【小程序】011 上拉加载与下拉刷新
【摘要】 此前,我们已经实现向服务端请求数据,并且把请求到的数据存入云数据库中。现在我们要把这些数据读取到小程序界面上1、创建一个music云函数,所有跟音乐相关的一些查询都放在这个云函数中获取数据库的playlist集合cloud.database().collection("playlist")倘若歌单比较多,我们要使用skip、limit方法分页获取歌单数据 .skip(event.star)...
此前,我们已经实现向服务端请求数据,并且把请求到的数据存入云数据库中。
现在我们要把这些数据读取到小程序界面上
1、创建一个music云函数,所有跟音乐相关的一些查询都放在这个云函数中
获取数据库的playlist集合
cloud.database().collection("playlist")
倘若歌单比较多,我们要使用skip、limit方法分页获取歌单数据
.skip(event.star)//分页
.limit(event.count)
根据创建时间逆序排序
.orderBy(string1, string2)
第一个参数指定根据 string1进行排序
第二个参数可填入 “asc”则排升序(字母数字越前则排越靠前)
或填入 “desc”排降序(字母数字越后则排越靠前)
.orderBy("createTime","desc")整个操作是异步操作,故用await修饰
// 云函数入口函数
exports.main = async (event, context) => {
return await cloud.database().collection("playlist")
.skip(event.start)//分页
.limit(event.count)
.orderBy("createTime","desc")
.get()
.then((res)=>{
return res
})
}
在小程序中使用 wx.cloud.callFunction()方法请求云函数
name指出是哪个云函数,data用于传递参数给云函数,此处传分页信息
start、count都是event成员
start由小程序playlist.js中data.playlist的长度确定
在page()之前定义限制每次取的数量const MAX_LIMIT = 15
wx.cloud.callFunction({
name: "music",
data: {
start: this.data.playlist.length
count: MAX_LIMIT
}
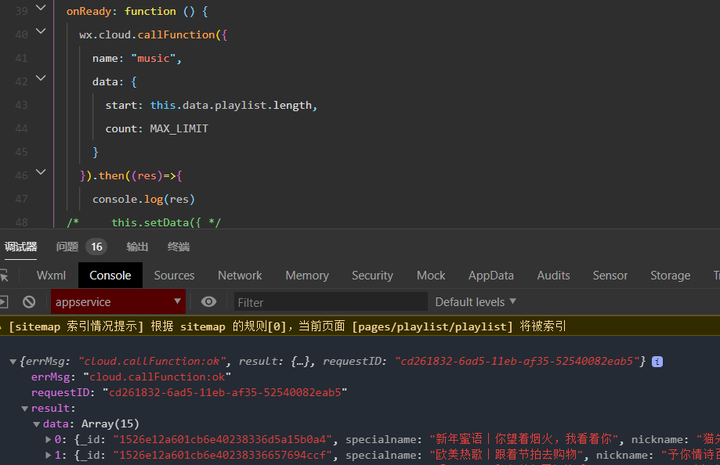
})控制台打印测试一下

云函数调用成功
使用setData赋值给小程序的playlist数组
this.setData({
playlist: res.result.data
})为了用户有更好的交互体验,我们应该在onReady: function () {}监听函数里面开始处配置.showLoading()函数,结尾处使用 wx.hideLoading()函数
wx.showLoading({
title: '加载中',
})
...
wx.hideLoading({
success: (res) => {},
})
2、当滚动条拉到底处,想要再获得新的歌单数据,向下延伸显示时
我们应在页面上拉触底事件的处理函数中进行相关操作
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
onReady: function () {}监听函数与onReachBottom: function () {}监听函数中调用取歌单云函数的步骤相同,故可在两者同级下对取歌单云函数进行定义_getPlaylist(),由于js会有预编译函数,后执行的特点,故该函数可在两者之后定义
注意this.setData()函数需要改动,因为上拉触底时,重新取到的歌单数据应该接在旧歌单数据之后,而不是进行覆盖。我们使用concat()方法拼接字符串
this.setData({
playlist: this.data.playlist.concat(res.result.data)
})
3、下拉刷新
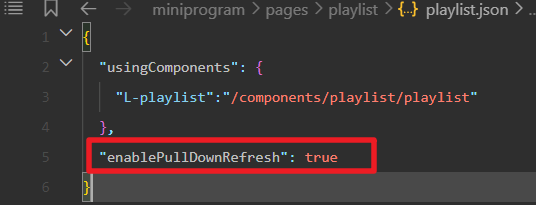
playlist.json中进行相应配置

刷新操作 = 清空当前列表数据 + 再去加载信息
清空当前列表数据方式为将playlist数组设置空数组
this.setData({
playlist: []
})
加载信息
this._getPlaylist()
3、当前数据何时请求完,小程序并不知道,所有我们应该手动停止下拉操作
wx.stopPullDownRefresh({
success: (res) => {},
})
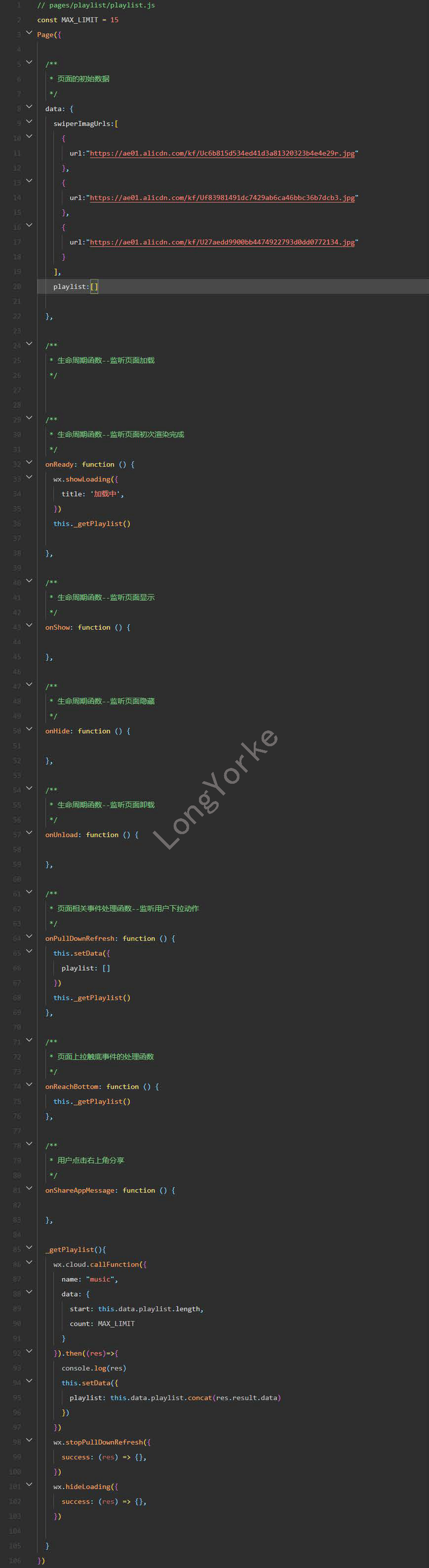
playlist.js代码:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)