detail-container" style="background: url({{ coverImgInfo.coverImgUrl }}) no-repeat top/cover"></view>
<view class="detail-mask"></view>
<view class="detail-info">
<image class="detail-img" src="{{ coverImgInfo.coverImgUrl }}"></image>
<view class="detail">
<view class="detail-name">{{ coverImgInfo.coverImgName }}</view>
</view>
</view>detail-container背景图透明化
detail-mask在最下层提供深灰模糊
detail-info使用弹性布局
detail-img获取的歌单主题图
detail-name获取的歌单主题名字
.detail-container{
height: 320rpx;
filter: blur(30rpx);//蓝色饱和度
opacity: 0.4;//模糊度
}
.detail-mask{
position: absolute;
width: 100%;
height: 320rpx;
background-color: #333;
top: 0;
left: 0;
z-index: -1;//调整层级关系
}
.detail-info{
display: flex;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 320rpx;
padding: 20rpx;
box-sizing: border-box;
align-items: center;
}
.detail-img{
width: 280rpx;
height: 280rpx;
margin-right: 24rpx;
border-radius: 6rpx;
}
.detail{
flex-grow: 1;
line-height: 60rpx;
width: 0;
}
.detail view{
color: #fff;
font-size: 24rpx;
}
.detail .detail-name{
font-size: 30rpx;
font-weight: 400;
}8、自定义歌曲列表组件musiclist
由于歌曲列表的呈现具有相似性,故使用自定义歌曲列表组件musiclist
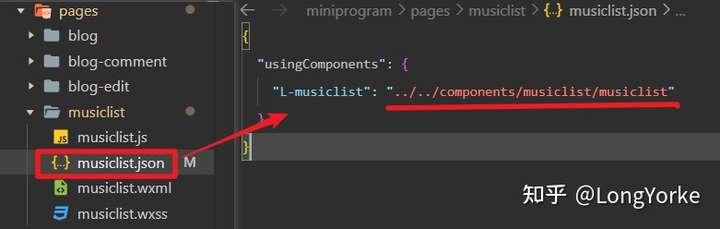
页面musiclist声明使用组件musiclist

页面数据传递给组件

之前我们是使用block标签遍历L-playlist组件将playlist数组的元素一个一个传入组件playlist中,这次换一种方式:将整个列表传入歌曲列表组件musiclist,从而对整个传入的列表进行操作
// components/musiclist/musiclist.js的Component()中
properties: {
musiclist: {
type: Array
}
},在// components/musiclist/musiclist.wxml完成组件结构
<block wx:for="{{ musiclist }}" wx:key="id">
<view class="musiclist-container {{ item.id === playerId ? 'playing': '' }}" bindtap="handleSelect" data-music-id="{{ item.id }}" data-index="{{ index }}">
<view class="musiclist-index">{{ index + 1 }}</view>
<view class="musiclist-info">
<view class="musiclist-name">
{{ item.name }}
<text class="music-alia">{{ item.alia.length == 0 ? '' : item.alia[0] }}</text>
</view>
<view class="musiclist-singer">{{ item.ar[0].name }} - {{ item.al.name }}</view>
</view>
</view>
</block>循环遍历传入的musiclist数组显示歌曲列表
musiclist-container采用flex弹性盒子布局
musiclist-index用来显示序号且从1开始,故而{{ index + 1 }}
music-alia中判断是否有别名,通过判断别名的长度是否为0进行显示item.alia.length == 0
/* components/musiclist/musiclist.wxss */
.musiclist-container {
display: flex;
padding: 14rpx 20rpx;
align-items: center;
border-bottom: 1rpx solid #eee;
}
.musiclist-index {
font-size: 34rpx;
width: 80rpx;
}
.musiclist-info {
flex-grow: 1;
width: 0;
}
.music-name, .musiclist-singer {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.musiclist-name {
font-size: 30rpx;
}
.musiclist-alia {
font-size: 28rpx;
}
.musiclist-singer {
font-size: 24rpx;
}
.playing view, .playing text {
font-family: Arial, Helvetica, sans-serif;
color: #d81e06;
}.musiclist-info { flex-grow: 1; width: 0; }中width: 0是防止文字过长超过父标签剩余空间(溢出)从而破坏弹性布局
- 点赞
- 收藏
- 关注作者


评论(0)