【小程序】012 云函数路由优化
【摘要】 目前,云函数中最多只能创建50个云函数如果我们开发的小程序业务逻辑非常复杂,由于云函数的数量限制难以满足我们开发的需求,则可以对云函数进行路由优化同时,相似的请求可以归类到同一个云函数进行处理,便于开发过程中对云函数的维护当前云函数music中,作用是获得我们的歌单信息,未来我们还想获取当前歌单里面有哪些歌曲,以及歌单URL播放地址、歌词信息。如果按照传统做法,每个功能的实现都需要独立的创建...
目前,云函数中最多只能创建50个云函数
如果我们开发的小程序业务逻辑非常复杂,由于云函数的数量限制难以满足我们开发的需求,则可以对云函数进行路由优化
同时,相似的请求可以归类到同一个云函数进行处理,便于开发过程中对云函数的维护
当前云函数music中,作用是获得我们的歌单信息,未来我们还想获取当前歌单里面有哪些歌曲,以及歌单URL播放地址、歌词信息。如果按照传统做法,每个功能的实现都需要独立的创建一个云函数,而学习下面的思想,我们将其统一纳入一个云函数即可
tcb-router是一个koa风格的云函数路由库。(Koa (koajs) -- 基于 Node.js 平台的一种 web 开发框架 ),我们要运用其实现同一个函数接收不同路由的请求
koa采用中间件的形式,为介于请求和处理之间的一类软件,向下面对平台系统,对上提供应用开发。此处我们只需理解其为一种函数
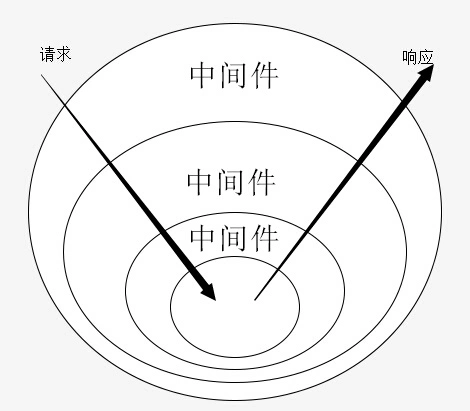
koa洋葱模型
一层一层拨开它的心:
多个中间件依次执行
进入第1层中间件后并不会直接返回,而是进入第2层中间件
进入第2层中间件后并不会直接返回,而是进入第3层中间件
...
最后第n层完成后才开始返回,进而返回第n-1层中间件
第n-1层完成后才开始返回,进而返回第n-2层中间件
...
第2层完成后才开始返回,进而返回第1层中间件


以上图片来自网上介绍koa的文章浅析koa的洋葱模型实现 - SegmentFault 思否,出处已经找不到了
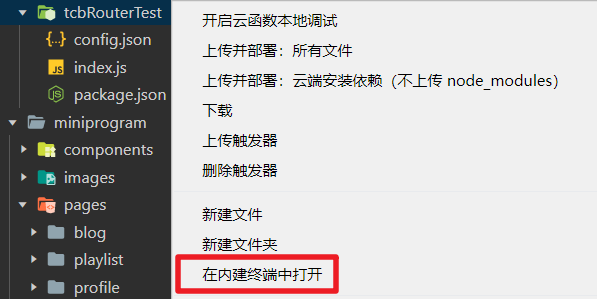
打开云函数终端


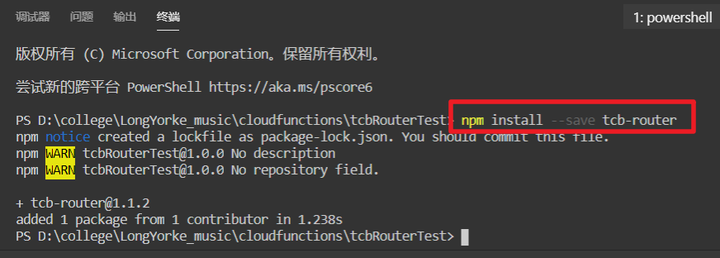
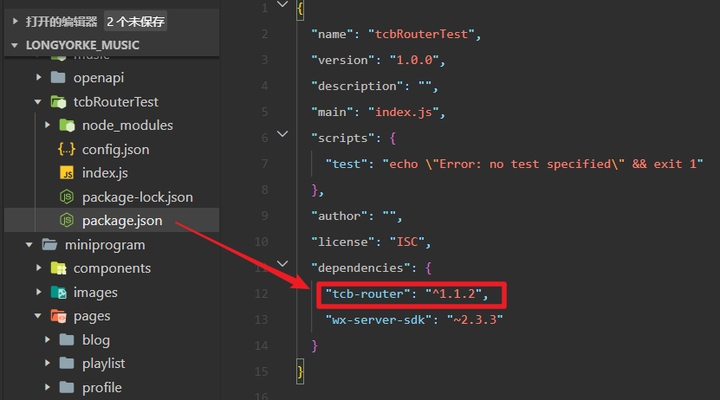
依赖安装成功

加载模块
require()是nodejs的语法,用于引入模块
const TcbRouter = require("tcb-router")
new创建tcb对象,tcb会处理event参数进行路由转发
const app = new TcbRouter({event})
app.use()应用于所有路由的中间件,即无论调用getMusicInfo还是getMovieInfo函数,只要进入该云函数都会执行
使用ctx.data = {}返回小程序端
await next() 为执行下一中间件
app.use(async (ctx, next) => {
ctx.data = {}
ctx.data.openId = event.userInfo.openId
await next() // 执行下一中间件
})
event是云函数天然的鉴权机制,直接获取用户openId
在js中,当前作用域里面取不到变量,则会在上一个作用域里面寻找相关内容,故app.use()中无需定义event
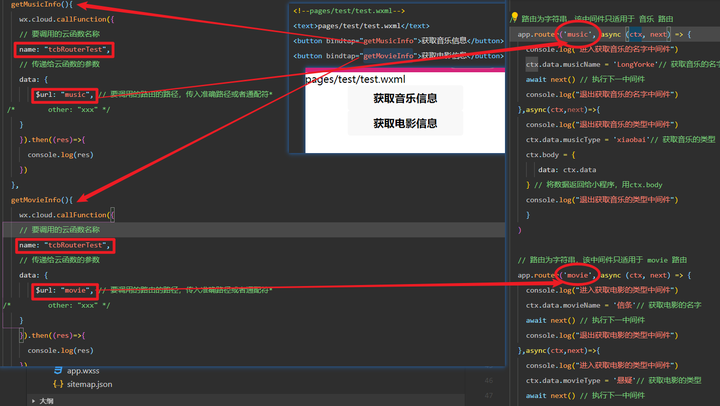
app.router()第一个参数为小程序进入的路由识别,之后可设置多个执行操作的参数并以await next() 表示 执行下一中间件参数
// 路由为字符串,该中间件只适用于 音乐 路由
app.router('music', async (ctx, next) => {
ctx.data.musicName = 'LongYorke'// 获取音乐的名字,一般用数据库内容赋值,此处例子写死
await next() // 执行下一中间件
},async(ctx,next)=>{
ctx.data.musicType = 'xiaobai'// 获取音乐的类型
ctx.body = {
data: ctx.data
} // 将数据返回给小程序,用ctx.body
}
)
ctx.body 返回数据到小程序端
结尾处服务返回
return app.serve()
小程序端
// 调用名为 TcbRouter 的云函数,路由名为 music
wx.cloud.callFunction({
// 要调用的云函数名称
name: "TcbRouter",
// 传递给云函数的参数
data: {
$url: "music", // 要调用的路由的路径,传入准确路径或者通配符*
other: "xxx"
}
});
指向逻辑

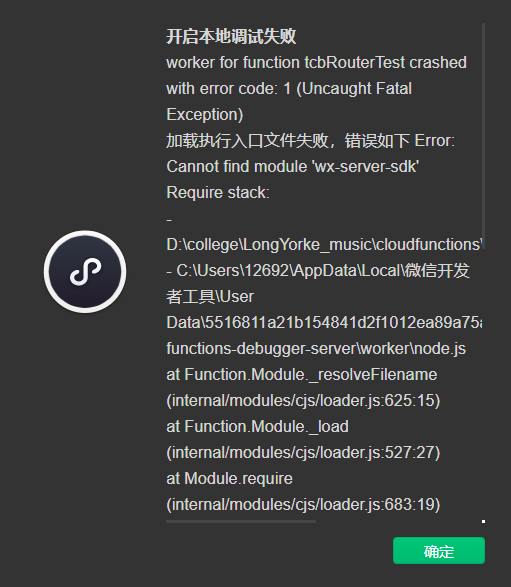
进行调试:
出现没能找到"wx-server-sdk"的错误,说明我们没有安装相关sdk

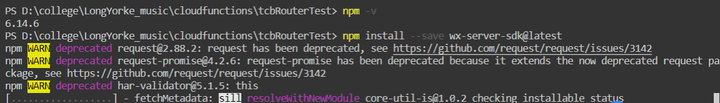
打开终端进行安装npm install --save wx-server-sdk@latest

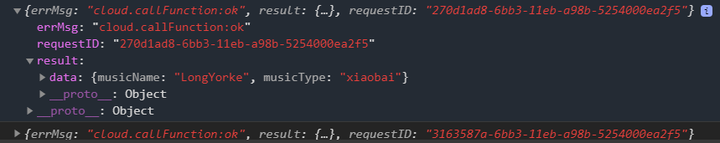
调用成功

代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
const TcbRouter = require("tcb-router")
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const app = new TcbRouter({event})
console.log({event})
app.use(async (ctx, next) => {
console.log("进入全局中间件")
ctx.data = {}
/* ctx.data.openId = event.userInfo.openId */
await next() // 执行下一中间件
console.log("退出全局中间件")
})
// 路由为字符串,该中间件只适用于 音乐 路由
app.router('music', async (ctx, next) => {
console.log("进入获取音乐的名字中间件")
ctx.data.musicName = 'LongYorke'// 获取音乐的名字,一般用数据库内容赋值,此处例子写死
await next() // 执行下一中间件
console.log("退出获取音乐的名字中间件")
},async(ctx,next)=>{
console.log("退出获取音乐的类型中间件")
ctx.data.musicType = 'xiaobai'// 获取音乐的类型
ctx.body = {
data: ctx.data
} // 将数据返回给小程序,用ctx.body
console.log("退出获取音乐的类型中间件")
}
)
// 路由为字符串,该中间件只适用于 movie 路由
app.router('movie', async (ctx, next) => {
console.log("进入获取电影的类型中间件")
ctx.data.movieName = '信条'// 获取电影的名字
await next() // 执行下一中间件
console.log("退出获取电影的类型中间件")
},async(ctx,next)=>{
console.log("进入获取电影的类型中间件")
ctx.data.movieType = '悬疑'// 获取电影的类型
await next() // 执行下一中间件
ctx.body = {
data: ctx.data
} // 将数据返回给小程序,用ctx.body
console.log("退出获取电影的类型中间件")
}
)
return app.serve()
}
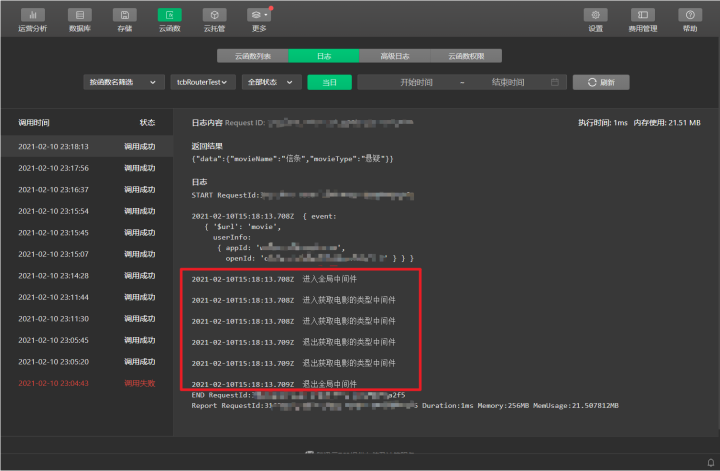
查看云端日志,进一步理解koa洋葱模型

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)